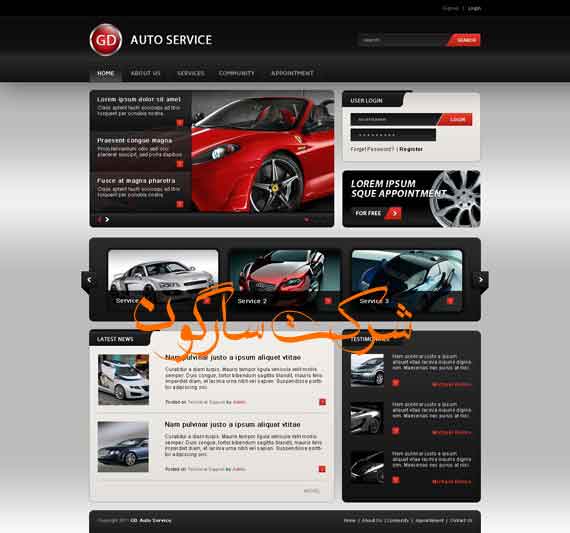
در این مقاله ما یک سایت سرویس خودرو را در فتوشاپ طراحی می کنیم.

شرکت های اتوموبیل سازی اغلب با شرکت هایی بعنوان پیمانکار قرار داد میبندند تا تعمیرات خودروی آنها را بصورت نمایندگی مجاز انجام دهد. با توجه به کثرت این نمایندگی های مجاز ، آنها میتوانند از طراحی سایت برای تبلیغات استفاده کنند در این آموزش یک تم زیبا برای یک تعمیرگاه مجاز فرضی ایجاد می کنیم ، شما میتوانید عکس های خود را جایگزین عکس های استفاده شده ما در این آموزش کنید.

