گروه مقاله : اندروید
تاريخ انتشار : 1396/05/03 - 10:12
كد :7732
نحوه ایجاد کنترلرهای مانند دکمه ها و کادرهای متنی در اندروید را در این آموزش فراخواهیم گرفت

اندروید-کنترل های رابط کاربری
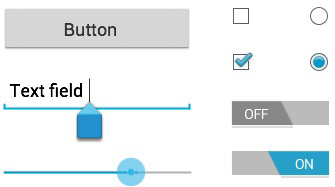
کنترل های ورودی، کامپوننت های فعال در ظاهر نرم افزار شما هستند. اندروید دامنه وسیعی از کنترل هایی که در ظاهر نرم افزار میتوانید استفاده کرد را ارائه داده است ، این کنترل ها عبارتند از: دکمه ها، فیلدهای متنی، نوارهای کشیدنی، چک باکس ها، دکمه های زوم، دکمه های دو وضعیتی، و تعداد زیادی کنترل دیگر.

المان های رابط کاربری
یک View یک شئی است که چیزی را روی صفحه رسم می کند ، که کاربر می تواند با آن تعامل داشته باشد . یک ViewGroup یک شئی است که سایر نما ها و اشیاء را برای تعریف ظاهر رابط کاربری در خود نگه میدارد.
شما میتوانید طرحبندی یا همان layout خود را در یک فایل XML که ساختار قابل خواندن توسط کاربر دارد تعریف کنید، اینکار شبیه طراحی در HTML است.در مثال زیر یک نمای کاربری عمودی با یک متن و یک دکمه را ایجاد کرده ایم :
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="I am a TextView" />
<Button android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="I am a Button" />
</LinearLayout>
کنترل های رابط کاربری اندروید(Android UI Controls)
در جدول زیر تعدادی از کنترل های رابط کاربری اندروید را که با کمک آنها میتوانید ظاهر نرم افزار را تولید کنید لیست کرده ایم:
|
شماره
|
رابط کاربری و توضیحات
|
|
1
|
TextView
این کنترل برای نمایش متن به کاربران استفاده میشود.
|
|
2
|
EditText
این کنترل یک زیر کلاس از پیش تعریف شده از TextView است که به شما اجازه ویرایش با قابلیت متن های چند زبانی و چند خطی را میدهد
|
|
3
|
AutoCompleteTextView
این کنترل یک نما است که مانند EditText عمل می کند به استثناء این که هنگام ورود متن یک متن پیشنهادی را بصورت اتوماتیک نشان میدهد.
|
|
4
|
Button
یک کنترل push-button میتواند توسط کاربر فشرده و یا کلیک شود تا یک اکشن یا عملیات اجرا شود.
|
|
5
|
ImageButton:
این کنترل یک Absolute Layout است که به شما اجازه میدهد که مکان دقیق زیرشاخه را تعیین کنید، این کار یک دکمه با یک عکس بجای متن را نشان میدهد که میتواند فشرده و یا کلیک شود.
|
|
6
|
CheckBox
یک کلید روشن و خاموش است که میتواند توسط کاربر خاموش و روشن شود. شما باید از چک باکس هنگامی استفاده کنید که کاربر با چندین گزینه برای انتخاب روبرو است که هرکدام منحصر به فرد باشد.
|
|
7
|
ToggleButton
یک دکمه on/off حالت روشن و خاموش
|
|
8
|
RadioButton
یک دکمه رادیویی ، دو حالت دارد، یا علامت دار است و یا علامت دار نیست.
|
|
9
|
RadioGroup
یک RadioGroup برای گروه کردن یک سری دکمه رایویی استفاده میشود که فقط یکی از آنها میتواند انتخاب شده باشد.
|
|
10
|
ProgressBar
این ابزار برای پردازش زمان باقیمانده تا به اتمام رسیدن یک عملیات مانند وظایفی که در پس زمینه اجرا میشوند، ایجاد شده است.
|
|
11
|
Spinner
یک لیست بازشونده است که به کاربران اجازه میدهد، یکی از اعضای لیست را انتخاب کنند.
|
|
12
|
TimePicker
این ابزار برای اجازه انتخاب زمان از روز ، بصورت 24 ساعت و یا بصورت Am,pm است.
|
|
13
|
DatePicker
یک ابزار برای اینکه به کاربران اجازه انتخاب یک تاریخ را میدهد.
|
ایجاد کنترل های UI
کنترل های ورودی کامپوننت های تعاملی در ظاهر نرم افزار شما هستند. (توضیح مترجم: یعنی با این کنترل ها شما به کاربران نرم افزار اجازه تعامل با نرم افزار خود را میدهید.) اندروید به شما اجازه استفاده از دامنه وسیعی از کنترل ها را میدهد ، شما میتوانید از آنها در رابط کاربری نرم افزار خود استفاده کنید، این کننترل ها مانند دکمه ها ، فیلد متن، نوارهای پیمایش، چک باکس ها ، دکمه های زوم، دکمه های دو وضعیتی و خیلی دیگر .
همانطور که در آموزش قبل توضیح داده شد. یک شیئ باید یک شناسه منحصر به فرد داشته باشد. این شناسه منحصر به فرد در شاخه های ابزار ها نمایش داده میشود. کد یک شناسه در داخل تگ XMl به صورت زیر است.
android:id="@+id/text_id"
برای ایجاد یک کنترل رابط کاربری یا همان UI Control/View/Widget شما باید یک view/widget را تعریف کنید اینکار در فایل layout انجام میشود و شناسه منحصر به فرد به آن مانند کد زیر اعمال میشود.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView android:id="@+id/text_id"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="I am a TextView" />
</LinearLayout>
در آخر یک نمونه ای از شئی کنترل ایجاد کنید و آنرا از Layout کپچر کنید . از این کد برای اینکار استفاده کنید.
TextView myText = (TextView) findViewById(R.id.text_id);
براي بهره مندي از مشاوره تخصصي در زمینه برنامه نویسی اندروید با شرکت سارگون تماس بگيريد