در این مقاله اصول اولیه سئو را آموزش خواهیم داد با ما همراه باشید.
آموزش سئو حرفه ای و بهینه سازی سایت
شرکت طراحی سایت سارگون با بیش از 10 سال سابقه در زمینه طراحی سایت و بهینه سازی سایت و رتبه یک برای کلمه کلیدی طراحی سایت در کرج و بیش از 10 سال متوالی در صفحه اول برای کلمات کلیدی بسیاری مانند طراحی سایت در تهران ، بهینه سازی سایت ، طراحی سایت خبری و .... با توجه به این که رتبه گوگل و بهینه سازی برای موتور های جستجو از مهمترین اهداف مشتریان در طراحی سایت است. تصمیم به تهیه مقاله ای جامع در زمینه آموزش سئو حرفه ای و بهینه سازی سایت گرفت . این مقاله یک مقاله کلی است و وارد جزئیات نمیشود و علاقه مندان به مبحث سئو می توانند بحث های کاملی در این زمینه را در صفحه مقالات سایت سارگون مطالعه نمایند.
نسخه اچ تی ام ال شما بسیار مهم است بسیاری از شرکت ها امروزه از سیستم های طراحی سایت تخصصی استفاده می کنند . این شرکت های باید مراقب کد تولید کننده نسخه اچ تی ام ال خود باشد . این کد اگر اشتباه تولید شود ممکن است برخی از تگ های شما خوانده نشود.
جدید ترین نسخه اچ تی ام ال نسخه 5 است که با عبارت
<DOCTYPE html!>
به صفحه معرفی می گردد.
نکته دوم تگهای صفحه بندی می باشند.
در نسخه های قدیمی دعوا بین دو تگ tableو divبود حتی همین الان هم اگر در گوگل سرچ کنید میتوانید مقاله هایی در زمینه سئو بیابید که همین نکته را اشاره می کند .ولی باید بشما بگویم که خوشبختانه HTML5تگ های صفحه بندی زیادی در اختیار شما قرار میدهد. نکته عهد عتیق را بگوییم که نباید از تگ table را برای صفحه بندی استفاده کرد و بریم سراغ تگ هایی که باید استفاده کنید.
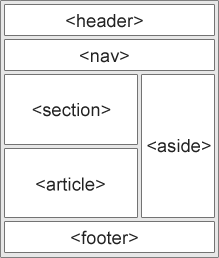
یک فایل htmlبرای صفحه بندی از تگ های زیر استفاده می کند.
<header>: این تگ بالا صفحه و یا عنوان سایت شما را مشخص می کند.
<nav>: این تگ منو های سایت شما را مشخص می کند.
<section>: قسمت های داخلی سایت را برای شما ایجاد می کند.
<article>: مقالات سایت را ایجاد می کند کلیه محتواهای که بصورت کامل درج می شوند توسط این تگ ایجاد می شوند.
<aside>: این تگ پنل سمت چپ و راست سایت را ایجاد می کند . این پنل محل منو های کناری و یا تبلیغات می تواند باشد و یا تاریخچه ورود اطلاعات و یا هر چیز دیگر
<footer>: قسمت پا صفحه سایت شما را ایجاد می کند.
<details>: این تگ جزئیات بیشتر در باره شما را معرفی می کند.
<summary>: این تگ به صورت عنوان برای تگ detailsعمل می کند.