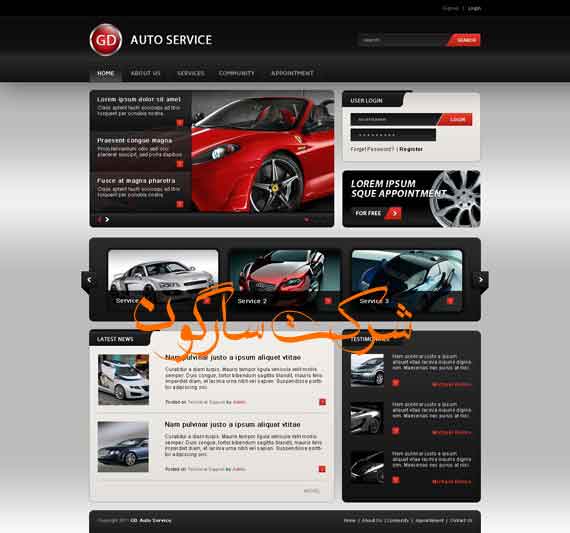
تصویر بالا نتیجه نهایی این پروژه است.
یک سند خالی ایجاد کنید
ما سند خود را در اندازه های 1400px× 1850px ایجاد کرده ایم.
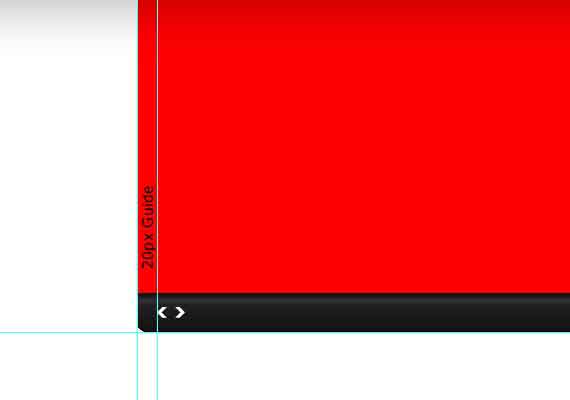
حالا با ابزار خط کش خطوط راهنمای خود را قرار میدهیم . یادمان باشد که این UI کار است که باید طرح را مطابق نظر گرافیست پیاده کند و نه برعکس بنابراین اگر نمی خواهید از قوانین بوت استرپ برای خطوط راهنما استفاده کنید آزادانه خطوط راهنما را ایجاد کنید. ولی یادتان باشد . شما نمی توانید شرکت های سازنده موبایل و تبلت را وادار کنید طبق نظر شما دستگاه های خود را طراحی کنند ، بنابراین در طرح خود ابعاد دستگاه های متعارف را حتما در نظر بگیرید.
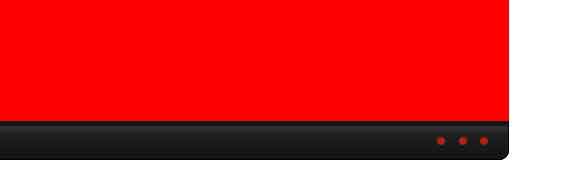
اگر به عکس بالا نگاه کنید در هدر سایت یک نوار مشکی مشاهده می کنید که در پایین آن یک نور سفید یا شبیه سفید هست این قسمت را باید ایجاد کنیم. ما معمولا پوشه ای بنام هدر ایجاد و تمام لایه های هدر را درون آن قرار میدهیم. اولین کار ایجاد یک لایه جدید است که به آن نام background header داده ام.
