اگر برای ایجاد تصاویر فانتزی خود نیاز به نرم افزار غیر از فتوشاپ را حس می کنید. Adobe Illustrator می تواند جوابگوی نیاز شما باشد این تمرین زیبا را ببینید.
ایجاد ایکون های زیبا با IIIustrator

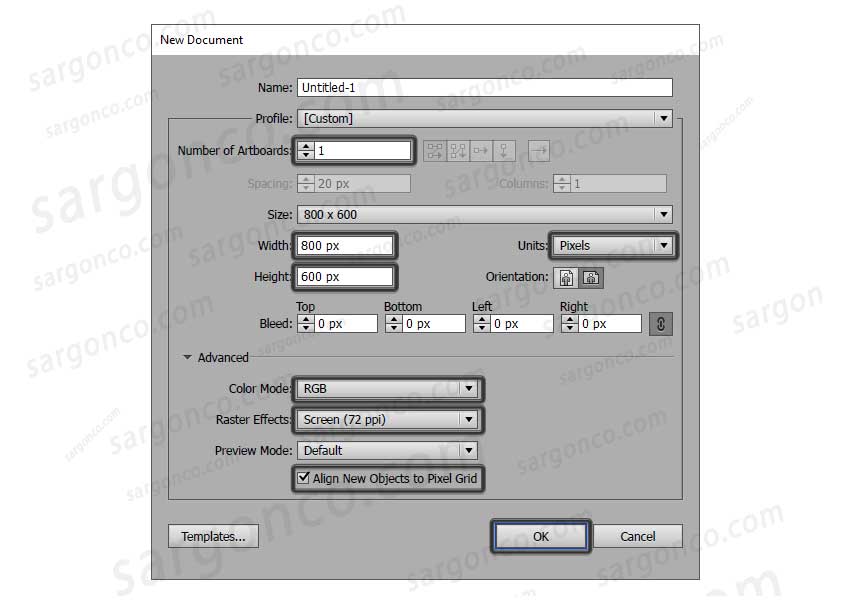
1. یک فایل ایجاد کنید . من یک فایل 800 در 600 ایجاد کرده ام شما اگر دوست دارید از ابعاد خود استفاده کنید.
سایر تنظیمات فایل جدید عبارتند از : رنگ RGB ، رزولویشن : 72 ،

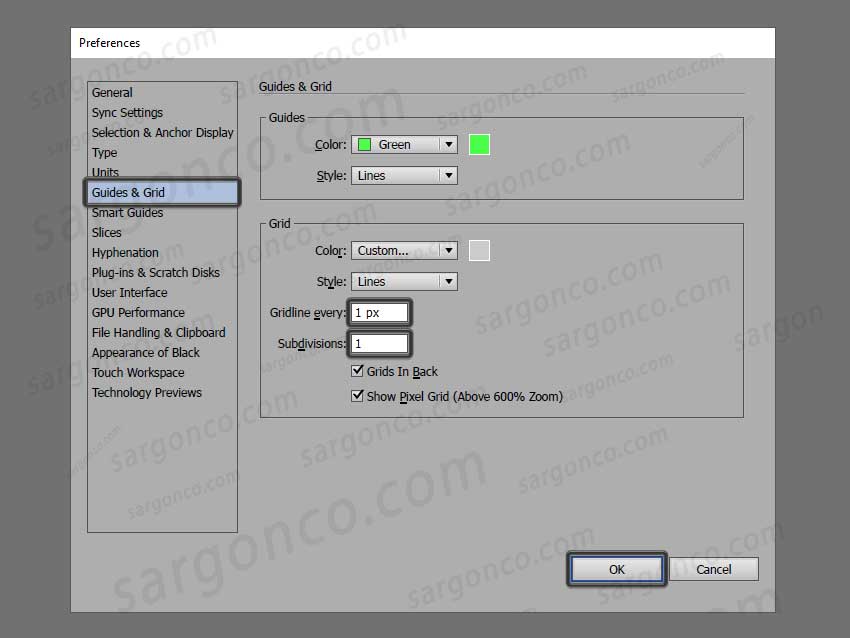
2. ایجاد شبکه راهنما
درج یک شبکه راهنما ابعاد انتخابی من
Gridline every: 1 px
Subdivisions: 1

گام 2
فعال کردن اسنپ در همان پنجره ی بالا
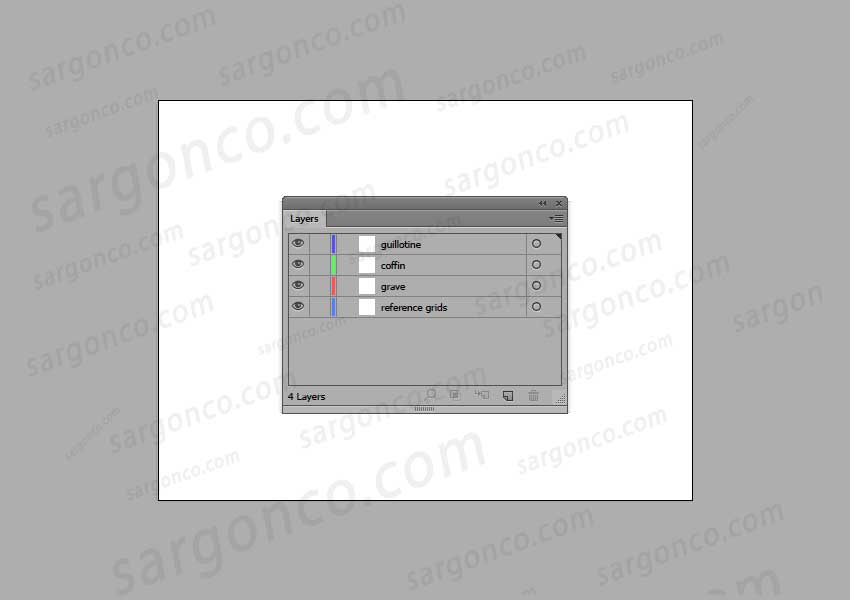
گام 3 . ایجاد لایه ها
من برای ایجاد این تمرین از چهار لایه با عناوین زیر استفاده کرده ام.
-
layer 1: reference grids
-
layer 2: grave
-
layer 3: coffin
-
layer 4: guillotine

4. ایجاد شبکه راهنمای اصلی
گام 1.
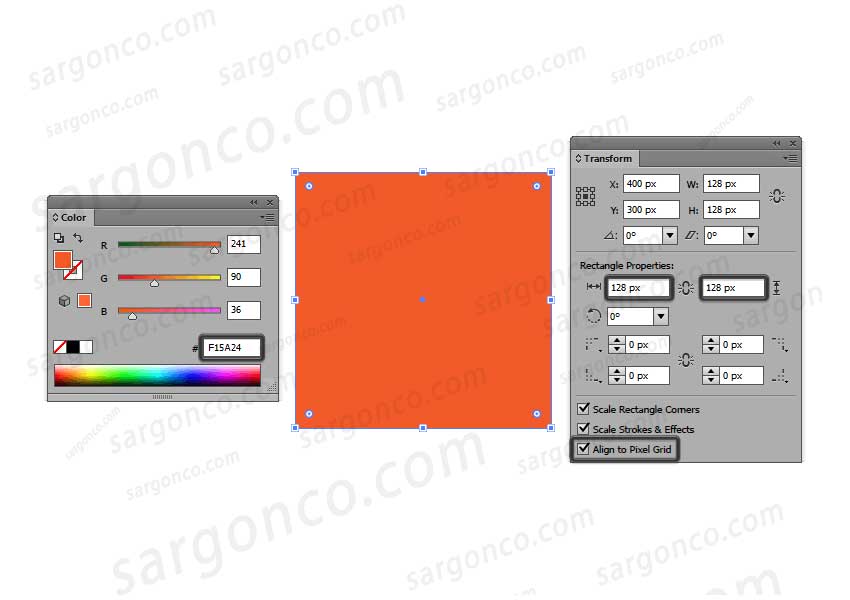
یک ناحیه انتخابی مربع شکل با ابعاد 128*128 پیکسل ایجاد و با رنگ نارنجی f15A24 # ایجاد کنید .