عنوان صفحات شما اگر توسط گوگل قابل خوانش باشد رتبه بهتری به صفحه شما میدهد در نرم افزار های برنامه نویسی وب شما با اصطلاحی به نام url aliasمواجه می شوید درست لحظه ای که نرم افزار تحت وب خود را نصب می کنید باید این قسمت را تنظیم کنید تا به مشکلی بر نخورید گوگل پیشنهاد می کند که urlصفحات با عنوان صفحات مطابقت داشته باشد ولی گوگل چندان درک درستی از زبان فارسی ندارد و آن را بصورت کد می خواند و نه حروف بنابراین بهتر است که نام های انگلیسی در urlاستفاده شود و اینکار موجب میشود که هماهنگی نام و عنوان صفحه ما از نظر گوگل کمرنگ شود بنابراین مطمئن شوید که عبارت عنوان صفحه را توسط مترجم گوگل ترجمه کرده و در urlاستفاده می کنید اینکار موجب می شود که گوگل ارتباط بین این دو موضوع را درک کند.
تگ های عنوان بندی سایت :
H1: فقط و فقط عنوان اصلی صفحه را با این تگ درج کنید و از انتخاب عنوان طولانی پرهیز کنید.
H2: موضوعات اصلی صفحه را با این تگ درج کنید و از زیاد بکاربردن این تگ پرهیز کنید .
H3: موضوعات فرعی صفحه را با این تگ درج کنید تعداد این تگ برای گوگل مهم نیست
H4-6: برای استایل دهی به زیر موضوعات می توان از این تگ ها بهره برد. بکار رفتن عنوان سایت در این تگ ها از درجه اهمیت کمتری نسبت به تگ های بالاتر برخوردار است.
گوگل در بیانیه امسال خود اعلام کرد که سایت های AMPدر رتبه بالاتری نسبت به سایت های دیگر قرار خواهند گرفت و به این ترتیب گوگل نشان داد که برای گوشی ها و تبلت ها امسال ارزش بیشتری قائل است . بنابراین مطمئن شوید که سایت شما نسخه موبایل دارد .
توجه داشته باشید امسال رسپانسیو بودن یک ضروت است و نه یک انتخاب .

