ما در این تمرین از پترن ها Pattern برای ایجاد این جلوه استفاده خواهیم کرد تمرین ساده با نتیجه فوق العاده زیبایی خواهد بود.
آموزش نحوه ایجاد جلوه فلزی قرون وسطایی به یک نوشته
https://sargonco.com/
ابزار های مورد نیاز برای این تمرین .
عکس بکگراند
فونت کاردینال
پترن فلزی
1. ایجاد پس زمینه
برای این تمرین ما از بکگراند آجرهای مشکی استفاده خواهیم کرد این پس زمینه بصورت یک فایل 600* 850 در لینک بالا موجود است آن را دانلود و یا عکس زیر را ذخیره و استفاده کنید.
https://sargonco.com/
2. ایجاد یک متن با جلوه ی فلزی قرون وسطی
افکتی که استفاده خواهیم کرد را یک لایه ایجاد خواهد شد. پس بعدا می توانید آن را بعنوان یک Styles patern ذخیره و استفاده کنید.
گام 1
ابزار تایپ را بردارید و فونت کاردینال که از بالا قابل دانلود است را انتخاب کنید. ابعاد فونت را روی 354 پوینت تنظیم کنید. کلمه KAlio در این تمرین استفاده شده است.

گام 2
لایه متن خود را در پنل لایه ها انتخاب کنید. روی لایه راست کلیک کرده و گزینه ی Blending Options را انتخاب کنید .
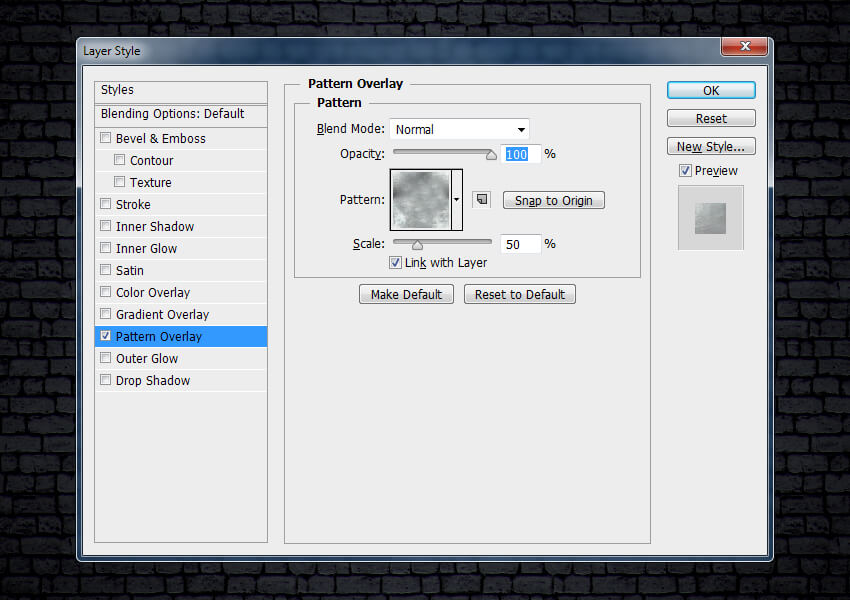
گزینه Pattern Overlay را با تنظیمات زیر اعمال کنید .
روی جعبه ی Pattern کلیک کرده و گزینه Dark metal را با ابعاد 50 درصد انتخاب کنید.