گام 2.
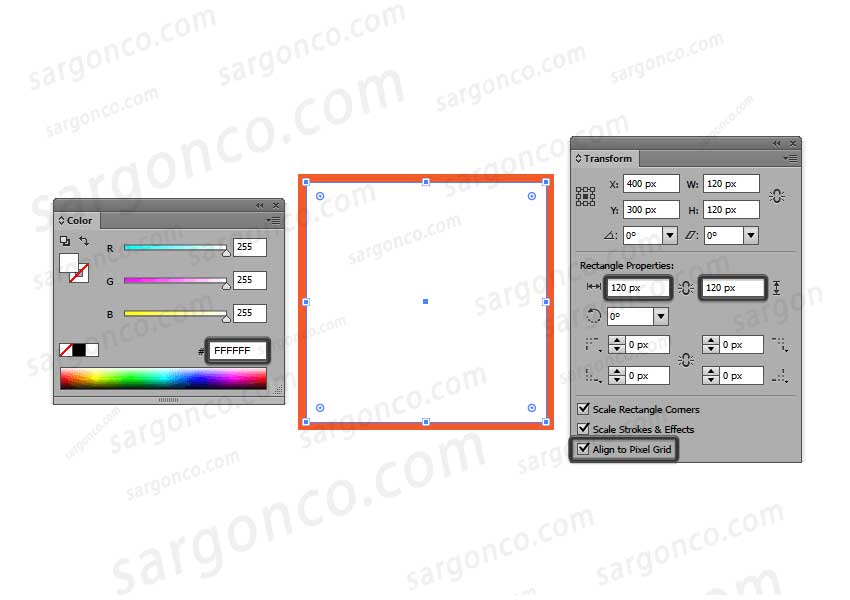
یک مربع کوچکتر با ابعاد 120*120 پیکسل ایجاد کنید آن را با رنگ سفید پر کنید. آن را درست وسط مربع قبلی تنظیم کنید تا از هر طرف 4 پیکسل رنگ نارنجی دیده شود.

گام 3.
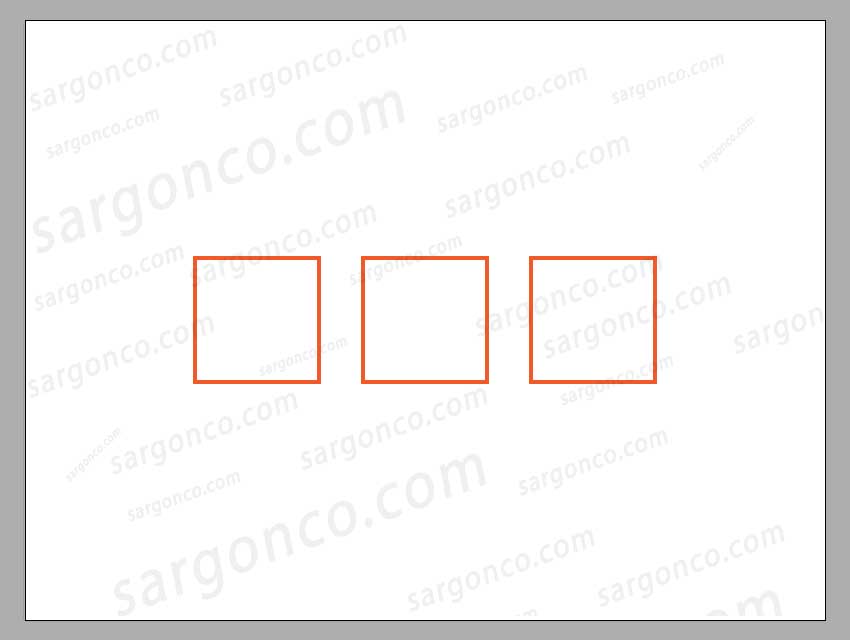
هر دو مربع را باهم بصورت یک گروه در بیاورید Ctrl+G و دو کپی از آن ایجاد کنید که باهم 40 پیکسل فاصله داشته باشند. آنها را در وسط صفحه بگذارید.
در پایان تصویری مانند زیر خواهید داشت.

5. ایجاد ایکن قبر
برای اجرای این گام می توانید از ابزار های زوم و پن برای بهتر دیدن فضای کار خود و کم کردن میزان اشتباهات استفاده کنید. کلید Z برای زوم و کلید H را برای پن استفاده کنید.
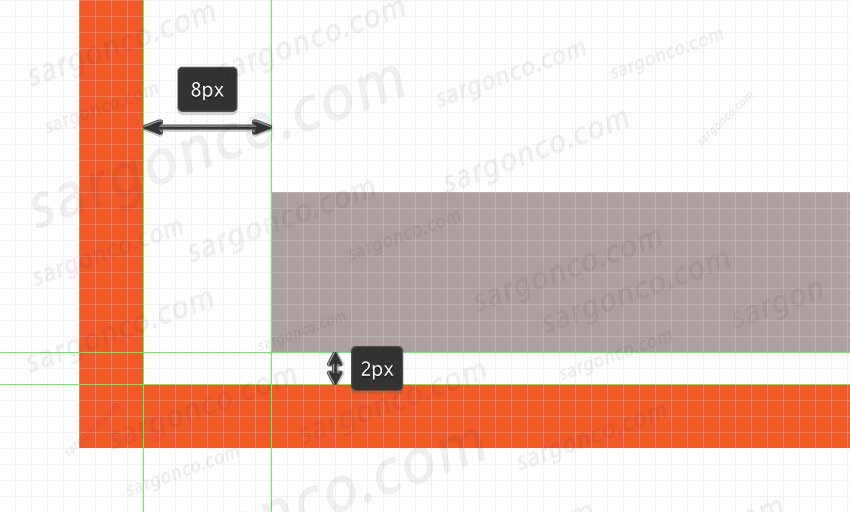
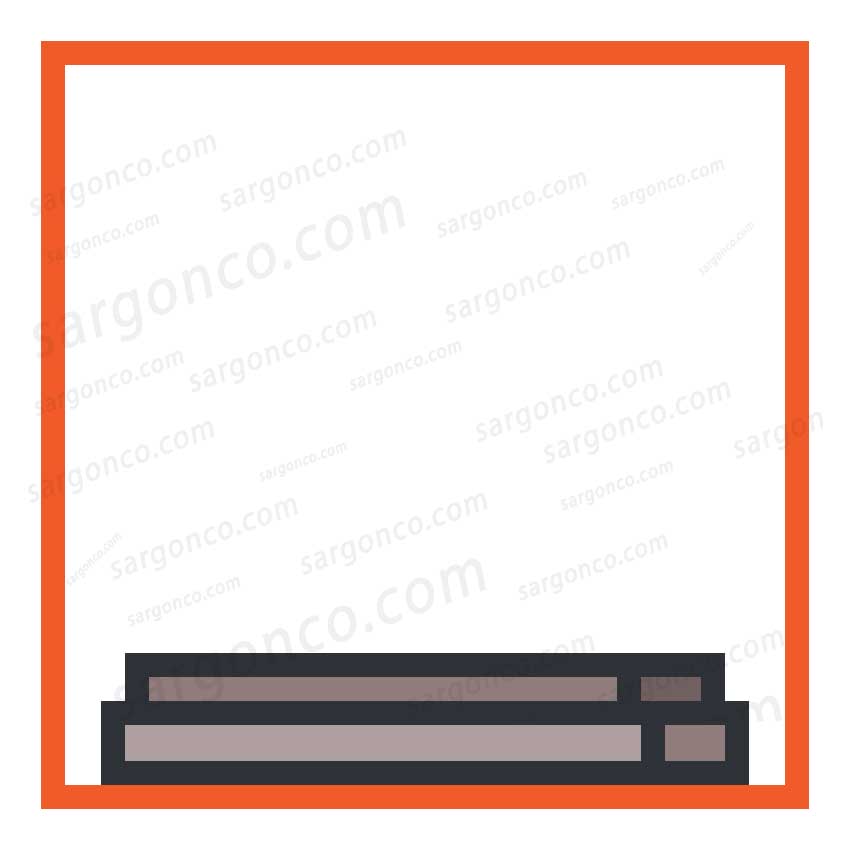
گام 1 از ابزار مربع برای ایجاد یک شکل 10 * 90 پیکسلی با رنگ AFA0A0 # استفاده کنید. این شکل باید 2 پیکسل از پایین و 8 پیکسل از سمت چپ فاصله داشته باشد.

