طراحی قالب سایت سفارشی با فتوشاپ
دانلود فایل های مورد نیاز این آموزش
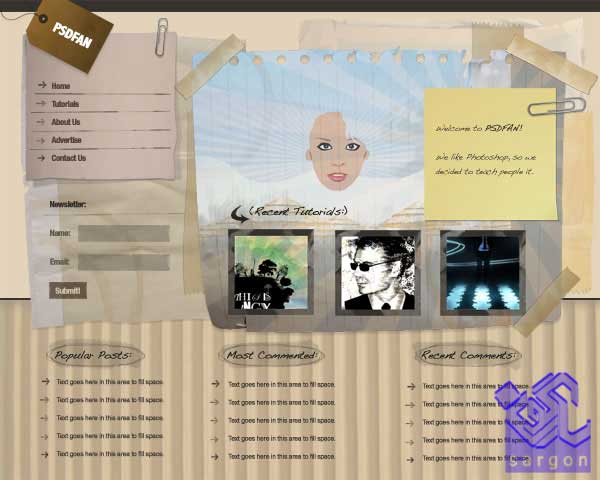
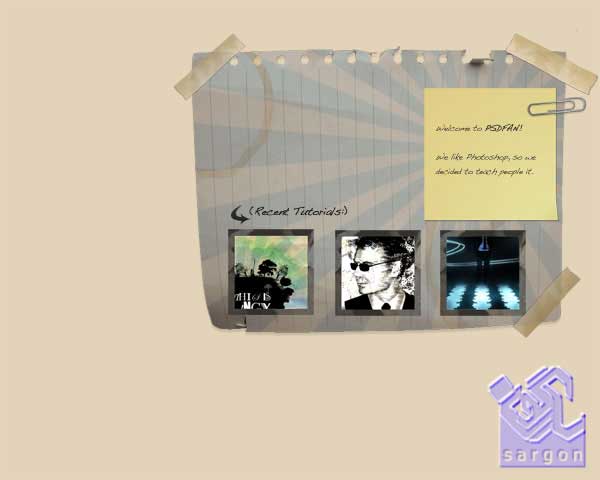
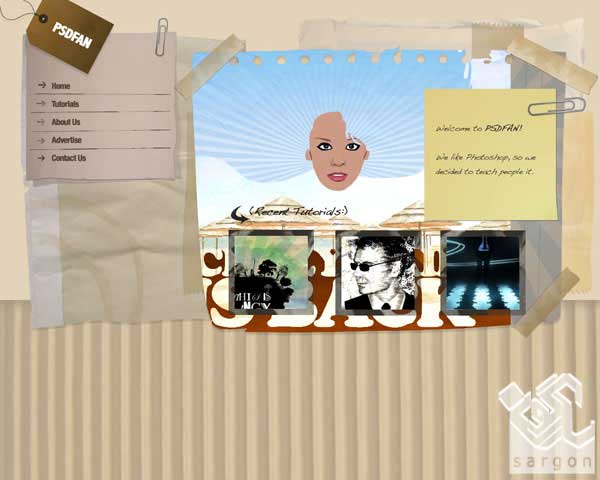
نتیجه نهایی
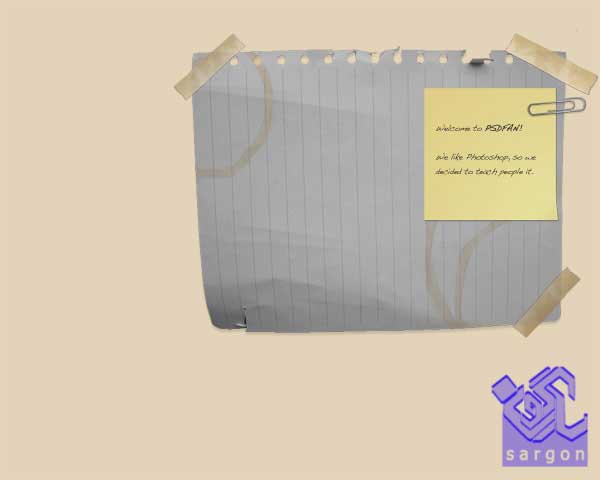
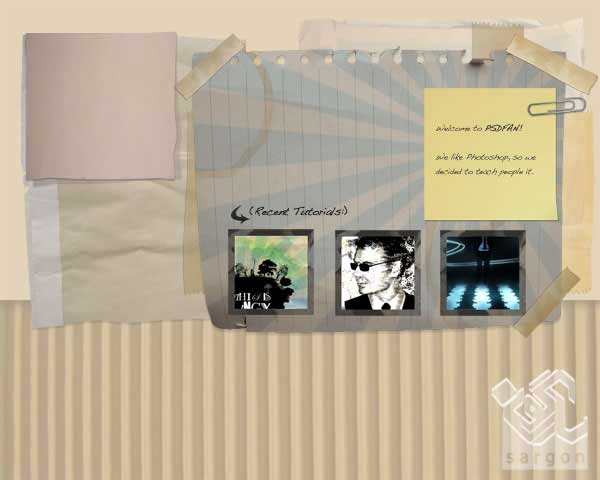
تصویر نهایی ما به این صورت خواهد بود:

گام 1: ایجاد سند جدید
یک سند جدید در ابعاد 800×1000 ایجاد کنید و بکگراند آنرا با رنگ E3D4B9 پر کنید :

گام 2: افزودن تصاویر به سند
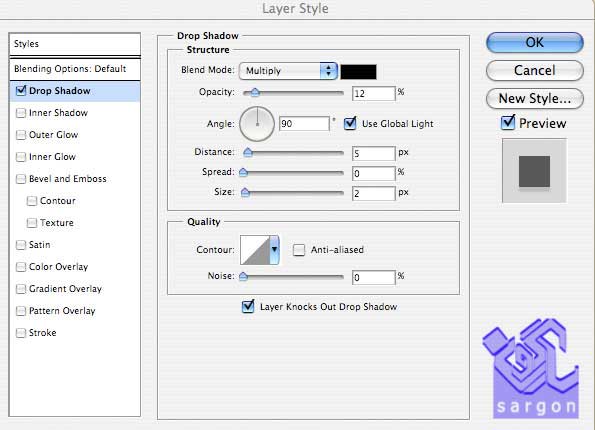
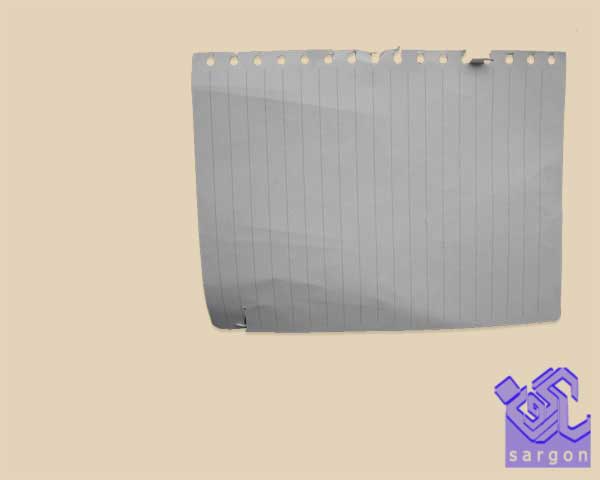
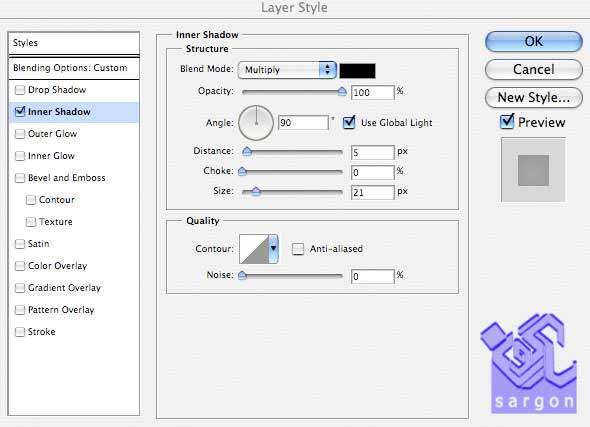
حالا یک تصویر از یک کاغذ خطدار به سند خود اضافه کنید. برای دانلود به لینک اول مقاله مراجعه کنید، شما میتوانید این تصویر را ذخیره و استفاده کنید. بعد از اینکه قسمت مد نظر خود را برش دادید، میتوانید با دستور image>adjustments>desaturate تصویر را سیاه و سفید کنید. بعد از اینکار به تصویر کاغذ یک سایه با تنظیمات زیر اعمال کنید.


