در این مقاله ما با نحوه ایجاد یک سایت برای تبلیغ و فروش یک نرم افزار دانلود کتاب در فتوشاپ آشنا میشویم.

گام 1: ایجاد یک سند
برای ایجاد یک قالب، ما ابتدا باید یک سند خالی ایجاد کنیم. این سند را در ابعاد 1200×1000 ایجاد کرده ایم. ما برای ایجاد این سند از شبکه بندی 960 استفاده می کنیم. قسمت اصلی سایت را وسط ناحیه ای با عرض 960 می گذاریم.
ما یک سری ستون با 40 پیکسل پدینگ انتخاب می کنیم. ستونها را از چپ به راست 240در ، 390 و 240 پیکسل قرار داده ایم.

گام 2: طراحی یک کاغذدیواری برای پس زمینه
ما قصد داریم یک طبقه کتاب روی دیوار ایجاد کنیم. بنابراین برای پس زمینه این طراحی، یک کاغذ دیواری بسیار مناسب است.
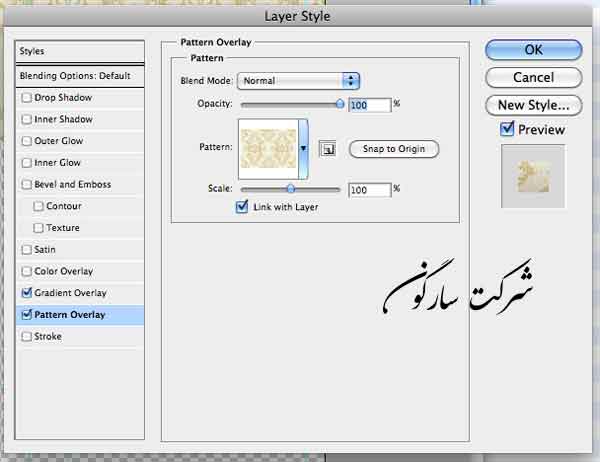
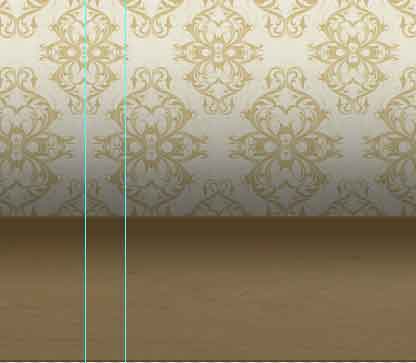
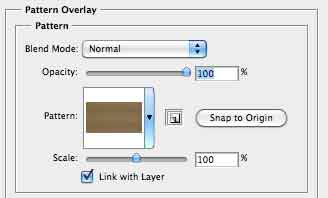
یک لایه جدید ایجاد کنید، تمام لایه را با رنگ سفید پر کنید در منوی لایه ها این لایه را به نوع ترکیبی overlay تغییر دهید و در زیر آن پترن کاغذ دیواری را قرار دهید. (در این آموزش ما توضیحی درباره نحوه ساخت این پترن نخواهیم داد شما میتوایند به آموزش های قبلی مراجعه کرده و آموزش نحوه انجام اینکار را بیاموزید و یا در گوگل یک عکس مناسب پیدا کرده و به فایل خود اضافه کنید. فراموش نکنید که در طراحی قالب سایت ما نحوه چیدمان آیتم ها را آموزش خواهیم داد.)

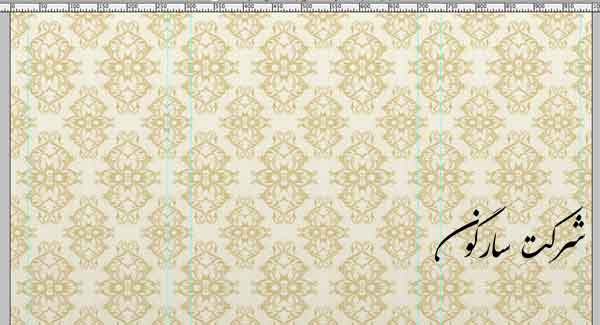
بعد از اعمال افکت Patern Overlay تصویر ما بصورت زیر درآمده است:

گام 3: قفسه را اضافه کنید
یک لایه جدید ایجاد کنید. یک مستطیل با ارتفاع 140 پیکسلی رسم کنید. این مستطیل را با یک بافت چوبی دانلود شده پر کنید. در گوگل عبارت Royalty Free Wood Textures را جستجو کنید و در سایت های معرفی شده بدنبال بافت رایگان مناسب بگردید:

نام این لایه را به shelf تغییر دهید.
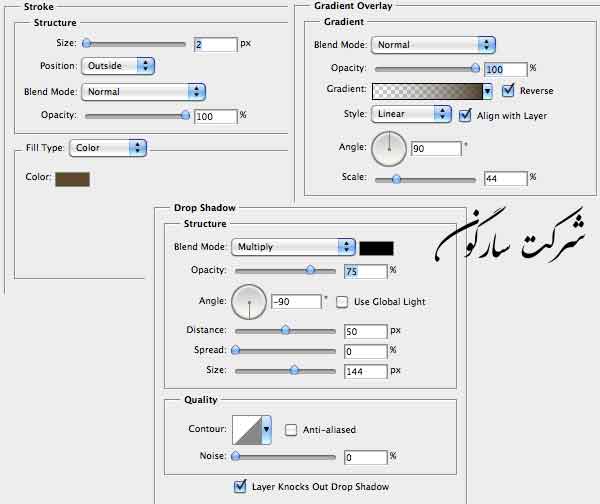
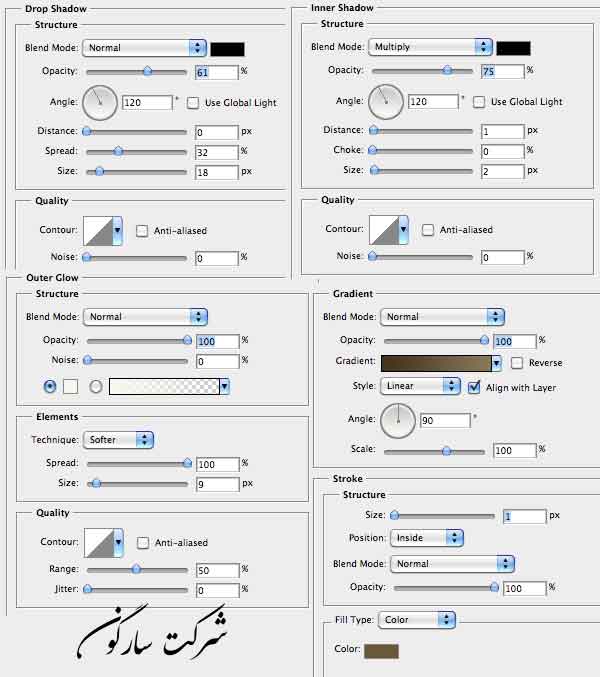
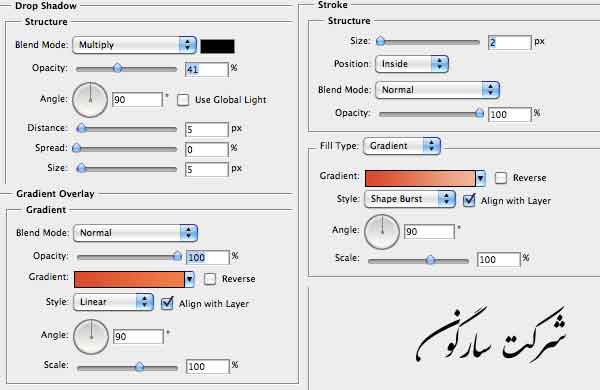
برای اینکه این قفسه به یک قفسه واقعی تبدیل شود ، فیلتر های Stroke, Drop Shadow & Gradient Overlay را اجرا می کنیم:

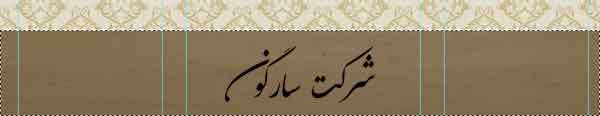
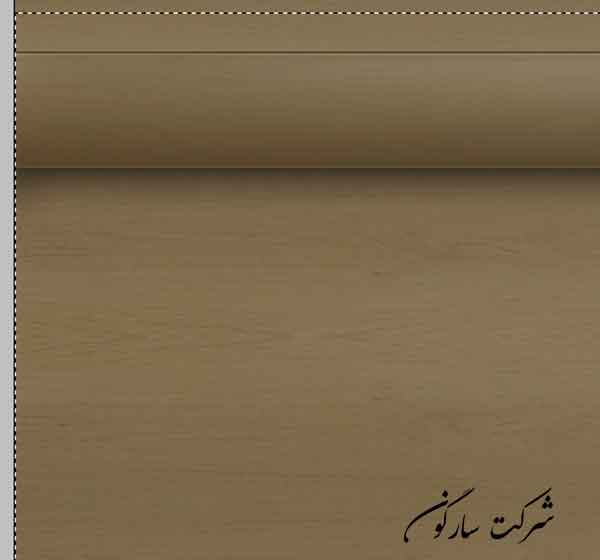
این افکت ها تصویر ما را به این صورت در خواهند آورد:

برای ایجاد ناحیه جلوی قفسه کتاب کلید Ctrl+j را بزنید ، لایه کپی را به front of shelf تغییر نام دهید. از لایه قفسه بالایی 20 پیکسل پایینی را حذف کنید. به این ترتیب نورهای این لایه تغییر خواهد کرد و بنظر این لایه عمیق تر خواهد رسید.
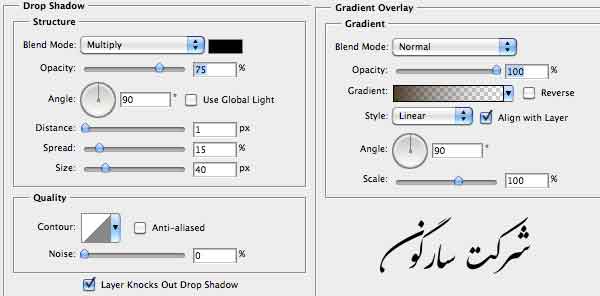
لایه front of shelf را به پایین لایه shelf بکشید. ما میخواهیم که سایه این ناحیه از پایین باشد، افکت های زیر را اعمال کنید:

بعد از اعمال این استایل ها ، تصویر شما باید شبیه این بنظر برسد:

یک ناحیه انتخاب یک پیکسلی در زیر ناحیه تیره قفسه درست در جایی که قفسه ها از هم جدا میشوند ایجاد کنید. با این ناحیه انتخاب به این قسمت در یک لایه جدید نور اضافه کنید.

ما به این ناحیه رنگ سفید داده ایم و این رنگ را از لبه قفسه 2 پیکسل به سمت پایین آن را قرار داده ایم تا جلوه سه بعدی به قفسه بدهیم.

گام 4- ایجاد کتاب های کتابخانه
یک لایه در زیر لایه قفسه ها ایجاد کنید. آن را با پترن چوب پر کنید.