نکته : در ادب الوستریتور شما برای بهتر انجام دادن این کار می توانید از نمایش پیکسل را در منوی View بهره بگیرید . View > Pixel Preview

گام 2.
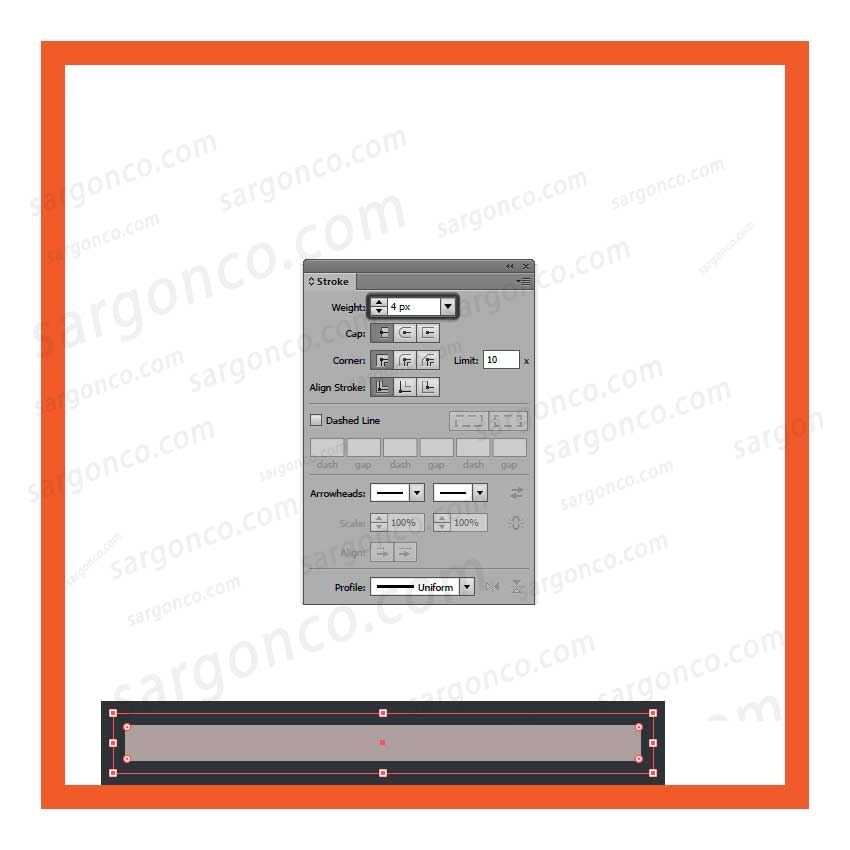
یک بردار (کادر دور) دور شکلی که هم اکنون ایجاد کرده بودید ایجاد کنید برای این کار یک کپی از شیئ تهیه کرده و با رنگ 2A2F35 # و با ضخامت 4 پیکسل آن را Stroke کنید Shift X.
بعد از انجام اینکار شما می توانید دو شیئ را باهم گرده کنید. Ctrl+G .

گام 3
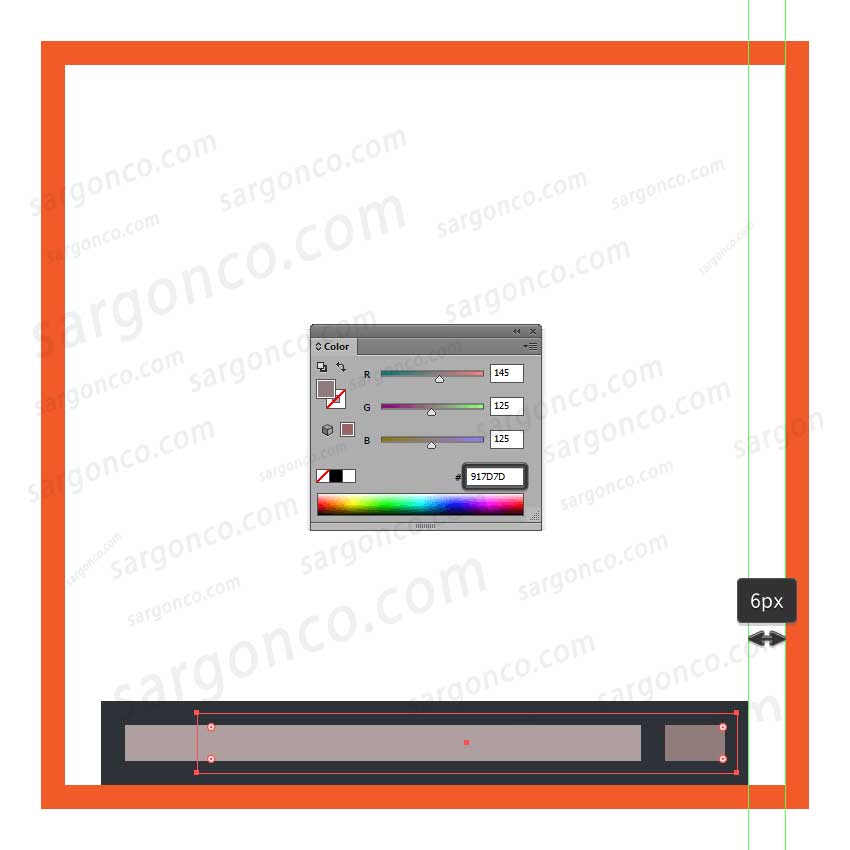
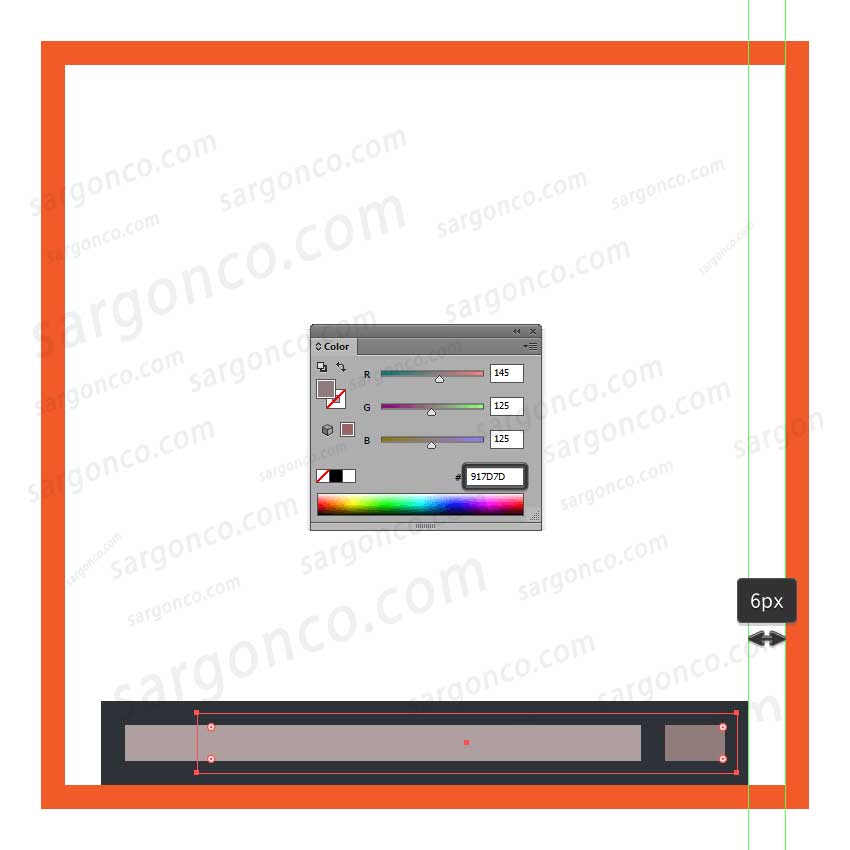
از اشیائی که در گام بالا گروه کرده بودید کپی تهیه کنید. بین آنها 6 پیکسل فاصله ایجاد کنید و آنها را به سمت راست تصویر در کنار هم قرار دهید . برای دادن عمق به آن ها می توانید رنگشان را به 917D7D # تغییر دهید .
. برای دادن عمق به آن ها می توانید رنگشان را به 917D7D # تغییر دهید .

