
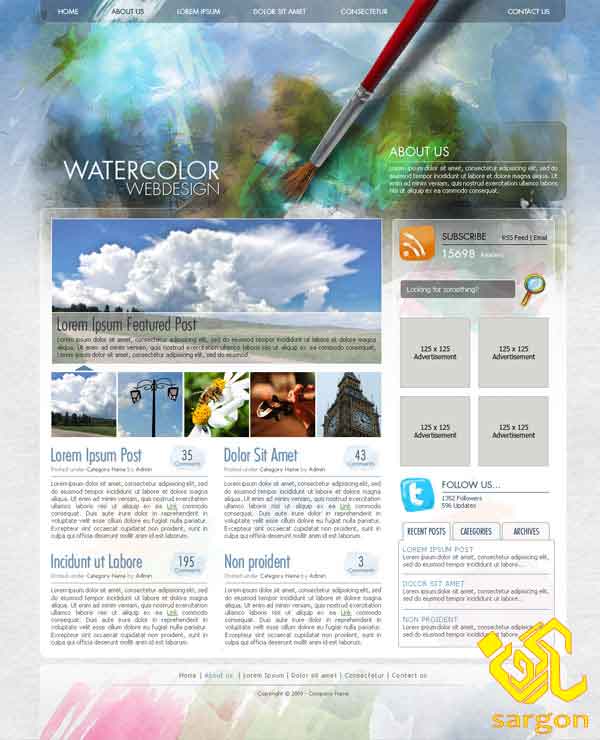
در زیر طرح نهایی را که در این آموزش ایجاد خواهیم کرد را مشاهده می کنید:

برای انجام این آموزش به فتوشاپ نسخه Cs4 و 4 ساعت زمان نیاز خواهید داشت.
نکته : آموزش های طراحی قالب سایت با فتوشاپ، جزء آموزش های پایه محسوب نمی شوند و شما باید با نحوه کار با نرم افزار فتوشاپ آشنا باشید.
قبل از اجرای یک طرح آن را بر روی یک کاغذ اجرا کنید:

گام 1: ایجاد سند جدید
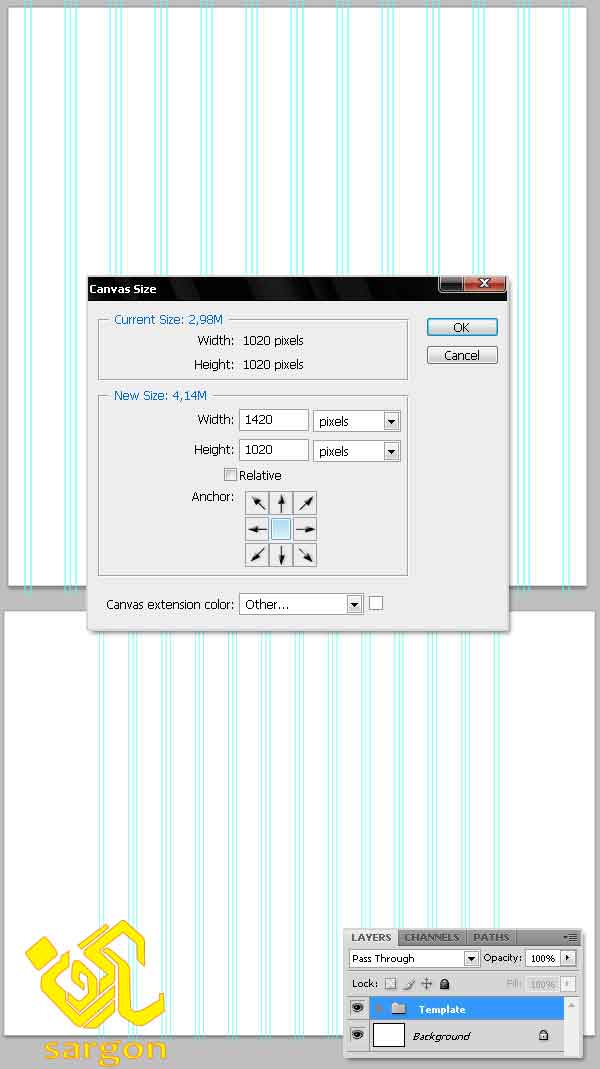
ابتدا با کلیک روی لینک شبکه بندی 960 این سند را دانلود و در فتوشاپ باز کنید ما از این شبکه بندی برای چیدمان عناصر خود در صفحه استفاده خواهیم کرد.
با کمک دستور Image > Canvas size عرض صفحه را به 1420 افزایش دهید. در پنل لایه ها پوشه ای به نام Template ایجاد کنید.

گام 2- قرار دادن عکس پس زمینه
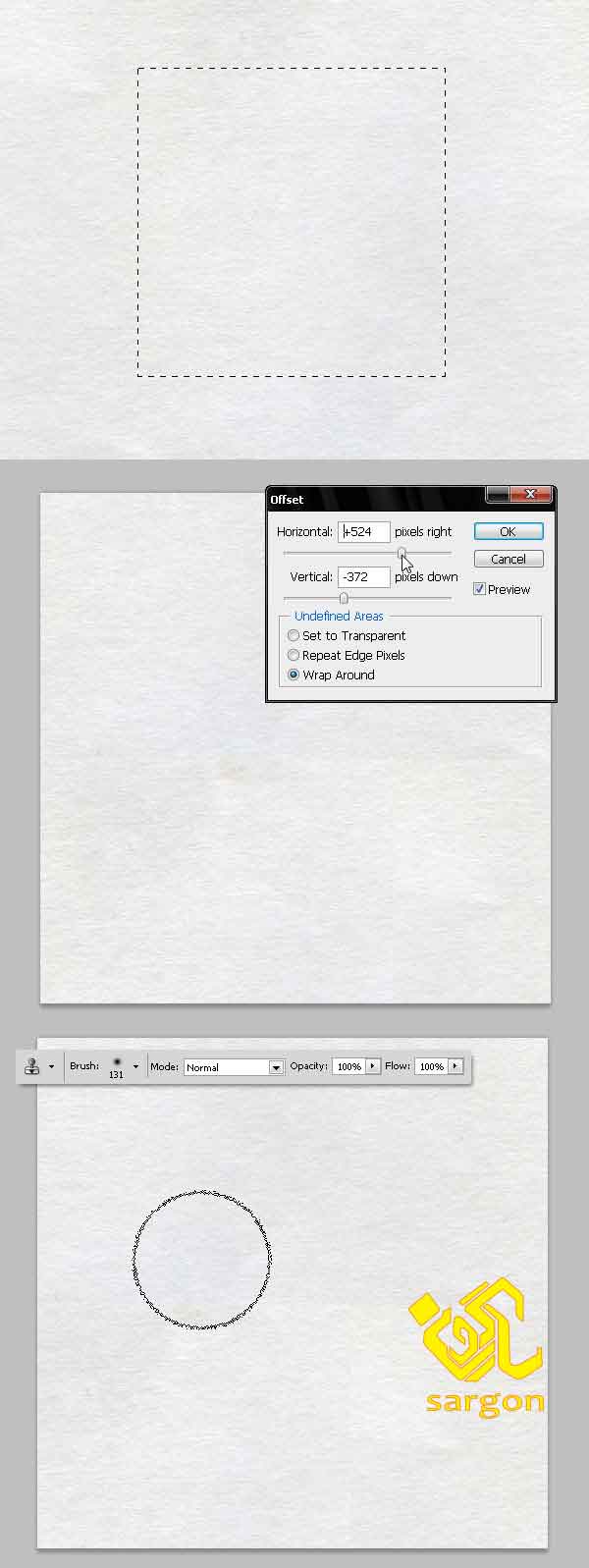
ما از اینترنت تصویر یک بافت کاغذ را دانلود کرده ایم. شما علاوه بر اینکه میتوانید واژه paper texture را در گوگل سرچ کنید ، میتوانید از سایت های رایگان خارجی مانند istok و غیره این بافت را دانلود کنید. با کمک ابزار انتخاب مستطیل یک ناحیه از بافت را کپی و به سند جدیدی کپی کنید. بعد از اینکه تصویر را در سند جدید قرار دادید دستور Filter > Other > Offset را اجرا کنید با ابزار Clone مشکلات احتمالی را برطرف و تصویر را کپی کنید:

گام 3- بکگراند سند اصلی را ایجاد کنید
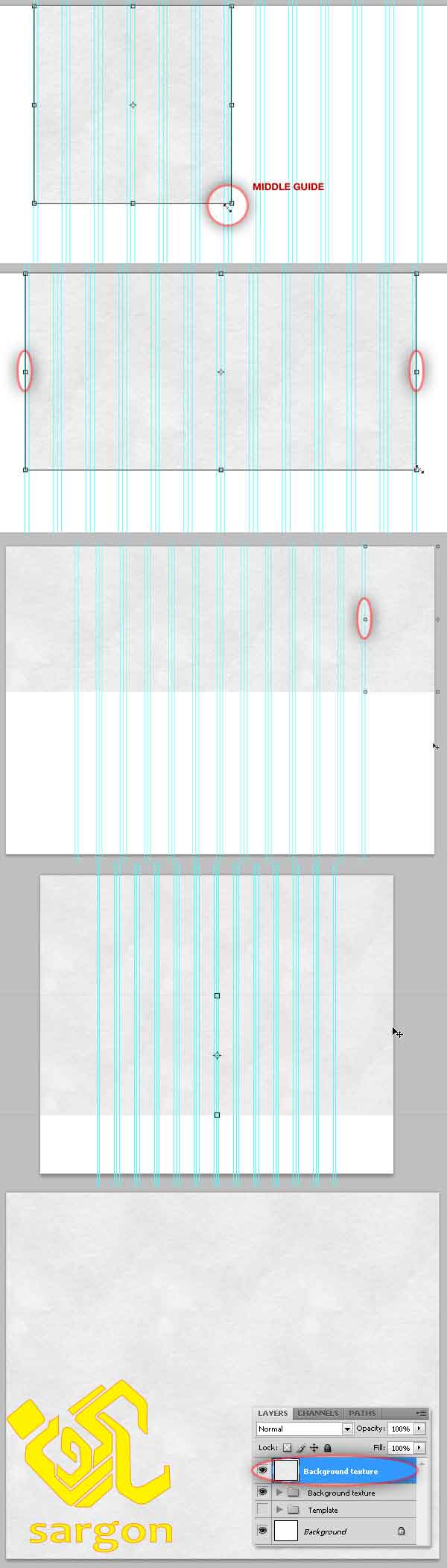
عکس بافت کاغذ را در سند خود درج کنید، با ابزار Ctrl+T اولین قطعه از کپی را در سمت چپ اولین خط راهنما در بالای سند قرار دهید . حالا بافت کاغذ را کپی کنید. ما کپی ها را جابجا کرده تا طرح بافت پس زمینه را ایجاد کنیم.

گام 4- پس زمینه هدر سایت
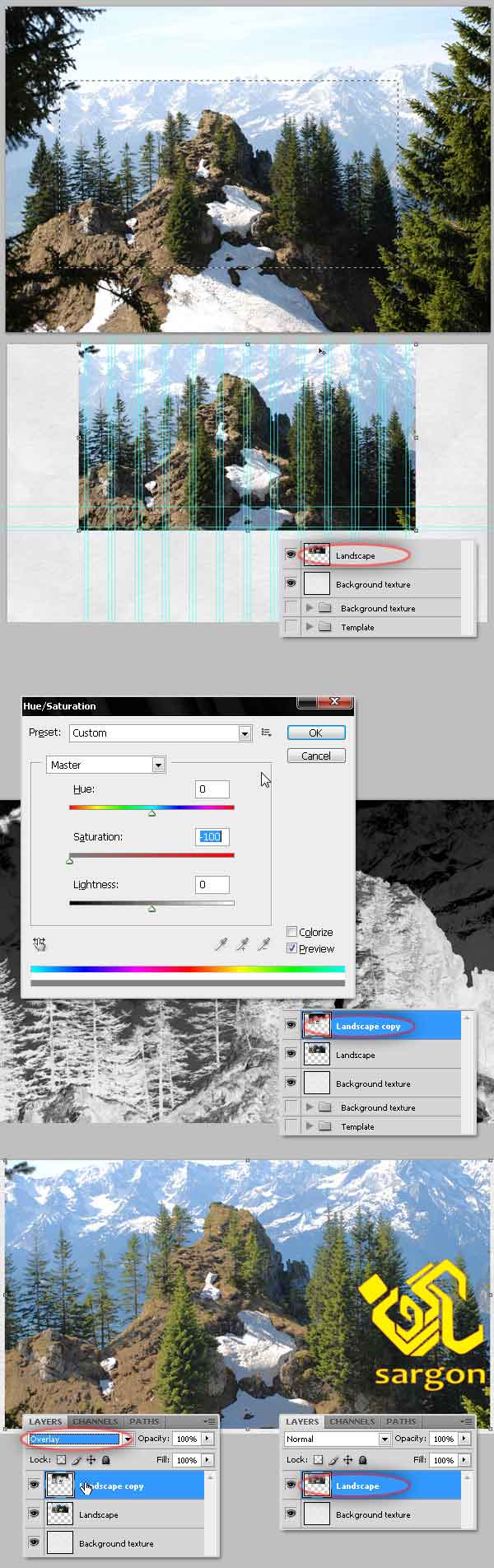
ما برای هدر سایت یک تصویر دانلود کرده ایم میتوانید در گوگل با عبارات trees mountain یا forest+mountain را برای عکسی مشابه سرچ کرده و یا از همین تصویر استفاده کنید. ما این تصویر را در سند اصلی خودمان کپی کرده و نام آن را landscape گذاشته ایم.
میخواهیم به تصویر افکت HDR بدهیم. برای اینکار تصویر را کپی کرده و سپس کلید Ctrl+I را بزنید. لایه تنظیمی Hue/Saturation را اضافه کرده و میزان Saturation=-100 تغییر دهید. نوع ترکیب این لایه را به Overlay تغییر دهید. حالا لایه های Landscape و کپی آن را انتخاب کنید:

گام5: از ابزار قلم تاریخچه استفاده کنید
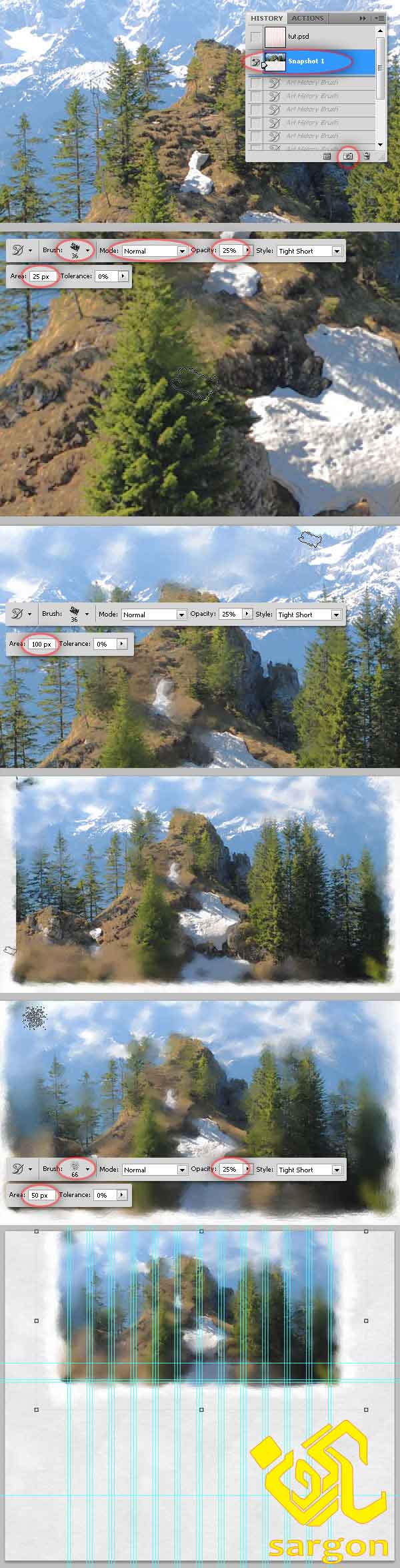
از جعبه ابزار قلم تاریخچه را برداشته و پنل تاریخچه را باز کنید ، برای اینکار از دستور Window > History استفاده کنید.
روی دکمه Snapshot کلیک کنید . یک براش نامنظم انتخاب کنید. ما از براش 36px Chalk tip که همراه فتوشاپ عرضه میگردد، استفاده کرده ایم. میزان Opacity=25% قلم را تنظیم کنید. Tolerance=0% قرار دهید، در فتوشاپ CC باید بجای قلم تاریخچه از art history brush tools استفاده کنید. Style: Tight Short و Area=25px را در نوار آپشن براش تنظیم کنید. مطابق شکل روی تصویر نقاشی بکشید:

گام 6: ماسک لایه آبرنگی
با دستور Mask > Reveal به لایه Landscape یک ماسک اضافه کنید. حالا سعی کنید که تصویر را با پس زمینه منطبق کنید.
با هر براشی با رنگ مشکی اطراف تصویر را نقاشی کنید. از تنظیمات مختلفی برای براش استفاده کنید تا بنظر یک نقاشی برسد. میزان Opacity و Flow را در این براش تغییر دهید و قسمت های دور عکس را نقاشی کنید. در برخی نقاط قاب را بدرون عکس نیز ببرید ، سعی کنید کارتان از یک الگوی خاص پیروی نکند. ما اینکار را با موس انجام داده ایم، ولی طبیعتا با قلم نوری کار بسیار راحتتر است.