گام 3:افزودن عکس های دیگر به سند اصلی
ما با کمک عکس های رایگان دانلود شده چند چسب به تصویر کاغذ اضافه کرده ایم. جای لیوان قهوه که روی کاغذ میبینید نیز یک عکس است که Opaity آن کم شده است. حالا تصویر یک سنجاق کاغذ را که در فایل های دانلود ی ابتدای مقاله قرار دارد را به تصویر خود اضافه کنید.ما با ابزارهای انتخاب قسمتی از سنجاق را که باید در پشت کاغذ باشد را حذف کرده ایم. سپس به سنجاق افکت سایه را اضافه کرده ایم. حالا تصویر یک کاغذ را اضافه کرده ایم .در ادامه ما با فونت Handwriting Dakota به تصویر خود متن اضافه کرده ایم.

جلوه کار خود را طبیعی تر کنیم
برای اینکه بتوانیم یک طرح یک پارچه ایجاد کنیم دستور image>adjustments>hue/saturation را اجرا و میزان saturation=45 بگذارید. برای طبیعی شدن عکس میزان opacity=90% لایه برگه کاغذ را کاهش دهید. برای عکس های که روی کاغذ هستند هم میزان saturation و lightness/darkness را برای همخوانی با بقیه طراحی ویرایش کرده ایم.
یک نکته هنگامی که در این طراحی از یک تصویر چندبار استفاده می کنید ، یعنی درست مانند کاری که ما با چسب های روی کاغذ انجام داده ایم، باید اندازه و میزان brightness/saturation را کمی تغییر دهید تا دقیقا شبیه به هم به نظر نرسند.
گام 4:افزودن بعد به کاغذ
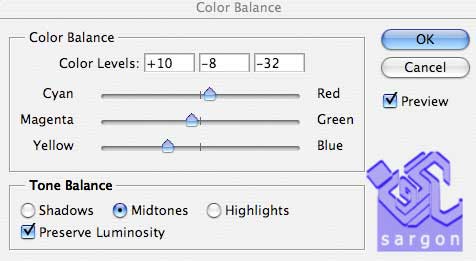
برای اینکه کاغذ خطدار سیاه و سفید ما کمی بُعد پیدا کنید از دستور image>adjustments>color balance با تنظیمات زیر استفاده کرده ایم تا به کاغذ جلوه سه بعدی بدهیم:


گام 5: افزودن جلوه تابش به کاغذ خطدار
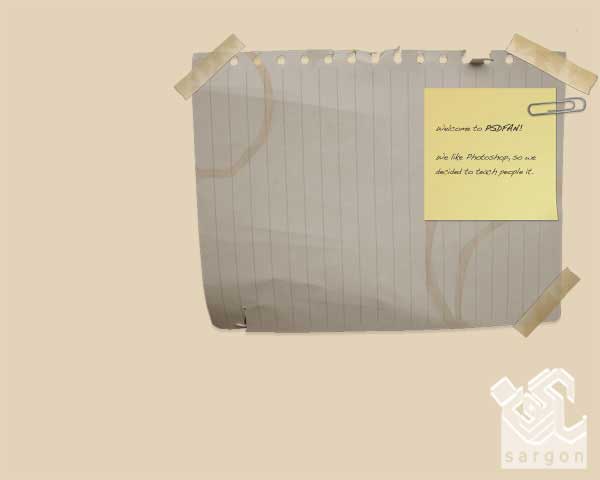
ما این تصویر را روی کاغذ خط دار قرار داده ایم . برای اینکه تصویر نورها با کاغذ یکی شود از نوع ترکیبی لایه color burn استفاده کنید. اگر تصویر شما هنوز یکپارچه نشده است میزان opacity را کم کنید. در تصویر زیر میزان opacity به میزان 8% کم شده است.