گام 4
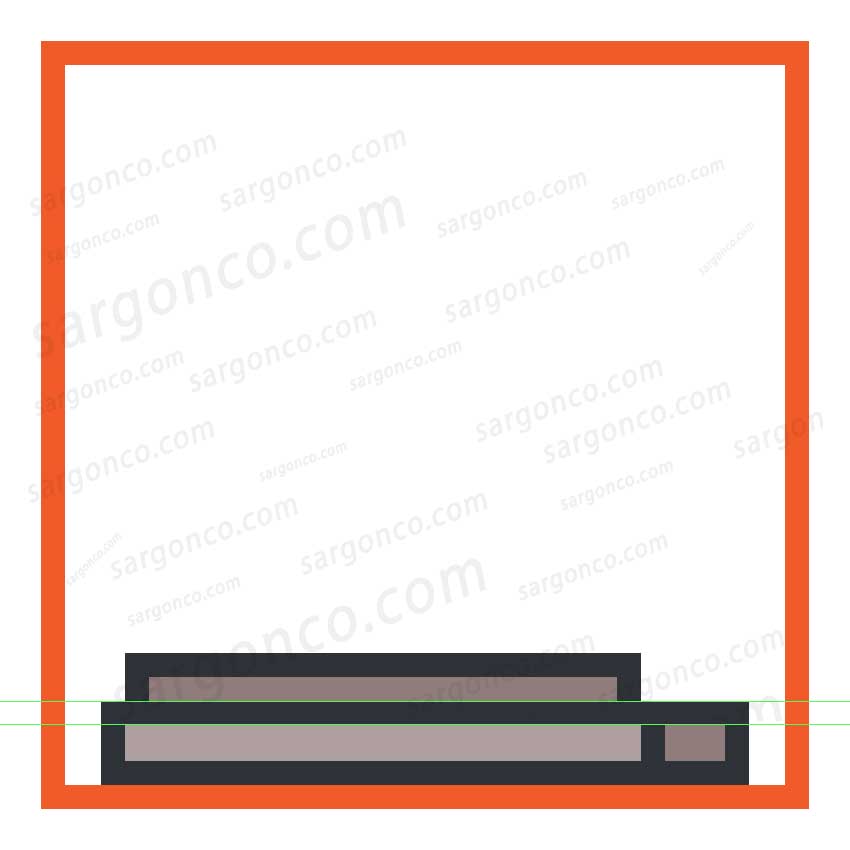
یک مربع باریک با ابعاد 8 * 82 پیکسل به رنگ 917D7D با بردار 4 پیکسل به رنگ 2A2F35 که باهم گروه کرده و آنرا بالی اولین شکلی که ایجاد کرده بودیم می گذاریم مطمئن شوید که بردار ها همدیگر را همپوشانی می کنند.

گام 5 از دو شیی که ایجادکرده اید یک کپی تهیه کنید. و کپی را در سمت راست با فاصله ی 10 پیکسلی از هم قرار دهید.

گام 6
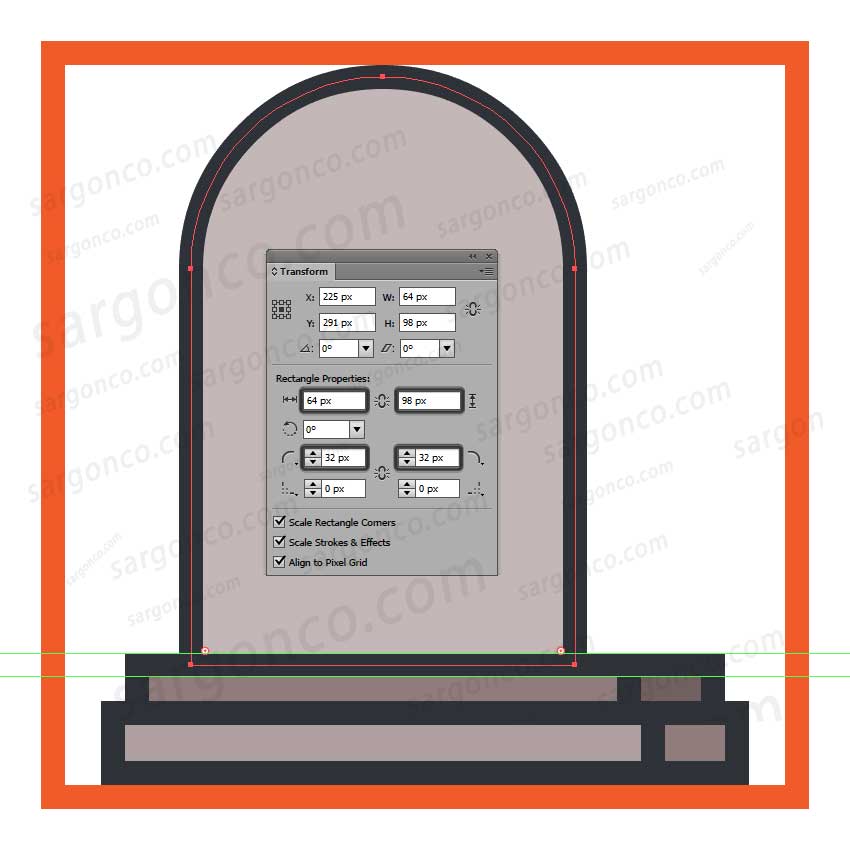
برای ایجاد ایکون سنگ قبر از یک مربع 98 *48 پیکسل استفاده می کنیم رنگ آن را C4B8B8 # می گذاریم و بالای آن را به اندازه 32 پیکسل گرد می کنیم به شیئ که ایجاد کرده اید 4 پیکسل بردار بدهید و با رنگ 2َ2ّ35 # بردار را رنگ کنید. شیی و بردار را گروه کنید. و آنرا بالای دو شیئ قبلی که ایجاد کرده بودید قرار دهید.

گام 7
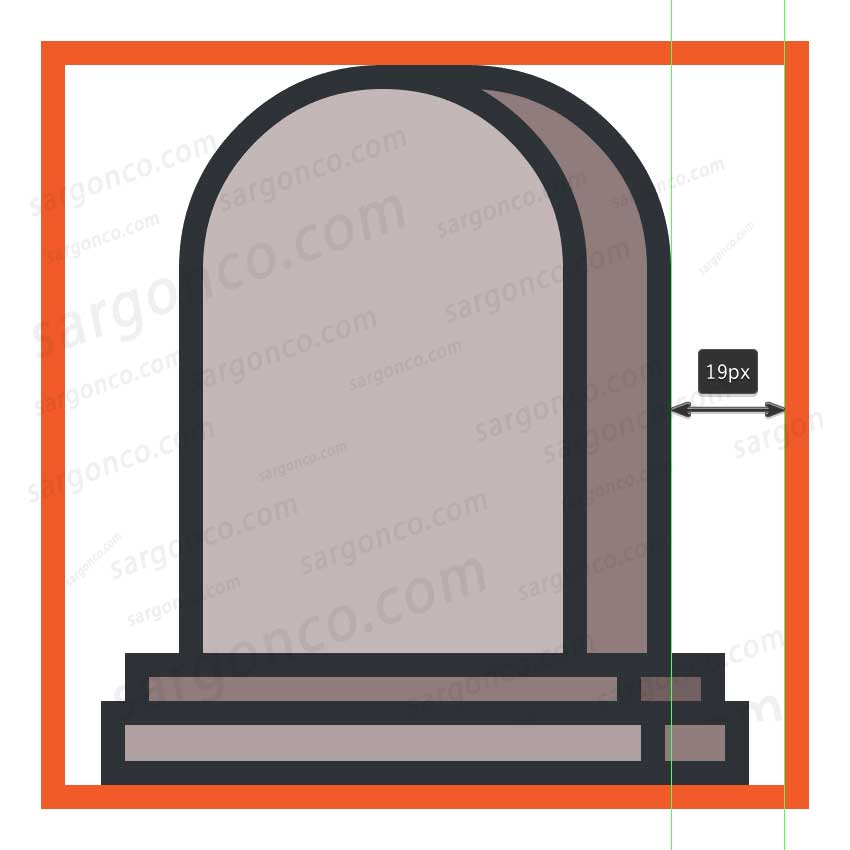
برای دادن عمق به سنگ قبر و ایجاد قسمت کناری آن از یک مربع 98 * 44 پیکسل با رنگ 917D7D # استفاده کنید. و قسمت بالای آن را 32 پیکسل گرد کنید و 4 پیکسل بردار به آن بدهید . بردار به رنگ 2A2F35 # باشد بین این شیی و حاشیه سمت راست باید 19 پیکسل فاصله باشد.

