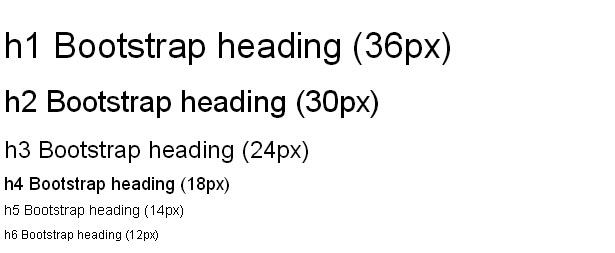
تنظیمات پیش فرض Bootstrap اندازه فونت پیش فرض در Bootstrap برابر 14PX و line-height آن نیز 1.428 می باشد. این تنظیمات روی تگ <body> و تمام پاراگراف ها اعمال می شود. همچنین تمام عناصر <p> یک margin-bottom دارند که برابر با نصف line-height محاسبه شده برای آنها می باشد(10px به طور پیش فرض). Bootstrap در مقابل تنظیمات پیش فرض مرورگر در این فصل نگاهی به عناصر HTML می اندازیم که Bootstrap آنها را کمی متفاوت استایل بندی می کند. <h1> - <h6> به صورت پیش فرض Bootstrap سرفصل های HTML را (<h1> - <h6>) به این صورت استایل بندی می کند :

<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script> <script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h1>h1 Bootstrap heading (36px)</h1> <h2>h2 Bootstrap heading (30px)</h2> <h3>h3 Bootstrap heading (24px)</h3> <h4>h4 Bootstrap heading (18px)</h4> <h5>h5 Bootstrap heading (14px)</h5> <h6>h6 Bootstrap heading (12px)</h6> </div> </body> </html>
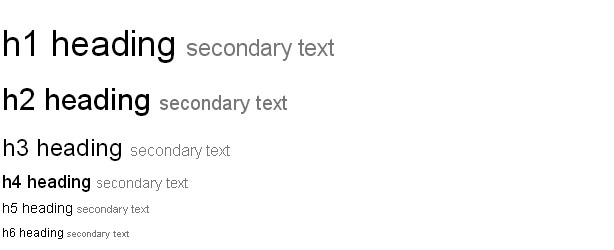
مشاهده نتیجه <small> در Bootstrap از تگ <small> برای ایجاد یک متن دوم شفاف تر در هر سرفصل استفاده می شود.

<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script> <script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h1>Lighter, Secondary Text</h1> <p>The small element is used to create a lighter, secondary text in any heading:</p> <h1>h1 heading <small>secondary text</small></h1> <h2>h2 heading <small>secondary text</small></h2> <h3>h3 heading <small>secondary text</small></h3> <h4>h4 heading <small>secondary text</small></h4> <h5>h5 heading <small>secondary text</small></h5> <h6>h6 heading <small>secondary text</small></h6> </div> </body> </html>
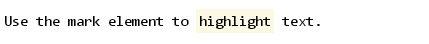
مشاهده نتیجه <mark> Bootstrap عنصر <mark> را به صورت زیر استایل بندی می کند :

<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script> <script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h1>Highlight Text</h1> <p>Use the mark element to <mark>highlight</mark> text.</p> </div> </body> </html>
مشاهده نتیجه <abbr> Bootstrap عنصر <abbr> را به صورت زیر استایل بندی می کند :
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script> <script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h1>Abbreviations</h1> <p>The abbr element is used to mark up an abbreviation or acronym:</p> <p>The <abbr title="World Health Organization">WHO</abbr> was founded in 1948.</p> </div> </body> </html>
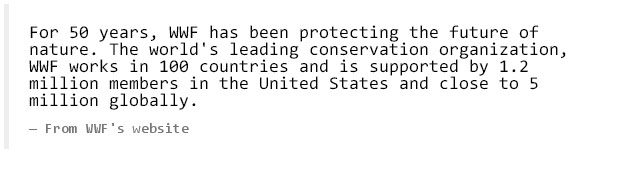
مشاهده نتیجه <blockquote> Bootstrap عنصر <blockquote> را به صورت زیر استایل بندی می کند :

<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script> <script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h1>Blockquotes</h1> <p>The blockquote element is used to present content from another source:</p> <blockquote> <p>For 50 years, WWF has been protecting the future of nature. The world's leading conservation organization, WWF works in 100 countries and is supported by 1.2 million members in the United States and close to 5 million globally.</p> <footer>From WWF's website</footer> </blockquote> </div> </body> </html>
مشاهده نتیجه برای نشان دادن نقل قول در سمت راست از کلاس blockquote-reverse. استفاده کنید.