گام 3.
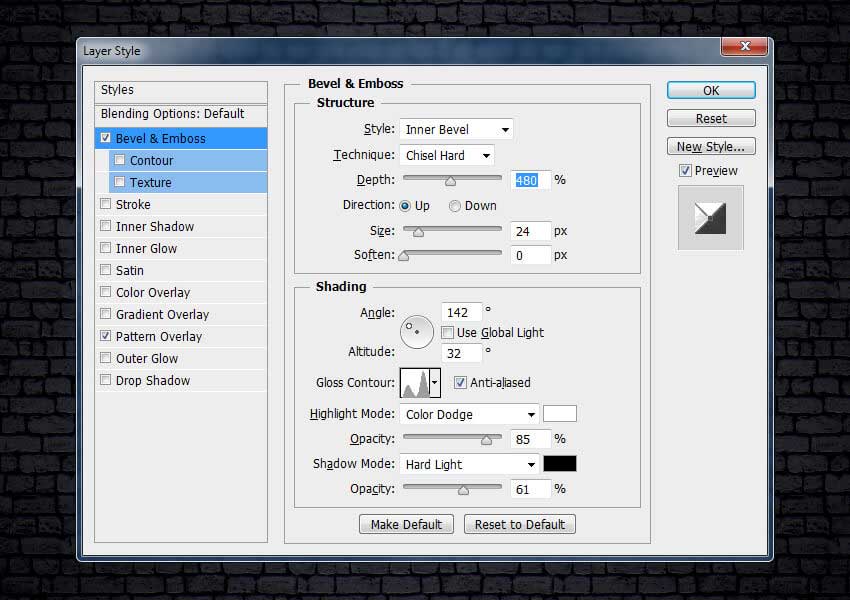
گزینه Bevel &Emboss را با تنظیمات زیر اضافه کنید.
-
Style: Inner Bevel
-
Technique: Chisel Hard
-
Depth: 480%
-
Direction: Up
-
Size: 24 px
گزینه Use Global Light را از حالت انتخاب خارج کنید. و قبل از آن هم تنظیمات گزینه های Angle: 142° and Altitude: 32° را تنظیم نمایید.
گزینه Anti-alised را از انتخاب خارج کنید.
گزینه Highlight Mode را با رنگ سفید برای تنظیمات Color Dodage و Opacity : 85% تنظیم کنید.
گزینه Shadow Mode:را با رنگ مشکی برای تنظیمات Hard light و Opacity:61% تنظیم کنید.

گام 4
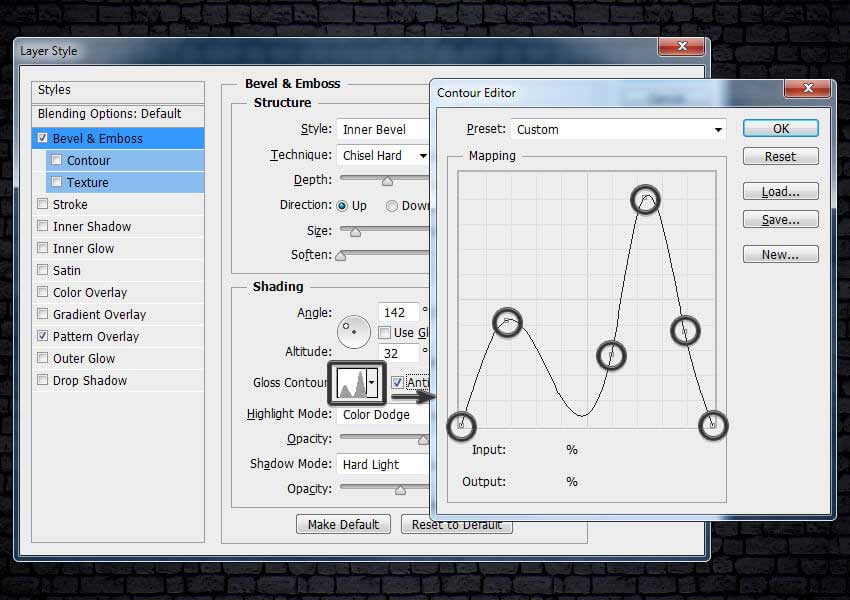
در پنجره Bevel & Emboss یک Gloss Contour با تنظیمات زیر ایجاد کنید.
برای contour curve.نقاط 6 گانه ای را ایجاد کنید. برای ایجاد نقاط هر جای منحنی می توانید کلید کنید. . حالا تنظیمات Inputو Output را طبق جدول زیر تنظیم کنید.
-
Point 1 - Input: 0% Output: 0%
-
Point 2 - Input: 18% Output: 42%
-
Point 3 - Input: 60% Output: 28%
-
Point 4 - Input: 73% Output: 91%
-
Point 5 - Input: 89% Output: 37%
-
Point 6 - Input: 100% Output: 0%