گام 8.
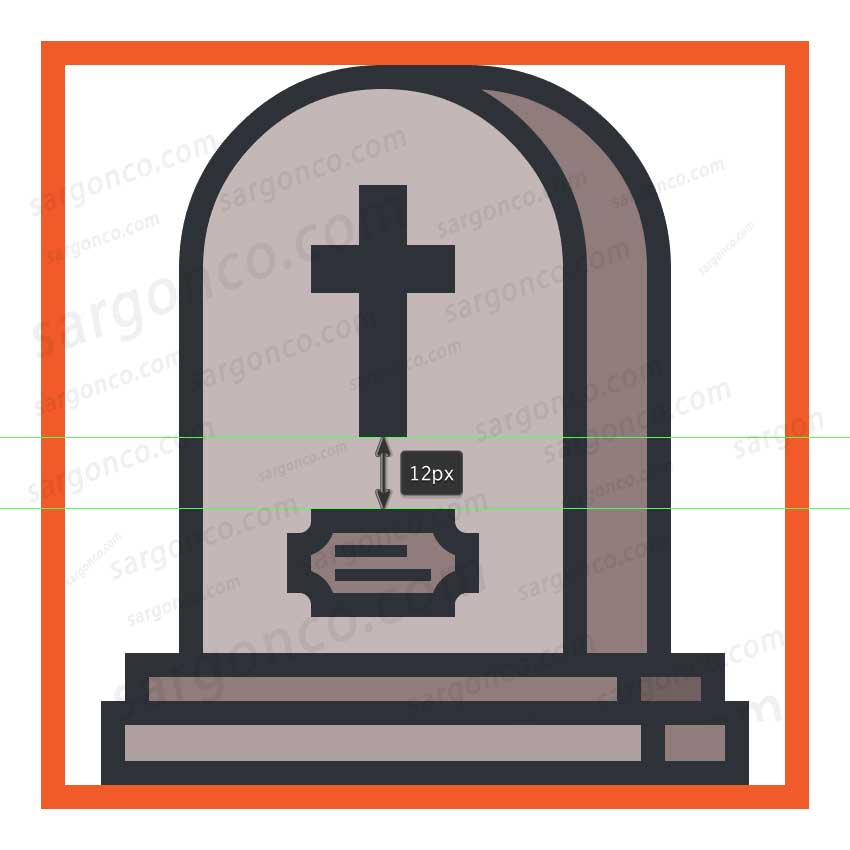
برای افزودن جزئیات می توانید یک علامت بعلاوه به این سنگ قبر به نماد صلیب استفاده کنید. برای اینکار از یک مستطیل 8*24 پیکسل به رنگ 2A3F35 # برای خط افقی و یک مستطیل 42 * 8 پیکسل با همان رنگ برای خط عمودی استفاده کنید. و این دو شکل راباهم گروه کنید. این گروه را در وسط سنگ قبر بگذارید.
 گام 9
گام 9
محل درج نام را با کشیدن یک مربع 14 * 28 پیکسل به رنگ 917D7D# و حذف دایره هایی به ابعاد 8 *8 پیکسل از گوشه های آن و افزودن بردار به رنگ 2A2F35 # و دو مستطیل دراز 2 پیکسلی با رنگ مشکی و بافاصله 12 پیکسل از صلیب بالا ایجاد می کنید.

گام 10.
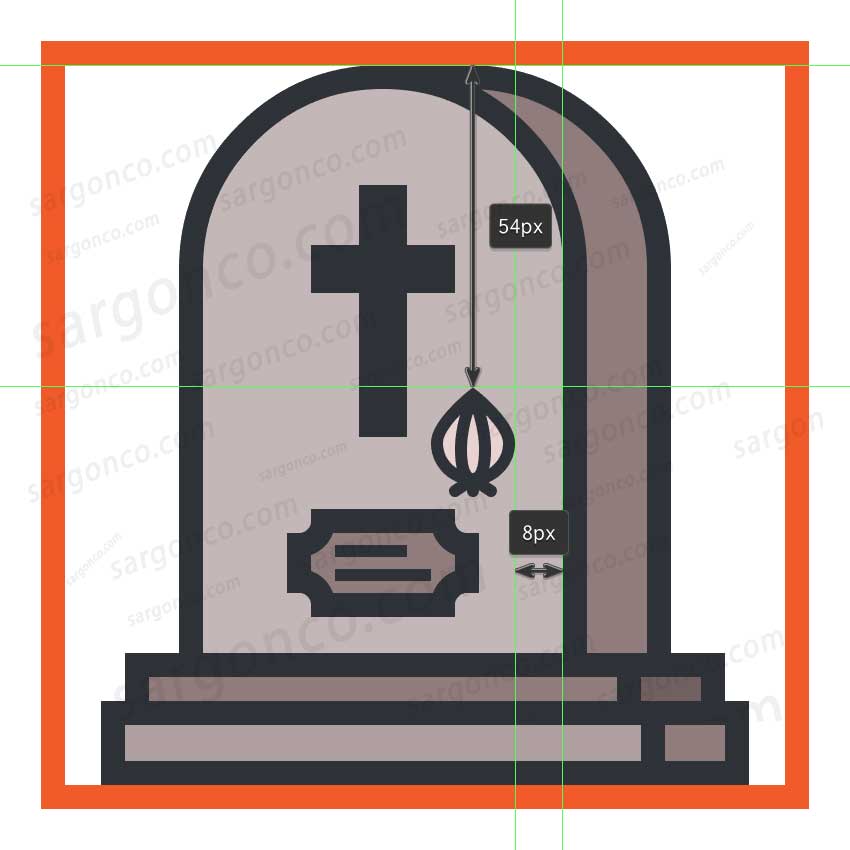
از ابزار رسم دایره استفاده کرده و شکل اصلی تزئنات را ایجاد کنید. بالا را به اندازه 2 پیکسل به سمت بالا بکشید و با کمک ابزار قلم خطوط داخل را رسم کنید. و به شکل اصلی بردار بدهید.

گام 11.
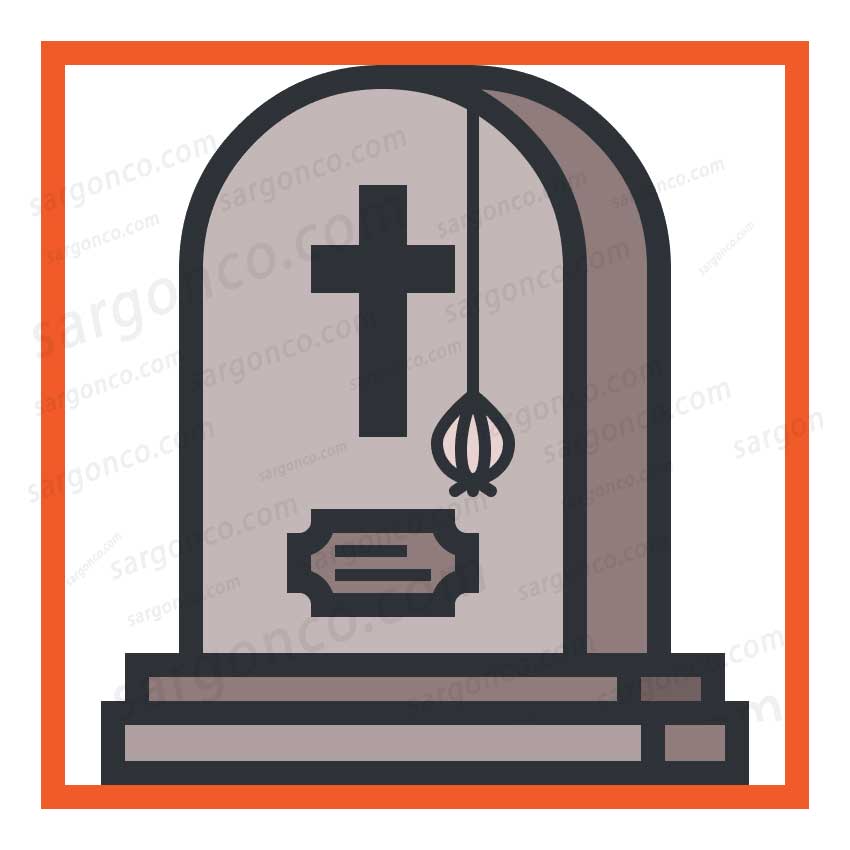
شکل را گروپ کنید و آن را مانند شکل جانمایی کنید

گام 12
ابزار قلم PEN را برداشته و یک خط 2 پیکسلی مشکی برای شکل بالا اضافه کنید.

