گروه مقاله : بهینه سازی سايت
تاريخ انتشار : 1396/01/08 - 14:15
كد :7478
در این مقاله ما در باره Internal Links در زیر مجموعه search traffic بحث خواهیم کرد.
گزینه بعدی search traffic
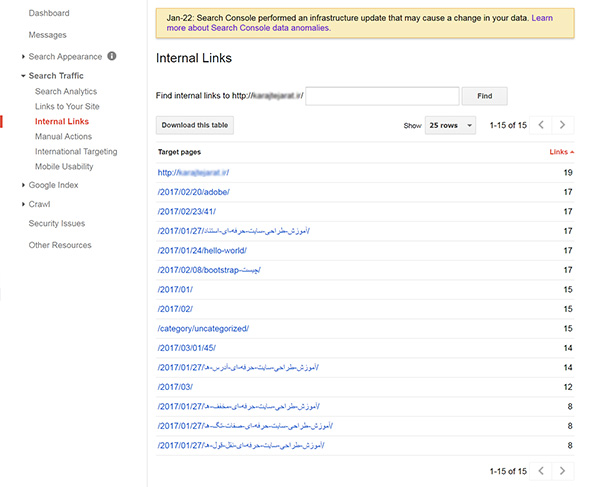
گزینه Internal Links است:

همانطور که در تصویر بالا می بینید در این صفحه در ابتدا یک عبارت و یک کادر جستجو وجود دارد این عبارت به شما اعلام می کند که میتوانید تمام لینک های داخلی به صفحات سایت خود را ببینید. کافیست که آدرس صفحه مد نظر را را وارد کرده و دکمه Find را کلیک کنید. سایتی که ما برای این آموزش ایجاد کرده ایم برای مثال ایجاد شده است و تنها 19 لینک به صفحه اصلی دارد. که در اینجا میتوانیم این لینکها را ببینیم. لینک به صفحات داخلی از اهمیت بالای در سئو برخوردار است و ناوبری و حرکت در سایت را برای مخاطب و گوگل راحتتر می کند. اگر یکسری مقاله بهم مرتبط دارید بهتر است به هم لینک باشند تا اینکه کاربر مجبور باشد هربار به صفحه خاصی برگردد تا بتواند لینک مقاله بعدی را بیابد. همانطور که میبینید این صفحه قابل دانلود شدن است. و دکمه ای برای اینکار نیز در نظر گرفته شده است.
گزینه Manual Actions :
این پنجره تنها در صورتی حاوی اطلاعات خواهد بود که شما در سایت خود اسپم داشته باشد . در غیر این صورت شما با عبارت No manual webspam actions found مواجه خواهید شد. برای آنکه سایتتان به عنوان اسپم شناخته نشود از لینک به سایت های بی ربط خود داری کنید .از قرار دادن لینک های زیاد به صفحات دارای خطا و استفاده بیش از حد از کلمه کلیدی در صفحه و یا سایت نیز باید اجتناب کنید.
گزینه International Targeting :
گزارش تنظیمات هدف گزاری مخاطبان سایت بر اساس جغرافیا و مکان
دارای دو تب language یا زبان و country یا کشور است.
در قسمت زبان اگر در سایت خود از صفت hreflang استفاده کرده باشید نمایش داده خواهد شد.
در قسمت کشور بر اساس کشوری که هاست شما در آن است کشور شما را تعیین خواهد کرد.
صفت hreflang این صفت در سه تگ قابل استفاده است .
در تگ <a> برای استفاده از این صفت میتوان از فرمول زیر استفاده کرد.
<a href="https://www.w3schools.com" hreflang="en">W3Schools</a>
در تگ <area> هم میتوان از این صفت به این ترتیب استفاده کرد.
< img src ="planets.gif" width ="145" height ="126" alt ="Planets" usemap ="#planetmap" >
< map name ="planetmap" >
area shape ="rect" coords ="0,0,82,126" alt ="Sun" href ="sun.htm" hreflang ="en" >
< /map>
در تگ < link > هم میتوان از این صفت به این صورت استفاده کرد
<link href="tag_link.asp" rel="parent" rev="subsection" hreflang="en">
<link rel="alternate" hreflang="x" href="alternateURL">
فراموش نکنید که شما میتوانید زبان سایت را با کد زیر معرفی کنید
<html lang="en">
...
</html>
زبان فارسی با fa و عربی با ar و انگلیسی با en نمایش داده می شود.
گزینه Mobile Usability است:
در این پنل سمت راست این گزینه اگر مشکلاتی برای نمایش سایت و یا صفحات آن در موبایل باشد اینجا نمایش داده می شود. سایتهای بسیاری هستند که سایت شما را برای نمایش در موبایل چک می کنند ولی اگر اینجا مشکلی نیست سایت شما مشکلی ندارد.