در این مقاله یک دکمه زیبا برای وب سایت ایجاد خواهیم کرد.

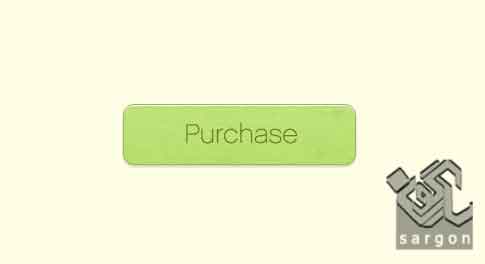
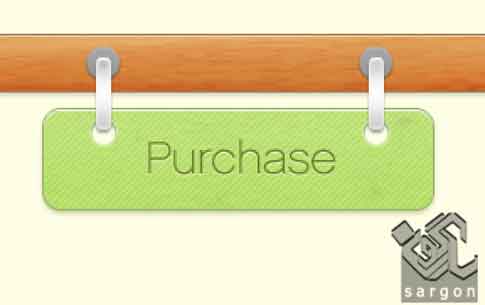
در انتهای این آموزش تصویر زیر را ایجاد خواهیم کرد:

ایجاد یک سند جدید
در فتوشاپ یک سند جدید در ابعاد 500×500 با پس زمینه #fefeea ایجاد کنید:

رسم دکمه
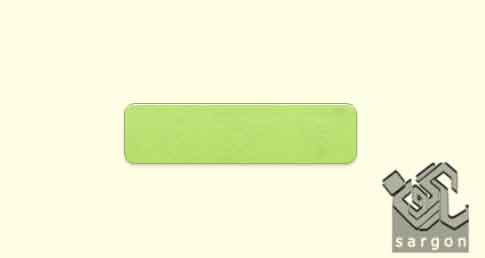
با کمک ابزار رسم مستطیل گوشه گرد یک مستطیل با گردشدگی 10px ، یک دکمه با رنگ #c9e886 ایجاد کنید.

افزودن استایل به دکمه
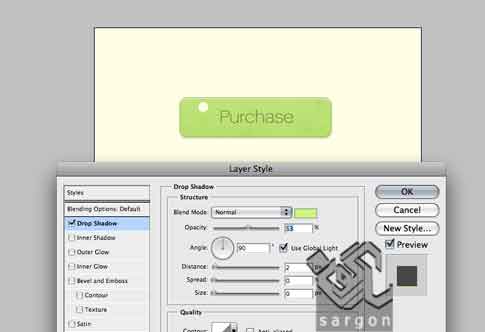
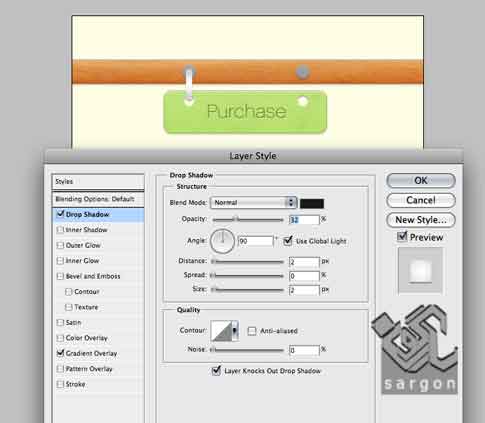
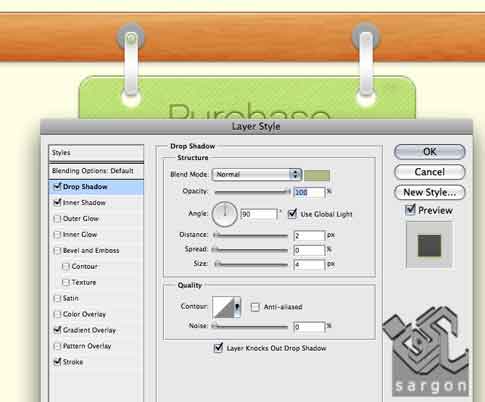
ابتدا به لایه یک استایل Drop showdown با زاویه 90 درجه و رنگ #c3c49b و distance=2px و size=4px بدهید.