گام 13 .
با کمک ابزار قلم PEN با ضخامت 2 پیکسل و رنگ مشکی منطبق با تصویر اشکال زیر را بشکل اضافه کرده و آنها را باهم گروه کنید.

6. ایجاد آیکن قبر دوم .
یک مربع به اندازه 72* 72 پیکسل به رنگ F2A85F # و مستطیل دیگری را با ابعاد 44 * 72 پیکسل با همان رنگ قبلی درست در بالای شئی قبلی رسم کرده و از گزینه Pathfinder’s Unite Shape Mode استفاده کنید. این دو باید از حاشیه سمت چپ 12 پیکسل فاصله داشته باشند.

گام 2
از ابزار Direct Selection Tool کلید A برای جابجایی مستقل نقاط استفاده کنید. از ابزار MOVE برای ایجاد شکل زیر استفاده کنید.

گام 3
درج بردرا 4 پیکسلی به رنگ مشکی با کد 2A2F35 # شیی و بردار را گروه کنید.

گام 4 .
ایجاد وجه دیگر سنگ قبر برای اینکار از کپی کردن لایه ی جلویی و قرار دادن آن در زیر لایه ی جلویی CTRL+B این شکل را 10 پیکسل از حاشیه سمت راست فاصله دهید.رنگ آن را به C67F40 # تغییر دهید.

گام 5 .
از ابزار دایره با ابعاد 20 * 20 و تکنیک های قبلی برای ایجاد بردار برای ایجاد شکل زیر استفاده کنید. این شیئ را با رنگ 6C7F40 # پر کنید.
 گام 6.
گام 6.
به گام بالا باید عمق اضافه کنیم تا جلوه ی یک حفره ی واقعی اضافه کنیم . از شکل بالا یک کپی تهیه کنید. و آن را 8 پیکسل به سمت راست بکشید. آن را با دایره ی زیر ماسک کنید. (select the shapes > right click > Make Clipping Mask و شئی را با رنگ 965C30 # رنگ کنید.
ما قطعا میخواهیم شکل یک حفره واقعی باشد پس آن ها را انتخاب و گروه کنید.

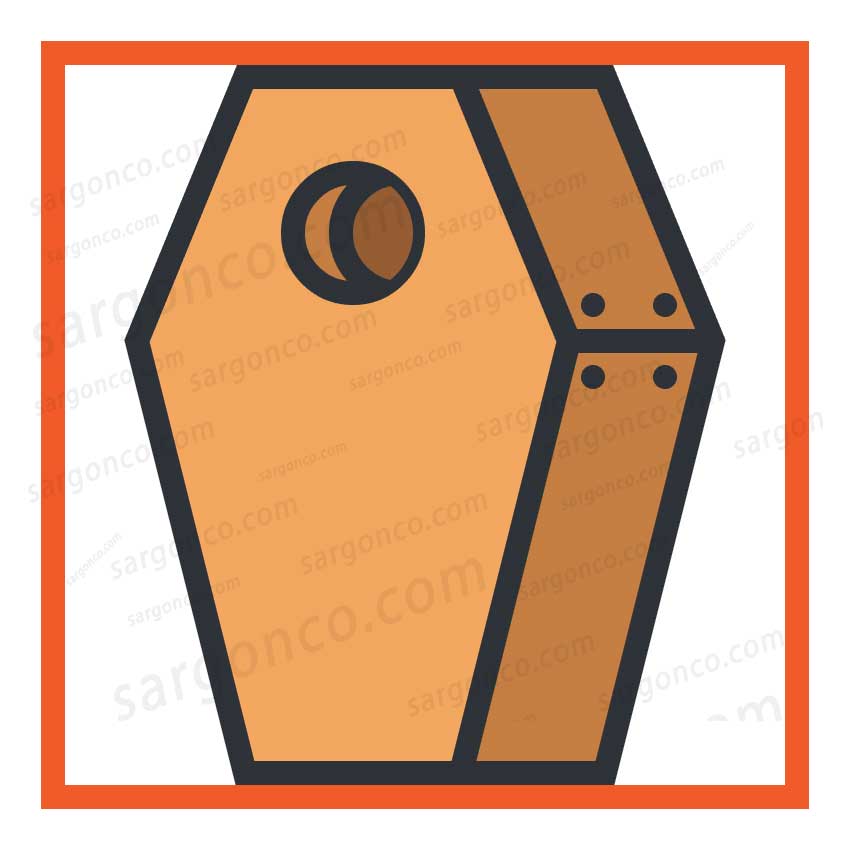
گام 7
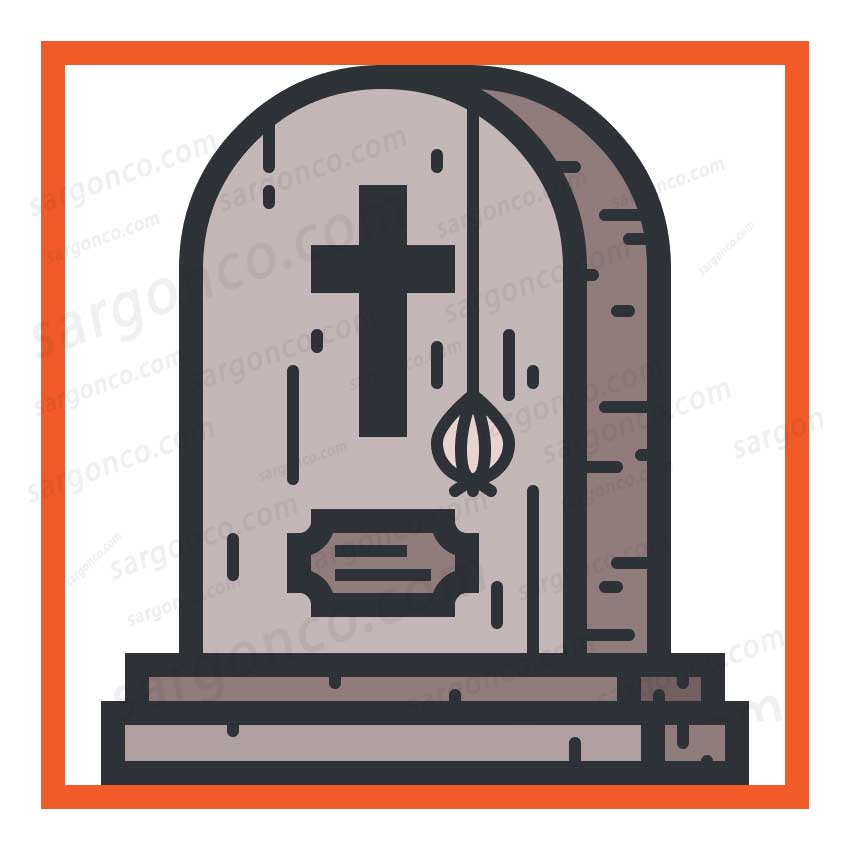
ابزار قلم PEN را برداشته و خطوطی را برای دادن عمق اضافه کنید. از رنگ مشکی طبق رنگ مشکی قبل استفاده کنید . از ابزار لاین برای ایجاد چهار حفره در سمت چپ قبر استفاده کنید. بین این حفره ها 2 پیکسل فاصله هست.

گام 9
با کمک ابزار دایره با ابعاد 8 * 6 پیکسل و دایره ی کوچکتر با ابعاد 4 * 4 پیکسل و ابزار قلم با ضحامت 2 پیکسل برای رسم شکل زیر استفاده کنید.