با ابزار رسم مستطیل یک مستطیل با ارتفاع 200px رسم کنید. عرض این مستطیل باید کل صفحه را بگیرد، رنگ مشکی را برای این مستطیل انتخاب کنید.
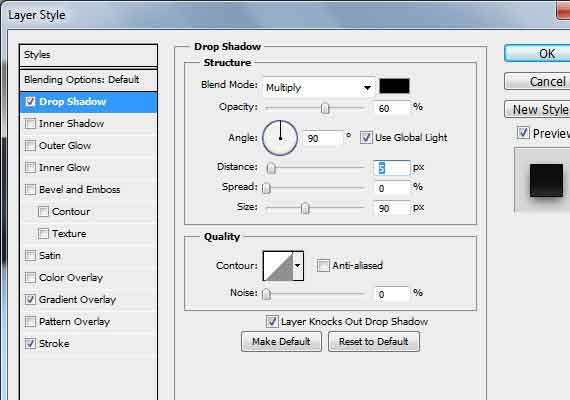
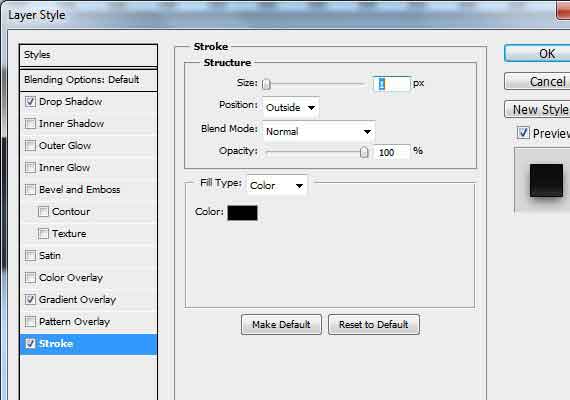
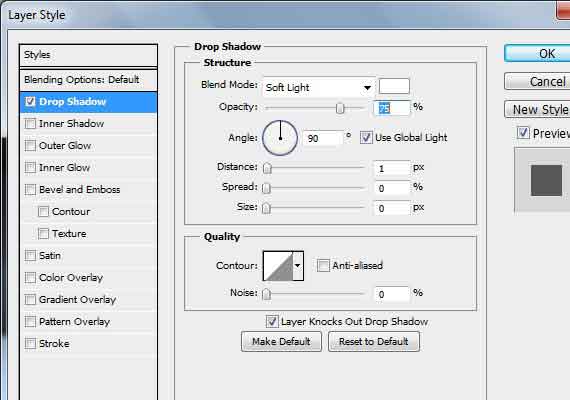
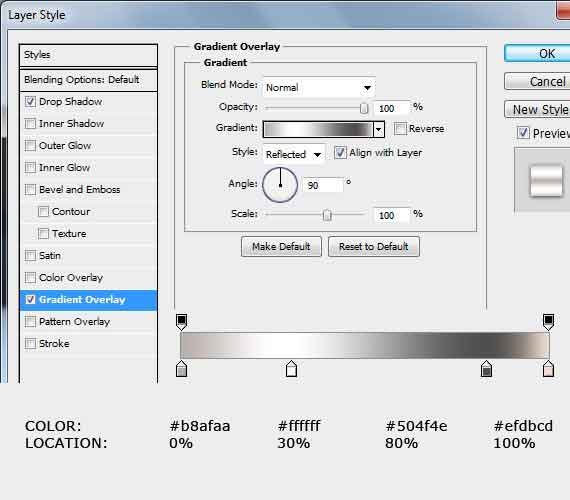
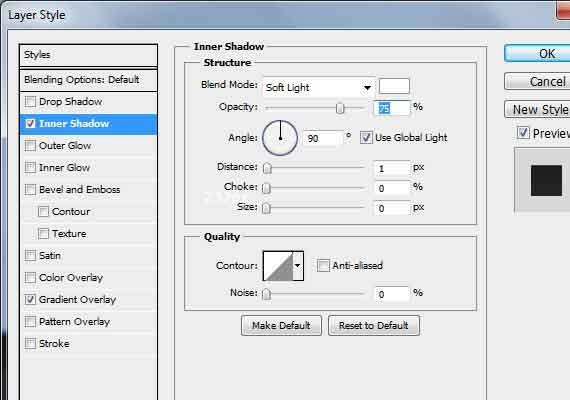
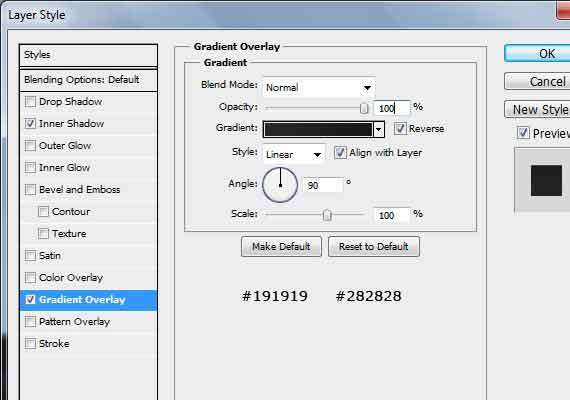
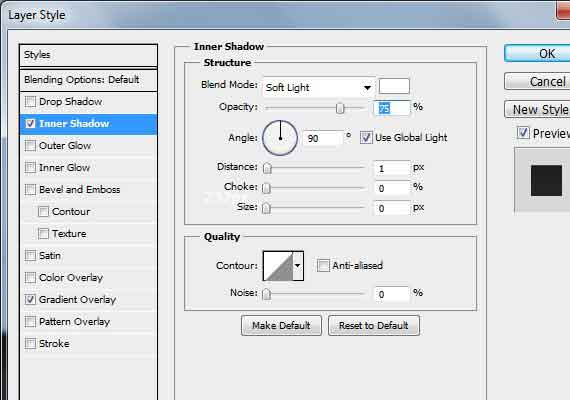
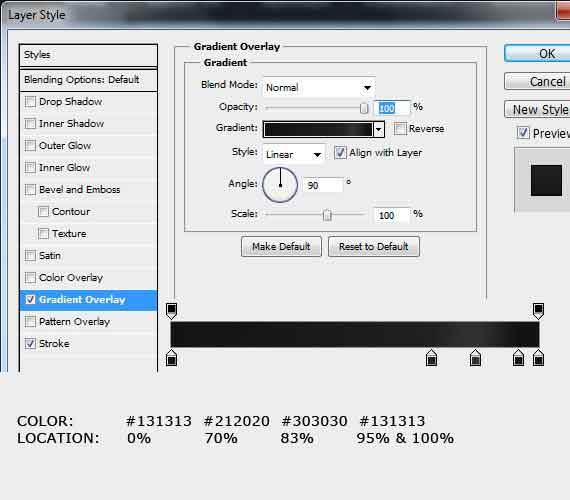
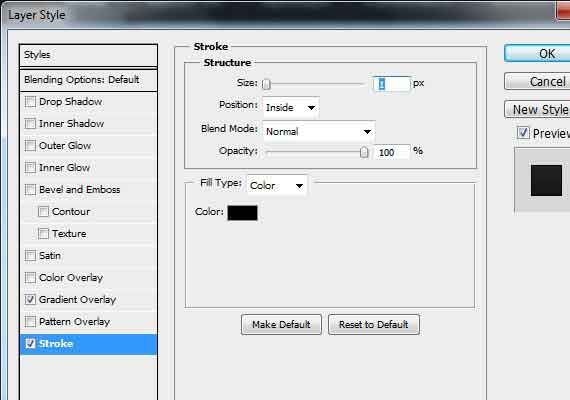
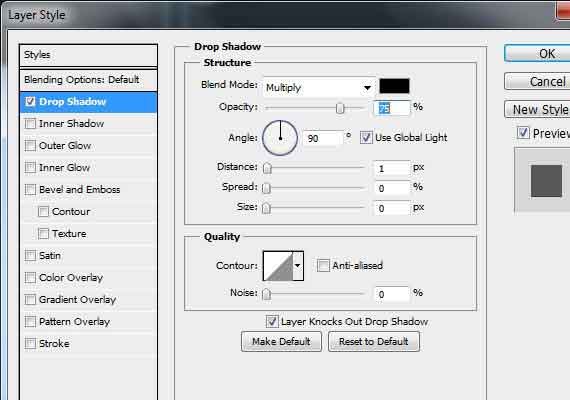
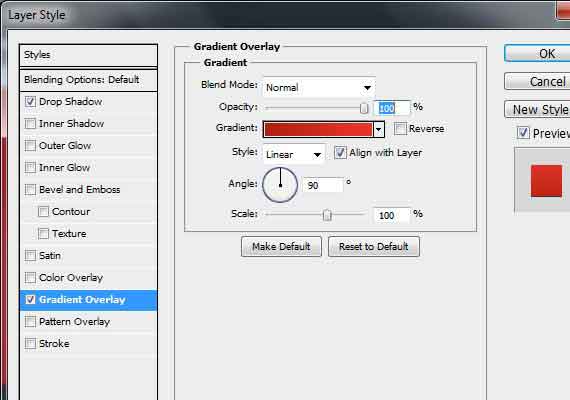
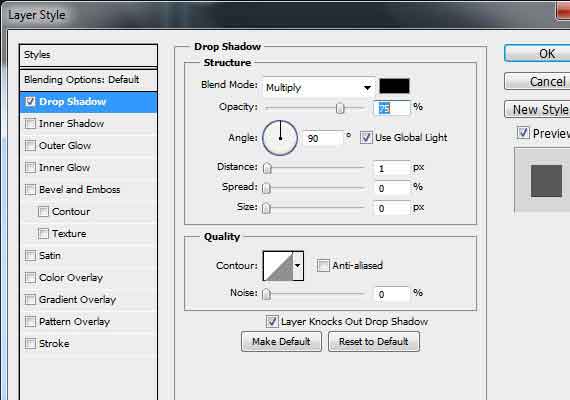
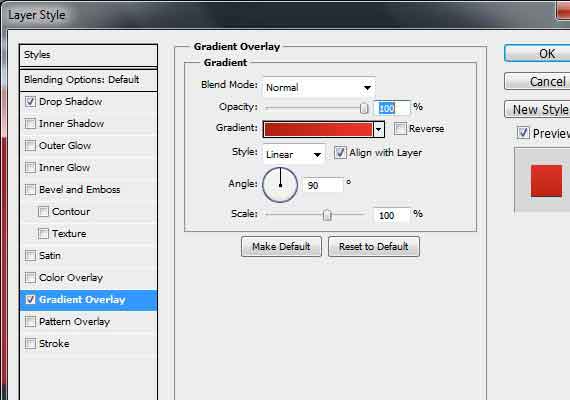
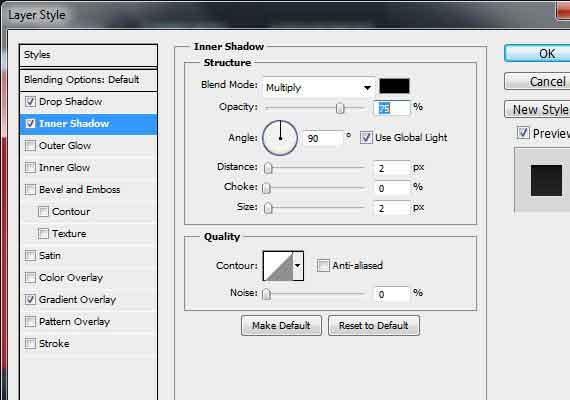
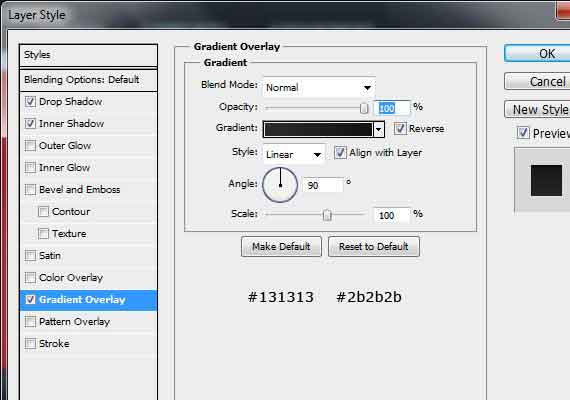
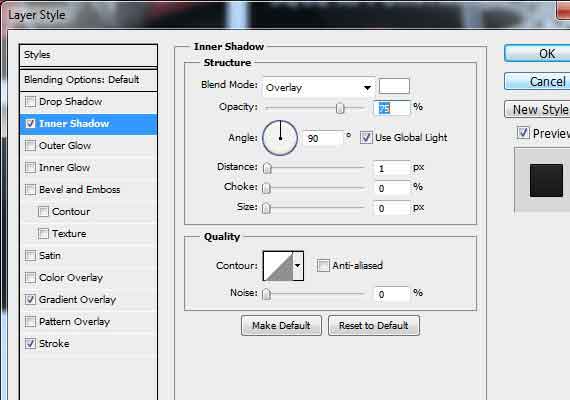
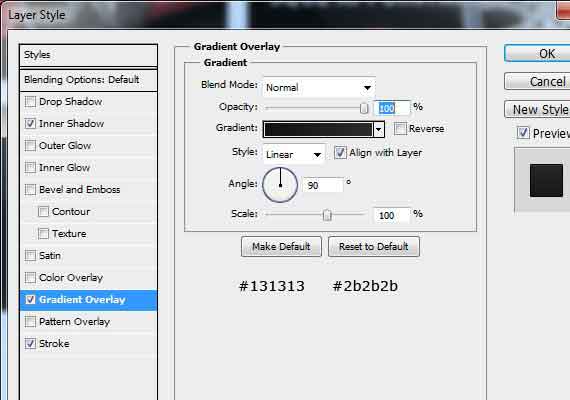
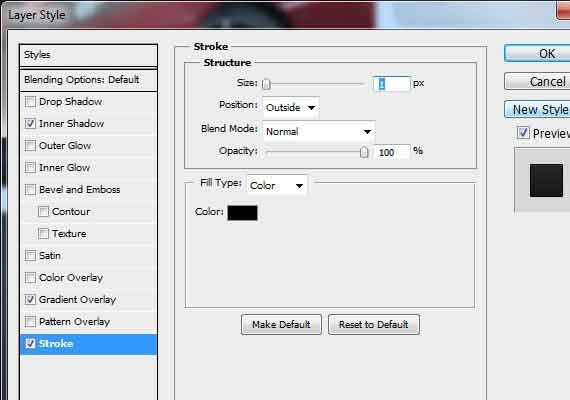
استایل های زیر را به این لایه بدهید:



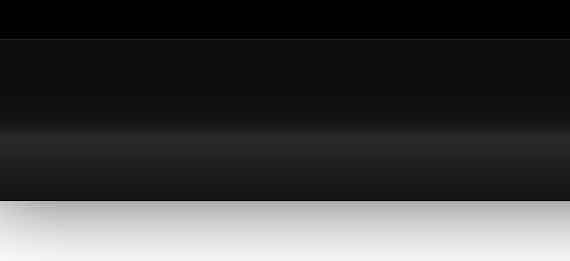
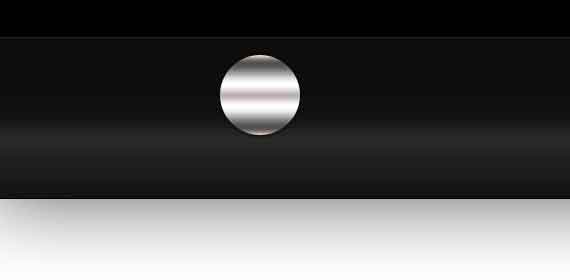
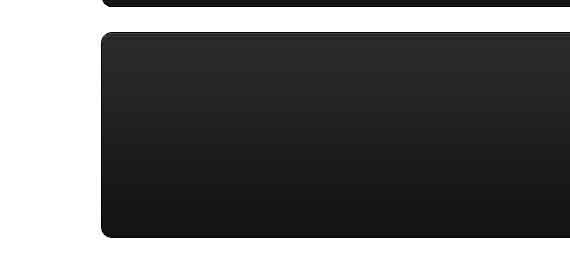
نتیجه این افکت ها تصویر زیر است

