در این آموزش یک سایت شخصی زیبا را ایجاد خواهیم کرد.

در این آموزش ما یک سایت تک صفحه ای ایجاد کرده که بر اساس تاریخ های مختلف نمونه کارهای صاحب سایت را معرفی می کند. این طراحی برای عکاسان ، گرافیست ها و سایر هنرمندان کاربرد دارد.
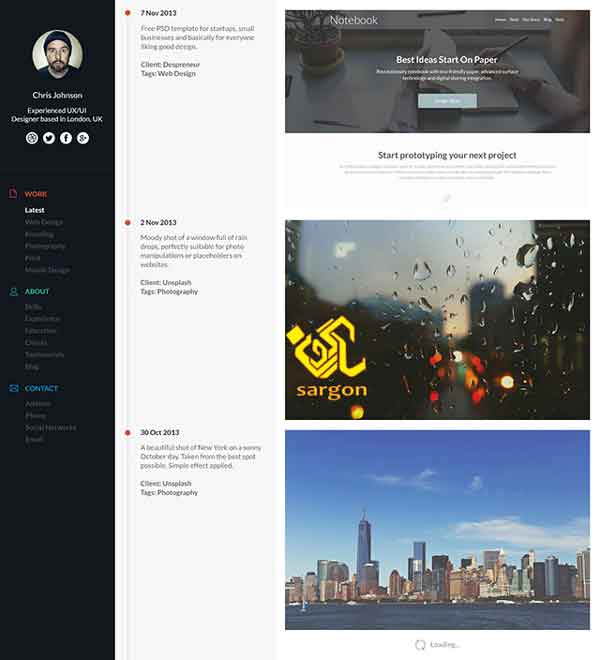
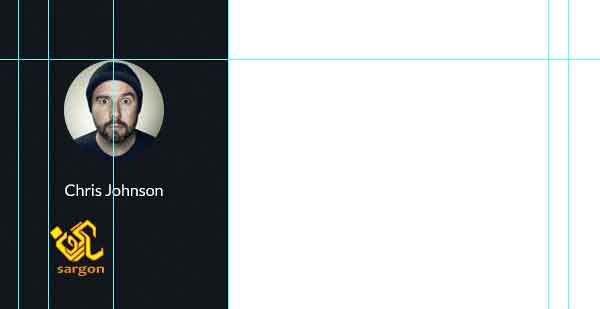
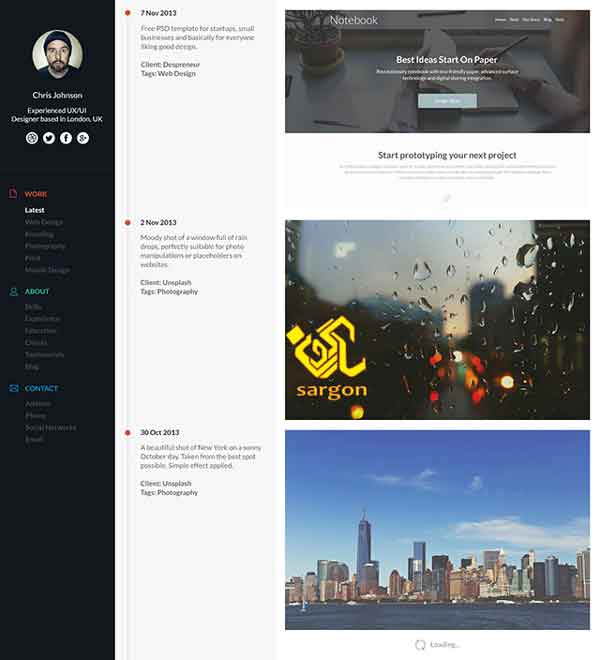
در انتهای این آموزش ما سایت زیر را ایجاد خواهیم کرد:

در این آموزش ما از فتوشاپ CS6 استفاده کرده ایم ، شما میتوانید با این نسخه یا نسخه های جدیدتر این آموزش را دنبال کنید.
گام اول : ایجاد یک سند جدید
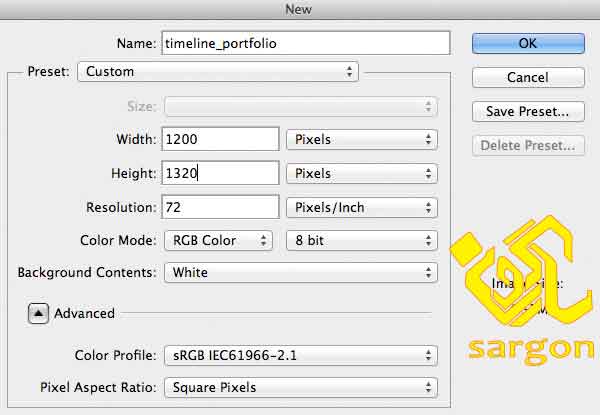
برای ایجاد قالب سایت ابتدا باید یک سند ایجاد کنید. همانطور که میدانید برای داشتن یک قالب استاندارد باید عرض طرح خود را 1024 پیکسل در نظر بگیرید. ما از ابعاد متفاوتی در این آموزش استفاده می کنیم:

گام دوم: افزودن خطوط راهنما
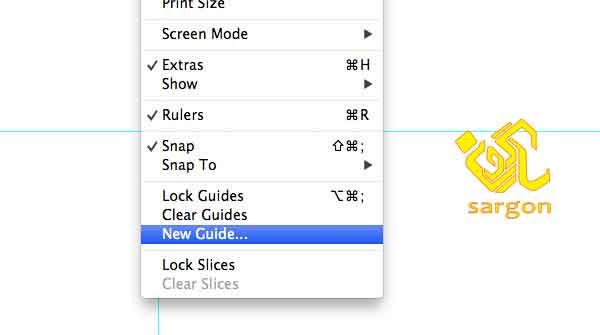
برای طراحی سایت استاندارد خطوط ما باید نسبت 8.33% داشته باشند، ما در این آموزش خطوط خود را در نقاط متفاوتی ایجاد کرده ایم . برای ایجاد خطوط راهنما ابتدا دستور View > New Guide را اجرا کرده و سپس خطوط راهنما را در 20px, 50px, 115px, 230px, 550px, 570px, 875px برای خطوط عمودی و 60px برای خطوط افقی قرار دهید.
نکته در سایت فتوشاپ میتوانید پلاگین Guide را برای انجام سریعتر اینکار دانلود کنید:

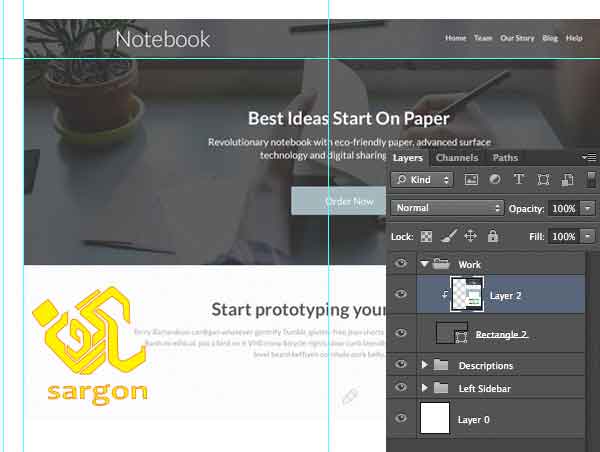
گام 3: ایجاد پوشه
برای اینکه قسمت های مختلف سایت را راحت تر مدیریت کنیم . در پنل لایه ها پوشه هایی به نام های Left,sidebar,Description,work ایجاد کنید:

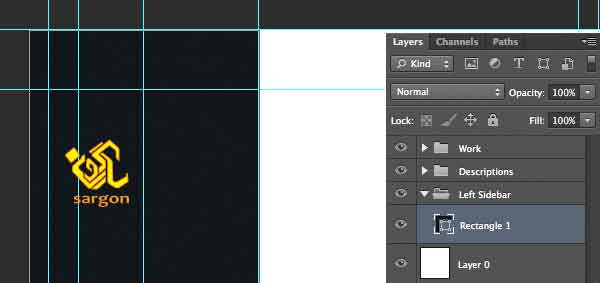
گام :4 طراحی پنل سمت چپ
ابزار رسم مستطیل را از جعبه ابزار یا با کمک کلید میانبر shift+U انتخاب کنید. رنگ آن را #11171c انتخاب کرده و یک مستطیل 1320×230 پیکسل رسم کنید. این شکل را در پوشه Left Slidebar قرار دهید.

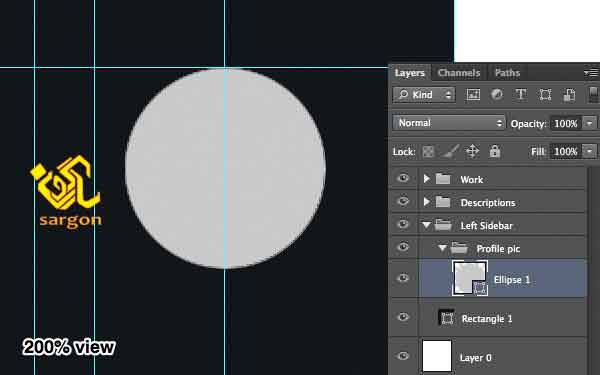
گام 5: ایجاد قاب عکس پروفایل
برای ایجاد قاب عکس از یک دایره با اندازه 100پیکسل استفاده کنید. و دایره را در وسط خط عمودی سوم قرار دهید.