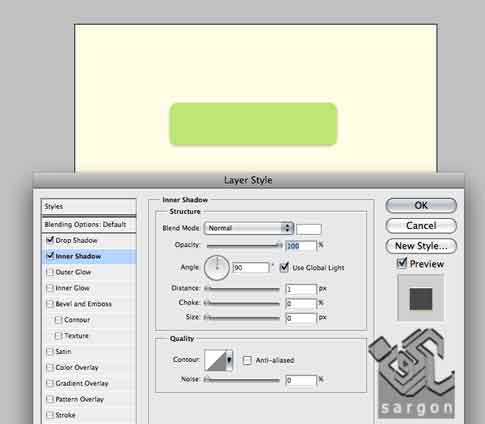
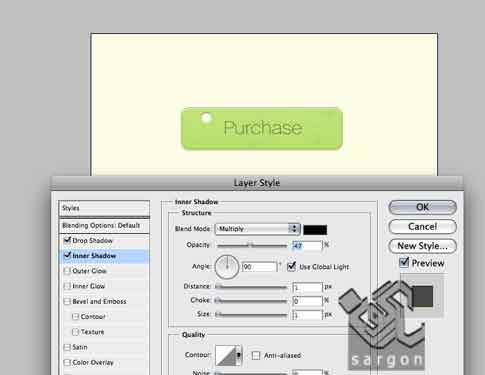
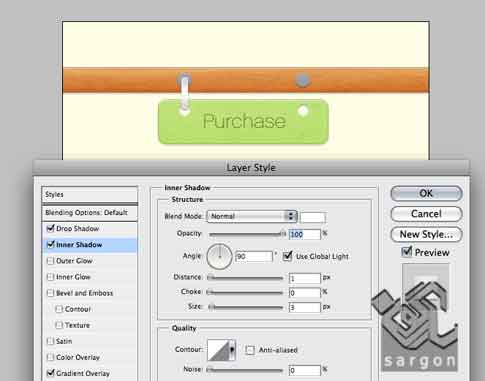
حالا به لایه یک استایل inner shadow با تنظیمات زیر بدهید:
Color=white
Distance=1px

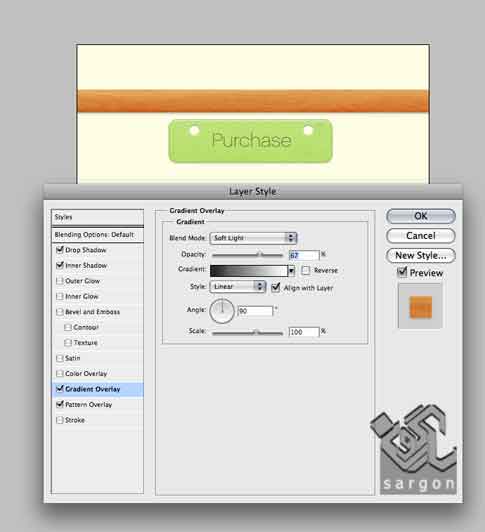
حالا به این دکمه یک استایل Gradient Overlay با تنظیمات زیر بدهید:
Color:gray-white
Opacity=25%
blend mode=soft light

افزودن بافت به دکمه
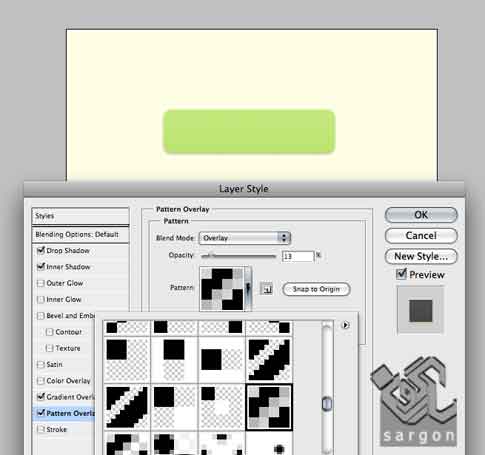
در این قسمت با لینک بافت کاغذ ابتدا بافت را دانلود و به بافت های فتوشاپ بیافزاید تا بتوانیم در این گام این بافت ها را در فتوشاپ استفاده کنیم . در پنجره استایل لایه استایل patern orerlay را اعمال کرده و سپس از میان پترن ها ، الگوی diagonal patterns را انتخاب کنید. تنظیمات زیر را به این الگو اعمال کنید :
blend mode= overlay
opacity=13%

به دکمه، استایل Stroke بدهید و تنظیمات زیر را اعمال کنید:
Size=1 px
Color=#a9bf9

افزودن بافت چوب به دکمه
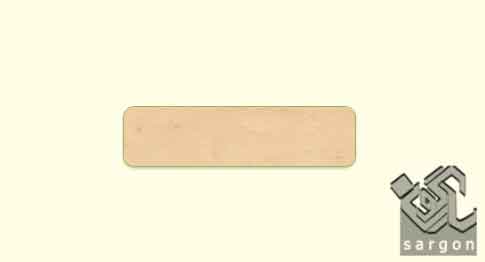
برای افزودن بافت چوبی تصویر بافت چوبی را از اینجا دانلود کرده و به اندازه 500px تغییر سایز داده و آن را روی دکمه خود قرار دهید قسمت های اضافه بافت را حذف کنید.