گام 7: افزودن گرادیانت در بالا
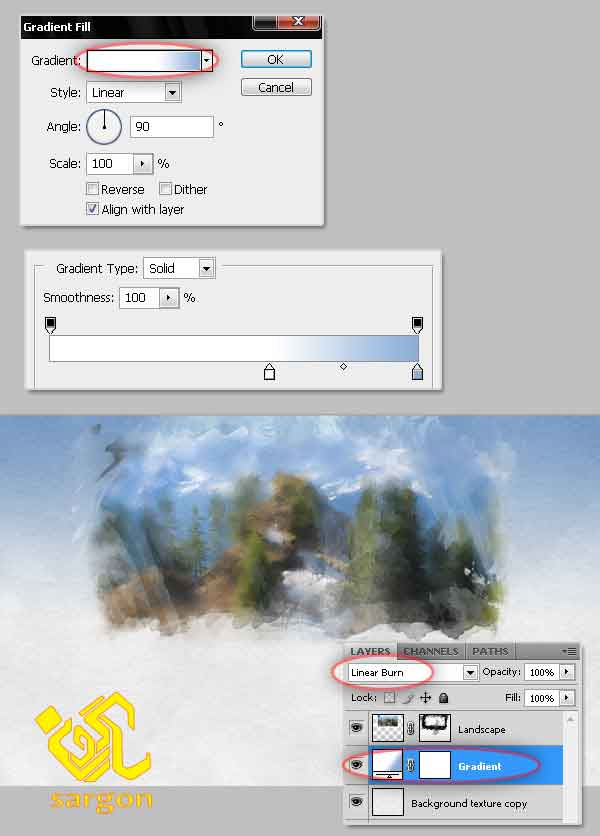
یک لایه تنظیمی Gradient اضافه کنید، در منبع اصلی نام این لایه تنظیمی Gradient Fill ذکر شده است که در واقع نام پنجره ای است که بعد از کلیک روی ایکون لایه های تنظیمی در پنل لایه ها و انتخاب لایه تنظیمی Gradient ظاهر میشود ، ممکن است نام این لایه تنظیمی در نسخه های مختلف فتوشاپ کمی فرق کند. ما گرادیانت را به این صورت تعریف کرده ایم ((#96AFCE - #FFFFFF نوع ترکیبی لایه گرادیانت را Linear Burn قرار دهید:

گام 8: ایجاد پسزمنیه برای محتوای اصلی سایت
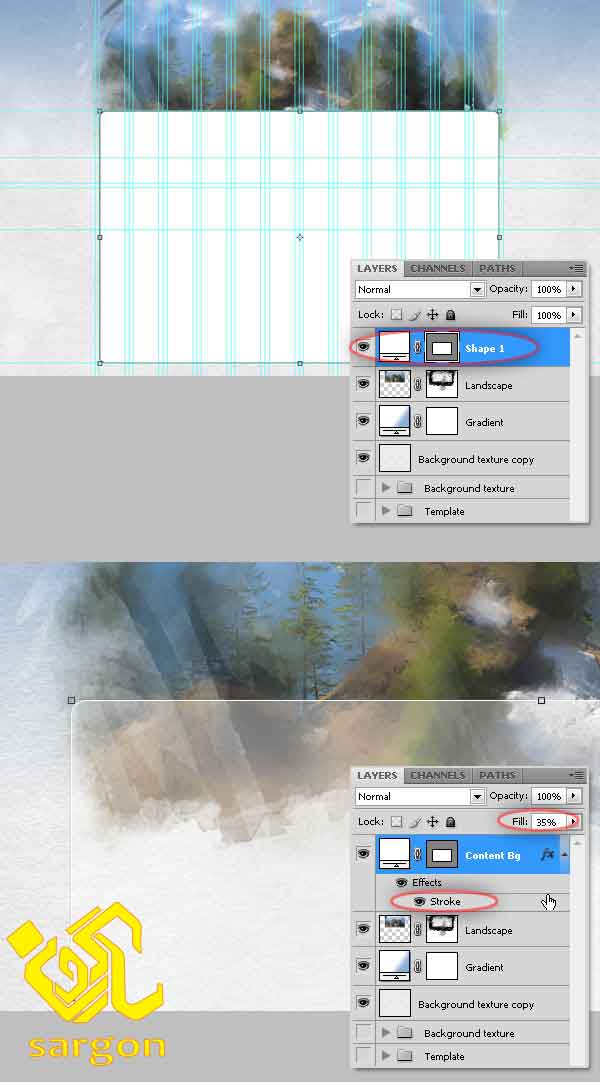
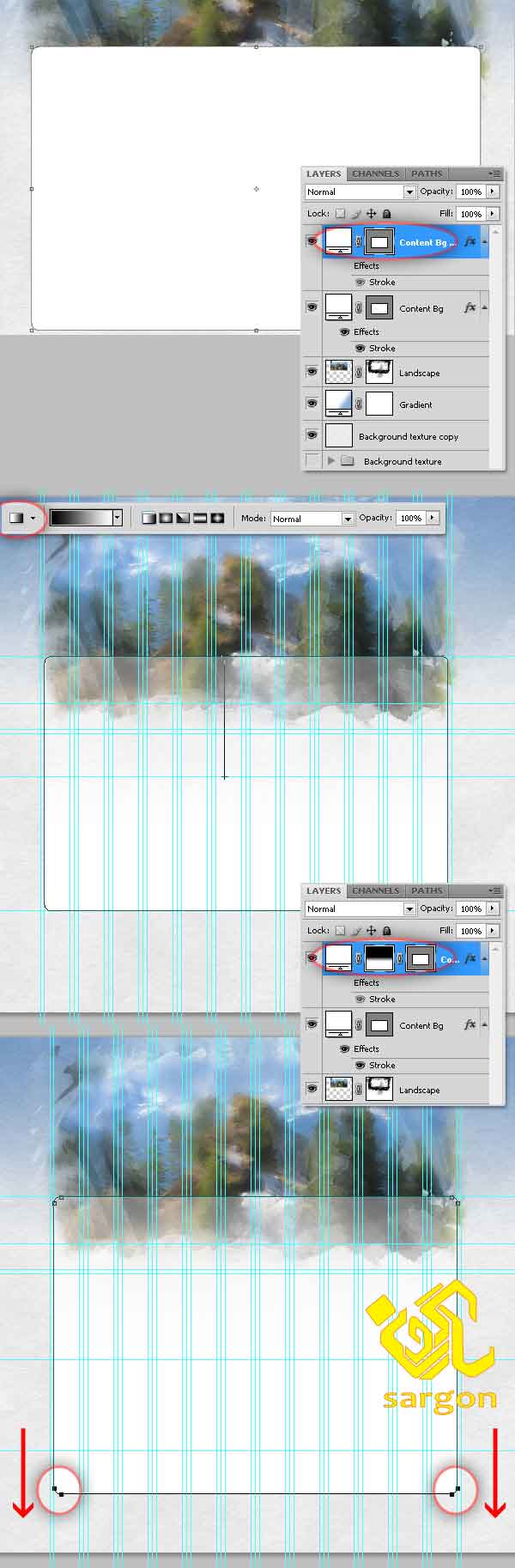
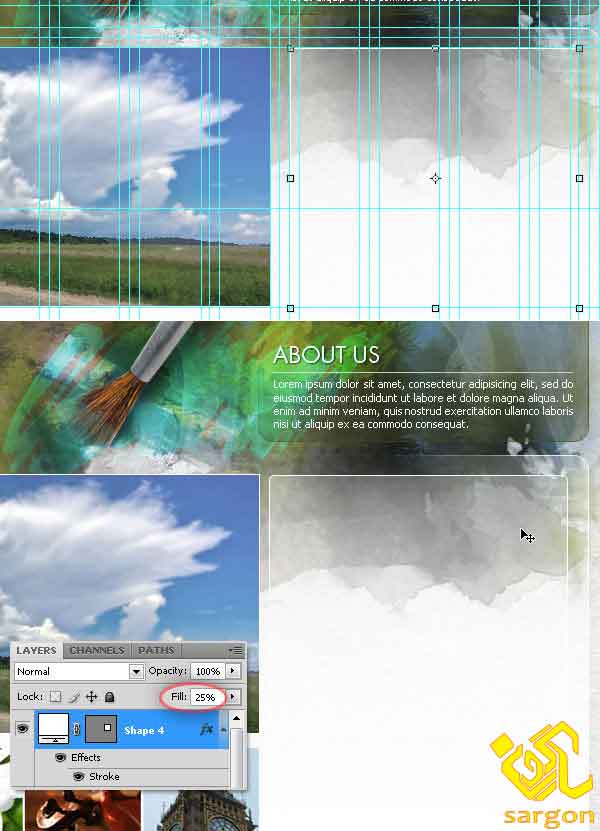
با ابزار رسم مستطیل گوشه گرد و با گردشدگی 15px یک مستطیل از خط دوم عمودی تا خط سمت راست آخر ایجاد کنید. مقدار Fill=35% لایه را تنظیم کنید. به لایه یک افکت Stroke=1px,inside بدهید. نام لایه را Content Bg بگذارید. نکته : رنگ پیشفرض Stroke قرمز است آن را به سفید تغییردهید:

گام 9: مانند کد نویسان عمل کنید
هرچند که افکت محو شده ما خیلی زیبا شده است، ولی کد نویسی آن کمی دشوار خواهد بود، هرچند که انجام اینکار نشدنی نیست. اما بگذارید کمی پس زمینه را برای کد نویسان ساده تر کنیم. شیئ مستطیل را کپی کنید، میزان Fill=100% کنید. و خط دور را مخفی کنید. دستور Mask > Hide All را اجرا کرده و ماسک لایه را با یک گرادیانت خطی سیاه به سفید پر کنید:

گام 10: منوی صفحه
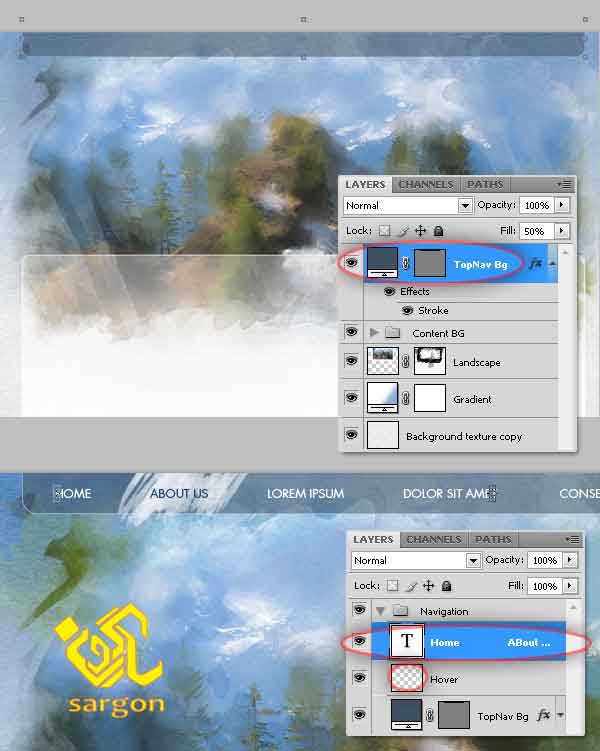
با ابزار مستطیل گوشه گرد یک مستطیل به رنگ #3F5060 در بالای سایت اضافه کنید. میزان Fill=50% قرار دهید و به این لایه یک استایل Stroke=1px, #3F5060 بدهید. با ابزار تایپ، متن منو را وارد کنید. ما از فونت Futura Std استفاده کرده ایم .
یک ناحیه نقاشی شده با آبرنگ در پشت نوشته ها ایجاد کنید تا حالت هاور لینک ها را استایل دهی کند. و رنگ متن منوی انتخاب شده را به #223A54 تغییر دهید.

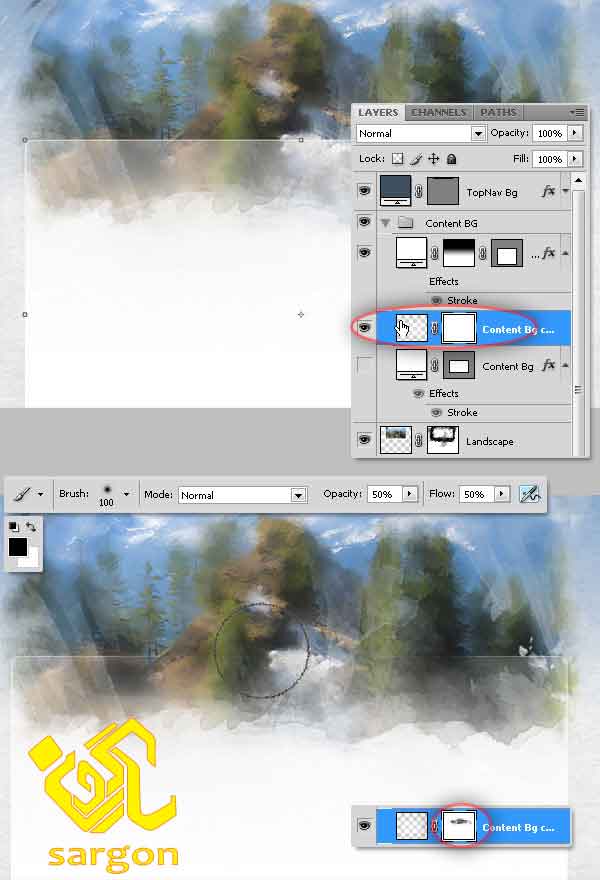
گام 11: پس زمنیه محتوای اصلی را ذوب کنید
در این مرحله لایه Content Bg را به پیکسل و یا Smart object تغییر دهید. سپس به لایه ماسک لایه اضافه کنید ما از دستور Mask > Reveal All برای اینکار استفاده کرده ایم. روی ماسک با یک براش رنگ مشکی بریزید . به تصویر زیر نگاه کنید، ما لایه را طوری ماسک کرده ایم که با تصویر پس زمینه یکی شود:

گام 12: عنوان صفحه
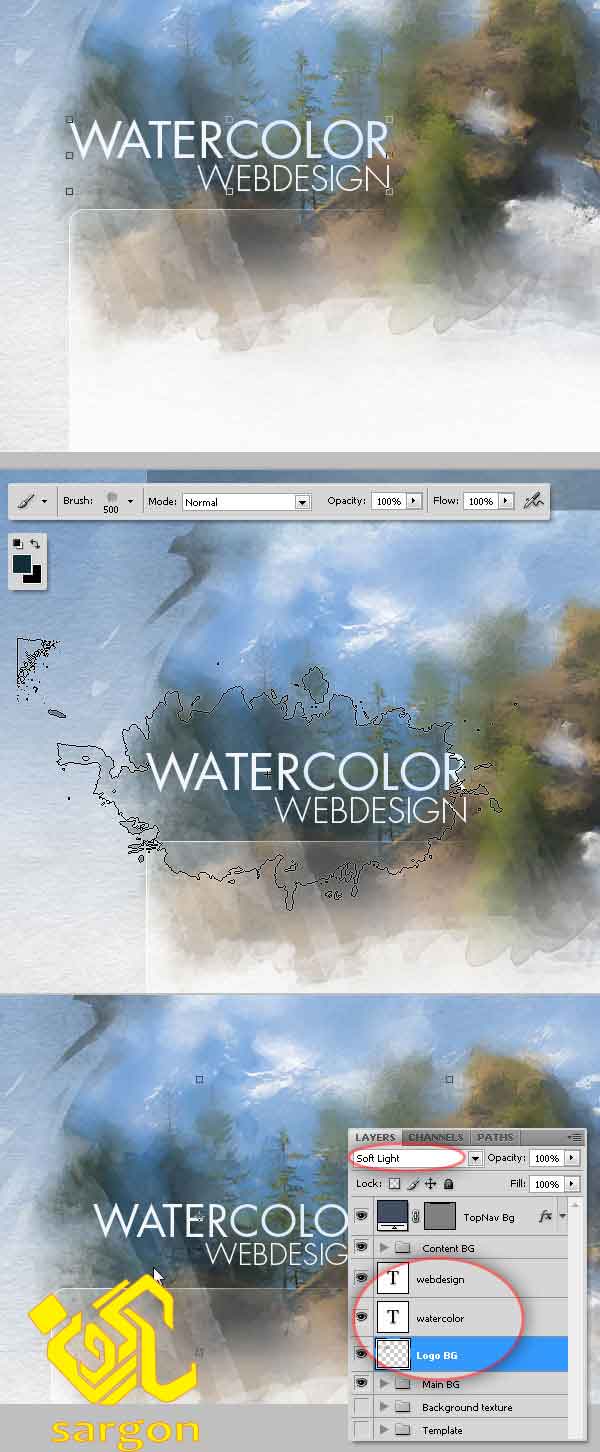
ما با فونت Futura Std و با رنگ #F2F6FC و #E1EDFF متن عنوان صفحه را تایپ خواهیم کرد. برای پس زمینه عنوان سایت با رنگ آبی #112C37 یک نقش آبرنگی ایجاد و لایه این پس زمینه را به نوع ترکیبی Soft Light تغییر دهید. ما تمام این قسمت ها را درون پوشه ای بنام Logo قرار داده ایم.