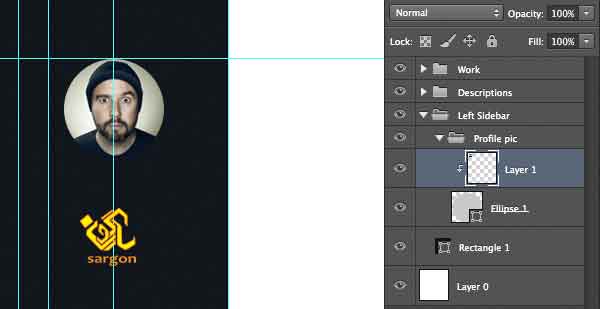
گام 6: افزودن عکس چهره به قاب
یک تصویر پورتره به قاب اضافه کنید ما از کلیپ ماسک برای اینکار استفاده کرده ایم

گام 7: نام صاحب سایت را زیر پورتره تایپ کنید
برای تایپ نام صاحب سایت از فونت Lato (Regular) با اندازه 25 پیکسل و با رنگ سفید استفاده کنید. متن را در وسط خط سوم قرار دهید.

گام8: توضیحات کلی را اضافه کنید
برای تایپ توضیحات از همان فونت با اندازه 14 pt استفاده کرده و متن این توضیحات را 20 پیکسل پایینتر از نام صاحب سایت قرار دهید.

گام 9: افزودن ایکون شبکه های اجتماعی
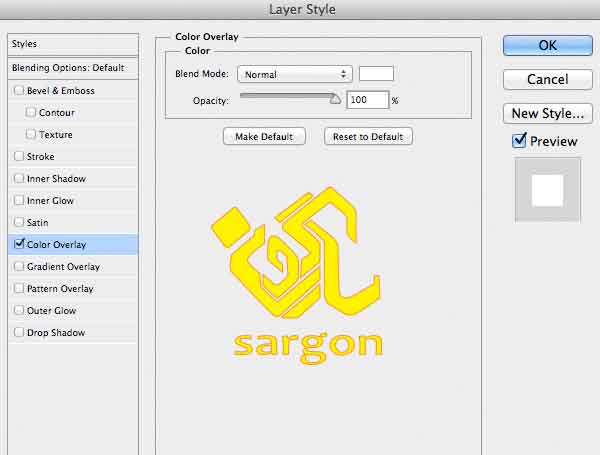
ما از اینترنت ایکون شبکه های اجتماعی مانند تویتر، فیسبوک ، گوگل پلاس و ... را دانلود و اضافه کرده ایم. به این آیکون ها استایل لایه Color Overlay را اضافه کرده و رنگ سفید را انتخاب نمایید.

گام 10:افزودن خط جدا کننده
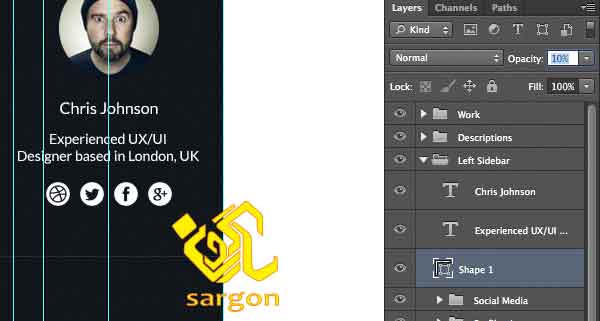
با ابزار Line یک خط سفید در زیر پنل سمت چپ سایت رسم کنید . ما از کلید shift برای اطمینان از صاف بودن خط سودجسته ایم. این خط را 50 پیکسل پایین تر از ایکون های شبکه های اجتماعی قرار داده ایم.

گام 11: میزان شفافیت خط جداکننده را کم کنید
میزان شفافیت خط جدا کننده را برابر Opacity=10% تنظیم کنید.

