در این آموزش ما یک کارت ویزیت زیبا برای شما ایجاد خواهیم کرد.

در انتهای این آموزش ما تصویر زیر را ایجاد خواهیم کرد.

طراحی یک کارت ویزیت کار زمانبری در فتوشاپ است. اصولا طراحی کارت ویزیت کار یک نرم افزار Vector مانند illustrator میباشد، بنابراین برای انجام اینکار در فتوشاپ ناچاریم تعداد گام های زیادی را طی کنیم.
در تصویر زیر عکس پشت و روی کارت را در حالت زوم نمایش داده ایم:

ایجاد یک سند خالی برای ایجاد کارت ویزیت
در گام اول باید یک سند خالی برای طراحی کارت ویزیت ها روی آن ایجاد کنیم. ما از اندازه های 3.75×2.25 اینچ استفاده می کنیم. در ایران کارت ویزیت ها در ابعاد حدودی 5×7 سانتیمتر طراحی میشوند.
افزودن رنگ پسزمینه کارت ویزیت
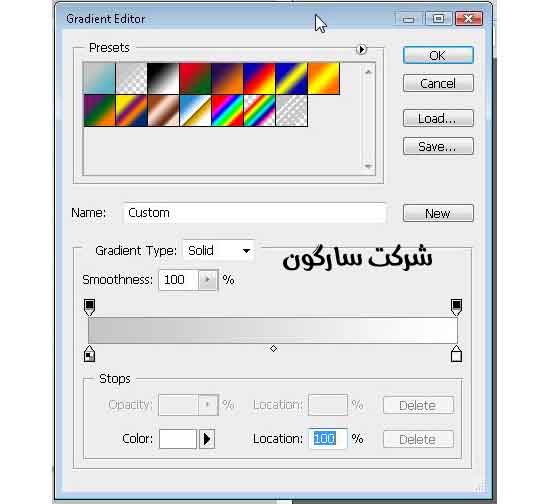
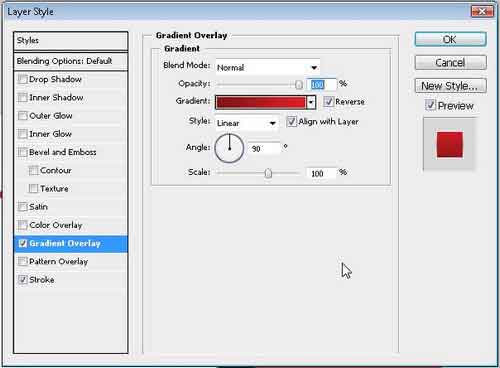
برای افزودن رنگ به کارت ویزیت از لایه تنظیمی gradient Overlay استفاده کنید.
در پنجره انتخاب رنگ، رنگ سمت چپ را سفید و رنگ سمت راست را کد #c6c5c5 قرار دهید. این رنگ در چاپ با جوهر Cyan چاپ خواهد شد.

نتیجه اعمال این افکت :

ایجاد نوار قرمز روی کارت ویزیت
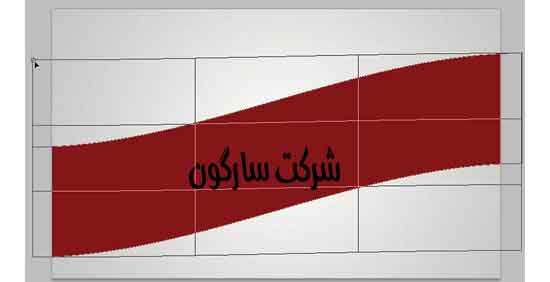
ابزار رسم مستطیل را کمک کلید میانبر U انتخاب و یک مستطیل قرمز رنگ ایجاد کنید. ما بعدا با استایل ، رنگ را اصلاح می کنیم بنابراین برای انتخاب دقیق رنگ در این قسمت لازم نیست نگران باشید.

دستور Edit/transform/warp را اجرا کنید تا دور لایه شیئ مستطیل یک تور ایجاد شود. در نوار OPTION گذینه Rise را انتخاب کنید.

افکت دادن به شکل مستطیل
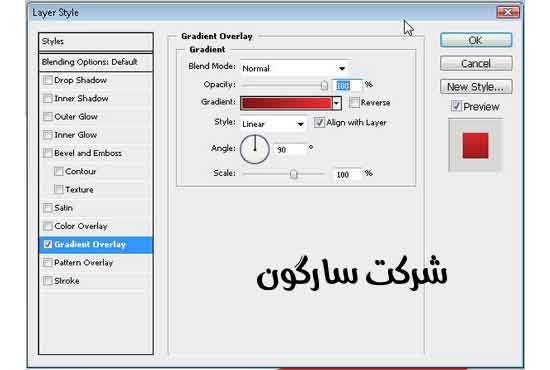
برای دادن افکت یک استایل لایه gradient overlay را انتخاب کنید. و رنگ #841618 را برای رنگ سمت چپ و رنگ #e82d33 را برای رنگ سمت راست انتخاب کنید. با ابزار جابجایی شکل را به محل درست خود در پایین کارت ویزیت ببرید:

نتیجه اعمال این افکت

ایجاد شکل خاکستری رنگ
با کلید میانبر CTRL+J لایه شکل را کپی کنید. لایه کپی را به زیر لایه اصلی ببرید. به لایه کپی یک استایل gradiant overlay با کد رنگ های#000000 و #2b2b2b بدهید. با ابزار جابجایی این شکل را در مکان درست خود در زیر لایه قرمز بگذارید بطوریکه بنظر بیاید جزئی از شکل قبلی است.


