در این آمزوش یک وبسایت مدرن زیبا را با فتوشاپ ایجاد خواهیم کرد با ما همراه باشید.
طراحی قالب یک سایت مدرن با فتوشاپ
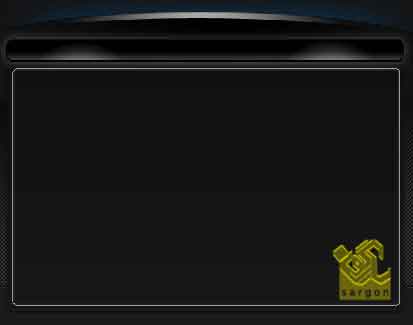
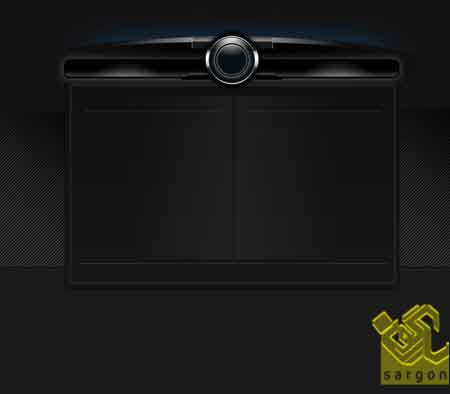
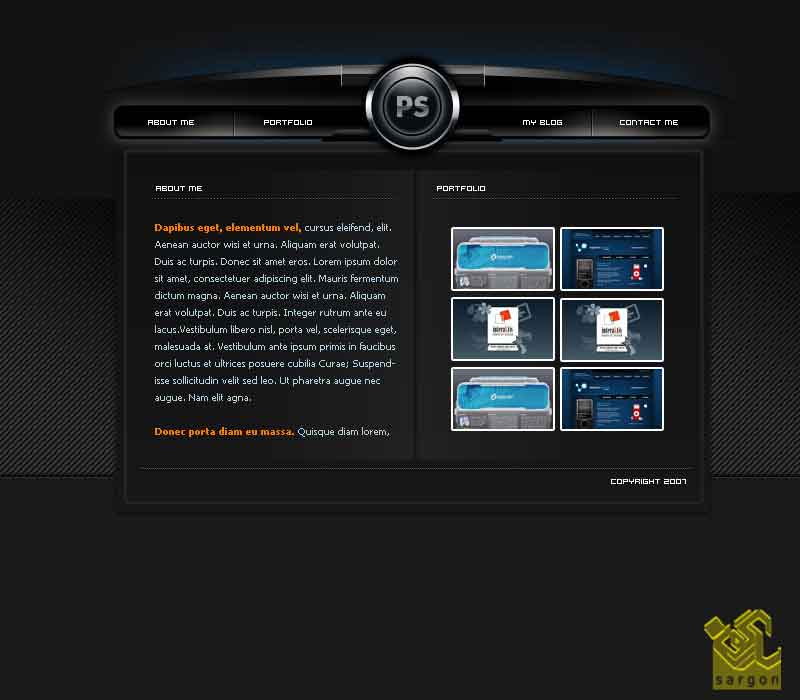
در انتهای این آموزش ما تصویر زیر را ایجاد خواهیم کرد

یک سند جدید در ابعاد 800×700 با رزولوشن 72 و رنگ پس زمینه 131313# ایجاد کنید.
سپس با ابزار رسم بیضی در بالای سند یک بیضی با رنگ سفید ایجاد کنید :

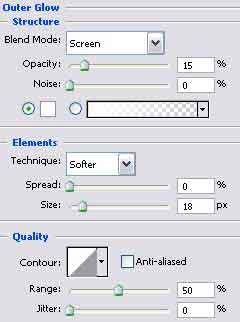
به لایه شکل بیضی یک outer Glow به رنگ آبی بدهید:

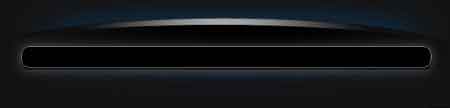
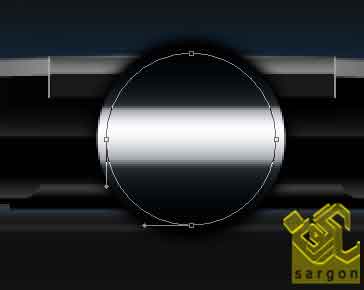
با کمک ابزار ویرایش شکل ، بیضی خود را بصورت زیر ویرایش کنید:

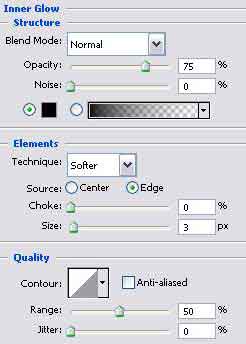
به لایه یک افکت inner glow بدهید:

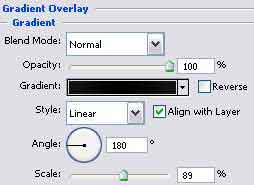
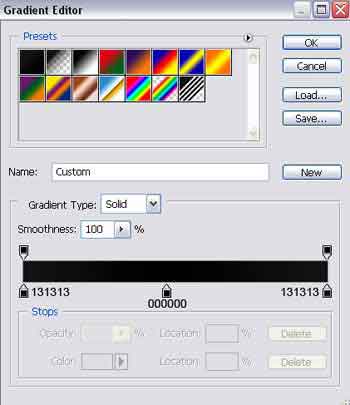
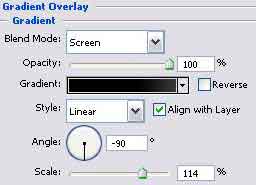
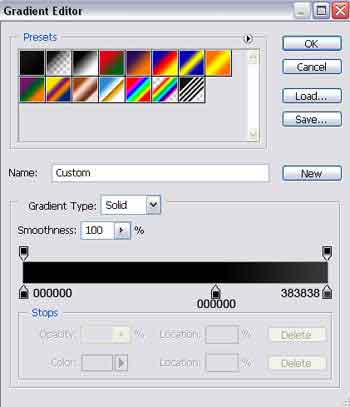
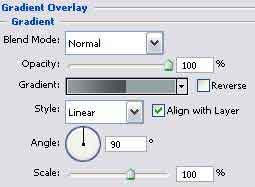
حالا به این لایه یک افکت Gradient Overlay اضافه کنید:

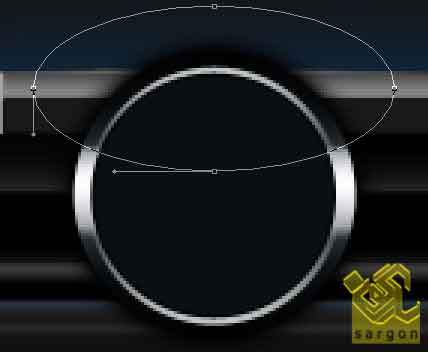
از لایه خود یک کپی تهیه کنید و با ابزار Ctrl+T شکل را بصورت زیر دربیاورید:

به لایه جدید یک استایل Gradient Overlay بدهید


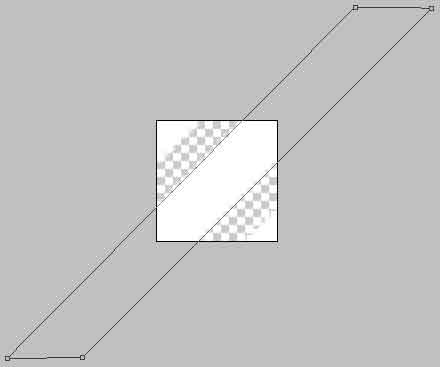
در این گام باید یک پترن ایجاد کنیم برای ایجاد پترن ابتدا یک سند جدید در ابعداد 20×20 ایجاد کرده و با ابزار رسم شکل مستطیل سه مستطیل مورب مانند تصویر زیر ایجاد کنید.

از منوی edit گزینه define pattern را انتخاب کنید.
یک لایه جدید ایجاد کنید و با ابزار رسم مستطیل یک ناحیه شبیه به بکگراند سایت ایجاد کنید.

به این لایه استایل لایه Gradient Overlay را اضافه کنید.