گام 6: افزودن عکس های نمونه کار در یک سند جدید
یک سند جدید ایجاد کنید. یک مربع به رنگ آبی تیره ایجاد کنید و یک ناحیه انتخاب دور این مربع ایجاد و ابعاد آنرا 10 پیکسل کوچک کنید . و با کلید Del یک قاب ایجاد کنید. برای ایجاد جلوه میتوانید با یک پاکن با نوع watercolor و با Opacity کم روی قاب خطوطر را رسم کنید . سپس عکس درون قاب را وارد سند کنید و با ابزار های Ctrl+T و Crop عکس را با قاب همسایز کنید.



گام 7:ادغا لایه عکس و قاب
عکس ها را با فریم در یک لایه قرار داده و به سند اصلی منتقل کنید. ما سه عکس دیگر را هم به سند خود اضافه کرده ایم. همانطور که میبینید ما یک متن و یک فِلش به سند اضافه کرده ایم:

گام8 :افزودن پس زمینه پاصفحه سایت
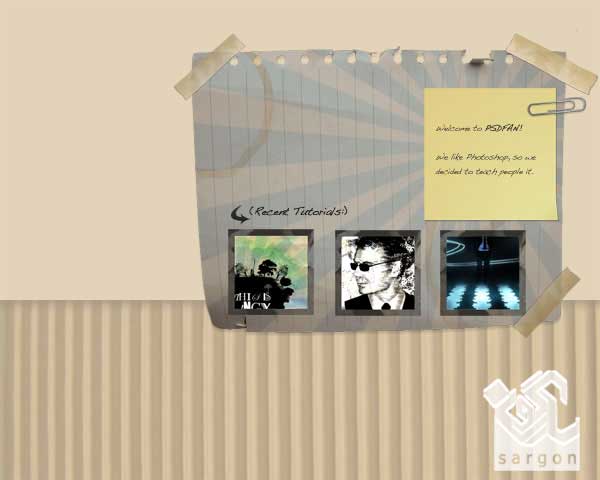
تصویر زیر را از میان عکس های دانلود شده یافته و آنرا در لایه ای جدید قرار دهید.این لایه باید در زیر لایه کاغذ خطدار باشد و نوع ترکیبی آن باید linear burn باشد. میزان opacity=30% لایه را کم کنید ، تا با پس زمینه ترکیب شود و عمق لازم را هم به کار بدهد:


گام 9: افزودن چند عکس به طراحی خود
ما در این قسمت چندین کاغذ را به صفحه خود اضافه کرده ایم . ایجاد این افکت به خلاقیت خودتان بستگی دارد. مطمئن شوید که همه کاغذ ها را با ترکیب یکسانی در تصویر ایجاد کرده اید، اینکار را با تغییر نوع ترکیبی لایه ها میتوانید انجام دهید. برای تنظیم روشنایی لایه ها از hues/lightnesses استفاده کنید. ما عکی چسب کاغذ خود را چندبار دیگر کپی کرده و روی کاغذ ها قرار داده ایم. سعی کنید میزان Opacity لایه ها را کم کرده اید و تعداد کاغذ ها اضافه شده بیش از حد زیاد نباشد که تصویر شلوغ بنظر برسد.