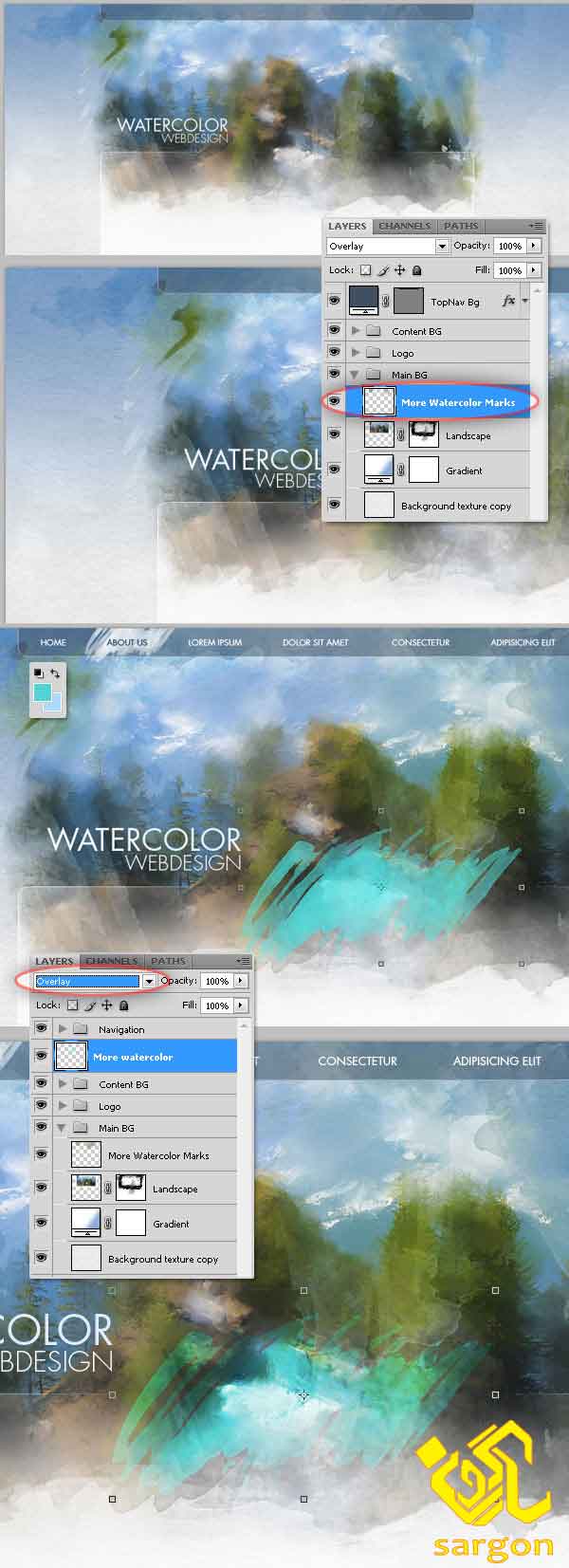
گام 13: پس زمینه های آبرنگی بیشتر ایجاد کنید
چندین نقش آبرنگی در بالای Landscape قرار دهید. و نوع ترکیبی این لایه ها را به Overlay تغییر دهید. در آخر یک نقش با رنگ #51D3D3 در بالای لایه Landscape و در زیر Content B.g قرار داده و نوع ترکیبی آن را به Overlay تغییر دهید.

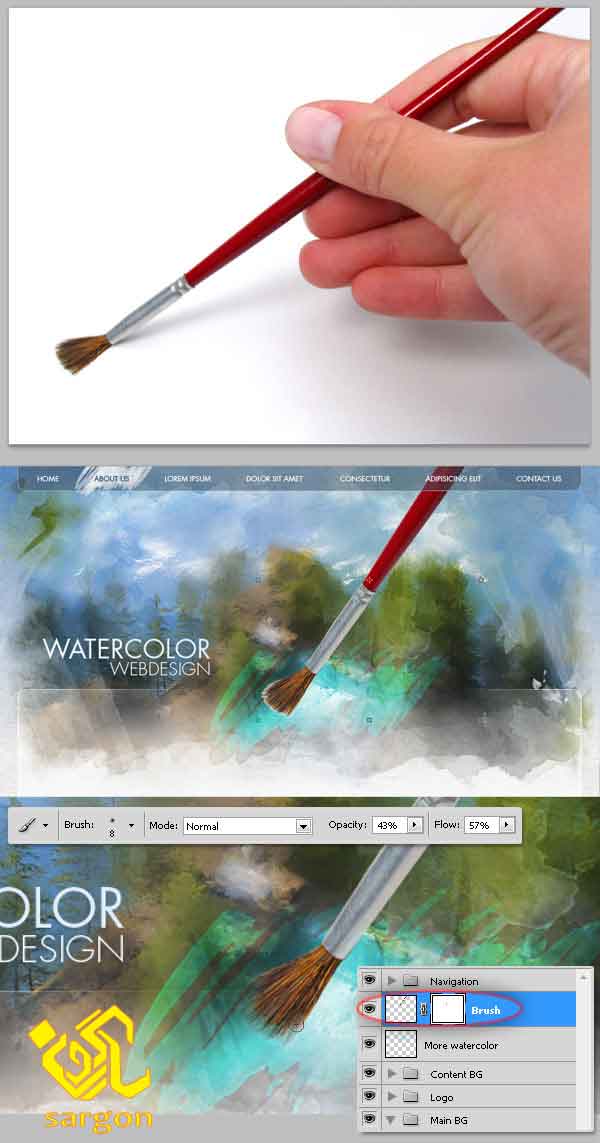
گام 14: یک قلم مو به تصویر خود اضافه کنید
ما تصویر یک قلم مو را از گوگل دانلود کرده ایم میتوانید Brush png را در گوگل سرچ کرده و یا همین تصویر را دانلود و استفاده کنید. با ماسک و یک براش مشکی نوک قلم را کمی محو کنید:

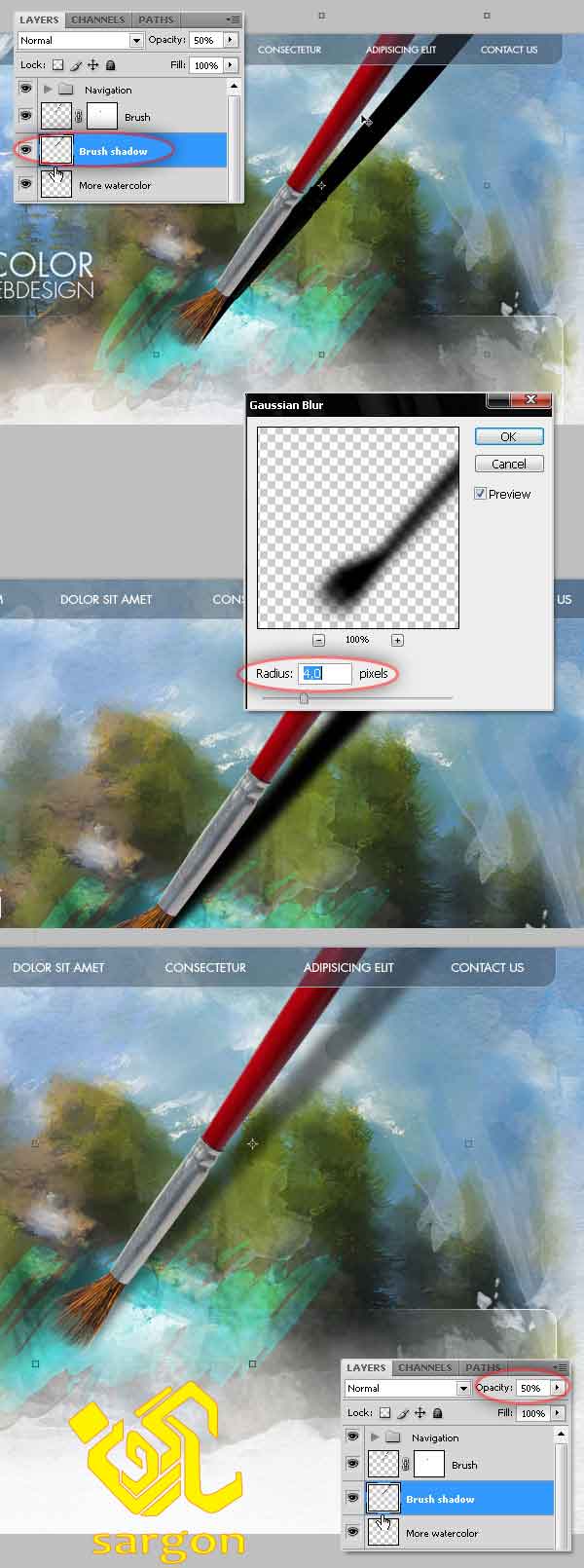
گام 15: یک سایه به براش اضافه کنید
براش را کپی کرده و لایه کپی را به زیر لایه اصلی برده و سپس لایه تنظیمی Hue/Saturation را اضافه کرده و میزان Lightness=-100 قرار میدهد ، سپس به لایه فیلتر Gaussian Blur=4px داده و میزان Opacity=50% را تنظیم کنید:

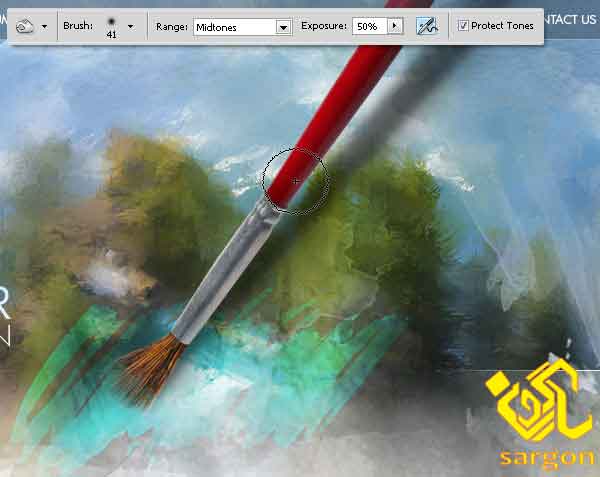
گام 16 به لایه افکت Dodge و burn اضافه کنید
همواره اعمال افکت Dodge و burn را به بعد از قرار دادن سایه موکول کنید:

گام 17: ایجاد قسمت درباره ما
همانطور که در ابتدای این آموزش مشاهده کردید، ما در صفحه نخست سایت یک قسمت درباره ما داریم برای ایجاد این قسمت از فونت Futura Std برای عنوان و از فونت Tahoma=11px برای متن توضیحات استفاده کنید. با استفاده از ابزار رسم خط یک خط جدا کننده طوسی رنگ هم اضافه کنید.
برای رسم ناحیه ای که این متن ها درون آن قرار دارند از مستطیل گوشه گرد با گردشدگی 15px استفاده کنید. مستطیل رسم شده را با رنگ #434726 پر کنید و به لایه افکت stroke با همان رنگ بدهید و میزان Fill=50% لایه را کم کنید، حالا لایه مستطیل گوشه گرد را به یک smart object تغییر دهید. دستور Layer Mask > Reveal All را اجرا کرده و با یک براش بزرگ نرم ماسک را رنگامیزی کنید. اینکار را مانند تصویر انجام دهید تا مستطیل با پس زمینه یکی شود.

گام 18: افزودن جزئیات
این گام اختیاری است ما در این گام سعی داریم که کمی سایت مان را زیباتر کنیم . عنوان سایت را انتخاب کرده و به آن یک سایه بدهید ، قلم مو را به بالای منو انتقال دهید:

گام19- ایجاد بنر Ajax
یادتان باشد که هر کد نویسی نمیتواند اسلایدر های Ajax را کد نویسی کند، بنابراین ابتدا استایل مد نظر خود را در سایت های ارائه دهنده اسلایدر Ajax پیدا کرده و سپس اسلایدر مد نظر را به سایت بیافزاید به این ترتب مشکل کد نویسی اسلایدر هم حل می شود.
ما در این آموزش از یک عکس بعنوان بنر استفاده کرده ایم. عرض این تصویر هشت ستون خواهد بود یک مثلث به رنگ آبی باکد #5D8CB6 ایجاد کنید اینکار با ابزار چند ضلعی و تغییر تعداد اضلاع به 3 انجام گرفته است:

کد نویسی این اسلایدر به اندازه کافی مشکل است ، بنابراین عکس ها را در یک قاب قرار ندهید زیرا کد نویسی را دشوارتر خواهد کرد.
متن بنر سایت
این گام هم اختیاری است در واقع اگر شما از سیستم های مدیریت محتوا برای کد نویسی استفاده می کنید میتوانید این متن را فعال و غیر فعال کنید. ما برای تایپ این متن از فونت Futura Std Light Condensed برای عنوان از فونت Tahoma 11px برای توضیحات استفاده کرده ایم. به متن یک قاب سفید با Fill 50% و یک استایل stroke=1px/white بدهید :

گام 20: ایجاد پس زمینه برای نوار کناری سایت
نوار کناری منظور همان Sidebar میباشد، با ابزار مستطیل گوشه گرد با گردشدگی 5px یک مستطیل که چهار ستون را دربر بگیرید در سمت راست اسلایدر ایجاد کنید.
ما پس زمینه نوار کناری سایت را 20 پیکسل از بنر اصلی و 20 پیکسل از لایه Content Bg فاصله داده ایم . میزان Fill=25% قرار داده و یک استایل لایه Stroke=1px/white به آن داده ایم ، این لایه را با ماسک لایه کمی با پس زمینه Content Bg هماهنگ تر می کنیم.

گام 21: افزودن پس زمینه برای قسمت پست های سایت
این قسمت معمولا خلاصه ای از مطالب یا مقالات سایت است که بیننده در صورت تمایل میتواند از طریق آن به متن اصلی دسترسی یابد، در سایت های فروشگاهی این قسمت به کالاهای جدید اختصاص میابد و کلید روی آن مشتری را به صفحه جزیات کالا خواهد برد. برای ایجاد این لایه ابتدا به پنل لایه ها رفته و در بالای لایه Content یک لایه اضافه کرده و کمی در آن رنگ بریزید تا جای ممکن رنگ های روشن و نزدیک به سفید انتخاب کنید:

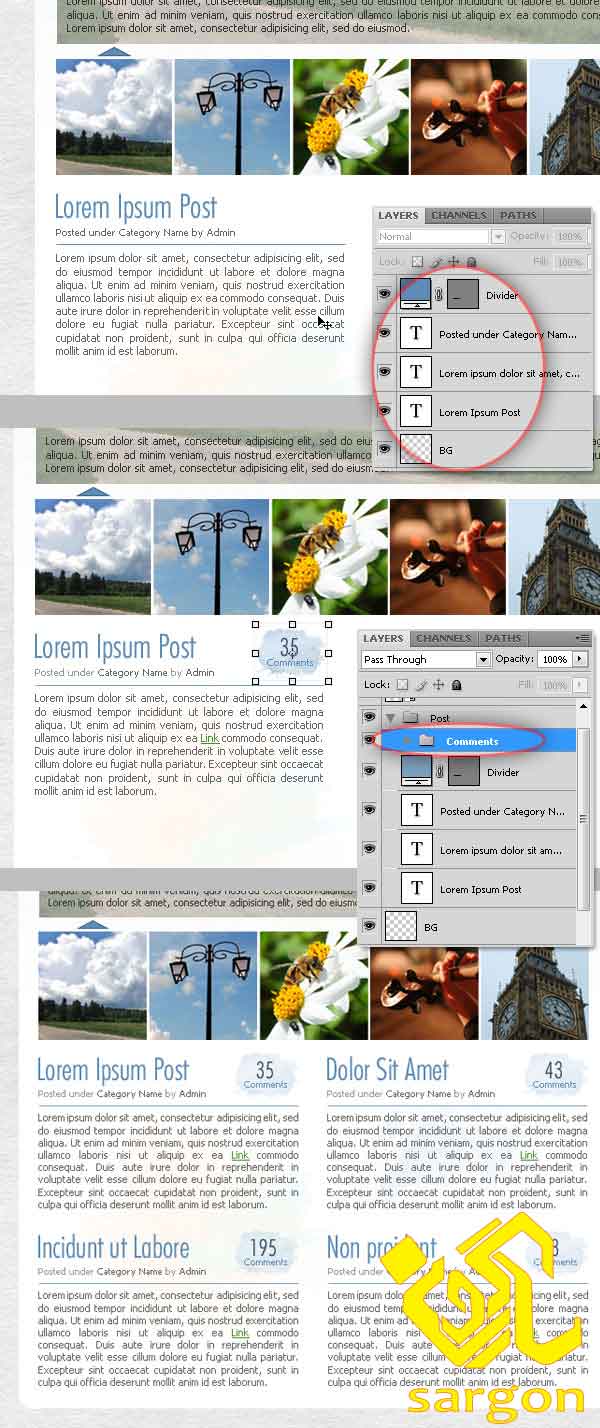
گام 22: ایجاد پست
حالا یک پست به قسمت بالا اضافه می کنیم ما برای اینکار از فونت Futura std برای تیتر استفاده کردیم ، از فونت Tahoma برای توضیحات استفاده کرده و با ابزار رسم خط خط جدا کننده ای ایجاد کرده ایم، یک لایه برای بکگراند واژه Comment ایجاد کنید، و متن کامنت را تایپ کنید :