نام صاحب کارت ویزیت را تایپ کنید
اگر بخواهید میتوانید با فونت هایی مانند irannastaliq یا DIMA Shekaste نام را فارسی تایپ کنید ما با یک فونت ساده عبارت John و Smith را تایپ کرده ایم. فونت ما Myriad Pro میباشد.

به نوشته ها افکت بدهید.
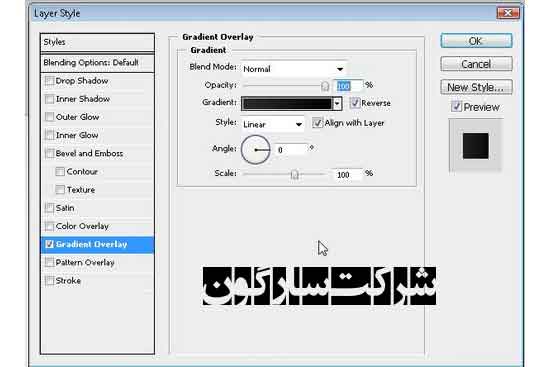
به لایه نوشته یک استایل gradient overlay با رنگ های #df1f26 و #811517 بدهید:

به نوشته های روی کارت خط دور اضافه کنید
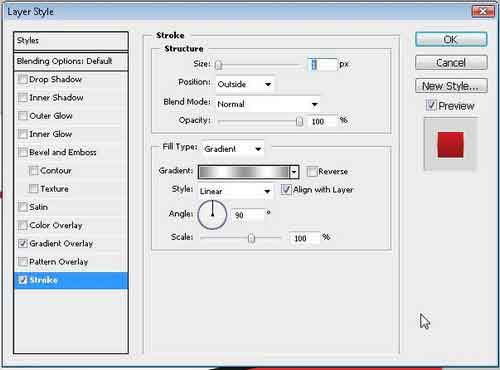
برای افکت بعدی به نوشته ها خط دورمیدهیم. برای اینکار در پنل استایل لایه روی استایل stroke کلیک کنید. در پنجره Stroke از این تنظیمات استفاده کنید.
Size=1px
Position=Outside
Fill type:gradient
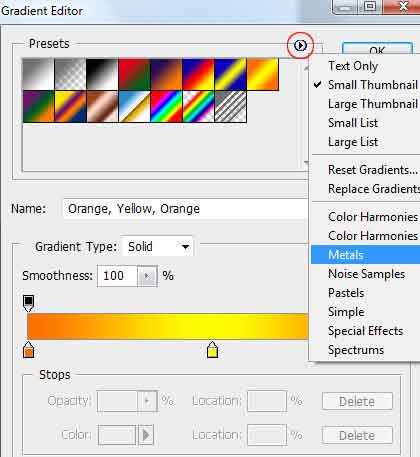
Fill gradiant:metal color:#838484
همانطور که مشاهده می کنید ، به لایه متن Smith فقط استایل خط دور را اعمال کرده ایم



ایجاد سایه متن روی کارت ویزیت
هر دو لایه متن را انتخاب کنید. و هر دو لایه را با راست کلیک و انتخاب گزینه Duplicate Layers کپی کنید.
روی هر دو لایه کپی راست کلیک کرده و گزینه Rasterize Type را انتخاب کنید . کلید CTRL+T را بزنید . سایه را با متن هماهنگ کنید.

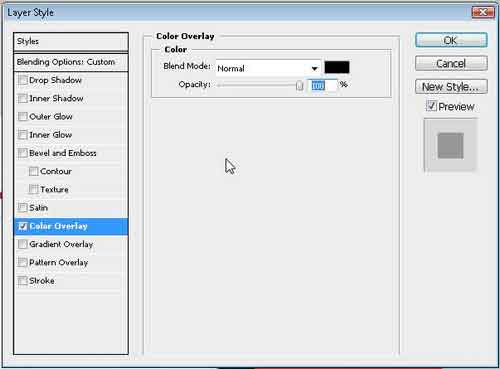
روی لایه سایه متن دبل کلیک کرده و استایل color overlay را با رنگ مشکی به آن بدهید. لایه سایه را به زیر لایه متن اصلی منتقل کنید.

دستور/ Radius : 4px. Filter / Blur / Gaussian Blur را اجرا کنید و سپس OPACITY=30% را تنظیم کنید.

نتیجه تصویری شبیه زیر خواهد بود:

اعمال افکت انعکاس به متن روی کارت
لایه های متن اصلی را کپی کنید، لایه ها را Rasterize کرده و با هم ادغام کنید. کلید CTRL+T را زده و متن را در جهت عمودی معکوس کنید. تصویر را چند پیکسل به پایین ببرید .

با کمک ابزار گرادیانت و Quick mask ناحیه نمایش داده شده را انتخاب کنید. و سپس کلید ALT را فشرده روی ماسک لایه در پنل لایه ها کلیک کنید.



تبدیل کردن بازتاب نوشته به سایه
برای تبدیل بازتاب نوشته به سایه OPACITY=20% لایه را تنظیم کنید.

افزودن اطلاعات به کارت ویزیت
یک فونت ساده انتخاب و اطلاعات کارت را وارد کنید ما از رنگ سیاه و فونت bold Myriad Pro استفاده کرده ام .

در سمت راست کارت اطلاعات دیگری را وارد کنید. ما این قسمت را بصورت ایتالیک تایپ کرده ایم.

اطلاعات تماس را هم وارد کنید. برای این قسمت از فونت های Bold و معمولی کنار هم استفاده کرده ایم:

یک خط جدا کننده با ابزار رسم خط و ضخامت 2px استفاده کنید:

پشت کارت را با همین تکنیک ها که بشما یاد دادیم ایجاد کنید.


براي بهره مندي از مشاوره تخصصي در زمینه طراحی سایت در کرج با شرکت سارگون تماس بگيريد