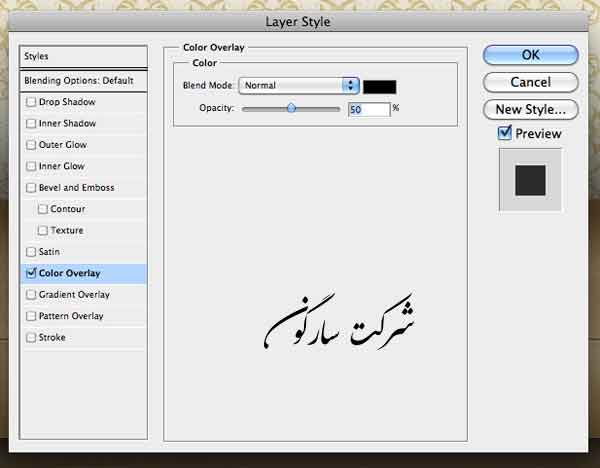
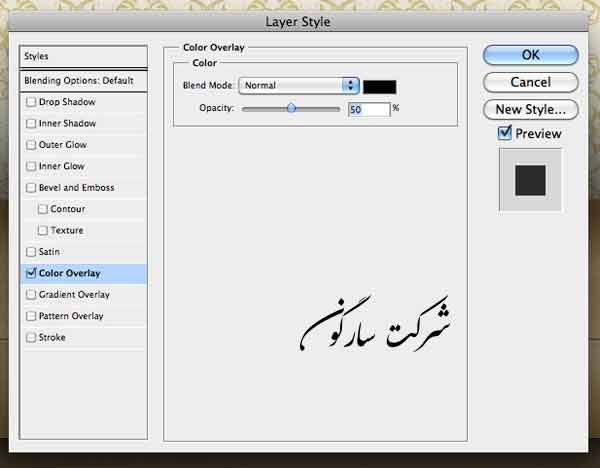
از آنجا که منبع نور ما از گوشه بالا میباشد. باید کمی چوب زیر قفسه را تیره کنیم تا بنظر طبیعی برسد. به این لایه یک استایل Color Overlay بدهید تا ظاهری متفاوت تر از قفسه های بالایی بگیرد. ما از رنگ مشکی استفاده کرده ایم و میزان Opacity=50% می گذاریم:

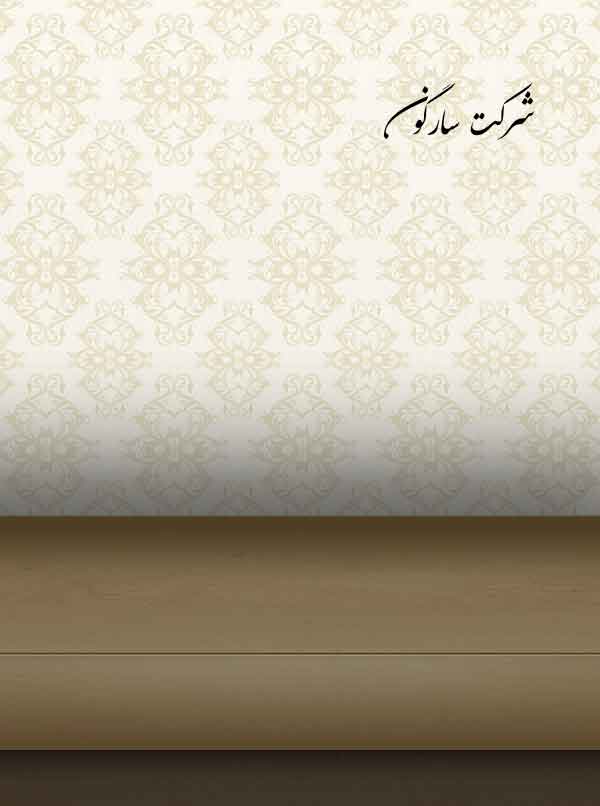
نتیجه این افکت بصورت زیر خواهد بود:

گام 5- یک لوگو ایجاد کنید
فونت Rockwell را انتخاب کنید . اگر این فونت را ندارید در گوگل آنرا سرچ و دانلود کنید. ما اندازه فونت را 60 پیکسل در نظر میگیریم. یک متنی به صورت Read it ایجاد کنید. برای ایجاد جلوه به این متن از استایل های stroke, gradient overlay, inner shadow, outer glow میتوان استفاده کرد. تنظیمات ما برای این استایل ها را در تصویر زیر مشاهده می کنید.

بعد از اعمال این افکت ها تصویر ما بصورت زیر خواهد بود:

ما بجای واژه i با ابزار Pen یک شکل ایجاد خواهیم کرد که برای ایندکس کردن صفحات خوانده شده کتاب استفاده می شود:

همانطور که میبینید این تصویر کمی زشت شده است. باید که به آن کمی استایل بدهیم. افکت های Drop Shadow, Stroke و Gradient Overlay را با تنظیمات زیر اعمال کرده ایم.