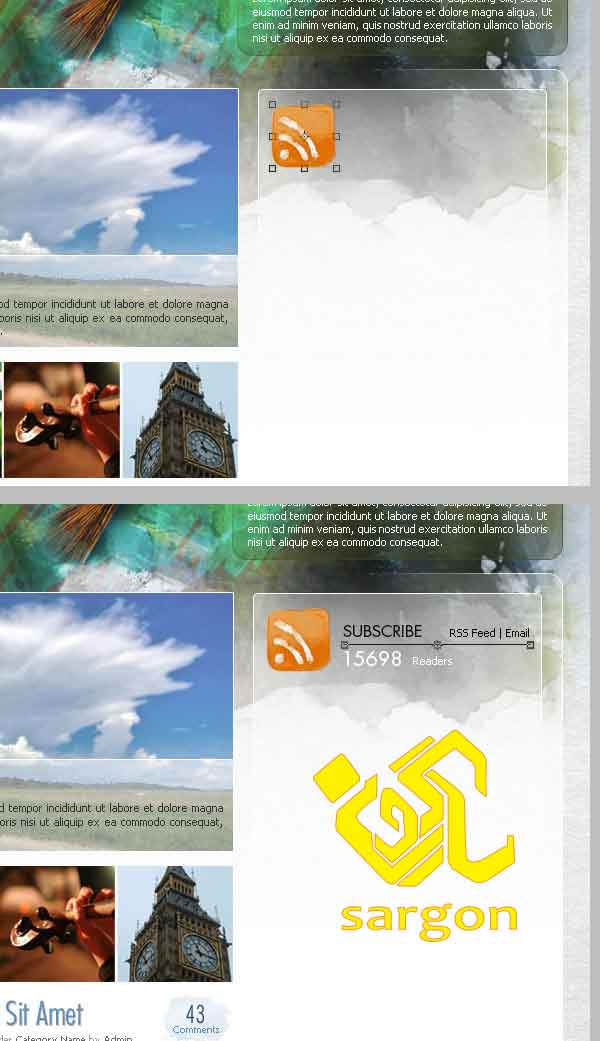
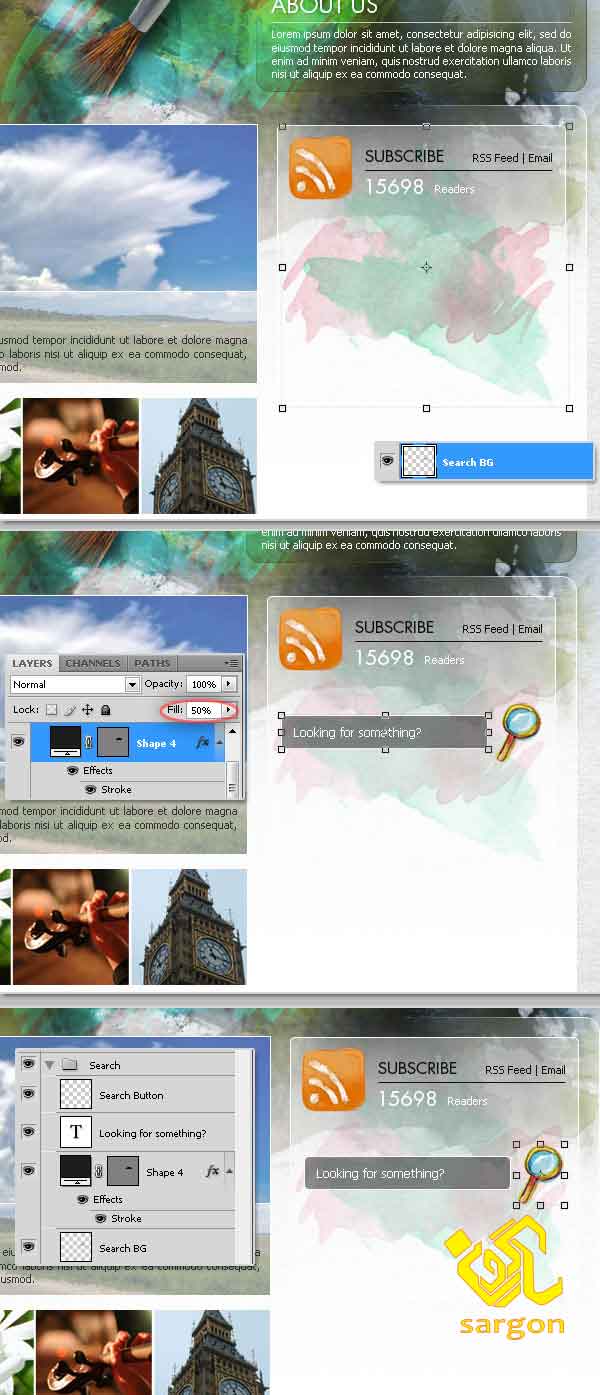
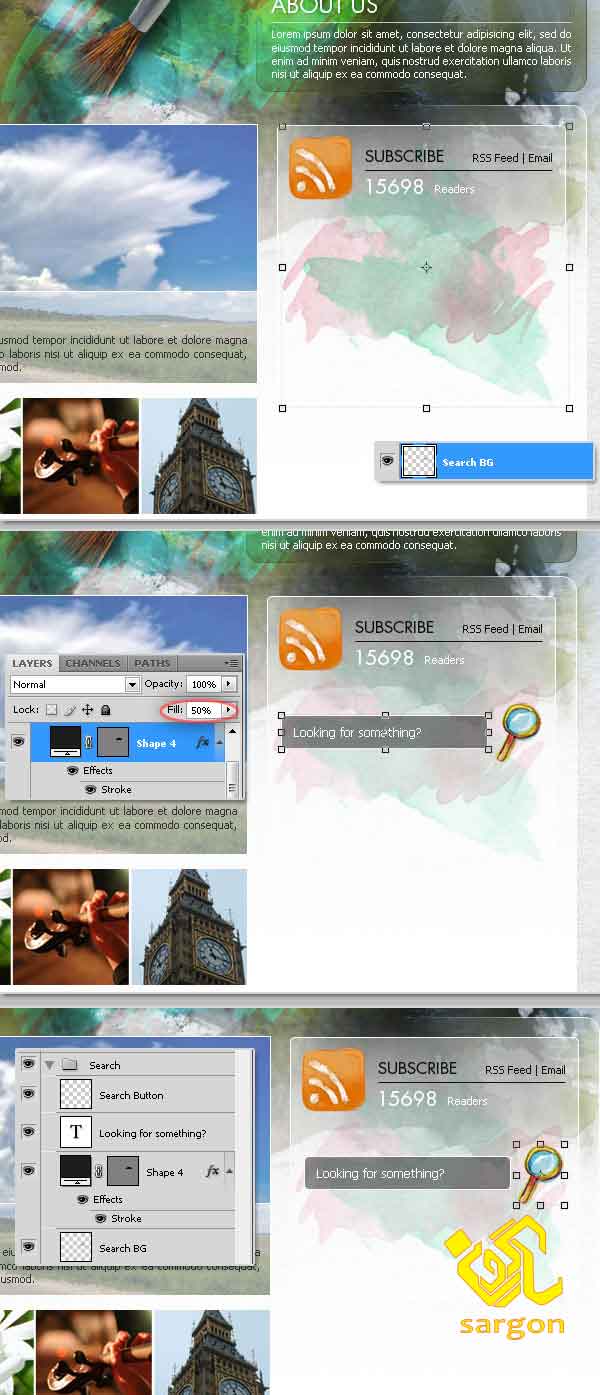
گام 24: ایکون RSS
ما از اینترنت آیکون RSS را دانلود کرده ایم شما میتوانید واژه RSS png را در گوگل جستجو کنید. عکس را به سند خود افزوده و متن های زیر را تایپ و یک خط 1px را بعنوان جدا کننده استفاده کنید:

گام 25- فیلد جستجو
برای افزودن فیلد جستجو از مستطیل گوشه گرد با گرد شدگی 5px استفاده کنید. رنگ این شکل را #1D1D1D قرار داده و به این شکل یک افکت Stroke=1px,white داده و میزان Fill=50% قرار دهید. ما یک ایکون زره بین نیز به این قسمت اضافه کرده ایم، این ایکون را هم میتوانید براحتی در وب پیدا کنید. متن جستجو را در کادر وارد کنید ما متن را با فونت سفید تایپ کرده ایم.

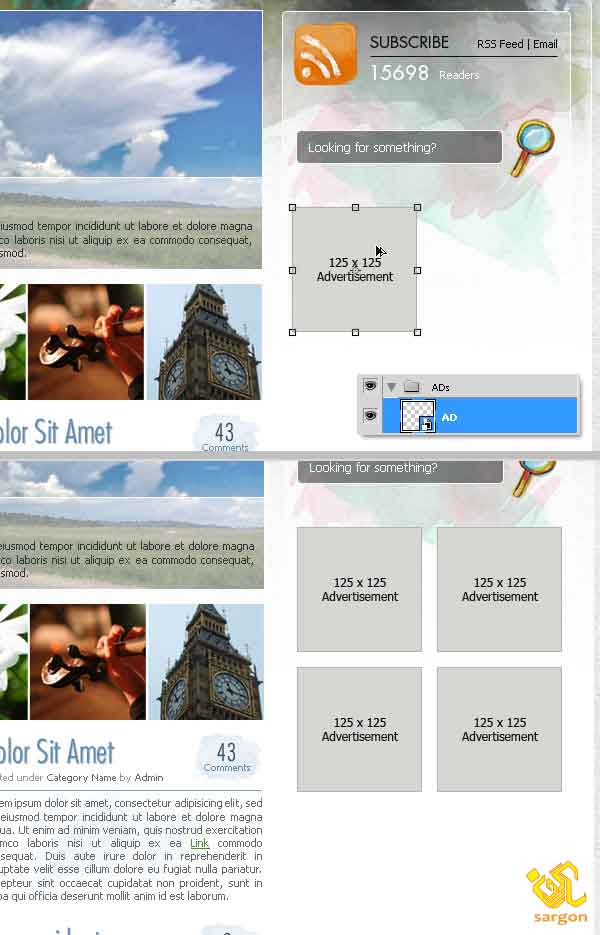
گام 26: کادر تبلیغات را اضافه کنید
ما از ابزار رسم مستطیل برای ایجاد مربع های 125 در 125 پیکسل برای تبلیغات استفاده کرده ایم، این ابعاد در سایت Google's ad sense پیشنهاد شده اند.