محتوا و کد های ساختارگرا داشته باشید . در هر سایتی شما اطلاعاتی دارید که گوگل راحت نمی تواند ماهیت آنها را تشیخص دهد. شما یک لینک در سایت می گزارید گوگل باید چگونه بفهمد که این لینک به چگونه مقصدی می رود آیا این لینک کاربررا به یک صفحه خرید منتقل می کند و یا به ادامه یک مقاله و یا به مقاله قبلی و یا به مقاله های مرتبط شما می توانید این مفاهیم را با صفت relبه تگ خود اضافه کنید تا گوگل راحت تر بفهمد که شماقصد دارید کاربر را به کجا ببرید ، شما یک عکس در سایت دارید گوگل نمی داند این عکس در باره چیست پس به آن عنوان و توضیحات اضافه کنید . شما یک کد جاوا برای اتصال به بانک دارید که اطلاعات شما را از بانک می خواند گوگل نمی تواند نوع اطلاعات خوانده شده را تشخیص دهد پس به گوگل بگویید شما چه کار می کنید . این کد ها را ببینید.
<scripttype="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Organization",
"url": "http://www.your-company-site.com",
"contactPoint": [{
"@type": "ContactPoint",
"telephone": "+1-401-555-1212",
"contactType": "customer service"
}]
}
</script>
گاهی میتوان یک عنوان را به چند روش نوشت:
مثال : آموزش فتوشاپ حرفه ای جلوه رعد و برق
آموزش جلوه رعد و برق بصورت حرفه ای در فتوشاپ
فتوشاپ، آموزش ، جلوه رعد و برق
آموزش فتوشاپ افکت رعد و برق در آسمان
یک رعد و برق واقعی در آسمان با فتوشاپ ایجاد کنید
کدام یک از این عنواین برای صفحه ای مرتبط مناسب تر است عنوانی که بیشتر جستجو شود. برای اینکه این موضوع را متوجه شویم به سایت
https://www.google.com/trends/
مراجعه کنید.
ارتباط عنوان و کلمات کلیدی همانطور که میدانید بهتر است که عنوان با مهمترین کلمه کلیدی شما شروع شود.
فراموش نکنید که عنوان باید جزابیت کافی برای کاربران را نیز داشته باشد.
گوگل انتظار دارد که شما مطالبی همراستا با عنوان در مقاله خود بیاورید بنابراین سعی کنید از عبارت عنوان در متن خود استفاده کنید .هرچقدر این استفاده به نظر گوگل مهمتر باشد مقاله شما مرتبط تر است.
رتبه بندی صفحات بصورت جداگانه بررسی می شود ولی صفحه اصلی سایت شما از نظر گوگل مهمتر از سایر صفحات است .ولی بسیاری از سایت ها با یک صفحه داخلی از صفحه اصلی سایت دیگر در گوگل جلو تر هستند. بنابراین محتواگزاری صفحات را بخاطر قدرت صفحه اول خود نادیده نگیرید.
با توجه به اهمیت کلمات کلیدی نگاهی به ابزار گوگل ترند بیاندازیم
آموزش گوگل ترند
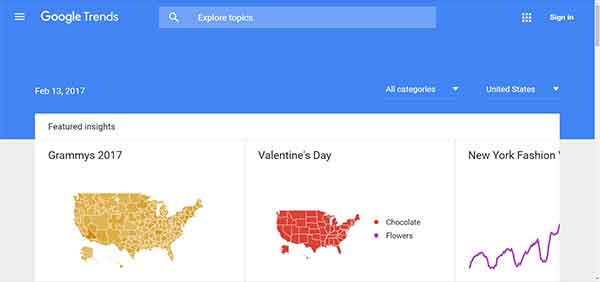
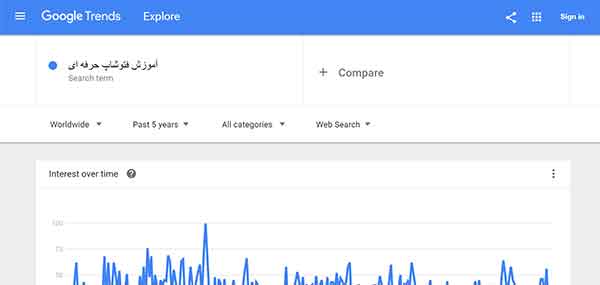
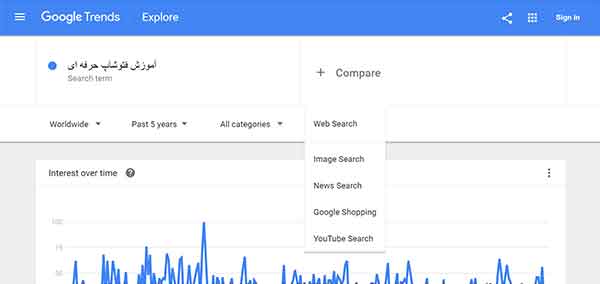
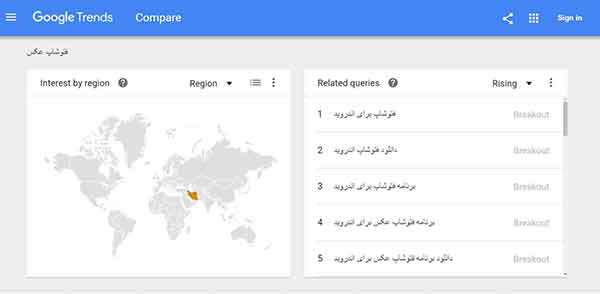
اگر به آدرس https://www.google.com/trends/ بروید با صفحه زیر مواجه می شوید

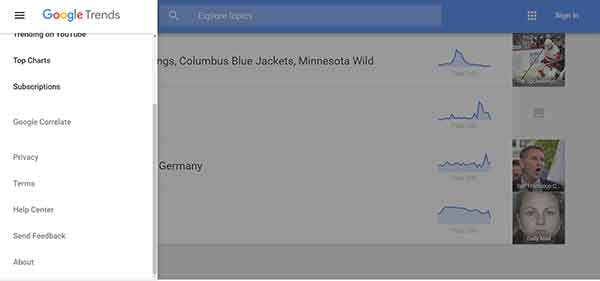
در بالا شما امکان ورود کلمه کلیدی مد نظر خود را دارید و از آیکن سمت راست هم میتوانید وارد جی میل خود بشوید. منوی سمت راست هم شامل این گزینه ها است:

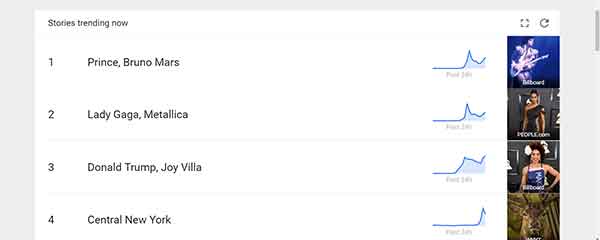
در زیر این قسمت یک اسلایدر هست که کلمات پر جستجو را نشان می دهد یکی از راههایی که سایت خبری و سایت های درهم برهم و فاقد استراتژی می توانند خود را بسرعت در لیست گوگل بالا بکشند این است که مطلب خوبی در باره یکی از این عناوین در سایت خود درج کنند. دقت کنید که متن بسیار جذاب باشد و کاربران را جذب نماید استفاده از ترند ها بدون نگهداشت مخاطب از نظر گوگل سوء استفاده و کلاهبرداری محسوب می شود و با شما و سایت تان به شدت برخورد می کند. پیشنهاد من ایجاد یک مطلب پر محتوا و پر مغز با عکس های زیبا و جالب و حتی یک ویدئوی کوتاه است . مطمئن شوید این صفحه به چند صفحه مرتبط متصل است تا کاربران بیشتر در سایت شما بمانند. این از اهمیت زیادی برخوردار است.
اگر قصد انجام این کار را دارید در زیر این قسمت یک لیست بلند بالا قرار دارد که بصورت زیر است :

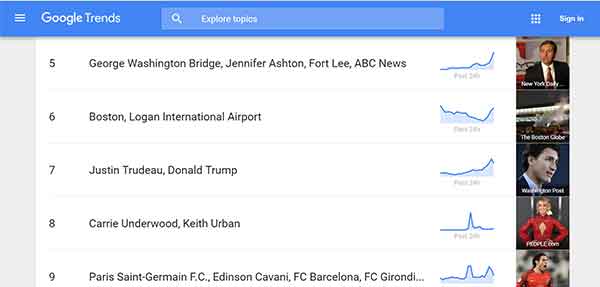
لیست رابه پایین اسکرول کنید

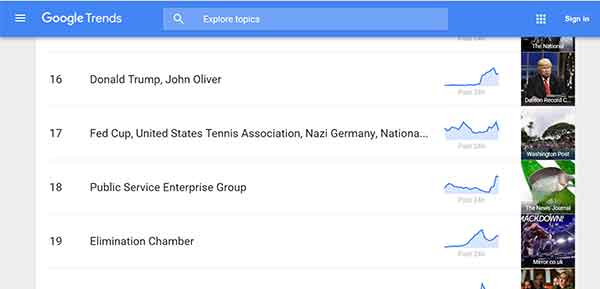
برای دیدن کلمات کلیدی بیشتر باز هم به پایین اسکرول کنید

همانطور که میبینید از نام رئیس جمهور آمریکا تا نام ورزشکاران در این سایت هست.
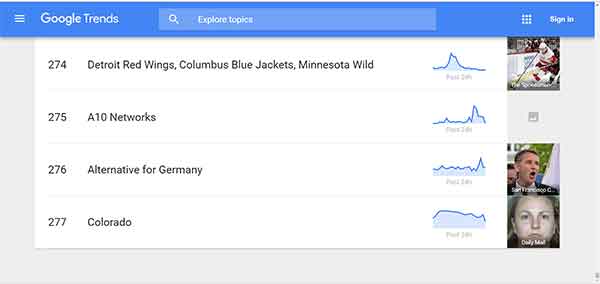
این لیست را تا آخر اسکرول می کنم

از این لیست واژه های که محتواهای غیر اخلاقی دارند را حذف کرده اند. و اصلا پیشنهاد نمی کنم از آن واژه ها در سایت خود استفاده کنید زیرا علاوه بر فیلتر شدن گوگل هم سایت شما را از لیست سایت های امن خارج می کند . فراموش نکنید که درصد بالایی از کاربران فقط بصورت امن جستجو می کنند و سایت شما را هرگز نخواهند دید.
برویم سراغ جستجوی کلمه کلیدی همانطور که گفتم میخواهم یک عبارت در نوار بالای سایت وارد کنم. من عبارت آموزش فتوشاپ حرفه ای را وارد میکنم .
در بالا عبارت جستجو شده نمایش داده می شود و میتوان یک عبارت دیگر را برای مقایسه به آن داد