گام 5.
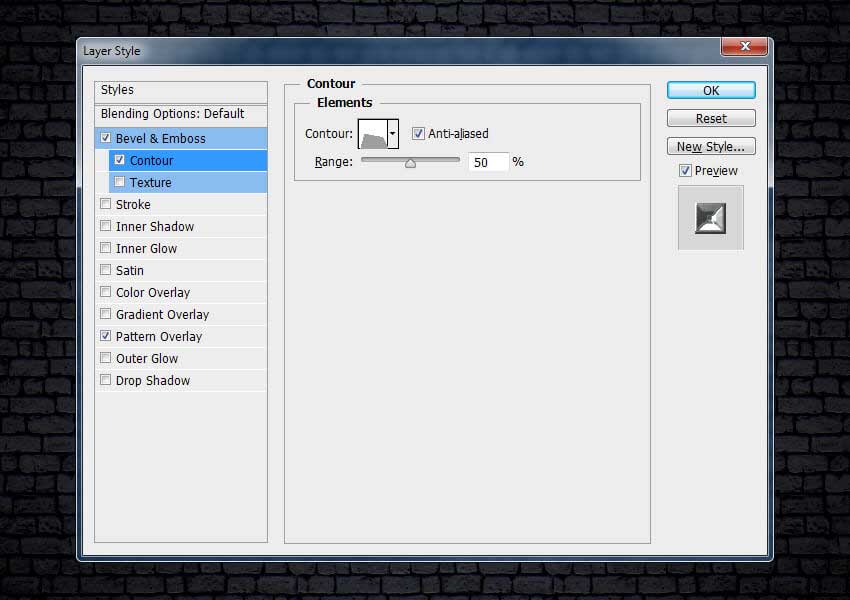
یک Contour به این تنظیمات بیافزاید.
روی گزینه Anti-Aliased کلیک کنید.
Range را به 50 درصد برسانید.

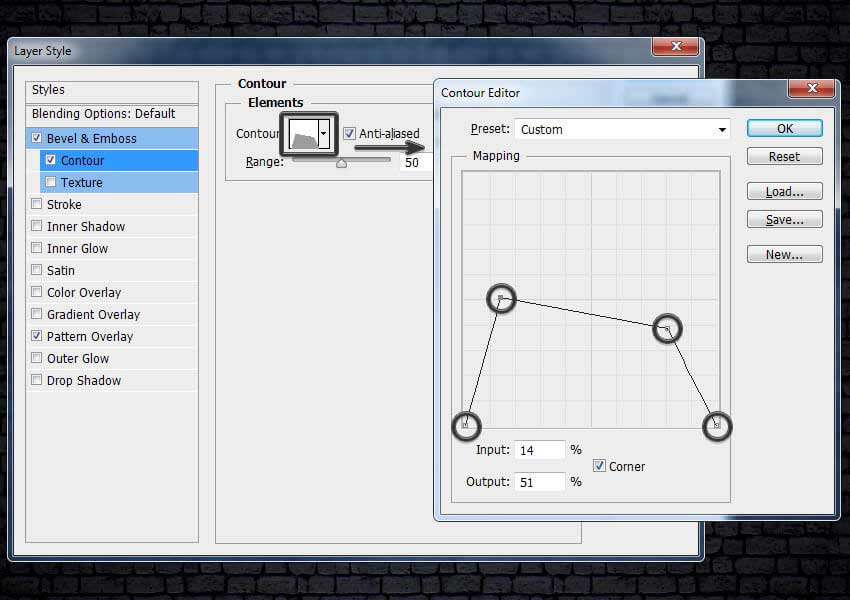
گام 6
در تب Conter یک Gloss Contour سفارشی با تنظیمات زیر ایجاد کنید.
چهار نقطه به contour curve اضافه کنید برای اضافه کردن نقطه کافی است روی آن کلیک کنید.
حالا تنظیمات زیر را برای نقاطی که ایجاد کرده اید اعمال کنید.
-
Point 1 - Input: 0% Output: 0%
-
Point 2 - Input: 14% Output: 51% and check the Corner box
-
Point 3 - Input: 80% Output: 39% and check the Corner box
-
Point 4 - Input: 100% Output: 0%