تصویر ما به این صورت در آمده است :

بنظر میرسد که اگر حرف i را درون این شکل رسم کنیم. خوانایی آن راحتتر خواهد بود. ما با فونت Rockwell با رنگ سفید حرف i را تایپ کرده ایم و به آن افکت inner shadow (70% Opacity; 90 degrees; Distance: 1; Choke: 0; Size: 1) دادهایم ، تصویر ما در حال حاضر بصورت زیر است.

گام 6- افزودن کتاب
ما تصویر این کتاب ها را از سایت iStockphoto دانلود کرده ایم . شما میتوانید تصویر خود را جایگزین کنید. ما عکس ها را وارد فتوشاپ کرده و آن را بالای قفسه ها قرار داده ایم اگر لازم است از کلید Ctrl+T برای جابجا کردن و تغییر سایز کتابها استفاده کنید:

با کمک ابزار رسم دایره یک بیضی رسم کنید و رنگ آن را سیاه کنید. و میزان Opacity را کم کرده و و نوع ترکیبی آن را به multiply تغییر دهید.

لایه شکل را به Smart Object تغییر دهید و دستور Filter > Blur > Gaussion Blur=4.7 را اجرا کنید. میزان opacity=70% است. نتیجه این تغییرت بصورت زیر است:

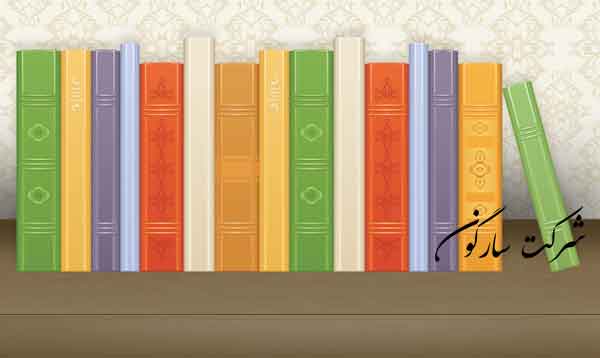
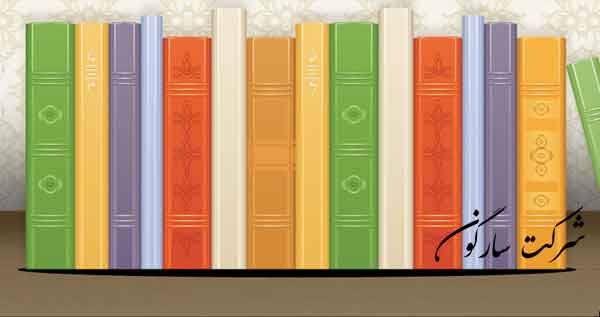
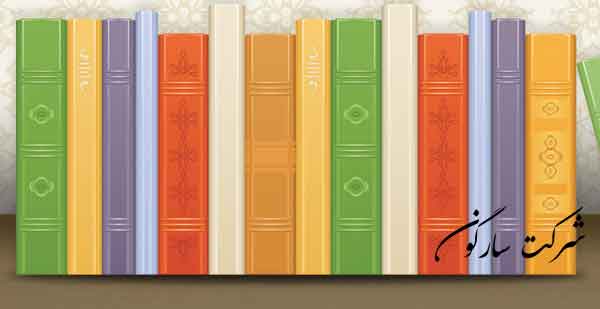
برای تمام کتابها همین افکت را ایجاد کنید:

گام 7: افزودن iphone و price Sticker
اگر میخواهید یک سایت برای دانلود کتاب در iPhone ایجاد کنید هیچ تصویری به اندازه تصویر یک iPhone گرافیک سایت شما را زیبا نمی کند. در گوگل iPhone png را جستجو و دانلود کنید. اگر عکس دارای سایه است آن را حذف و سایه متناسب با بقیه سایه ها برای آن ایجاد کنید.

