گروه مقاله : HTML 5
تاريخ انتشار : 1395/07/30 - 10:12
كد :7249
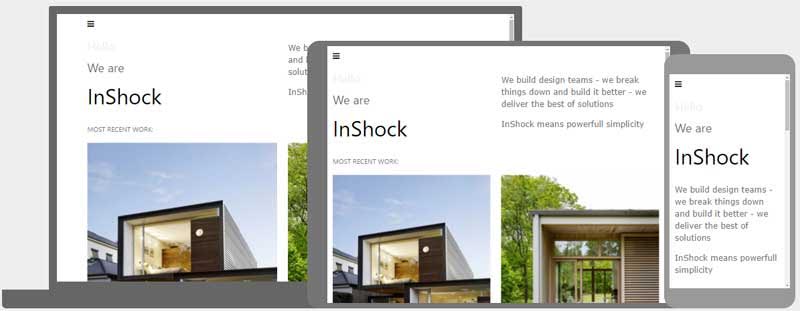
یک سایت تجاری بسیار ساده را برای نمونه قرار داده ایم کد ها و شمای صفحه اصلی این سایت را در زیر ببینید.
طراحی سایت
سایت تجاری ساده

<!DOCTYPE html>
<html>
<title>W3.CSS Template</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://www.w3schools.com/lib/w3.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.6.3/css/font-awesome.min.css">
<body class="w3-content" style="max-width:1200px">
<div class="w3-container w3-section">
<i class="w3-xlarge fa fa-bars"></i>
</div>
<!-- First Grid: Logo & About -->
<div class="w3-row">
<div class="w3-half w3-container">
<h1 class="w3-xxlarge w3-text-light-grey">Hello</h1>
<h1 class="w3-xxlarge w3-text-grey">We are</h1>
<h1 class="w3-jumbo">InShock</h1>
</div>
<div class="w3-half w3-container w3-xlarge w3-text-grey">
<p class="">We build design teams
- we break things down and build it better
- we deliver the best of solutions</p>
<p>InShock means powerfull simplicity</p>
</div>
</div>
<!-- Second Grid: Resent -->
<div class="w3-container w3-section w3-text-grey">
<h4>MOST RECENT WORK:</h4>
</div>
<div class="w3-row">
<div class="w3-half w3-container">
<img src="/w3images/house1.jpg" style="width:100%">
</div>
<div class="w3-half w3-container">
<img src="/w3images/house2.jpg" style="width:100%">
<p class="w3-xlarge w3-text-grey">
Demos, Logos, Reports, Names, Events, Media, Wordpress, Google, Books, Optimisations</p>
</div>
</div>
<!-- Footer -->
<div class="w3-row w3-section">
<div class="w3-third w3-container w3-black w3-large" style="height:250px">
<h2>Contact Info</h2>
<p><i class="fa fa-map-marker" style="width:30px"></i> Chicago, US</p>
<p><i class="fa fa-phone" style="width:30px"></i> Phone: +00 151515</p>
<p><i class="fa fa-envelope" style="width:30px"> </i> Email: mail@mail.com</p>
</div>
<div class="w3-third w3-center w3-large w3-dark-grey w3-text-white" style="height:250px">
<h2>Contact Us</h2>
<p>If you have an idea.</p>
<p>What are you waiting for?</p>
</div>
<div class="w3-third w3-center w3-large w3-grey w3-text-white" style="height:250px">
<h2>Like Us</h2>
<i class="w3-xlarge fa fa-facebook-official"></i><br>
<i class="w3-xlarge fa fa-pinterest-p"></i><br>
<i class="w3-xlarge fa fa-twitter"></i><br>
<i class="w3-xlarge fa fa-flickr"></i><br>
<i class="w3-xlarge fa fa-linkedin"></i>
</div>
</div>
<div class="w3-container w3-text-grey">
<p>Powered by <a href="http://www.w3schools.com/w3css/default.asp" target="_blank">w3.css</a></p>
</div>
</body>
</html>