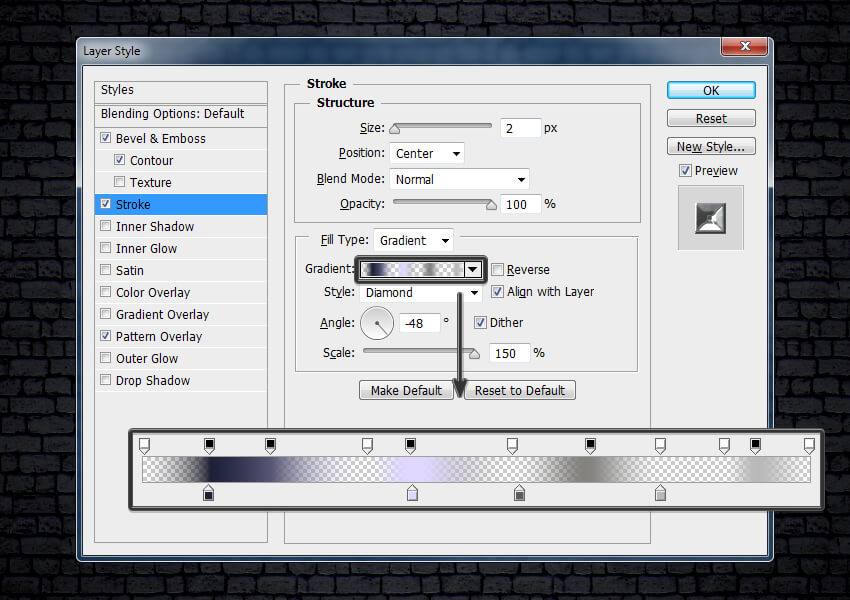
گام 7
یک Stroke با این تنظیمات وارد کنید.
-
Size: 2 px
-
Position: Center
-
Blend Mode: Normal
-
Opacity: 100%
-
Fill Type: Gradient
-
Style: Diamond
-
Angle: -48°
-
Check the Dither box
-
Scale: 150
روی گرادیانت کلیک کنید این میزان ها را برای transparency و رنگ اعمال کنید.
6 نقطه transparency با Opacity: 0% و Locations: 0, 34, 55, 78, 87 و 100 درصد
5 نقطه transparency با Opacity: 100% و Locations: 10, 19, 40, 67 ,92%
-
Color stop 1 - Color:
#23253a Location: 10%
-
Color stop 2 - Color:
#ddd6ff Location: 40%
-
Color stop 3 - Color:
#5f5d5b Location: 56%
-
Color stop 4 - Color:
#b7b7b7 Location: 78%

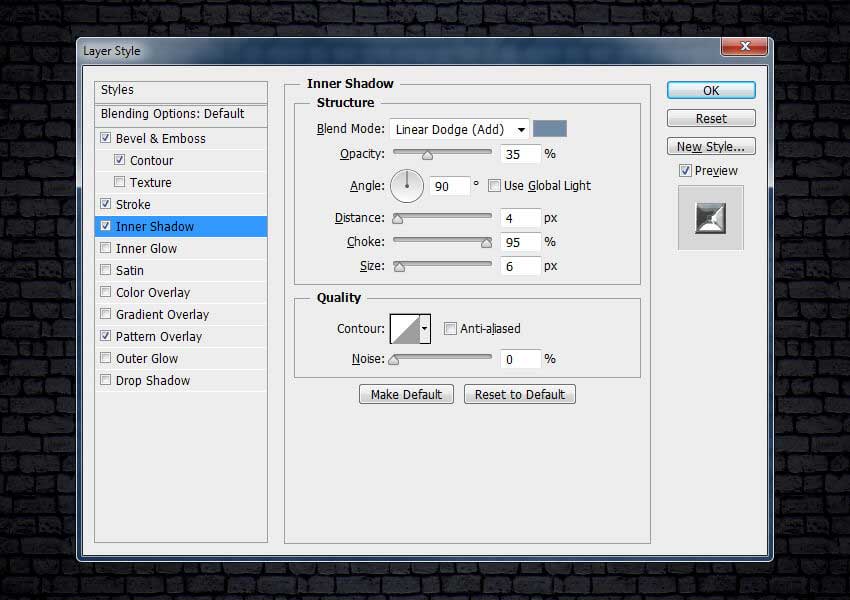
گام 8
یک Inner Shadow با تنظیمات زیر اضافه کنید.
-
Blend Mode: Linear Dodge (Add) with Color
#7789a2
-
Opacity: 35%
-
Uncheck the Use Global Light box before setting an Angle: 90°
-
Distance: 4 px
-
Choke: 95%
-
Size: 6 px

