گروه مقاله : آموزش فتوشاپ
تاريخ انتشار : 1395/08/14 - 22:37
كد :7332
ویژگی Web Photo Gallery فتوشاپ یكی از بزرگترین روشها برای ایجاد یك صفحة وب است كه شامل عكسهای كوچكی است كه در یك پوشه قرار دارند و هر كدام به یك عكس بزرگ لینك شدهاند. هر شخصی كه میخواهد پوشهای از عكسهای خود را به وب منتقل كند میتواند از این شیوه استفاده كند. این شیوه در واقع تكنولوژی Actions فتوشاپ را بكار میگیرد. كاربران تصاویر را داخل یك پوشه قرار میدهند، پارامترهای مربوطه را تعیین میكنند و كار را شروع میكنند. اسكریپت اجرا شده و همه چیز در یك چشم به هم زدن درست میشود.
انتخاب Web Photo Gallery

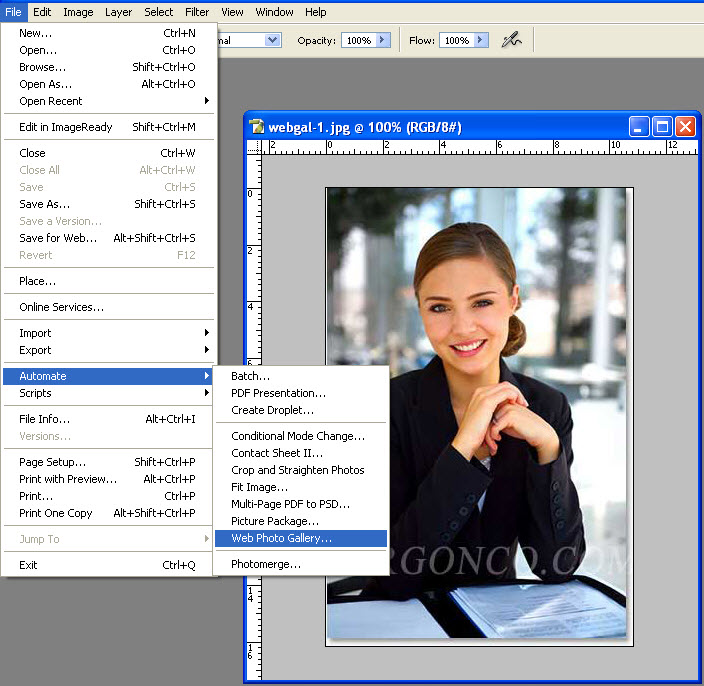
در فتوشاپ گزینه File\Automate\Web Photo Gallery را انتخاب كنید تا كادر محاورهای Web Photo Gallery باز شود. یك محیط طرح بندی صفحه را از منوی كشویی Styles انتخاب كنید. عكسهای كوچك را در طرف راست كادر محاورهای مشاهده كرده و نتایج را ارزیابی نمائید.
تعیین منبع و مقصد فایلها

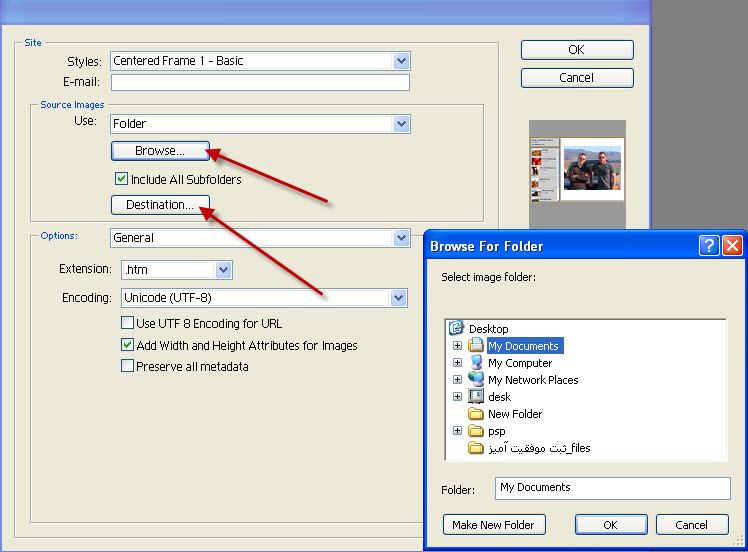
در قسمت Folders بر دكمهBrowser كلیك كنید. سپس به دنبال پوشهای بگردید كه عكسهای اولیه شما در آن قرار دارند. گزینه Choose را برای بستن كادر محاورهای Select Image Directory كلیك كنید. اكنون در دكمه Destination كلیك كرده و به دنبال پوشه مقصدی كه فایلهای حاصله در آن كپی خواهند شد بگردید. برای انتخاب شدن این پوشه دكمة Choose را كلیك كنید.
نام و تاریخ سایت