لایه بافت را سیاه و سفید کنید
ابتدا لایه بافت را سیاه و سفید کرده و سپس در پنل لایه ها نوع ترکیبی لایه را روی Multiply قرار داده و میزان opacity=57% قرار دهید شما میتوانید این تنظیمات را براساس تصویر خود تغییر دهید:

به دکمه متن اضافه کنید
ما با فونت Chalet و رنگ #7d7915 به دکمه خود متن زیر را اضافه کرده ایم ، شما میتوانید متن دلخواه خود را با فونت دلخواه اضافه کنید :

افزودن استایل به لایه متن
به لایه متن استایل لایه drop shadow را با تنظیمات زیر اعمال کنید:
Color=white
Distance=1px
Opacity=85%
این تنظیمات این افکت را به متن بعد خواهد داد:

افزودن مکان پرچ به دکمه
برای ایجاد حفره جای پرچ از ابزار رسم دایره استفاده کنید و رنگ آن را مطابق رنگ بکگراند خود انتخاب کنید:

به جای پرچ استایل بدهید
استایل لایه drop shadow را به شکل دایره اعمال کنید و از تنظیمات زیر استفاده کنید:

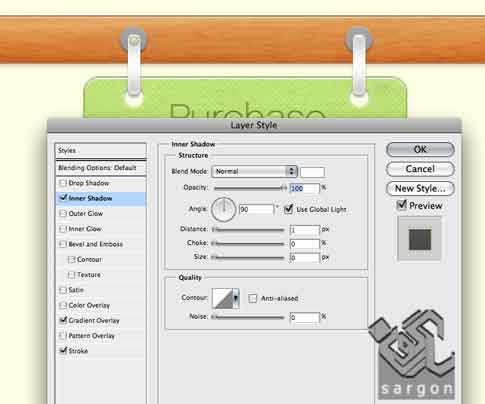
حالا به این لایه افکت inner shadow را با این تنظیمات اعمال کنید:
Color=black
Distance=1px
Size=1px
Opacity=47%

به این دایره افکت stroke را با تنظیمات زیر بیافزاید:
Size=1px
Opacity=27%

ما لایه دایره را کپی کرده و مکان آن را تغییر دهید:

نرده را رسم کنید
با ابزار رسم مستطیل یک مستطیل در بالای دکمه رسم کنید:

به مستطیل بالای دکمه افکت چوب اضافه کنید
شما میتوانید بجای دانلود این پترن از پترن های Colorpaper فتوشاپ استفاده کنید.

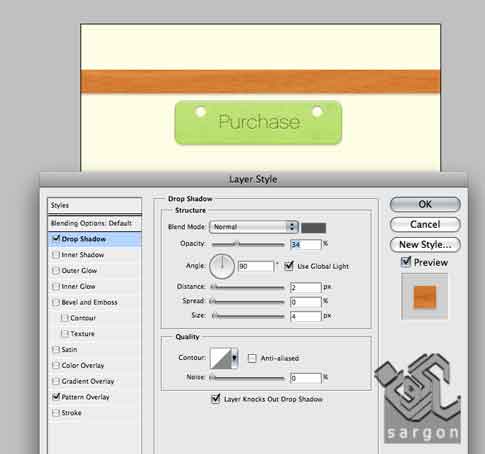
به این لایه استایل drop shadow با تنظیمات زیر را اعمال کنید:
Color=gray
Opacity=34%
Distance=2px
Size=4px

حالا به این لایه استایل inner shadow را با این تنظیمات اضافه کنید:
Color:White
Size=1px
Opacity=41%

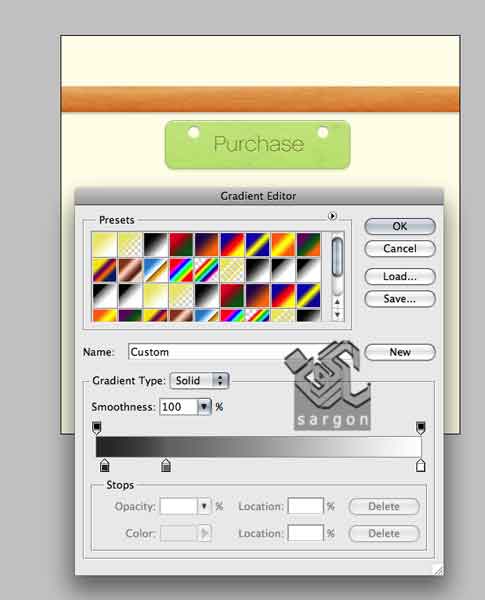
استایل بعدی gradient overlay است این استایل را طبق عکس زیر اعمال کنید:
Blend mode= soft light
Opacity=67%