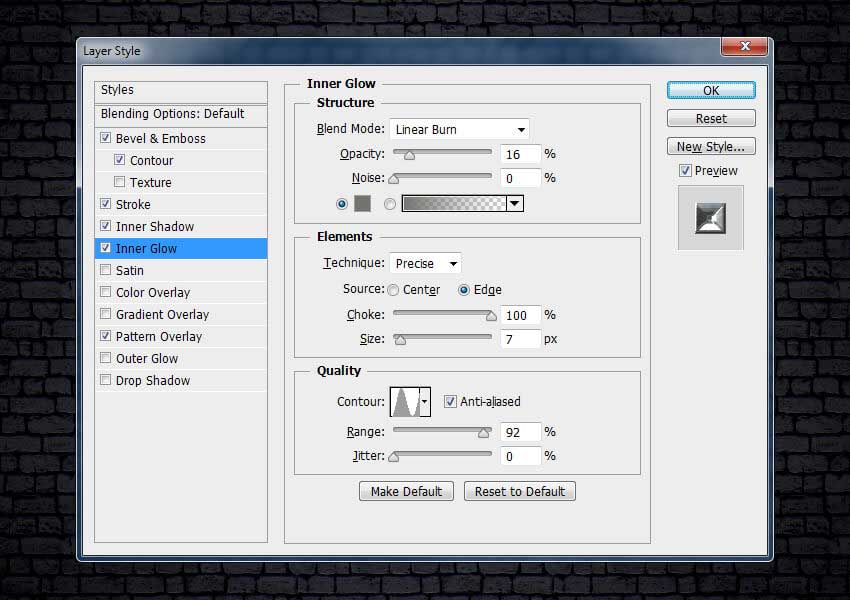
گام 9
درج یک Inner Glow با تنظیمات زیر
-
Blend Mode: Linear Burn
-
Opacity: 16%
-
Pick the color
#74726f
-
Technique: Precise
-
Source: Edge
-
Choke: 100%
-
Size: 7 px
-
Contour: Ring
-
Check the Anti-aliased box
-
Range: 92%

گام 10 :
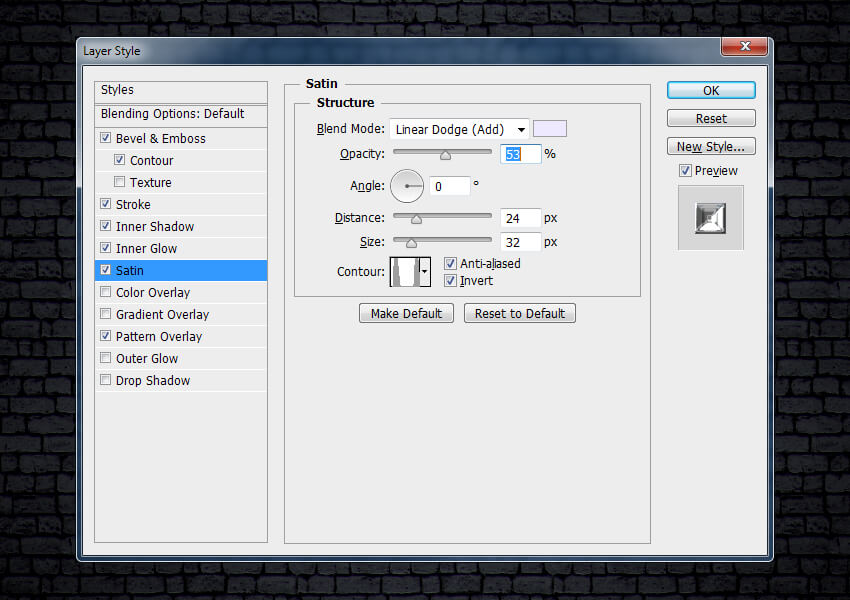
درج یک Satin با تنظیمات زیر
-
Blend Mode: Linear Dodge (Add) with the color
#ece8ff
-
Opacity: 53%
-
Angle: 0°
-
Distance: 24 px
-
Size: 32 px
-
Check the Anti-aliased and Invert boxes