گام 10.
این اشکال را در یک گروه قرار دهید. این شکل را به همراه خطی که به کمک قلم با ضخامت 2 پیکسل می کشید به صورت زیر روی تصویر سنگ قبر قرار دهید.
 گام 11.
گام 11.
با کمک ابزار قلم PEN با ضخامت 2 پیکسل اشکال زیر را اضافه کرده و آنها را باهم گروه کنید.
 گام 2 .
گام 2 .
ایجاد گیوتین
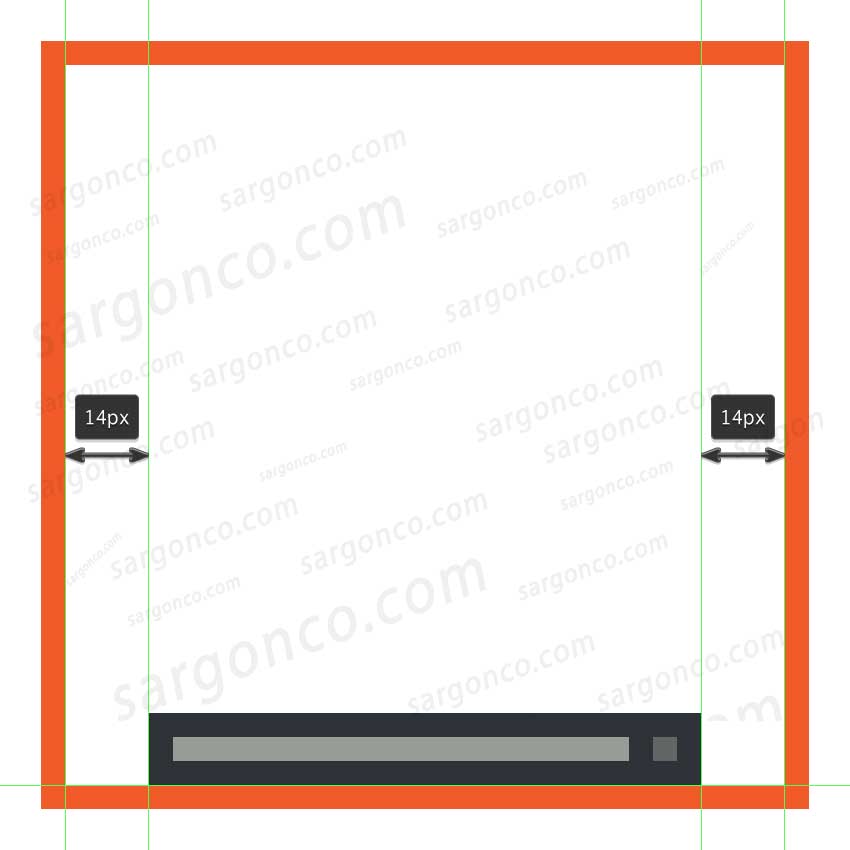
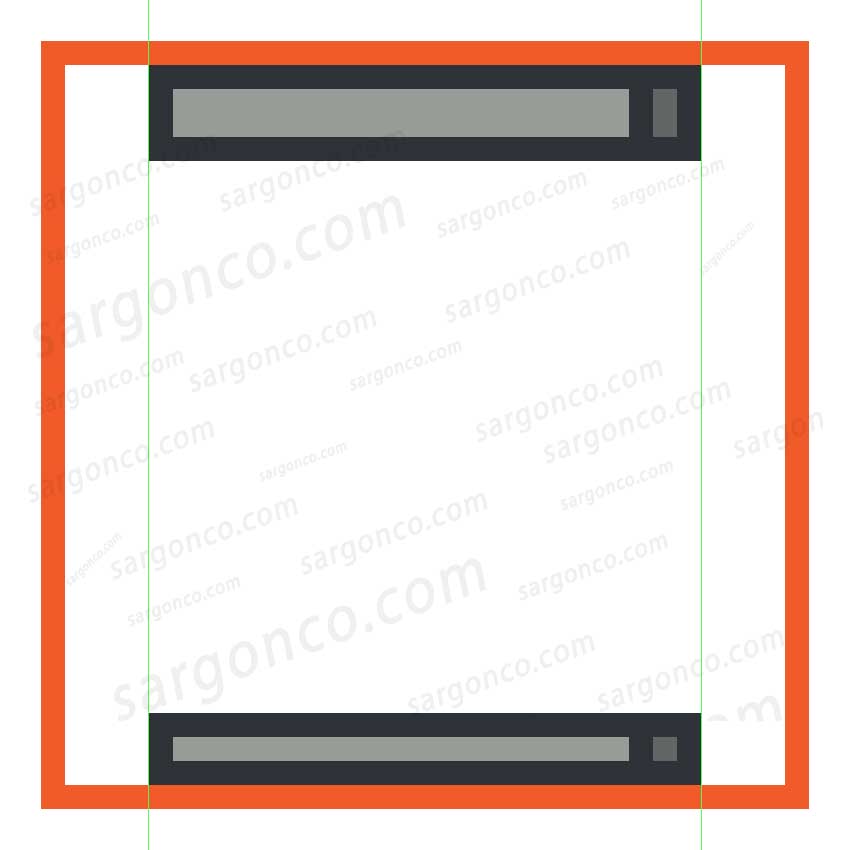
از تصویر اول سنگ پایین را کپی کنید و با حاشیه های اطراف 14 پیکسل فاصله دهید برای اینکه قرینه این تصویر را در بالا ایجاد کنید. یک مربع 12 * 80 پیکسل بکشید که داخل آن با رنگ 989E98 # و بردار 4 پیکسل پر شده است و سپس یک کپی از آن برای ایجاد قسمت کناری ایجاد کنید. و رنگ آن را به 636566 # تغییر دهید.
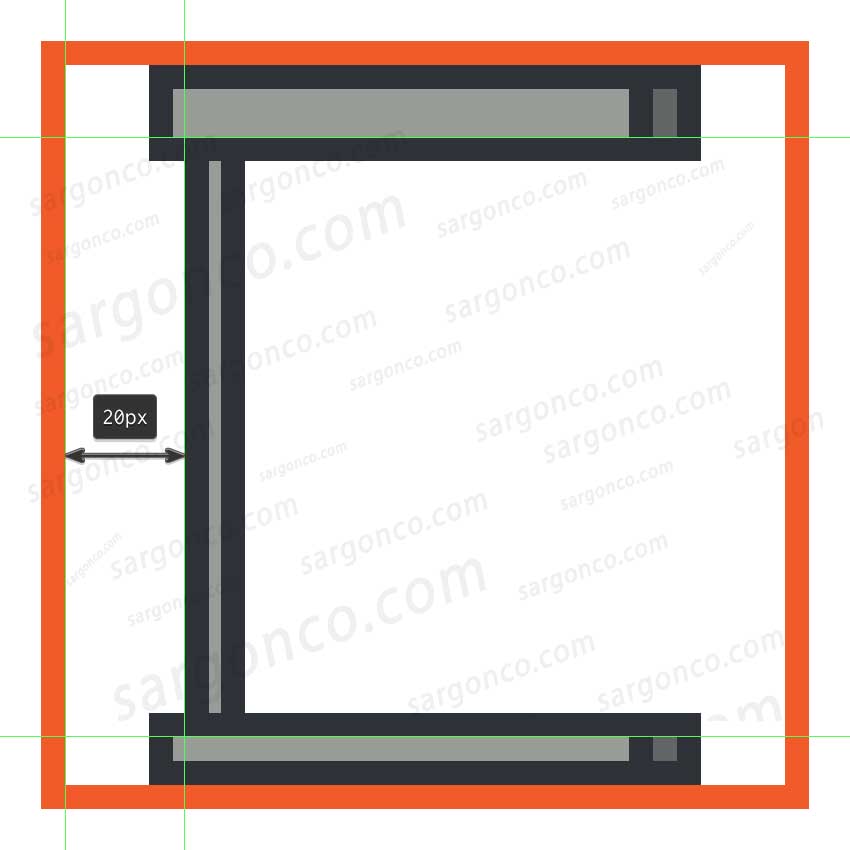
ابزار مربع را بردارید M یک شکل 96 * 6 پیکشل با رنگ 989E98 # و 4 پیکسل بردار به رنگ 2A2F35 # ایجاد کنید این شیئ باید از بالا و پایین به اشکال قبلی بچسبد و از حاشیه سمت چپ 20 پیکسل فاصله داشته باشد.



