اندروید-ظاهر رابط کاربری
ابتدایی ترین بلاکی که برای نمای کاربری ایجاد میشود یک شیئ View object که با کلاس View ایجاد شده و یک فضای مستطیل شکل را روی صفحه فراهم می آورد . این شئی به ترسیم و هندلینگ رخداد ها عکس العمل نشان میدهد. View کلاس اصلی برای ویجت ها است، View برای ساختن کامپوننت های رابط کاربری فعال مانند دکمه ها ، فیلد های متن و غیره استفاده می شود.
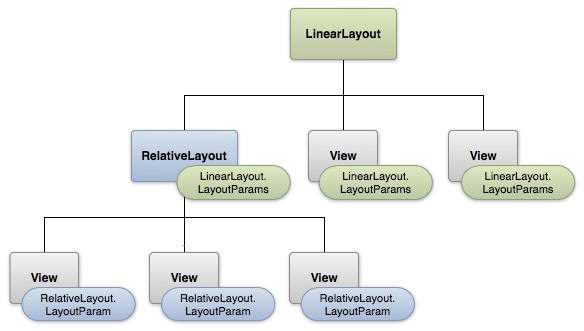
ViewGroup یک زیر کلاس از View است و یک container نامرئی را ایجاد می کند. که این container دیگر Views ها و ViewGroups ها را درخود دارد و ویژگی های طرح بندی آنها را مشخص می کند.
در سومین سطح ما طرحبندی layout متفاوتی داریم که زیر کلاسی از کلاس ViewGroup است و یک طرح بندی معمولی برای تعریف ساختار بصری برای یک نمای کاربری اندروید استفاده میشود و میتواند در هنگام اجرای نرم افزار با یک شیئ View/ViewGroup ایجادکند،همچنین شما میتوانید طرح بندی خود را با استفاده از یک فایل XML ساده main_layout.xml که در پوشه res/layout پروژه قرار دارد استفاده ایجاد کنید.

پارامتر های طرحبندی layout
این آموزش بیشتر درباره ایجاد یک رابط گرافیکی برپایه طرحبندی layout تعریف شده در فایل XML است. یک طرح بندی ممکن است هر نوع ویجتی داشته باشد، مثلا دکمه ها، برچسب ها، جعبه های متن text boxs و غیره ، مثال زیر یک فایل XML است که دارای LinearLayout است:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="This is a TextView" />
<Button android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="This is a Button" />
<!-- More GUI components go here -->
</LinearLayout>
بعد از اینکه طرحبندی layout ساخته شد، شما میتوانید منابع طرحبندی layout را از کد های نرم افزار خود فراخوانی کنید اینکار توسط متد فراخوانی Activity.onCreate() با کدهای شبیه کدهای زیر ایجاد میشود.
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
انواع طرحبندی layout های اندروید
درجدول زیر انواع طرح بندی ها Layouts که توسط اندروید برای ایجاد اشکال مختلف در نرم افزارها استفاده میشود را مشاهده می کنید:
|
شماره
|
طرحبندی layout و توضیحات
|
|
1
|
Linear Layout
LinearLayout یک view group است که همه زیرشاخه های خود را در یک جهت چیدمان میکند، این چیدمان میتواند افقی یا عمودی باشد.
|
|
2
|
Relative Layout
RelativeLayout یک view group است که زیرشاخه ها را در موقعیت های مرتبط نشان میدهد
|
|
3
|
Table Layout
TableLayout یک نما است که نما ها را در سطرها و ستون ها گروه بندی می کند.
|
|
4
|
Absolute Layout
AbsoluteLayout به شما امکان میدهد که مکان مشخصی برای یک زیر شاخه را تعیین کنید.
|
|
5
|
Frame Layout
FrameLayout یک placeholder در صفحه که شما میتوانید برای نمایش یک نمای single view از آن استفاده کنید.
|
|
6
|
List View
ListView یک view group است که لیستی از ایتم های قابل اسکرول را نشان میدهد.
|
|
7
|
Grid View
GridView یک ViewGroup است که ایتم ها را در دو two-dimensional ستون قابل اسکرول نشان میدهد.
|
ویژگیهای چیدمان Layout
هر چیدمان یک دسته ویژگی ها دارد که ویژگی های بصری آن چیدمان را تعریف می کند . تعداد کمی ویژگی عمومی وجود دارد که برای همه چیدمان ها layouts کاربرد دارد و بقیه ویژگی ها مخصوص چیدمان layouts های خاص است . لیست زیر ویژگی های معولی است که میتوانند به همه چیدمان ها layouts اعمال شوند:
|
شماره
|
ویژگی و توضیحات
|
|
1
|
android:id
این ویژگی یک شناسه است که یک نما را تعریف می کند.
|
|
2
|
android:layout_width
این ویژگی عرض طرحبندی layout را مشخص می کند.
|
|
3
|
android:layout_height
این ویژگی ارتفاع طرحبندی layout را مشخص می کند
|
|
4
|
android:layout_marginTop
این ویژگی یک فضای اضافه در بالای طرحبندی layout ایجاد می کند.
|
|
5
|
android:layout_marginBottom
این ویژگی فضای اضافه در پایین طرحبندی layout را نشان میدهد.
|
|
6
|
android:layout_marginLeft
این ویژگی یک فضابه سمت چپ طرحبندی layout اضافه می کند.
|
|
7
|
android:layout_marginRight
این ویژگی میزان فضای خالی سمت چپ طرحبندی layout را مشخص میکند.
|
|
8
|
android:layout_gravity
این ویژگی موقعیت زیرشاخه ها را مشخص خواهد کرد.