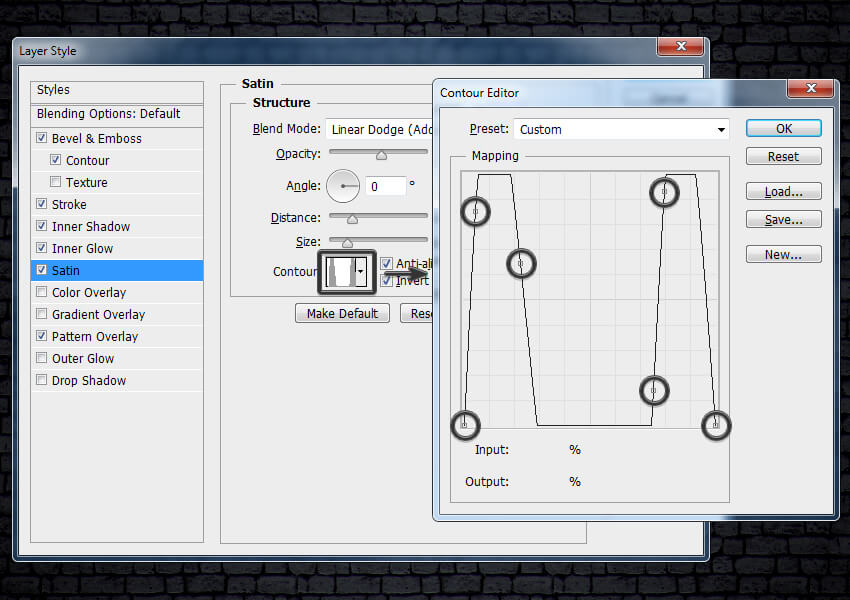
گام 11
در همان تب یک Gloss Contour سفارشی با تنظیمات زیر بسازید.
6 نقطه ایجاد کنید. و آنها را بدین صورت تنظیم کنید.
-
Point 1 - Input: 0% Output: 0%
-
Point 2 - Input: 4% Output: 85%
-
Point 3 - Input: 22% Output: 65%
-
Point 4 - Input: 75% Output: 14%
-
Point 5 - Input: 80% Output: 93%
-
Point 6 - Input: 100% Output: 0%

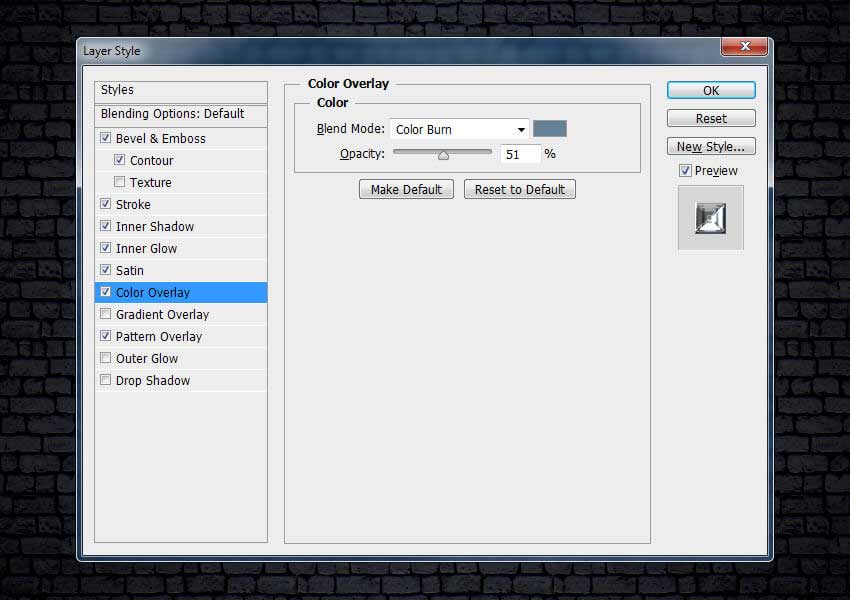
گام 12
درج Color Overlay با تنظیمات زیر
-
Blend Mode: Color Burn
-
Pick the color
#6d8096
-
Opacity: 51%