گام 12: منوی سمت چپ را ایجاد کنید
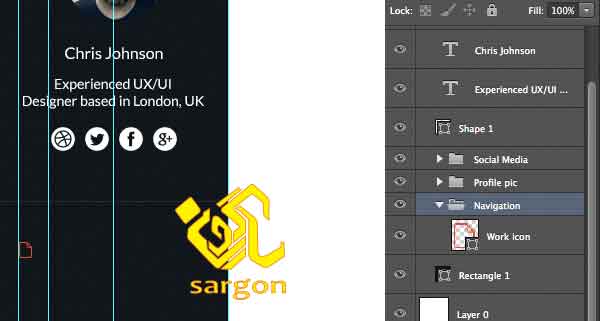
همانطور که در اول این آموزش دیدید ما در سمت سمت چپ سایت یک منو داریم. برای ایجاد این منو ایکون یک کاغذ را از اینترنت دانلود کرده و به سند خود بکشید ما آیکون را به رنگ #d35136 تغییر رنگ داده ایم و آنرا 40 پیکسل زیر خط جدا کننده و 20 پیکسل از سمت چپ کادر فاصله داده ایم:

گام 13: متن اولین منو را اضافه کنید
حالا با فونت Lato (Bold) یا اگر نمی خواهید فونت دانلود کنید با فونت Arial و یا Tahoma متن منو را تایپ کرده کرده، که ما عبارت Work را با اندازه فونت 14 پیکسل به رنگ قرمز تایپ کرده ایم.:

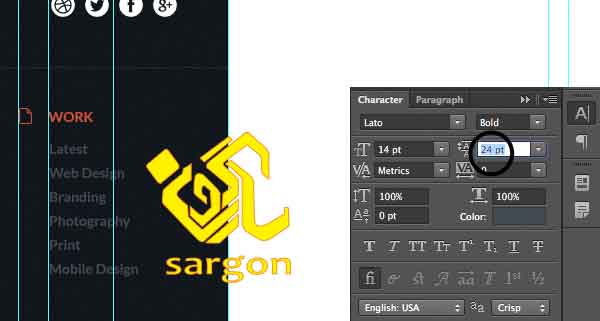
گام 14: متن بقیه اعضای منو را تایپ کنید
بقیه متن ها را با رنگ #424a51 تایپ کنید. ارتفاع خطوط را برابر 24 پیکل قرار بدهید :

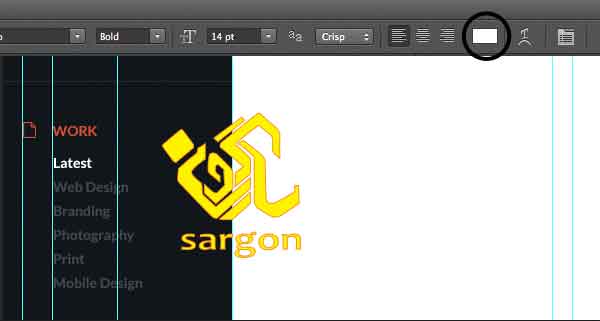
گام 15: رنگ منوی فعال را تغییر دهید
با ابزار انتخاب اولین عنصر منو را انتخاب و رنگ آن را به سفید تغییر دهید.

با همین تکنیک منوی بعدی را ایجاد کنید:

گام 16: ایجاد ناحیه ورود متن
در داخل پوشه Descriptions با ابزار رسم مستطیل یک مستطیل به رنگ #f7f7f7 در ابعاد 1320×320 ایجاد کنید این مستطیل را در سمت راست سایت قرار دهید:

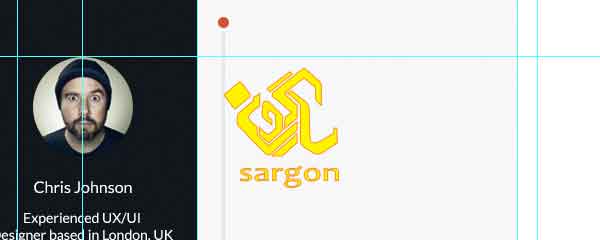
گام 17: خط زمان را ایجاد کنید.
با ابزار Line Tool با رنگ #e7e7e8 یک خط صاف با ضخامت 3 پیکسل ایجاد کنید. نام این خط را Vline بگذارید.

گام 18: شروع زمان را مشخص کنید
با یک ابزار رسم بیضی و رنگ #d35136 با کمک کلید Shift یک دایره 20 پیکسلی برای مشخص کردن شروع خط زمان ایجاد کنید.