در ادامه باید قیمت کتابها را قرار دهیم برای اینکار یک دایره رسم کنید و نام لایه آن را به price sticker تغییر دهید:

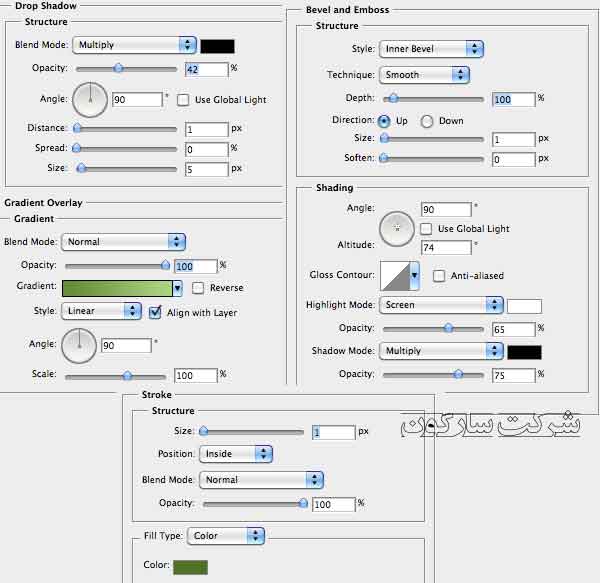
به این لایه استایل لایه Drop Shadow ، Bevel & Emboss ، Gradient Overlay ، Stroke اضافه کرده ایم :

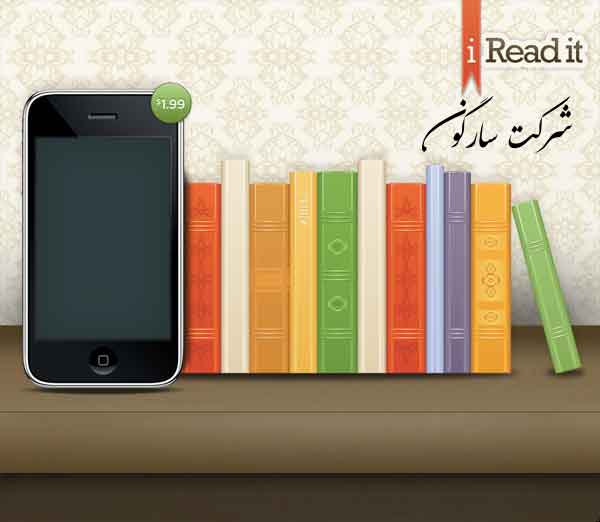
نتیجه این تنظیمات بصورت زیر خواهد بود:

با رنگ سفید یک متن ایجاد کنید که عددی را نشان دهد و به آن یک dropshadow به اندازه 1 پیکسل بدهید:

زیبایی این گرافیک در منحصر به فرد بودن آن است:

گام 8: متن خرید و دکمه AppStore را اضافه کنید:
دعوت به خرید یکی از مهمترین مراحل بازاریابی است ، برای اینکه یک سایت هم مانند یک فروشگاه واقعی باید بتواند خریداران را دعوت به خرید کند.
برای انجام اینکار متنی را ایجاد کنید. ما از متن Your book collection will love you for it استفاده کرده ایم. این متن با فونت Gotham=36px تایپ شده است و برای اینکه متن جلوه کنده کاری داشته باشد از افکت زیر استفاده می کنیم.
Inner Shadow: Blend Mode: Multiply, Color: black, Opacity: 75%, Angle: 90, Distance: 1, Choke: 0, Size: 2
Color Overlay: Color: black, Opacity: 47%
تصویر ما بعد از این افکت به این صورت در آمده است:

حالا نوبت اضافه کردن دکمه AppStore است ، ایکون استفاده شده برای این قسمت از سایت iconfinder خریداری شده است ولی ایجاد آن کار سختی نیست .
یک ابزار رسم مستطیل گوشه گرد با گردشدگی 10 پیکسل با ابعاد 250 پیکسل عرض و 74 پیکسل ارتفاع، ایجاد کرده ایم.