گام 10:افزودن تگ قهوه
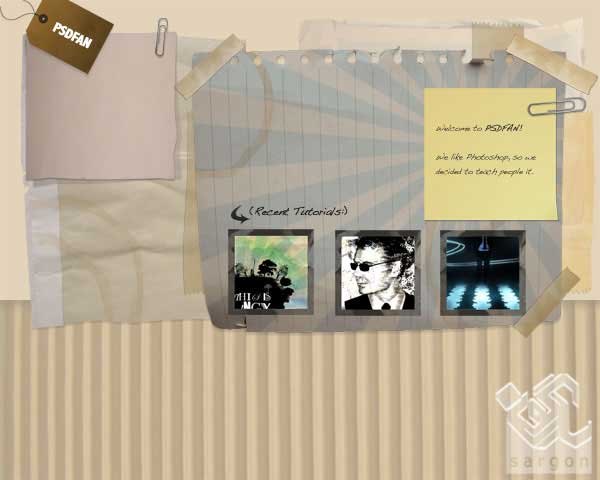
حالا ما باید به تصویر خود جزئیات بیشتری اضافه کنیم . ما یک تگ قهوه اضافه کرده ایم که عنوانی را روی آن تایپ کرده ایم:

گام 11:ایجاد منوی سایت
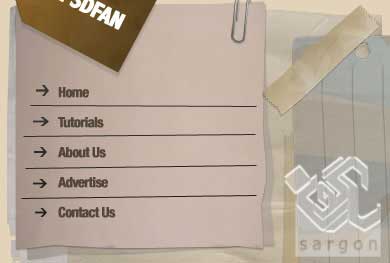
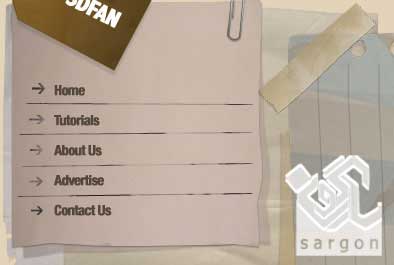
برای ایجاد منوی سایت، لینک های صفحات خود را روی یکی از تکه کاغذ هایی که به تصویر اضافه کرده اید تایپ کنید. با کمک اشکال سفارشی فتوشاپ خطوط جدا کننده و فلش های را که در تصویر زیر میبینید. اضافه کنید. در این نوع طراحی نباید نگران هم اندازه بودن و یا چیدمان درست اشیاء نسبت به هم باشید.تمام فلش ها را در یک لایه و تمام خط ها را در یک لایه دیگر قرار دهید تا بتوانید opacity را کاهش دهید. ما بایک پاکن آبرنگی قسمتی از فلش ها را حذف کرده ایم تا بنظر طبیعی تر برسد:



گام 12: افزودن اسلایدر سایت
یک تصویر دانلود و روی عکس کاغذ خطدار قرار دهید، این لایه را با لایه کاغذ خط دار کلیپ کرده و با ابزار عصای جادو قسمت های ناخواسته آنرا حذف کنید. نوع ترکیبی لایه را روی hard light قرار داده و میزان opacity=70% را کاهش دهید، در آخر بایک پاکن آبرنگی قسمت های پایین عکس را حذف کنید:


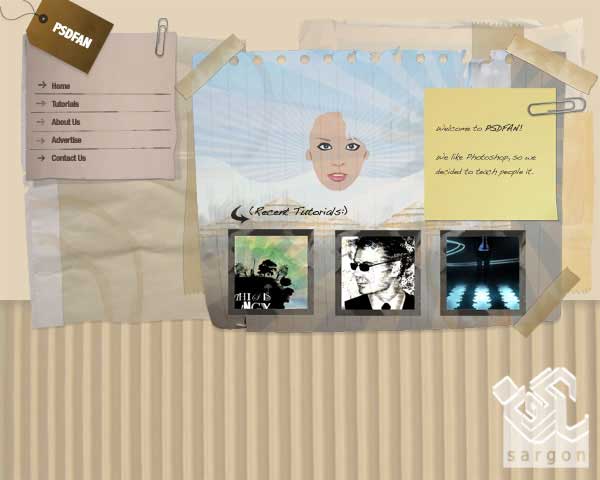
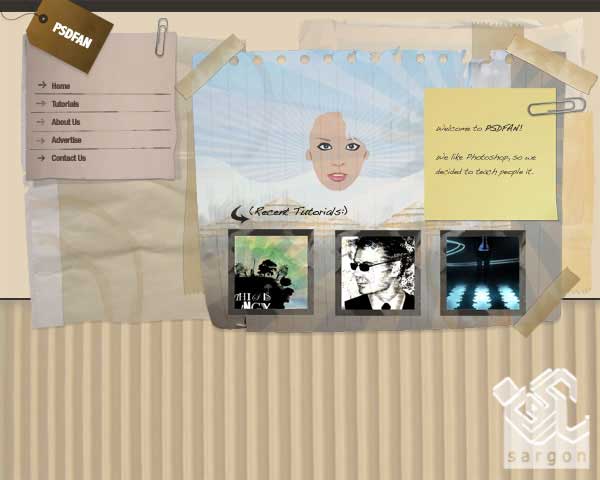
گام 13: افزودن خطوط جداکننده هدر سایت
به قسمت بالای تصویر نگاه کنید تصویر بسیار شلوغ و بدون ساختار است . یک تصویر شلوغ برای زیبا بنطر رسیدن باید ساختار درستی داشته باشد. برای ایجاد این ساختار به بالا و پایین این قسمت دو خط مشکی اضافه می کنیم . اینکار ساده است ولی کمک زیادی به ایجاد ساختار دلخواه به طراحی ما خواهد کرد:

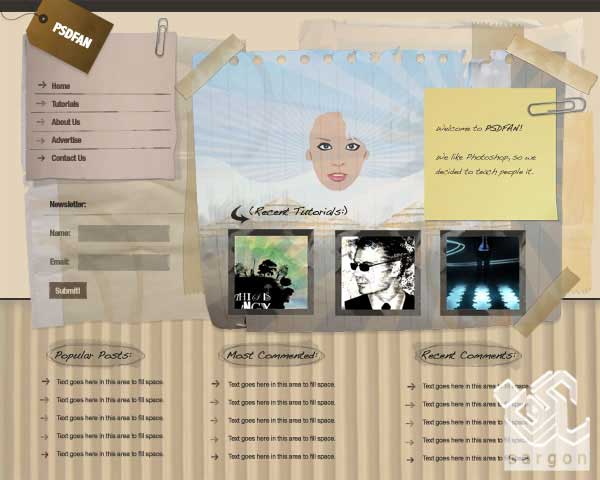
گام 14: افزودن قسمت ثبت نام دریافت ایمیل
در این قسمت ما ناحیه ثبت نام برای دریافت ایمیل از سایت را ایجاد می کنیم. برخی قسمت ها از دیگر قسمت ها تیره تر هستند. این طراحی باید بسیار طبیعی بنطر برسد . برای ایجاد مکان ورود متن از ابزار رسم مستطیل استفاده کنید.برای اینکه طراحی شما یک کار دستی به نظر برسد به گوشه کادر ها کمی افکت اضافه کنید :

گام 15: ایجاد پا صفحه
برای ایجاد پاصفحه ما فونت های تایپی، را با فونتهای معمولی ترکیب کرده ایم. به ابتدای هر خط یک فلش اضفاه کنید . فلش ها را کمی تیره و روشن کنید:

گام 16 : ایجاد عنوان ستون های پا صفحه
با ابزار مداد گرد 1 پیکسلی چند بیضی بزرگ رسم کنید حالا این بیضی ها را تغییر اندازه دهید ، بایک براش آبرنگی روی این خطوط ،رنگ بریزید که تیره تر به نظر برسند:


یکبار دیگر تصویر نهایی سایت را مشاهده کنیم:

شرکت طراحی سایت سارگون با کمک متخصصین گرافیک آماده همکاری جهت اجرای لوگو، ست اداری ، طراحی سایت، طراحی بنر و غیره میباشد با ما تماس بگیرید.