گام بعدی
در این گام ما باید به ستون ها کمی عمق اضافه کینم برای این کار یک کپی تهیه می کنیم . از ستون یک کپی بگیرید آن را به سمت راست بکشید و با رنگ 3C4549 # پر کنید و طبق روشی که توضیح داده شده بود 4 پیکسل به آن بردار بدهید. از همین ضخامت برای ایجاد خط افقی وسط کمک بگیرید اینکار هم با لاین هم با قلم امکان پذیر است در آخر همه این قسمت ها را با هم در یک گروه قرار دهید.
حالا یک قرینه از این ستون برای طرف مقابل می خواهیم بسادگی همین ستون را که در بالا گروه کرده بودید کپی کرده به سمت راست بکشید و در فاصله 18 پیکسل از سمت راست قرار دهید.

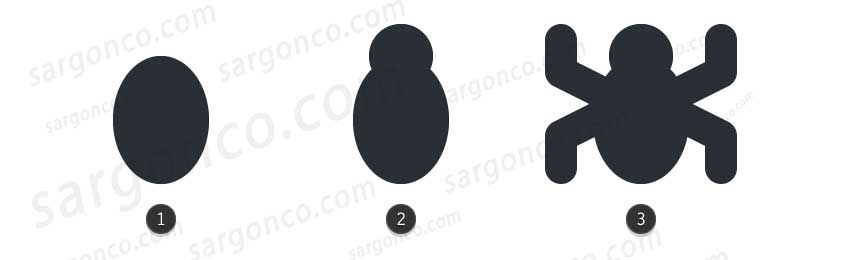
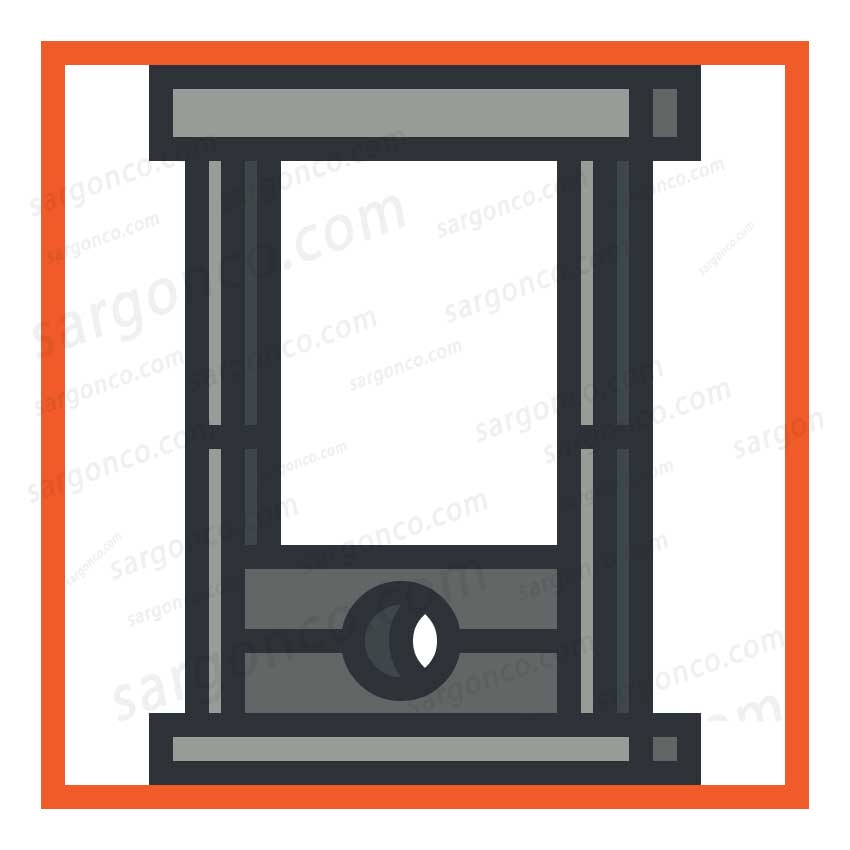
در این مرحله ما باید قسمت زیرین گیوتین که محل قرار گیری سر است را اضافه کنیم
از یک مستطیل 28 * 56 پیکسل با رنگ 636566 # و حذف یک دایره با ابعاد 16 * 16 پیکسل از وسط آن و درج بردار 4 پیکسلی و قرار دادن شئی و بردار آن در یک لایه برای ایجاد این قطعه استفاده کرده ایم.
برای افزودن عمق باید شکلی را ایجاد کنیم این کار را توسط یک مستطیل 20 * 18 پیکسلی با رنگ 3C4549 # و یک دایره برای حذف قسمت خالی به ابعاد 16 * 16 استفاده کرده ایم برای تنظیم مکان این شیئ از دستور زیر استفاده کنید. right click > Arrange > Send to Back
با کمک ابزار قلم یک خط 4 پیکسلی به این شئی اضافه کنید .

گام آخر :
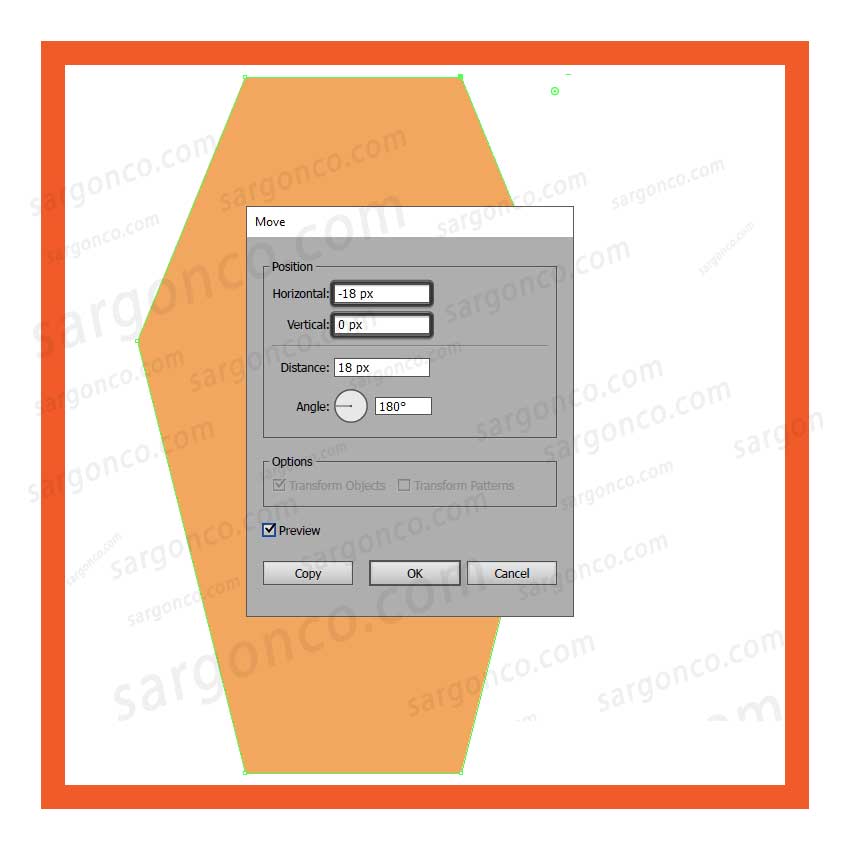
در این گام با کمک ابزار مربع در ابعاد 22 * 52 پیکسل و رنگ C4B8B8 # و کشیدن گوشه ی سمت چپ آن به پایین به اندازه ی 8 پیکسل right click > Transform > Move > Vertical > -8 و افزودن 4 پیکسل بردار به آن تیغه ی گیوتین را ایجاد کرده و آن را دربالای گیوتین قرار می دهیم . سپس یک طناب به آن اضافه می کنیم رنگ آن مانند تمام رنگ های مشکی در صفحه است برای ایجاد می توانید از مربع یا قلم استفاده کنید. آن را در سمت راست تیغه بگذارید . در ادامه با کمک ابزار دایره و رسم یک دایره ی 4 * 8 پیکسل بدن اصلی یک موش را برای پایین گیوتین می کشیم برای کامل کردن این موش باید یک دایره 4 * 4 برای سر اضافه کنید. و با کمک ابزار A به سر کمی شکل دهید. 2 پیکسل به جلو بکشید. و سپس از دوایر 2 * 2 برای گوشها استفاده کنید. و با قلم یک دم برایش بکشید. و در ادامه یک خط خون با کمک رنگ DD5228 # را با 2 پیکسل بردار ایجاد و به کمک ابزار لاین با ضخامت 2 پیکسل خطوطی را به شکل اضافه می کنیم.