استایل لایه قیمت روی گوشی را کپی و روی این لایه درج کنید:

ایکون دانلود شده را روی دکمه قرار داده ایم و به آن افکت های زیر را داده ایم :
Inner Shadow: Blend Mode: Multiple, Color: Black, Opacity: 57%, Angle 90, Distance: 1, Choke: 0, Size: 1
Color Overlay: #edfed4
متن را با همان استایل به دکمه اضافه کنید :

گام 9: ایجاد Feature List
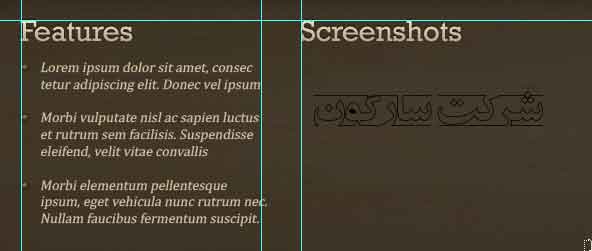
برای ایجاد لیست ویژگیها یک عنوان با اندازه size 30px با فونت Rockwell ایجاد کنید. ما عنوان را Features قرار دادیم . افکت های زیر را به این متن اعمال کنید:
Gradient Overlay: #bcab8e to #ebdbbe
Drop Shadow: Multiple, Color: Black, Opacity: 75%, Angle: -90, Distance: 1, Choke: 0, Size: 1

در ادامه ، یک متن ایتالیک در چند خط با بالت تایپ کنید:

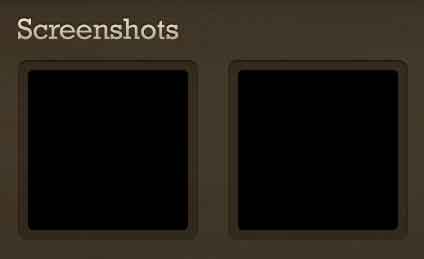
گام 10- قسمت Screenshots را اضافه کنید
برای نمایش تصویری از نرم افزار خود باید تصاویر آن را در سایت قرار دهیم ، به این ترتیب مشتریان میتوانند درباره خرید و یا عدم خرید نرم افزار راحتتر تصمیم بگیرند.

برای طراحی بخش عکس های نرم افزار یک لایه ایجاد کنید و با مربع گوشه گرد در ابعاد 180×180 پیکسل و گردشدگی 10 پیکسل ایجاد کرده و افکت متن در گام 8 را روی این شکل کپی کنید. لایه را کپی کنید و کپی را با فاصله ای مشخص از تصویر اول قرار دهید.

مربعی با اندازه 160×160 با گردشدگی 5 پیکسل ایجاد کنید و مکان این مربع را مانند تصویر تنظیم کنید و کپی آن را نیز ایجاد کنید.

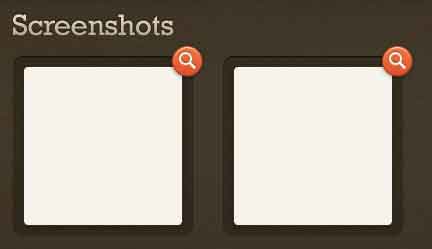
بروی این اشکال جدید استایل Color Overlay با رنگ #f6f3eb را اعمال کنید:

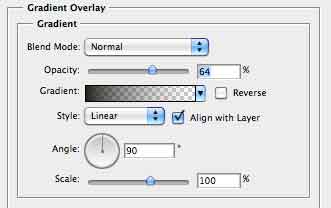
دایره مشکی که در تصویر بالا میبینید با ابزار رسم بیضی به شعاع 30 پیکسل ایجاد شده است. افکت لایه مکان عدد روی گوشی را کپی و به این لایه اختصاص داده و رنگ را به نارنجی تغییر دهید.