در زیر این قسمت شما میتوانید تنظیمات را اعمال کنید . این تنظیمات شامل
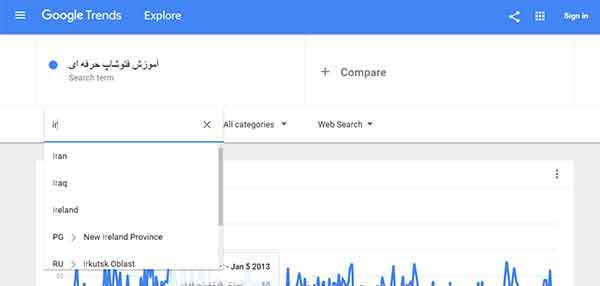
دامنه در کدام مناطق جهان مورد بررسی قرار گیرد:

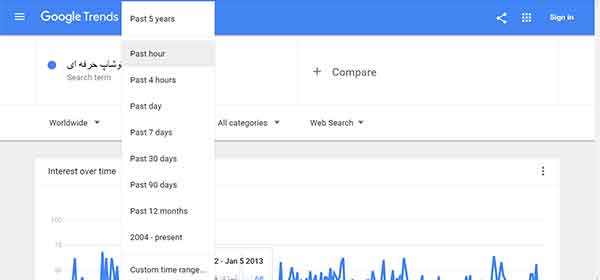
قسمت بعد مربوط به دامنه زمانی که قصد دارید واژه را در آن جستجو کنید:

مثلا شاید در ایران 10 سال پیش دوچرخه بیشتر از الان مورد جستجو قرار می گرفته است.
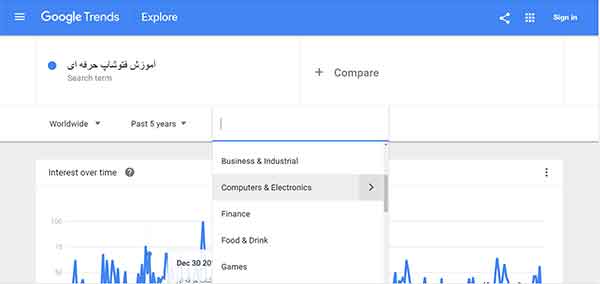
قسمت بعدی مشخص کردن دسته بندی است که این کلمه را بیشتر جستجو کرده اند.

در قسمت بعد نوع جستجو بر اساس ، خبر ، عکس ، سایت و غیره را مشخص خواهید کرد.

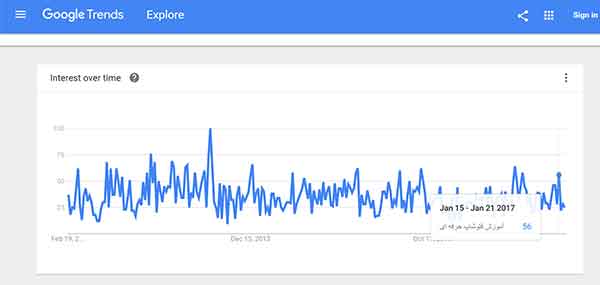
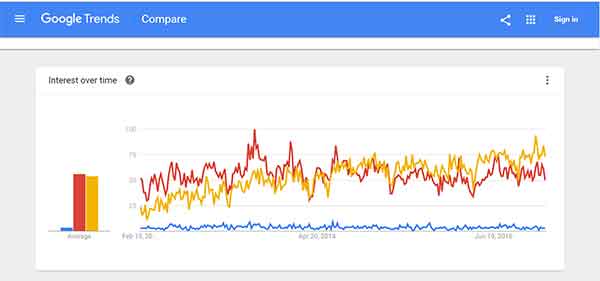
در این قسمت از صفحه شما نسبت جستجو بر واحد زمان را می بینید.