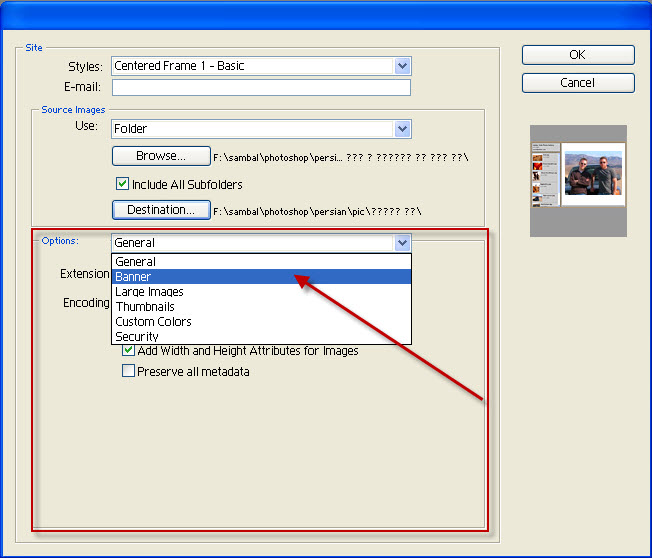
از منوی Options گزینه Banner را انتخاب كرده و در قسمت پائین كادر محاورهای، فیلدهای مناسب را پر كنید. از جمله نام سایت، تاریخ و اطلاعات مربوط به عكاس. همچنین میتوانید نوع و شیوه نمایش تاریخ، نوع فونت و اندازه فونت مورد نظرتان را نیز تعیین كنید.
تغییر اندازه تصاویر

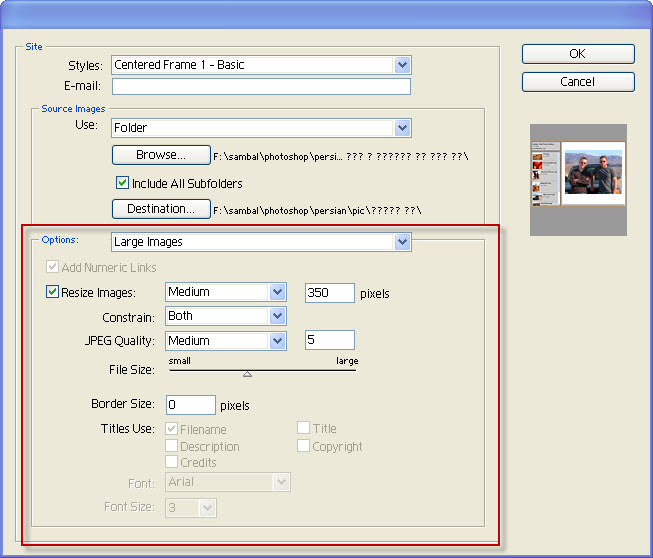
از منوی Options گزینه Large Images را انتخاب كنید تا گزینههای بیشتری مشاهده شوند. در صورتی كه مایلید تصاویر اصلی كه در نتیجه انتخاب عكس كوچك باز میشوند تغییر اندازه یابند، گزینة Resize Images را انتخاب كنید. در حالیكه این كادر فعال است میتوانید از منوی كشویی مجاور، اندازه تصویر را انتخاب كرده و مقدار فشرده سازی JPEG را نیز در منوی كشویی JPEG Quality تعیین كنید. برای وارد كردن یك مقدار فشرده سازی معین از منوی JPEG Quality یك مقدار را انتخاب كنید.
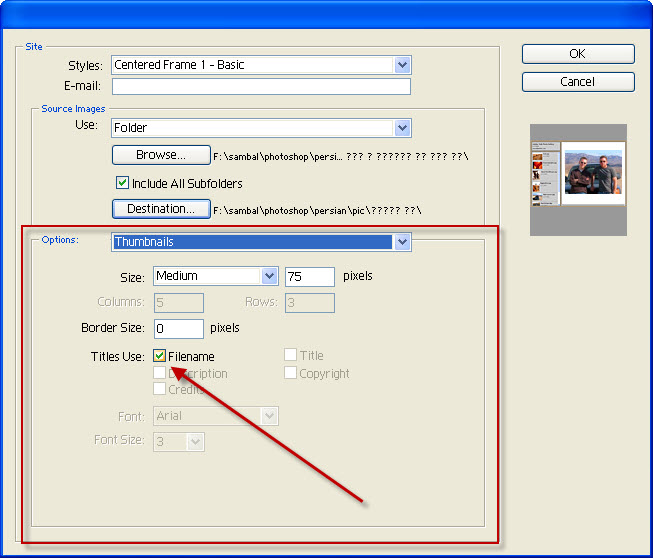
تعیین طرح بندی صفحه