ایکون یک ذره بین را دانلود و به تصویر خود اضافه کنید . به ایکون ذره بین افکت inner shadow با ضحامت 1px بدهید.
ایکون ذره بین را برای مربع بعدی کپی و مکان آن را اصلاح نمائید:

گام 11: ایجاد بخش نظرات مشتریان
برای این بخش از لوگوی نقل قول استفاده خواهیم کرد و البته نه از این لوگو بصورت روتین آن بلکه از این لوگو برای طرح نهایی الگو برداری می کنیم.
یک مستطیل گوشه گرد با ابعاد 80×240 با گردشدگی 40 پیکسل رسم کنید:

ابزار رسم شکل سفارشی یا Custom Shape Tool را انتخاب کرده و گزینه bubble را انتخاب کنید:

این شکل را مانند تصویر زیر رسم کنید:

با کلید Ctrl+E لایه ها را با هم ترکیب کنید.
استایل لایه شکل زیر قیمت روی موبایل را کپی و آن را روی این لایه درج کنید.
حالا Gradient Overlay را تغییر دهید، ما گرادیانت را از ترانسپرنت به #292115 تعیین کرده ایم:

در ادامه به این لایه افکت Pattern Overlay میدهیم تا با بقیه تصویر هم آهنگ باشد.

خط دور را به رنگی نزدیک به قهوه ای تغییر دهید تصویر شما باید شبیه تصویر زیر شده باشد:

عضویت در خبرنامه سایت
یکی از جدی ترین کارهای یک سایت در زمینه سئو افزایش مخاطبان فعال است و برای اینکار ارسال ایمیل از خبرهای جدید بهترین راه کار تبلیغاتی شما خواهد بود. از ارسال تبلیغات بیجا بشدت بپرهیزید.
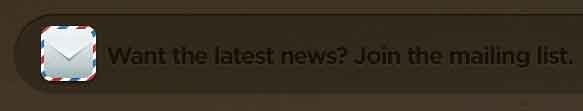
یک مستطیل گوشه گرد با عرض 960px و گردشدگی 40px ایجاد کنید افکتی که در تصویر می بینید از گام 8 کپی شده است:

یک ایکون از ایمیل را در گوگل جستجو و به تصویر اضافه کنید ما عبارت mail icon را سرچ و ایکون را به اندازه 64×64 در گوشه ناحیه عضویت در خبر نامه قرار داده ایم:

عبارت خود را با فونت Gotham با اندازه 24px و رنگ #161008 ایجاد کنید. به این نوشته یک افکت drop shadow=1px میدهیم.

یک مستطیل گوشه گرد با گردشدگی 20px و ارتفاع 40px ایجاد کنید.

یک مستطیل گوشه گرد دیگر برای دکمه دریافت ایمیل به ارتفاع 40px و گردشدگی 20px ایجاد کنید. افکت ایکون ذره بین را به این لایه ها کپی کنید. رنگ آن را به نارنجی تغییر دهید :

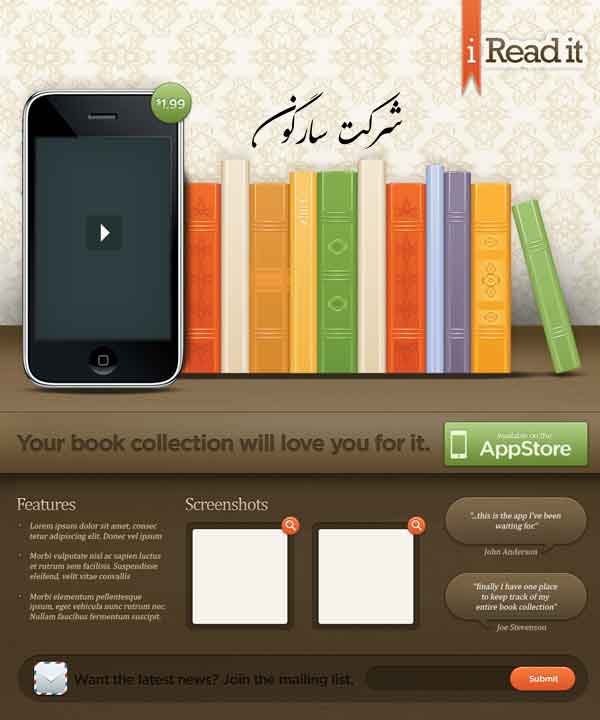
تصویر نهایی سایت را در زیر مشاهده می کنید:

براي بهره مندي از مشاوره تخصصي در زمینه طراحی سایت در کرج با شرکت سارگون تماس بگيريد