در این مقاله نحوه تعریف تم ها و استایل ها در اندروید را آموزش خواهیم داد.

یک استایل یک فرمت و یک ظاهر رابط کاربری را تعریف می کند. یک استایل ممکن است به یک View خاص و یا به کل اکتیویتی یک نرم افزار از طریق فایل manifest اعمال شود.
تعریف استایل ها:
یک استایل در یک فایل XML تعریف میشود . این فایل XML مستقل از فایل XML تعریف کننده طرح بندی نرم افزار است. فایل XML استایل درون شاخه res/values/ قرار دارد. این فایل دارای تگ <resources> خواهد بود این تگ برای فایل استایل ضروری است. نام فایل استایل میتواند طبق سلیقه شما تغییر کند ولی پسوند آن باید XML باشد.
شما میتوانید با استفاده از تگ <style> چندین استایل را در یک فایل ایجاد کنید. هر استایل در این حالت نامی منحصر به فرد خواهد داشت . صفت های استایل در اندروید با کمک تگ <item> تعریف می شوند، به مثال زیر نگاه کنید.:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="CustomFontStyle">
<item name="android:layout_width">fill_parent</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:capitalize">characters</item>
<item name="android:typeface">monospace</item>
<item name="android:textSize">12pt</item>
<item name="android:textColor">#00FF00</item>/>
</style>
</resources>
مقدار تگ <item> میتواند: رشته ای از کلمات ، یک رنگ با کد هگزا دسیمال، یک مرجع برای سایر انواع منابع، و یا سایر مقادیر، برحسب ویژگی های استایل باشد.
استفاده از استایل ها
با تعریف استایل ها شما میتوانید در فایل Xml طرحبندی ، از ویژگی های استایل ها یا صفت استایل ها استفاده کنید به مثال زیر دقت کنید:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/text_id"
style="@style/CustomFontStyle"
android:text="@string/hello_world" />
</LinearLayout>
ارث بری استایل ها Style Inheritance:
اندروید از ارث بری استایل ها به همان شیوه ای که در استایل صفحات وب وجود داشت پشتیبانی می کند. شما میتوانید از ویژگی inherit استفاده کرده و استایلی را از شیئی به ارث برده و تنها قسمت های را که میخواهید تغییر داده و یا استایلی به آن اضافه کنید.
برای پیاده سازی یک تم سفارشی فایل App/res/values/themes.xml را ویرایش یا ایجاد کنید و کد های زیر را در آن ایجاد کنید:
<resources>
...
<style name="MyCustomTheme" parent="android:style/Theme">
<item name="android:textColorPrimary">#ffff0000</item>
</style>
...
</resources>
در فایل AndroidManifest.xml تم خود را به اکیویتی که میخواهید استایل دهی کنید اعمال کنید.
<activity
android:name="com.myapp.MyActivity"
...
android:theme="@style/MyCustomTheme"
/>
تم جدید شما به اکتیویتی شما اعمال شد است، حالا متن های شما به رنگ قرمز روشن خواهد بود:

اعمال رنگ به صفت تم
کد های رنگ شما میتوانند به برخی از صفات استایل اعمال شوند. مثلا به بکگراند پنجره ها و به رنگ متن ها ، برای افزودن رنگ باید تگ <item> را به تم سفارشی خود اضافه کنید. این صفت در فایل styles.xml تعریف خواهد شد. برای مثال ، برای اعمال رنگ سفارشی به بکگراند پنجره ، دو تگ <item> را به تم سفارشی خود اضافه کنید. این کدها در فایل MyAndroidApp/res/values/styles.xml تعریف میشوند.
<resources>
...
<style name="MyCustomTheme" ...>
<item name="android:windowBackground">@color/my_custom_color</item>
<item name="android:colorBackgroundCacheHint">@color/my_custom_color</item>
</style>
...
</resources>

استفاده از Nine-Patch با دکمه ها
یک nine-patch قابل رسم یک نوع خاص از عکس است که میتواند تغییر سایز یابد و این تغییر سایز میتواند عمودی و افقی صورت گیرید. این تغییر سایز بدون از بین رفتن ویژگی های بصری شکل صورت خواهد گرفت. Nine-patch ها یکی از شیوه های معمول برای ایجاد دکمه های اندرویدی با ظاهری خاص میباشند. منابع دیگر قابل رسم هم میتوانند بجای nine-patch ها استفاده شوند.