|
|
9
|
android:layout_weight
این ویژگی مشخص می کند که طرحبندی چه مقدار فضای اضافه باید به نما اختصاص دهید.
|
|
10
|
android:layout_x
این ویژگی مشخص کننده جایگان المان در محورx طرحبندی layout را مشخص میکند.
|
|
11
|
android:layout_y
این ویژگی جایگاه المان را در محور Y طرحبندی layout مشخص می کند.
|
|
12
|
android:paddingLeft
این ویژگی پدینگ سمت چپ را به طرحبندی layout اضافه می کند.
|
|
13
|
android:paddingRight
این ویژگی پدینگ سمت راست به طرحبندی padding اضافه میکند .
|
|
14
|
android:paddingTop
این ویژگی به بالای طرحبندی layout یک پدینگ اضافه می کند.
|
|
15
|
android:paddingBottom
این ویژگی به پایین طرحبندی layout یک پدینگ اضافه می کند.
|
در اینجا طول و عرض مشخص کننده ابعاد طرحبندی/نما layout/view میباشد ، که برحسب dp (چگالی برحسب پیکسل) ، SP (مقیاس برحسب پیکسل،)Pt (نقطه که هر نقطه 1.72 اینچ است)،PX (پیکسل)،MM میلیمتر، و یا اینچ مشخص می گردد.
شما میتوانید طول و عرض را بصورت دقیق مشخص کنید اما اغلب از یکی از این ثابت ها برای تعیین طول و عرض استفاده می کنید.
- android:layout_width=wrap_content : به نمای شما اعلام میکند که بر اساس فضای مورد نیاز محتوا اندازه خود را تعیین کند.
- android:layout_width=fill_parent: به نمای شما اعلام می کند که اندازه خود را بر اساس نمای شاخه بالاتر خود تنظیم کند.
ویژگی Gravity نقش مهمی را برای تعیین مکان view object بازی می کند و میتواند از چندین جداکننده '|' را برای ثابت های مقدارهای زیر استفاده کند :
|
ثابت
|
مقدار
|
توضیحات
|
|
top
|
0x30
|
شیئ را به بالای container خود هل داده ولی سایز را تغییر نمی دهد
|
|
bottom
|
0x50
|
شیئ را به پایین container خود هل داده ولی سایز را تغییر نمی دهد
|
|
left
|
0x03
|
شیئ را به سمت چپ container هل داده ولی سایز آن را تغییر نمی دهد
|
|
right
|
0x05
|
شئی را به سمت راست container هل داده ولی سایز آن را تغییر نمیدهد.
|
|
center_vertical
|
0x10
|
شیئ را در وسط container از نظر عمودی قرار میدهد
|
|
fill_vertical
|
0x70
|
اندازه عمودی شئی را تغییر داده تا در صورت نیاز با container خود هم اندازه شود.
|
|
center_horizontal
|
0x01
|
شیئ را در مرکز container خود در جهت افقی قرار میدهد ولی سایز آن را تغییر نمی دهد.
|
|
fill_horizontal
|
0x07
|
در صورت لزوم اندازه شئی را در جهت افقی افزایش میدهد تا با اندازه container خود هم اندازه شود.
|
|
center
|
0x11
|
شیئ را در مرکز container خود از نظر افقی و عمودی قرار داده ولی اندازه شئی را تغییر نمی دهد.
|
|
fill
|
0x77
|
در صورت لزوم اندازه شیئ را از نظر افقی و عمودی تغییر داده تا با اندازه container یکی شود.
|
|
clip_vertical
|
0x80
|
گزینه های اضافه که با آنها میتواند اضافه شود تا گوشه بالا و / یا پایین از زیرشاخه با container's کلیپ می کند.کلیپ کردن بر اساس vertical gravity است به این ترتیب که top gravity گوشه پایین را کلیپ می کند و bottom gravity گوشه بالا را کلیپ خواهد کرد. و اگر هیچ کدام از این دو جهت مشخص نبود از هر دو جهت بالا و پایین کلیپ خواهد شد.
|
|
clip_horizontal
|
0x08
|
گزینه های اضافه که میتواند در جهت چپ و راست زیرشاخه را با گوشه های container's کلیپ می کند. کلیپ کردن بر پایه horizontal gravity است یعنی یک left gravity با گوشه سمت راست کلیپ خواهد کرد و یک right gravity با گوشه سمت چپ کلیپ خواهد کرد. اگر هیچکدام از این گزینه ها نبود با هر دوطرف کلیپ می شود.
|
|
start
|
0x00800003
|
شیئ را به ابتدای container خود هل خواهد داد ، ولی اندازه شئی را تغییر نمیدهد.
|
|
end
|
0x00800005
|
شیئ را به انتهای container خود هل خواهد داد، ولی اندازه آن را تغییر نمی دهد.
|
شناسه شئی View
View Identification :
یک view object شاید یک شناسه ID خاص برای شناسایی داشته باشد که آن View را با سایر نما های موجود در آن شاخه متمایز می کند. عبارت برای یک ID در داخل یک XML بصورت زیر است:
android:id="@+id/my_button"
در زیر توضیح علامت های @ و + را خواهید خواند:
- نماد ات ساین @ در اول یک رشته مشخص می کند که آن جمله XML بایید آن رشته ID را کسترش داده و بعنوان منبع ID بشناسد.
- علامت بعلاوه + به معنی این است که یک نام منبع جدید باید ایجاد شود و به منابع ما افزوده شود. درمثال زیر از view object و استفاده از آن در یک طرحبندی layout را می ببینید:
Button myButton = (Button) findViewById(R.id.my_button);
شرکت برنامه نویسی سارگون اماده تولید نرم افزار اندرویدی برای کلیه صاحبان مشاغل بصورت تخصصی میباشد.