گروه مقاله : آموزش فتوشاپ
تاريخ انتشار : 1395/08/25 - 12:46
كد :7382
جلسه قبل قرینه کردن رو برای فتوشاپ های نسخه های قدیمی آموزش دادیم این هم روش قرینه کردن برای فتوشاپ های نسخه های جدید .
همونطور که دیدید در آموزش قرینه کردن روش این کار رو برای فتوشاپ های عهد پارنیه سنگی و زمان دایناسور ها یاد دادیم . اما برای فتوشاپ های جدید هم این آموزش رو میذاریم . توضیح اینکه دیگه خبری از جزئیات نیست اگه گیر کردید به متن قبلی سر بزنید. بازینگا.
این هم عکس من که ستاره راک رو نشون میده :

همونطور که میدونید قرار قرینش کنیم یعنی اینجوری :

یعنی اگه الان خودتون سه سوت قرینش نکنید و منتظر شید من یادتون بدم یعنی درس قبلی رو هم کشکی خوندید.
برای آموزش های بیشتر به صفحه آموزش فتوشاپ سر بزنید و پیام هم یادتون نره و همه ی آموزش های ما به این آسونی نیستن.
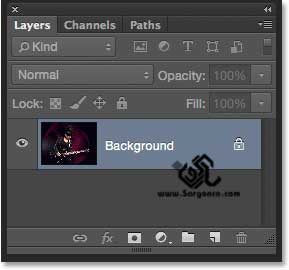
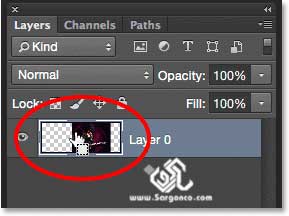
لایه بکگراند رو تغییر اسم بدید .
گام 1:
اینجا یه لایه ی بکگراند داریم:

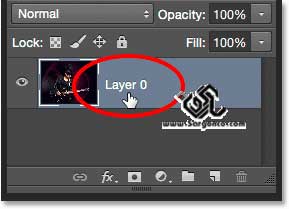
تکنیک کلید Alt رو نگه دار و روی بکگراند کلیک کن .

به صفحه ی آموزش فتوشاپ شرکت سارگون برای دیدن آموزش های مربوط با کار با پنل لایه ها سر بزنید.
اضافه کردن فضای بوم
گام 2:
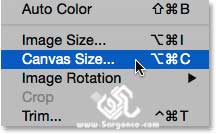
دستور زیر را اجرا کنید: Image > Canvas Size.

Going to Image > Canvas Size.
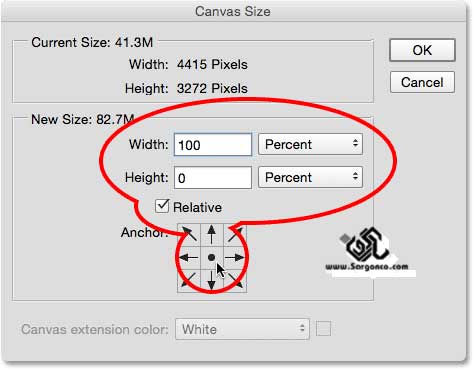
تنظیمات زیر رو انجام بدید:
Relative=true
Width=100%
Height=0%
Anchor= center box

فتوشاپ 50% به سمت چپ و 50% به سمت راست شما فضا می ده این فضاهای اطراف عکس که الان اضافه شده مثلا خالیه :

یه راهنمای عمودی به تصویر اضافه کنید
گام 3
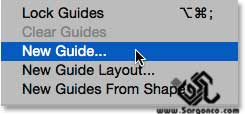
View > New Guide :

تنظیمات رو به این صورت انجام بدید:
Vertical Orientation=
Position= 50%

این هم از خط راهنمای من :

ابزار جابجایی رو انتخاب کنید
گام 4:

تصویر رو به یه سمت خط بکشید .
گام 5:
کلید Shift رو نگه دارید. تصویر رو به سمت راست بکشید . راست خودم . یا خودتون .
یه تیکه از گیتار رو نگه داشتم . فقط یه تیکه کوچولوشو. تهیه و تنظیم از شرکت طراحی سایت سارگون با ما در تماس باشید.:

این هم زوم همون عکسه واسه اینکه راحتتر متوجه بشید :

انتخاب عکس
گام 6:
تو پالت لایه ها کلید Ctrl رو با کلیک روی عکس بزنید تا انتخاب شه:

تصویر اینجوری میشه :

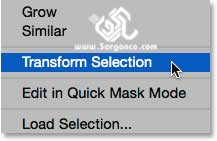
از منوی انتخاب ابزار جابجایی انتخاب رو بردارید.
گام 7:
Select > Transform Selection:

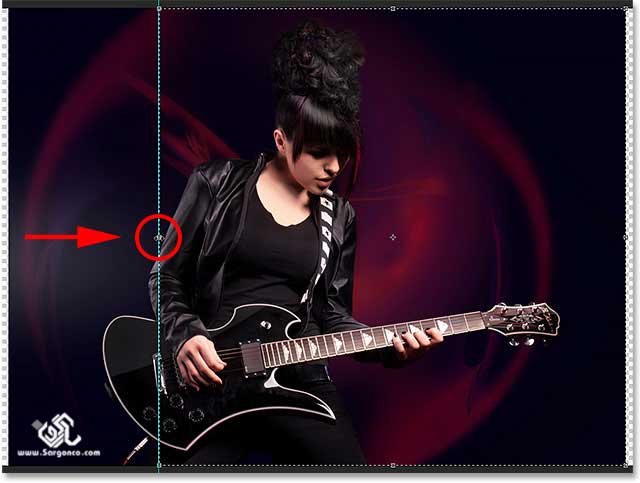
دستگیره ی سمت چپ رو به راست بکشید.
گام 8:
من باس این مربع وسط انتخاب سمت چپ خودمو به این خط آبیه بچسبونم :

این کار رو که کردید کلید اینتر رو بزنید:

برای مطالعه بیشتر به صفحه ی آموزش فتوشاپ سایت سارگون سر بزنید.
ناحیه ی انتخاب شده رو کپی کنید
گام 9:
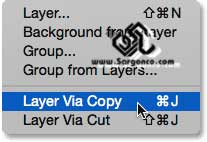
بدون اینکه از انتخاب خارج شید کلید Ctrl+J رو بزندی و یا از منوی Layer دستور زیر رو اجرا کنید:

Going to Layer > New > Layer via Copy.
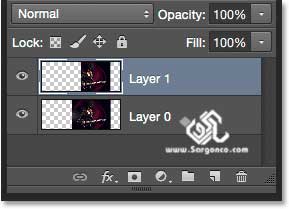
الان لایه های من این شکلیه :

انتخاب دستور Free Transform
گام 10:
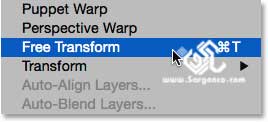
کلید Ctrl+T رو بزنید یا از منوی Edit دستور زیر رو اجرا کنید.

Going to Edit > Free Transform.
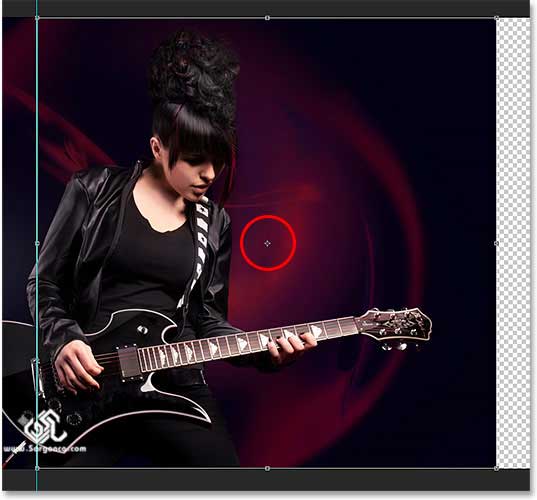
روی نقطه وسط این مربع ایجاد شده کلیک کنید :

اونو به خط آبی سمت چپ بچسبونید فقط نقطه رو نه کل تصویر رو !

انتخاب دستور Flip Horizontal
گام 11:
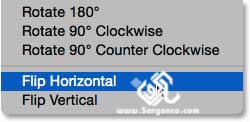
Edit > Transform > Flip Horizontal:

کلید اینتر رو بزنید:

برای مطالعه ی بیشتر به صفحه آموزش فتوشاپ سایت شرکت سارگون سر بزنید.
پاک کردن خطوط راهنما
گام 12:
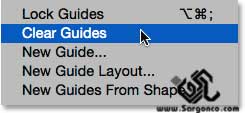
View > Clear Guides :

نواحی خالی را حذف کنید
گام 13:
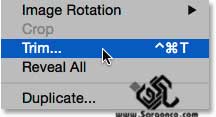
Image > Trim.:

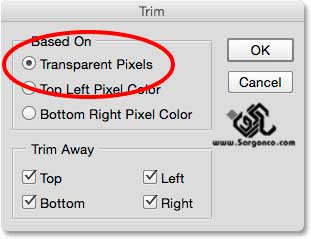
در پنجره ی باز شده تنظیمات را مانند تصویر زیر انجام دهید :

نتیجه کار تصویر زیر خواهد شد:

میتوانید قسمت مقدماتی این آموزش را از صفحه آموزش قرینه کردن و برای مطالعه مطالب دیگر هم میتوانید به صفحه آموزش فتوشاپ سایت شرکت سارگون سر بزنید.
تهیه و تنظیم شرکت طراحی سایت سارگون با ما در تماس باشید.