یک دکمه ساده با NINE-PATCH
گام های ایجاد یک شکل NINE-PATCH :
- این تصویر را به صورت res/drawable/my_nine_patch.9.png ذخیره کنید.
- یک استایل جدید تعریف کنید.
- یک استایل دکمه جدید به صفت buttonStyle در تم سفارشی اعمال کنید.
ایجاد یک تم سفارشی جدید
<resources>
...
<style name="MyCustomButton" parent="android:Widget.Button">
<item name="android:background">@drawable/my_nine_patch</item>
</style>
...
</resources>
افزودن یک تم
<resources>
...
<style name="MyCustomTheme" parent=...>
...
<item name="android:buttonStyle">@style/MyCustomButton</item>
</style>
...
</resources>

تم های اندرویدی
با امید اینکه شما درک درستی از موضوع استایل پیدا کرده باشید، در این گام به توضیح تم خواهیم پرداخت. یک تم چیزی غیر از یک استایل اندرویدی اعمال شده به کل اکتیویتی و یا اپلیکیشن نیست در واقع استایل بجای اجرا روی یک Viwe خاص به اکتیویتی و یا اپلیکیشن اعمال میشود.
وقتی که یک استایل به عنوان تم اعمال میشود ، همه View ها در اکتیویتی یا اپلیکیشن ویژگی های از استایلی را که پشتیبانی می کنند را به خود میگیرند. برای مثال شما میتوانید یک استایل CustomFontStyle را به عنوان یک تم برای یک اکتیویتی اعمال کرده و تمام متن های داخل آن اکتیویتی یک فونت سبز monospace داشته باشند.
برای تنظیم یک تم برای همه اکتیویتی های اپلیکیشن خود فایل AndroidManifest.xml را ویرایش کرده و یک تگ <application> با صفت android:theme که همنام استایل باشد به آن بدهید.
مثال :
<application android:theme="@style/CustomFontStyle">
اگر میخواهید که تم تنها به یک اکتیویتی در نرم افزار شما اعمال شود، صفت android:theme را به تگ <activity> اعمال کنید.
<activity android:theme="@style/CustomFontStyle">
تم های پیشفرض اندروید را میتوانید بصورت مستقیم و یا بصورت ارث بری با صفت parent استفاده کنید. به مثال زیر نگاه کنید:
<style name="CustomTheme" parent="android:Theme.Light">
...
</style>
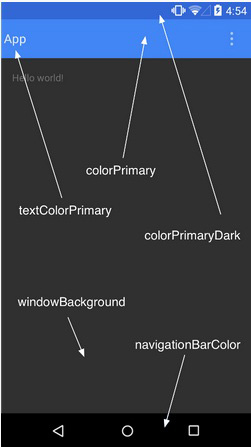
استایل دهی رنگ های پالت رنگ نرم افزار
یک دیزاین طرح بندی میتواند بر اساس رنگ های پایه تم استایل دهی شود در تصویر زیر استایل بر اساس تم رنگ آبی انجام شده است:

در بالای طرح بندی براساس فایل style.xml که در پوشه atres/values/ قرار دارد طرح بندی میشود:
<resource>
<style name="AppTheme" parent="android:Theme.Material">
<item name ="android:color/primary">@color/primary</item>
<item name ="android:color/primaryDark">@color/primary_dark</item>
<item name ="android:colorAccent/primary">@color/accent</item>
</style>
<resource>
استایل ها و تم های پیشفرض
پلتفرم اندروید دامنه وسیعی از مجموعه های استال ها و تم ها را محیا می کند. و شما میتوانید از این استایل ها و تم ها استفاده کنید. شما میتوانید رفرنس تمام متغییر های استایل را در کلاس R.style بیابید. برای استفاده از استایل هایی که در اینجا لیست شده اند. باید نام ستایل را با نام استایل خود عوض کنید . برای تغییر تم به تم _NoTitleBar از کد "@android:style/Theme.NoTitleBar" استفاده کنید.
براي بهره مندي از مشاوره تخصصي در زمینه برنامه نویسی اندروید با شرکت سارگون تماس بگيريد.