از منوی كشویی Options گزینه Thumbnails را انتخاب كنید. برای آنكه از نام فایل یا متن نگهداری شده در قسمت File Info بصورت یك عنوان استفاده شود، گزینة مربوطه را انتخاب كنید. پارامترهای فونت و پارامترهای مربوط به تعداد ستونها و ردیفهای صفحة ایجاد شده را نیز تعیین نمائید.
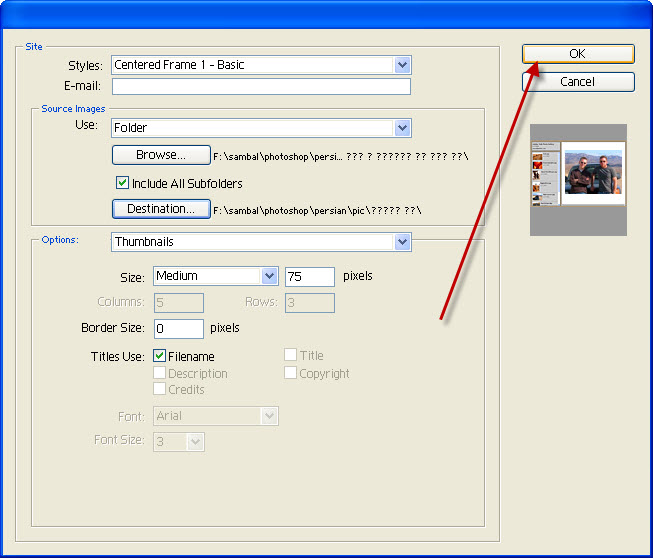
ساخت یك گالری آزمایشی

دكمة OK را برای ایجاد گالری كلیك نمائید. فتوشاپ فایلها را باز میكند، فشرده سازی را به آنها اعمال كرده و در نهایت فایلها را به پوشه مقصد تعیین شده در مرحله دوم كپی میكند. پس از اتمام عملیات ساخت گالری، فتوشاپ آنرا در یك مرورگر باز میكند تا نتیجه نهایی را مشاهده كنید. برای آزمایش لینكها و اطمینان از آنكه همه چیز بدرستی كار میكند بر روی هر یك از عكسها كلیك كنید.
*توجه *
ساختار فایل
فتوشاپ چندین فایل و پوشه را در داخل پوشه مقصدی كه در مرحلة 2 تعیین كردید، ایجاد میكند. تمامی تصاویر در یك پوشه به نام Images نگهداری میشوند و عكسهای كوچك نیز در پوشهای با نام Thumbnails ذخیره میشوند. یك صفحه HTML جداگانه نیز برای هر تصویر ایجاد شده و در یك پوشه با نام Pages ذخیره میشوند. صفحه آلبوم عكس اصلی نیز با نام Index.htm میباشد. هنگام ارسال صفحات آلبوم به سرور دقت كنید تا تمامی این فایلها و پوشهها به سرور كپی شوند.
سفارشی كردن رنگها
از منوی Options گزینه Custom Colors را انتخاب كنید تا رنگ متن، لینك، پس زمینه و متن مربوط به banner تعیین شود. برای اجرای پنجره انتخابگر رنگ بر روی هر یك از نمونهها كلیك كرده و سپس رنگ مورد نظرتان را انتخاب كنید. گزینة Only Web Colors را در انتخابگر رنگ برای اطمینان از انتخاب رنگی كه مناسب صفحات وب است، فعال كنید.