<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script> <script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h1>Blockquotes</h1> <p>To show the quote on the right use the class .blockquote-reverse:</p> <blockquote class="blockquote-reverse"> <p>For 50 years, WWF has been protecting the future of nature. The world's leading conservation organization, WWF works in 100 countries and is supported by 1.2 million members in the United States and close to 5 million globally.</p> <footer>From WWF's website</footer> </blockquote> </div> </body> </html>
مشاهده نتیجه <dl> Bootstrap عنصر <dl> را به صورت زیر استایل بندی می کند :

<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script> <script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h1>Description Lists</h1> <p>The dl element indicates a description list:</p> <dl> <dt>Coffee</dt> <dd>- black hot drink</dd> <dt>Milk</dt> <dd>- white cold drink</dd> </dl> </div> </body> </html>
مشاهده نتیجه <code> Bootstrap عنصر <code> را به صورت زیر استایل بندی می کند :

<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script> <script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h1>Code Snippets</h1> <p>Inline snippets of code should be embedded in the code element:</p> <p>The following HTML elements: <code>span</code>, <code>section</code>, and <code>div</code> defines a section in a document.</p> </div> </body> </html>
مشاهده نتیجه <kbd> Bootstrap عنصر <kbd> را به صورت زیر استایل بندی می کند :

<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script> <script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h1>Keyboard Inputs</h1> <p>To indicate input that is typically entered via the keyboard, use the kbd element:</p> <p>Use <kbd>ctrl + p</kbd> to open the Print dialog box.</p> </div> </body> </html>
مشاهده نتیجه <pre> Bootstrap عنصر <pre> را به صورت زیر استایل بندی می کند :

<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script> <script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h1>Multiple Code Lines</h1> <p>For multiple lines of code, use the pre element:</p> <pre> Text in a pre element is displayed in a fixed-width font, and it preserves both spaces and line breaks. </pre> </div> </body> </html>
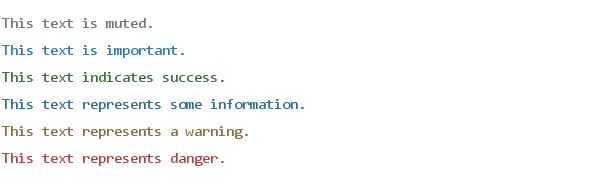
مشاهده نتیجه رنگ های متنی و پس زمینه ها بوتسترپ همچنین شامل تعدادی کلاس متنی می باشد که می توان از آنها برای نشان دادن معنا به وسیله ی رنگ ها استفاده کرد. کلاس ها برای رنگ های متنی عبارتند از: text-muted. و text-primary. و text-success. و text-info. و text-warning. و text-danger. :

<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script> <script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Contextual Colors</h2> <p>Use the contextual classes to provide "meaning through colors":</p> <p class="text-muted">This text is muted.</p> <p class="text-primary">This text is important.</p> <p class="text-success">This text indicates success.</p> <p class="text-info">This text represents some information.</p> <p class="text-warning">This text represents a warning.</p> <p class="text-danger">This text represents danger.</p> </div> </body> </html>
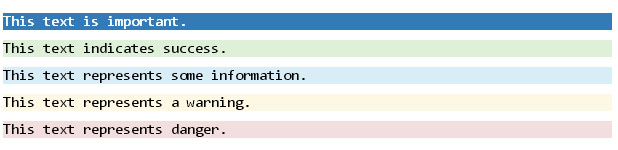
مشاهده نتیجه کلاس ها برای رنگ پس زمینه عبارتند از : bg-primary, .bg-success, .bg-info, .bg-warning, .bg-danger.

<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script> <script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Contextual Backgrounds</h2> <p>Use the contextual background classes to provide "meaning through colors":</p> <p class="bg-primary">This text is important.</p> <p class="bg-success">This text indicates success.</p> <p class="bg-info">This text represents some information.</p> <p class="bg-warning">This text represents a warning.</p> <p class="bg-danger">This text represents danger.</p> </div> </body> </html>
مشاهده نتیجه سایر کلاس های تایپوگرافی کلاس های Bootstrap زیر، می توانند برای استایل بندی بیشتر عناصر HTML استفاده شوند:
|
کلاس
|
توضیحات
|
|
lead.
|
برجسته کردن پاراگراف
|
|
small.
|
یک متن کوچکتر را مشخص می کند(ست کردن به اندازه ی 85% عنصر والد)
|
|
text-left.
|
تراز بندی کردن یک متن به سمت چپ
|
|
text-center.
|
تراز بندی کردن یک متن در وسط
|
|
text-right.
|
تراز بندی کردن یک متن به سمت راست
|
|
text-justify.
|
تراز بندی کردن یک متن به صورت نشکستن کلمات (justified)
|
|
text-nowrap.
|
تراز بندی کردن یک متن به صورت بدون شکست (nowrap)
|
|
text-lowercase.
|
متن با حروف کوچک را مشخص می کند
|
|
text-uppercase.
|
متن با حروف بزرگ را مشخص می کند
|
|
.text-capitalize
|
مشخص می کند متن با حروف بزرگ (capitalize)
|
|
initialism.
|
نمایش متن داخل یک عنصر <abbr> با فونت کوچک تر
|