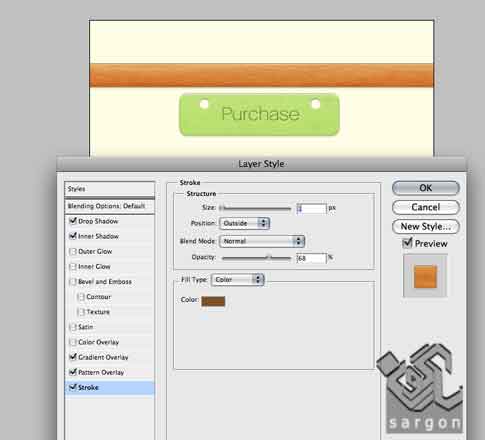
استایل بعدی که به این لایه اضافه می کنیم Stroke است این استایل را با تنظیمات زیر بیافزاید:
Color=#926334
Size=1px
Opacity=68%

جای میخ پرچ را به نوار چوبی بیافزاید
برای انجام اینکار از ابزار رسم بیضی ، یک دایره کوچک به رنگ #979797 ایجاد کنید:

به لایه این دایره استایل لایه drop shadow را با تنظیمات زیر ارائه دهید :
Color=gray
Distance=1px
Size=1px
Opacity=73%

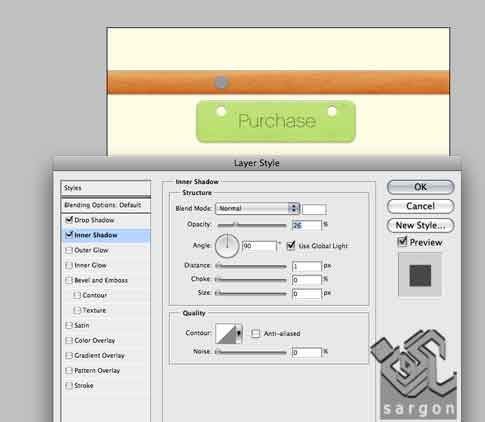
حالا استایل لایه inner shadow را بیافزاید:
Color=white
Opacity=26%

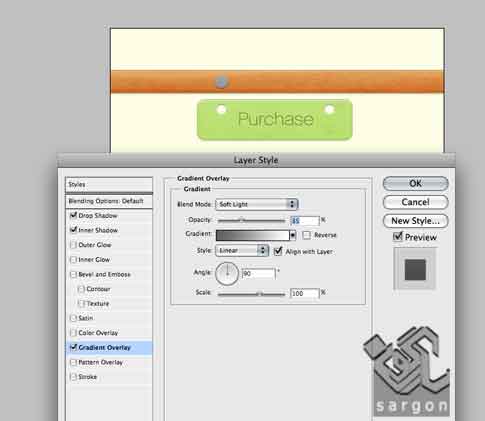
استایل بعدی gradient overlay خواهد بود :
Color=gray-white
blend mode=soft light
opacity=35%

این لایه را کپی و مکان لایه کپی را تنظیم کنید:

افزودن تسمه
برای ایجاد تسمه از ابزار رسم مستطیل گوشه گرد با عرض 5px استفاده کنید:

به این لایه یک استایلoverlay gradient با تنظیمات زیر را اعمال کنید:
Style=radial
Reverse= check
Scale=150%

استایل بعدی drop shadow خواهد بود :
Color:black
Distance=2px
Size=2px
Opacity:32%

آخرین افکت این قسمت inner shadow است :
Color=white
Distance=1px
Size=3px

این لایه را کپی و مکان آن را تغییر دهید:

افزودن پین اتصال تسمه به چوب
برای افزودن پین اتصال تسمه به چوب از ابزار رسم بیضی استفاده کنید و با آن دایره ای با رنگ #c3c3c3 در مرکز تسمه بکشید:

به این لایه استایل Stroke اضافه کنید:
Color=#99b467
Size=1px

استایل بعدی gradient overlay است :
Color=gray-white
Blend mode=soft light
Opacity=25%

به این لایه یک استایل inner shadow بیافزاید:
Color=white
Distance=1px

به این لایه یک استایل drop shadow اضافه کنید
Color=#b5b889
Distance=2px
Size=4px
حالا این لایه را کپی و مکان لایه کپی را تنظیم کنید:

نگاهی به تصویر اول خود بیاندازیم

براي بهره مندي از مشاوره تخصصي در زمینه طراحی سایت با شرکت سارگون تماس بگيريد