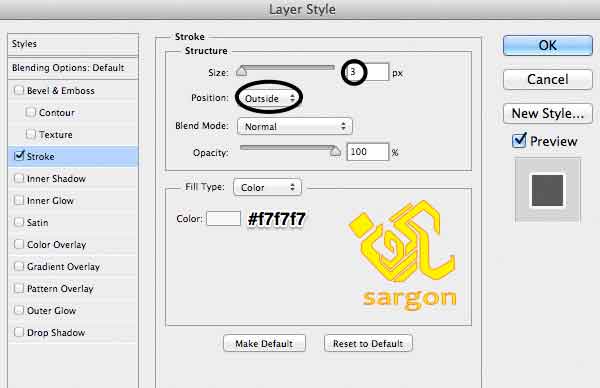
گام 19: به لایه دایره افکت اضافه کنید
افکت Stroke را به اندازه 3 پیکسل و Position=Outside و رنگ #f7f7f7 اضافه کنید:


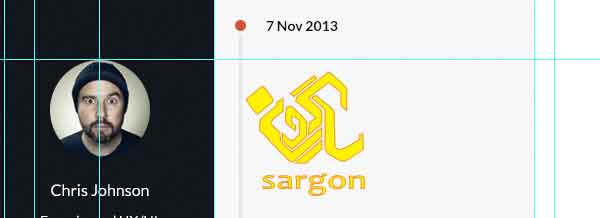
گام 20: متن عنوان خط زمان را تایپ کنید
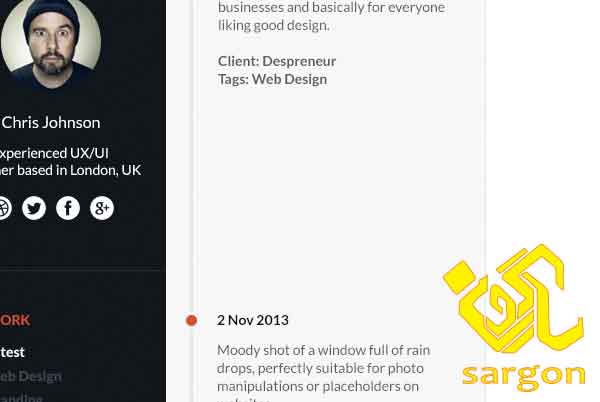
با ابزار تایپ و رنگ #11171c و با فونت Lato (Bold) با اندازه 14pt یک تاریخ مانند 7 Nov 2013 تایپ کنید . مکان این متن را 20 پیکسل از سمت راست از گوی زمان گام قبل فاصله دهید و از بالا نیز 20 پیکسل از شروع ناحیه ورود متن فاصله ایجاد کنید:

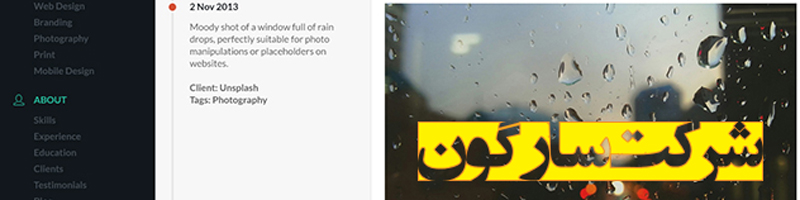
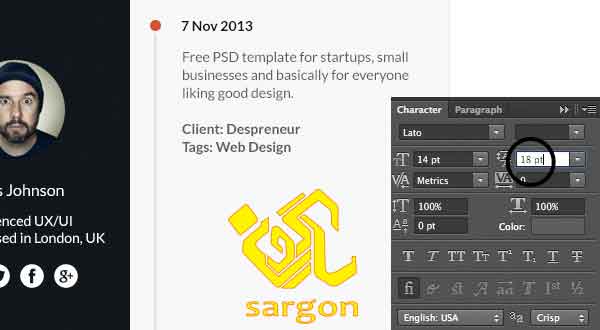
گام 21: متن محتوای قسمت تاریخچه را تایپ کنید
برای تایپ این متن ها از یک فونت ساده استفاده کنید. ما در پایان پاراگراف با اندازه قلمی متفاوت نام مشتری و تاریخ انجام پروژه را نیز تایپ کرده ایم. این دو با فونت 18pt و بصورت Bold ایجاد شده اند :

بقیه نوار زمان را هم به همین ترتیب ایجاد کنید:

گام 22: ایجاد ناحیه نمونه کارها
برای این ناحیه یک سری عکس دانلود نموده و استفاده کرده ایم ، برای تصاویر قاب مناسبی ایجاد و تصاویر را با قاب کلیپ ماسک کنید:

بقیه عکس ها را هم اضافه کرده و بعد از دانلود یک ایکون از دو فلش منحنی، عبارت loding را با رنگ طوسی کمرنگ تایپ کنید.

براي بهره مندي از مشاوره تخصصي در زمینه طراحی سایت در کرج با شرکت سارگون تماس بگيريد