حالا استایل Pattern Overlay را اضافه کنید:
و الگوی ایجاد شده در گام قبل را با scale=30% انتخاب کنید:

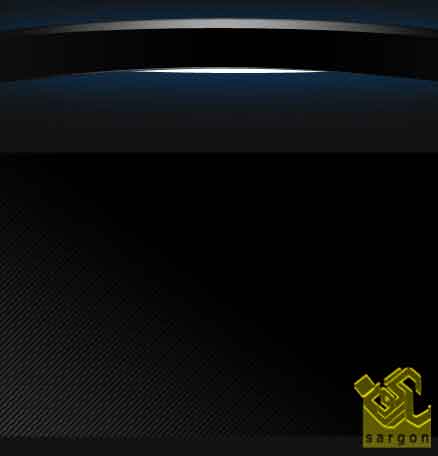
با همین روش گوشه سمت راست و چپ سایت را الگو بدهید:

با ابزار رسم مستطیل گوشه گرددر قسمت هدر سایت یک قسمت برای منوهای سایت ایجاد کنید ما رنگ این مستطیل را 010101# گذاشته ایم

برای اینکه به این قسمت افکتی داده باشیم افکت Outer Glow را به این لایه اضافه کنید:


یک کپی از این لایه گرفته و با ابزار Free Transform اندازه آن را کوچکتر کنید:

استایل این لایه را تغییر دهید و به آن استایل Gradient Overlay بدهید :


با ابزار رسم بیضی یک بیضی در گوشه سمت راست قاب ورود محتوای سایت بکشید:

میزان Fill=0% لایه را تنظیم کنید و به لایه استایل Gradient Overlay با تنظیمات زیر بدهید :
Opacity=100%
Style=radial
Angel=-90
Scale=101%

این لایه را با لایه زیرین کلیپ ماسک کنید.

از لایه کپی گرفته و کپی را در طرف دیگر منو قرار دهید مانند شکل زیر :

ابزار رسم مستطیل را انتخاب کرده و در زیر سایت یک مستطیل با رنگ #1A1A1A ایجاد کنید:

به لایه استایل Outer Glow را اضافه کنید :
Color:black
Opacity:75%
Noise=0%
Spread=12%
Size=6px
استایل لایه Bevel & emboss را به اضافه کنید:
Style=inner bevel
Technique:smooth
Depth=100%
Direction:up
Size:0px
Soften:0px
Angel:90
Altitude:53
Opacity highlight:10%
Opacity shadow=75%

یک مستطیل گوشه گرد در ناحیه ورود محتوای اصلی سایت اضافه کنید:

به این لایه یک استایل Drop Shadow بدهید :
Color=black
Opacity=75%
Angle:90
Distance=1px
Spread=0
Size=5px
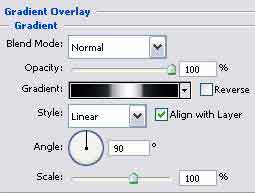
یک استایل Gradient Overlay به این لایه اضافه کنید
Opacity:100%
Style:liner
Angle:90
Scale=150%

یک کپی از لایه تهیه کرده و آن را با ابزار Ctrl+T کپی را کوچکتر کنید:

میزان Fill=0% این لایه را تنظیم کنید.
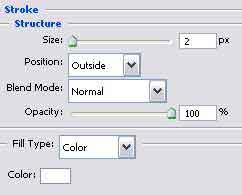
به این لایه کپی یک خط دور بدهید :
برای اینکار در پنل لایه ها روی ایکون استایل لایه کلیک و گزینه stroke را انتخاب کنید.
Size=3px
Position=inside
Opacity=100%
Color=black

برای ایجاد افکت مدرن در بالای سایت ابتدا یک مستیط رسم کنید و با ابزار دایره دو ناحیه دایره از دو گوشه آن مانند تصور حذف کنید.

به لایه یک افکت Gradient Overlay بدهید
Opacity=100%
Angle=90
Scale=81


در بالای منحنی هدر سایت یک مستطیل دیگر رسم کنید :

به این لایه استایل Gradient Overlay بدهید:



با ابزار رسم خط در سمت راست و چپ مستطیل گام بالا دو خط با رنگ #8d8d8d ایجاد کنید:

با ابزار مداد و رنگ سفید در منو این افکت را ایجاد کنید :

برای ایجاد افکت محو شدگی به لایه یک افکت Soft Light بدهید.
از این لایه یک کپی تهیه و در ناحیه مشترک دو منوی دیگر قرار دهید.
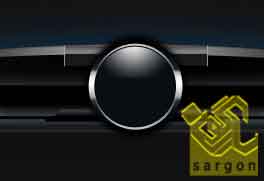
با ابزار رسم دایره یک دایره در وسط منو رسم کنید:

به این لایه یک استایل Outer Glow بدهید:
Color:black
Opacity:100%
سپس افکت Gradient Overlay را به لایه اعمال کنید:



یک کپی از لایه ایجاد کرده و اندازه آن را کوچکتر کنید.