برای صرفه جویی در وقت ایکون های دیگر را کپی کنید.
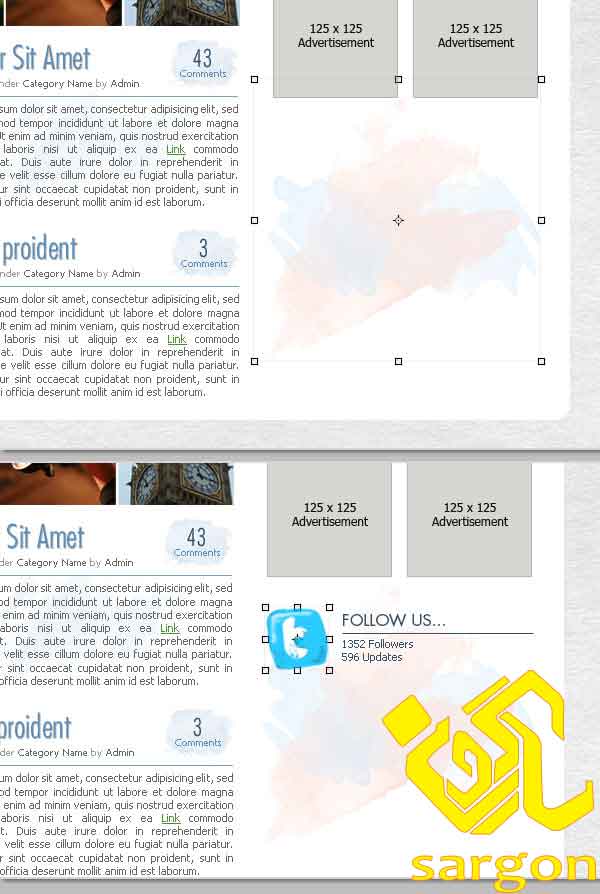
گام 27- تویتر
ایکون تویتر را دانلود و به سند خود اضافه کنید. یک بکگراند رنگین کمانی ایجاد کنید. به ایکون خود متن اضافه کنید ما عبارت Follow me را تایپ کرده ام این لایه ها را در پوشه ای بنام Twitter قرار دهید:

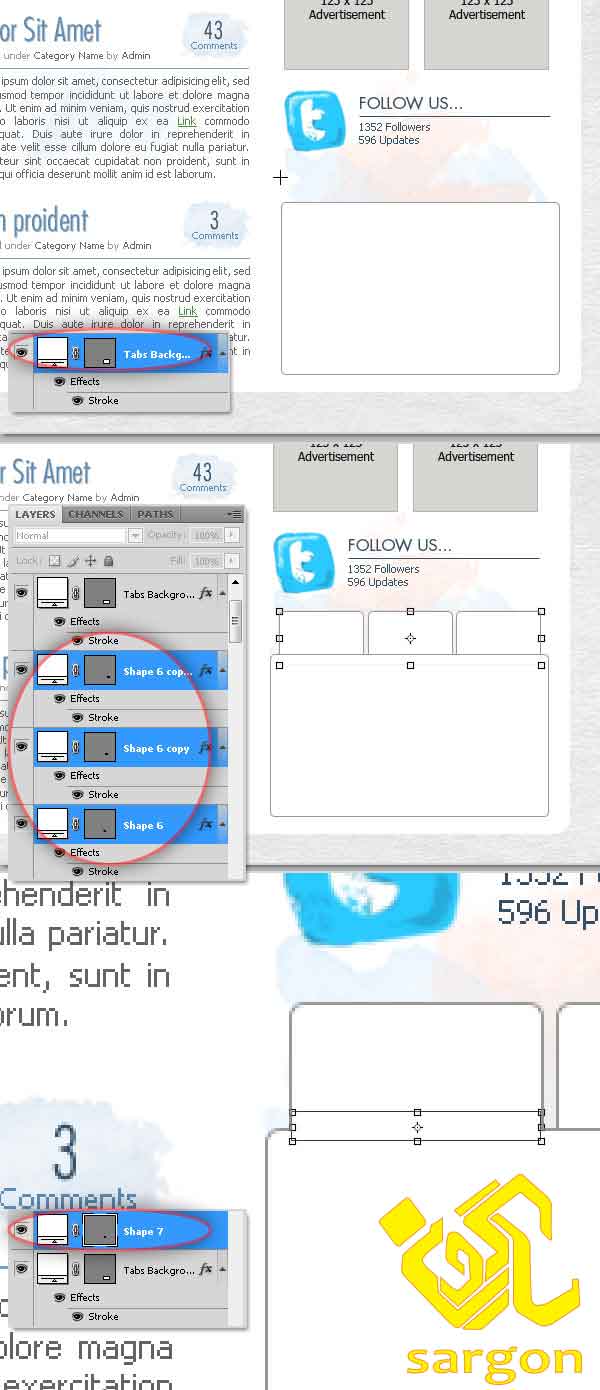
گام 28: ایجاد چند تب در نوار کنار
ما در طرح اصلی خود در قسمت Sidebar یک قسمت تب، داریم که چیزی شبیه منو است. برای ایجاد این قسمت با ابزار رسم مستطیل گوشه گرد یک مستطیل گوشه گرد رسم کرده و به آن یک استایل Stroke:1px,#979797 داده ایم. چند مستطیل کوچکتر برای قسمت تب ها رسم کنید. ما سه مستطیل ایجاد کرده ایم . تب فعال را به زیر قسمت اصلی ببرید :

گام 29: متن تب ها را اضافه کنید:
با فونت Futura typeface متن تب ها را وارد کنید:

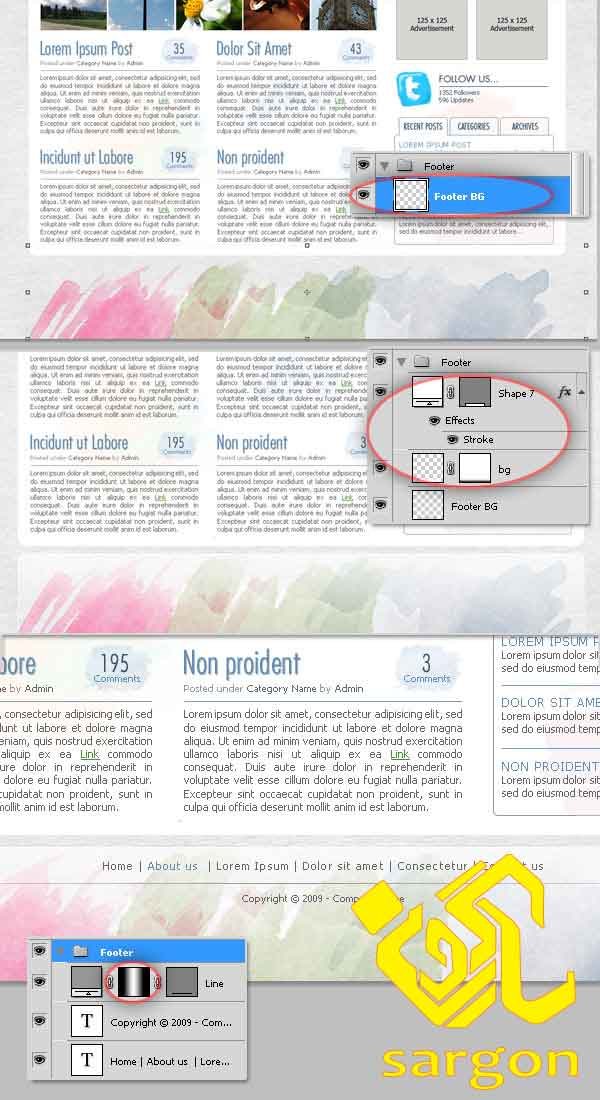
گام 30: پا صفحه سایت را اضافه کنید
یک مستطیل گوشه گرد و بکگراند آبرنگی و بعد هم یک خط جدا کننده 1px تمام چیزهایی است که برای رسم این پاصفحه لازم دارید:

براي بهره مندي از مشاوره تخصصي در زمینه طراحی سایت در کرج با شرکت سارگون تماس بگيريد