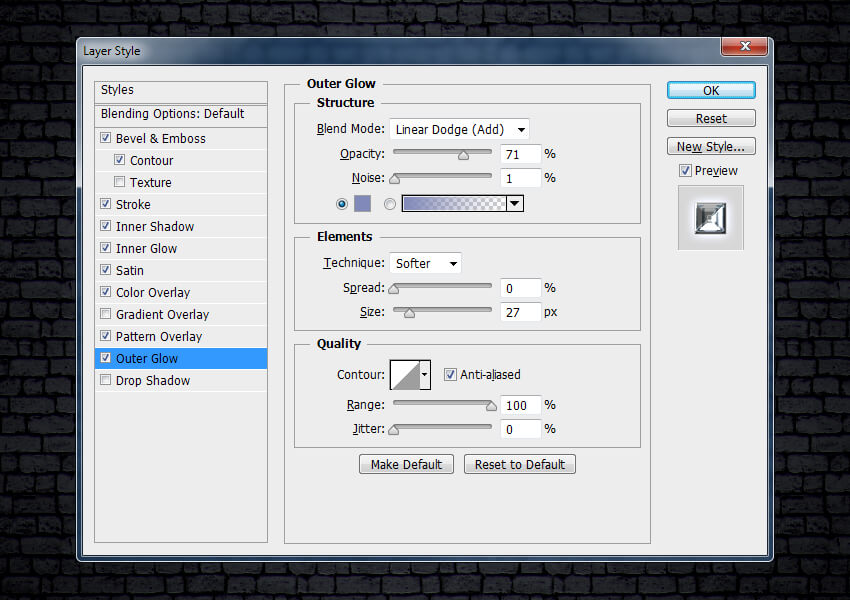
گام 13
درج یک Outer Glow با تنظیمات زیر
-
Blend Mode: Linear Dodge (Add)
-
Opacity: 71%
-
Noise: 1%
-
Pick the color
#8288b6
-
Technique: Softer
-
Spread: 0%
-
Size: 27 px
-
Check the Anti-aliased box
-
Range: 100%
-
Jitter: 0 %

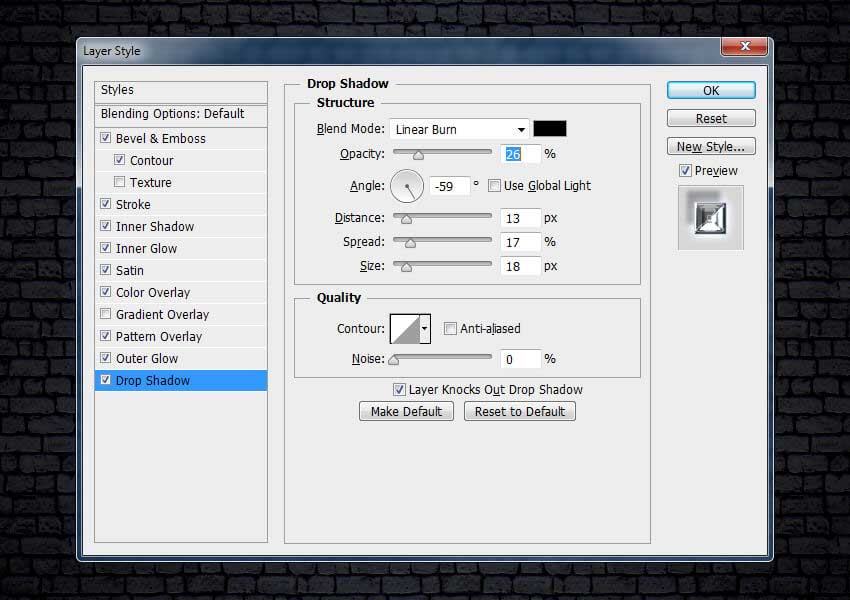
گام 14
به عنوان گام پایانی یک Drop Shadow با این تنظیمات اضافه کنید
-
Blend Mode: Linear Burn
-
Pick the color
#010201
-
Opacity: 26%
-
Uncheck the Use Global Light box before setting an Angle: -59°
-
Distance: 13 px
-
Spread: 17%
-
Size: 18 px
و تنظیمات را ثبت کنید. OK را بزنید.

تصویر نهایی باید این چنین باشد.

تمرینات بیشتر را در آدرس https://sargonco.com/fa/articles.aspx دنبال کنید