میزان fill=0% قرار داده
به لایه افکت Gradient Overlay بدهید :
Opacity:100%
Style:linear
Angle=90
Scale=100%


با ابزار رسم دایره یک دایره ایجاد کرده و رنگ آن را #0A0F12. بگذارید.

به این لایه یک خط دور بدهید . برای انجام اینکار روی ایکون استایل لایه در پنل لایه ها کلیک کرده و گزینه Stroke را انتخاب کنید:
Scale=1px
Position:inside
Opacity=100%
Color:black

با ابزار رسم شکل یک بیضی رسم کنید:

میزان fill=0% لایه را تنظیم کنید.
یک افکت Gradient Overlay به لایه اضافه کنید:
Opacity=100%
Style=radial
Angle=90
Scale=150
/Uploads/Public/article/photoshop/affterhandfifthy/Modern-Web-Layout-81.jpg"/>

لایه را با لایه قبلی کلپ ماسک کنید:

با ابزار رسم بیضی یک دایره رسم کنید:

تنظیمات Fill=0% را انجام داده و به لایه استایل Outer Glow بدهید:
Opacity=40%
Color=white
Spread=15%
Size=10px
حالا به لایه یک استایل inner Glow با تنظیمات زیر بدهید:
Color=white
Opacity=40%
Chock=0
Size=5px
در انتها هم به لایه یک خط دور با تنظیمات زیر بدهید
Size=2px
Position:outside
Opacity=100%

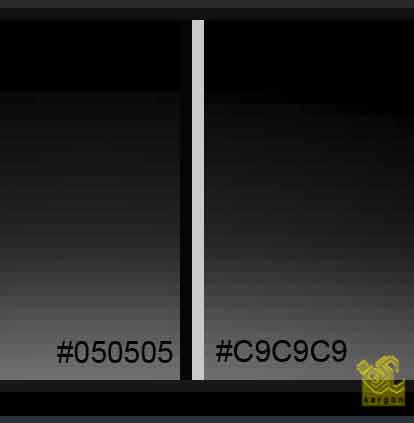
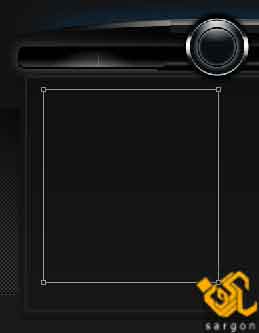
در گام بعد با ابزار رسم مستطیل یک ناحیه ر سمت چپ ناحیه محتوای اصلی سایت ایجاد کنید:

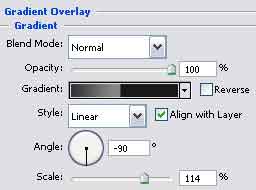
میزان fill=0% لایه را تنظیم کنید. و به لایه استایل Gradient Overlay بدهید:
Color=white
Opacity=5%
Style=linear
Angle=180
Scale=114%

همین افکت را برای سمت راست ناحیه محتوا اجرا کنید. ویا لایه را کپی و به ناحیه سمت راست دراگ کنید.
به قسمت سمت راست یک Drop Shadow با تنظیمات زیر بدهید:
Color=black
Opacity=100%
Angle=90
Distance=1px
Spread=0%
Size=0px

با فونت microN55 و اندازه 8 پوینت متن منو ها را تایپ کنید.

از فونت furura std هم با اندازه 27 پوینت برای تایپ روی ناحیه وسط منو استفاده کنید.

به متن درون قسمت وسط منو Gradient Overlay بدهید



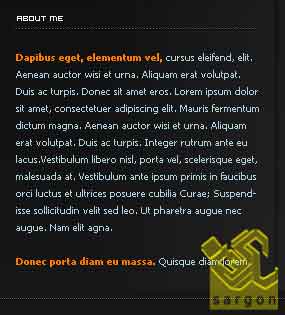
برای تایپ عنوان ستون ها در ستون سمت چپ از فونت microN55 با ارتفاع Auto و برای عنوان ستون سمت راست از ارتفاع خط 17pt استفاده کنید.
برای تایپ محتوای ستون ها در سمت های نارنجی از فونت Tahoma با ارتفاع خط 17 pt و اندازه فونت 10pt استفاده کنید. برای قسمت آبی از همان فونت با رنگ متفاوت استفاده کنید.

به سند خود شش تصویر با افکت خط دور زیر اضافه کنید.


برای متن پا صفحه از فونتmicroN55 استفاده کنید.

طراحی تخصصی قالب سایت را به شرکت طراحی سایت سارگون بسپارید.