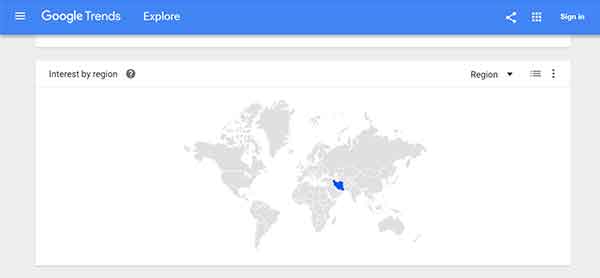
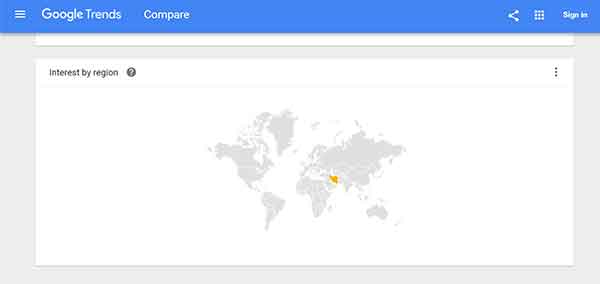
در این قسمت از صفحه نشان میدهد که عبارت بیشتر در کدام مناطق مورد جستجو بوده است.

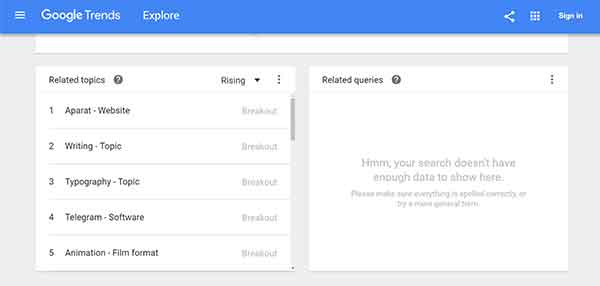
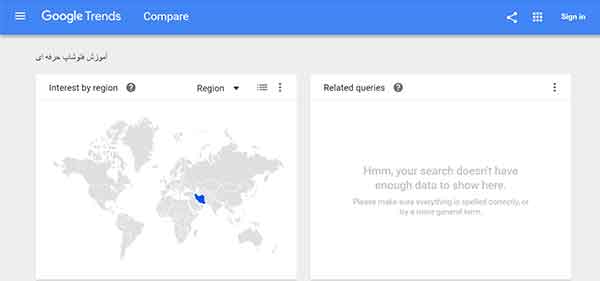
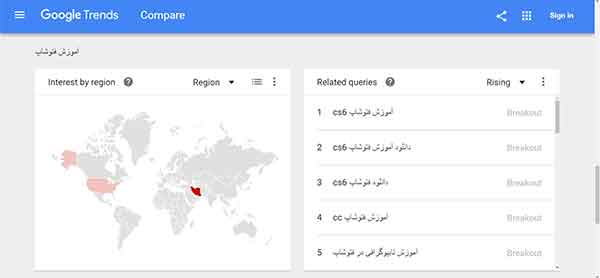
قسمت بعد دارای دو ستون است

ستون سمت چپ موضوع های که میتواند به موضوع شما مرتبط باشد را نشان می دهد و ستون سمت راست جستجو ها و یا موارد نمایش داده شده مرتبط را نشان می دهد.
حالا اجازه بدهید یک کار دیگر انجام دهیم من دو واژه دیگر برای جستجو اضافه می کنم یکی عبارت آموزش فتوشاپ که انتضار دارم جستجوی بیشتری داشته باشد و یکی عبارت فتوشاپ عکس که انتضار دارم جستجوی کمتری داشته باشد






همانطور که میبینید ما اشتباه می کردیم فتوشاپ عکس بسیار بیشتر از آموزش فتوشاپ حرفه ای جستجو میشد. حالا اگر شما بدون انجام اینکار ماه ها وقت خود را برای کلمه کلیدی آموزش فتوشاپ حرفه ای صرف می کردید و سایتی با همان وقت روی کلمه کلیدی فتوشاپ عکس کار میکرد . مسلما رتبه او از شما بیشتر بود شما هردو یک میزان وقت گذاشتید ولی کلمه ای که برای آن بهینه سازی انجام داده اید تفاوت می کرد.
برای انتخاب کلمات و عبارات مناسب برای تجارت خود با تیم حرفه ای سئو سایت سارگون تماس بگیرید.