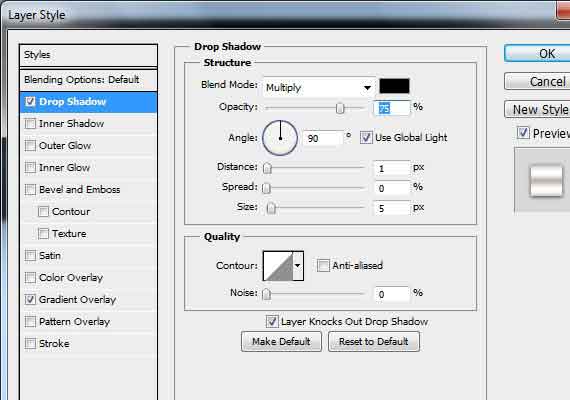
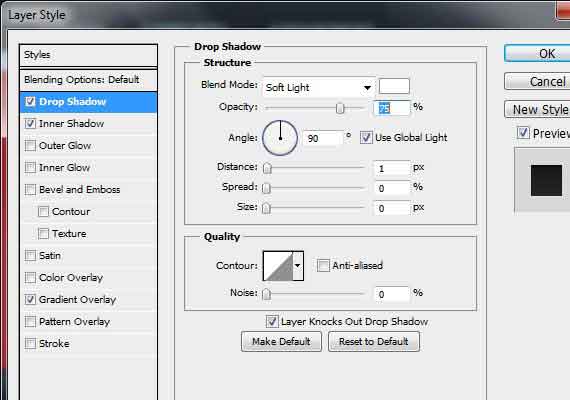
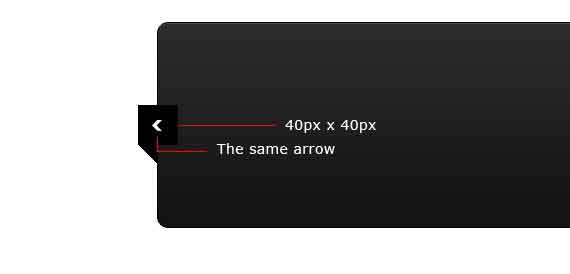
برای کامل کردن افکت یک مستطیل 40px رسم و به آن افکت زیر را میدهیم:


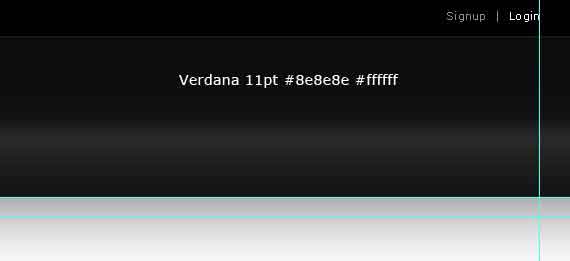
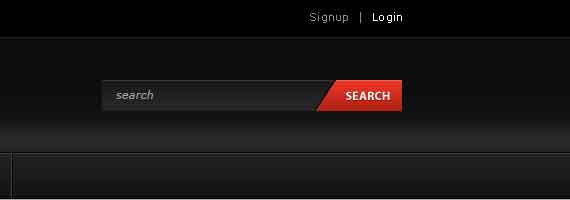
عبارات Signup و Login را در بالای صفحه نوشته ایم

ساخت لوگو
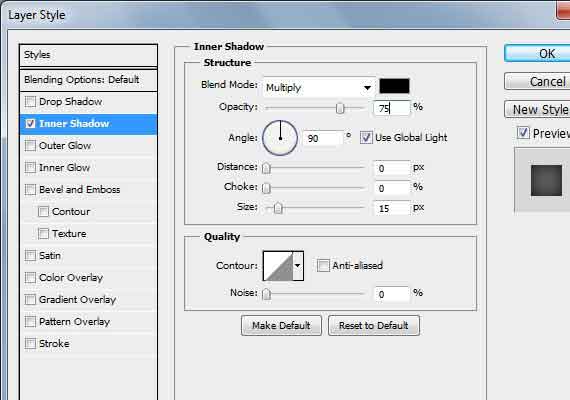
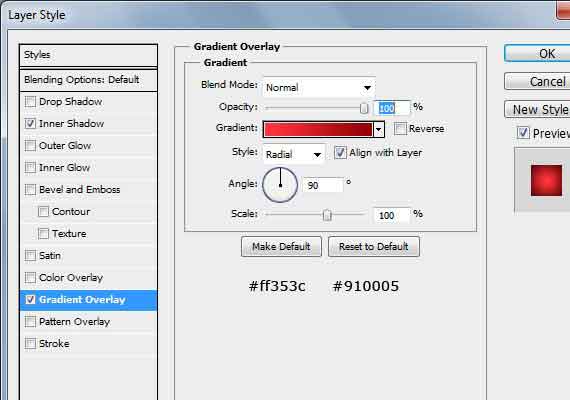
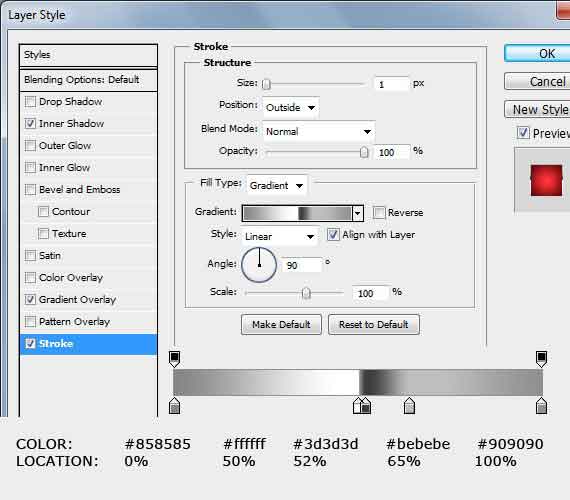
دایره ای به قطر 80px ایجاد کرده و افکت های زیر را به آن اعمال می کنیم:


نتیجه این تغییرات:

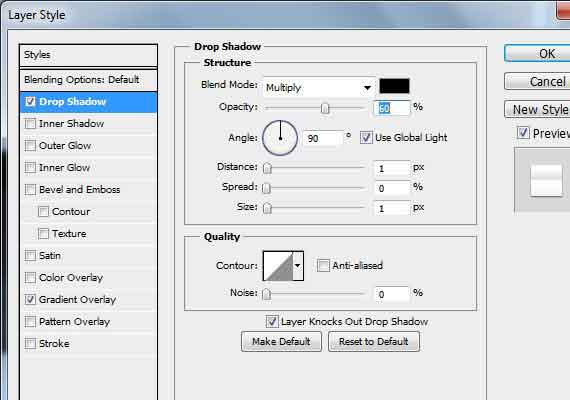
این شکل را درون یک انتخاب قرار داده و با کمک دستور Select/contract/modify قطر دایره انتخابی را 5 px کم کنید. لایه جدیدی ایجاد کنید و استایل های زیر را به ناحیه انتخابی بدهید:



نتیجه این افکت ها :

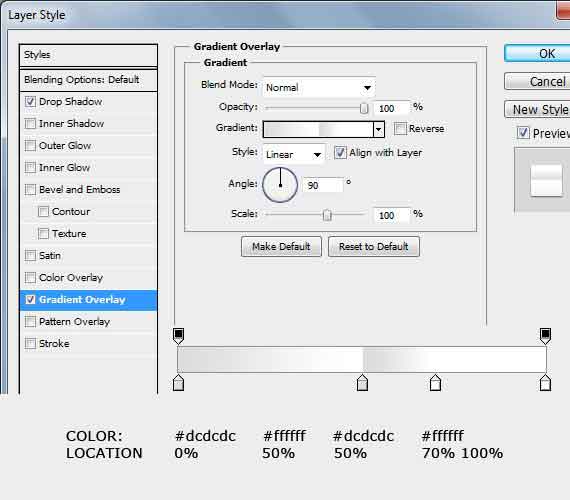
متن را به لوگو اضافه کرده و استایل زیر را به متن میدهیم:


نتیجه این افکت

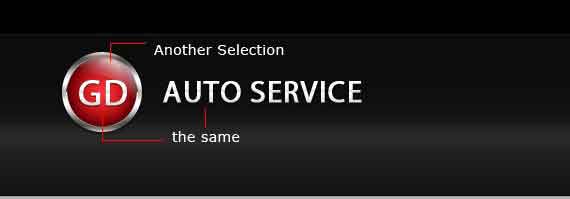
با ابزار انتخاب قسمتی از بالای لوگو را انتخاب و در لایه جدید رنگ سفید ریخته و نوع ترکیبی را روی Screen گذاشته و Opacity را کاهش دهید:

ساخت منوی سایت:
خطوط جداکننده منو را با ابزار رسم خط به ضخامت 1px ایجاد کرده و رنگ تیره ای به آن میدهیم ، سپس یک خط روشن با ضخامت 1px رسم کرده و آن را 1 پیسکل به سمت چپ میکشیم. فاصله بین منو ها را 45px در نظر گرفته ایم:

ما همه دکمه ها را ایجاد سپس در یک لایه جداگانه افکت انتخاب منوی Home را با کمک یک گرادیانت سفید به ترانسپرنت و نوع ترکیبی Screen و کم کردن Opacity لایه ایجاد کرده ایم:

ساخت کادر جستجو
دو مستطیل با جمع طول 300px رسم کنید، فاصله بین آنها را 2px قرار دهید:

با کمک ابزار CTRL+T شکل این دو مستطیل را ویرایش کنید.
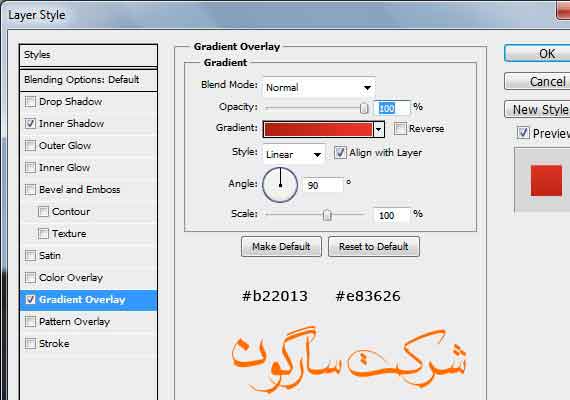
برروی مستطیل سمت چپ تصویر افکت زیر را اجرا کنید:



به شکل سمت راست این افکت را بدهید

نتیجه این افکت ها بصورت زیر است:

ساخت گالری تصاویر :
با ابزار رسم مستطیل گوشه گرد مستطیلی با اندازه 600px×340px رسم کنید ، گردشدگی را برابر با 10px قرار دهید. یک مستطیل در پایین این مستطیل با اندازه 600px×50px رسم کنید نام این لایه را Control base بگذارید:

این دو شکل را به صورت پیکسل در بیاورید و ناحیه نمایش داده شده را انتخاب و افکت های زیر را اعمال کنید:




از سمت چپ چند پیسکل فاصله دهید و با اشکال سفارشی فتوشاپ فلش های زیر را اضافه کنید:

استایل های زیر رابه این فلش ها اعمال کنید:


سپس در سمت راست سه دایره مانند تصویر زیر اضافه کنید:

به این دایره ها استایل های زیر را اعمال کرده ایم:


برای دایره های خاموش هم از این استایل استفاده کنید:




تصویر زیر را با کمک سه مستطیل و استایل لایه ایجاد کنید:

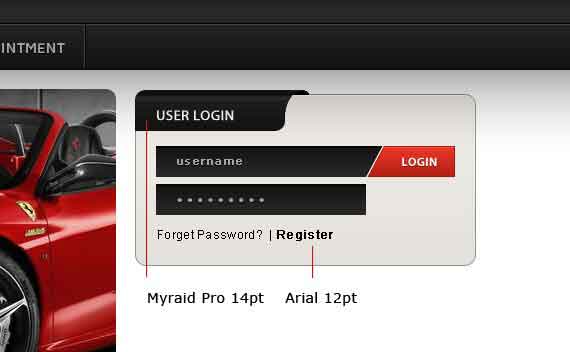
ساخت پنل لاگین
با کمک ابزار مستطیل گوشه گرد ، مستطیل ، ابزار PEN و ابزار تایپ و استایل لایه تصویر زیر را ایجاد کنید:

آموزش کار با این ابزار ها قبلا توضیح داده شده است.
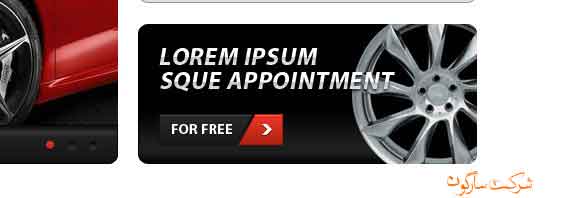
شعار و یا متن تبلیغاتی سایت
با تکنیک هایی که تا اینجا یادگرفته اید این تصویر را ایجاد کنید:

اگر به عکس دقت کنید تمام افکت های آن را در همین آموزش در گام های قبلی توضیح داده ایم ، بنابراین مشکلی وجود نخواهد داشت.
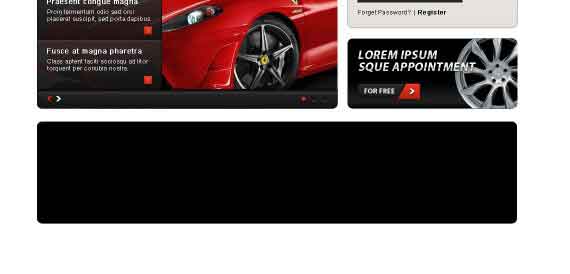
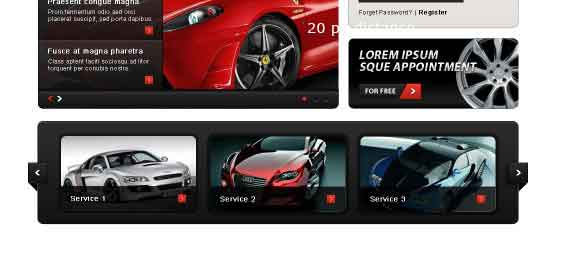
افزودن بخش خدمات
با ابزار مستطیل گوشه گرد یک مستطیل با ابعاد 960px × 205px بدهید:

به شکل استایل زیر را اعمال کنید:




افزودن دکمه های قبل و بعد برای اسکرول کردن بین سرویسی ها
با ابزار PEN تصویر زیر را بکشید:

استایل لایه Base را کپی و به این لایه اعمال کنید:

یک مستطیل گوشه گرد با ابعاد 280px× 160px به رنگ #141414 ایجاد کنید. مکان آن را مطابق شکل زیر تعیین نمایید ، دستور Select/Modify/contact را اجرا کرده و اندازه 5px را به آن بدهید:

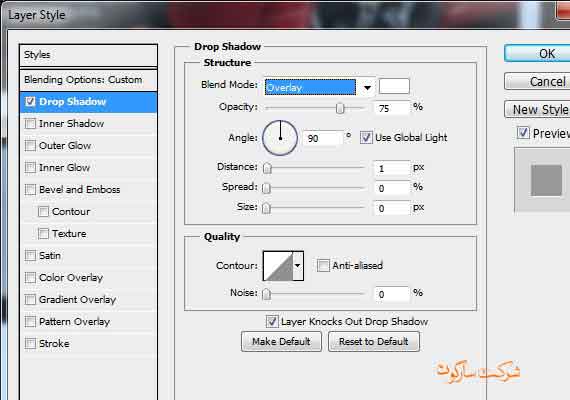
استایل زیر را به این شکل اعمال کنید:

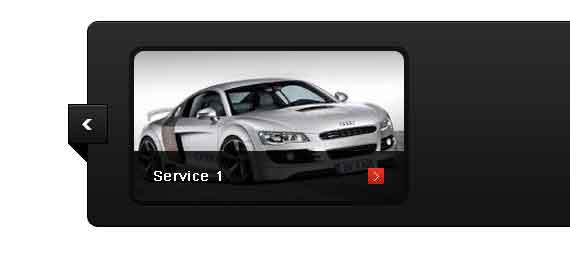
عکس مورد نظر را روی تصویر Paste into کرده و با ابزار CTRL+T اندازه های آن را اصلاح کنید.

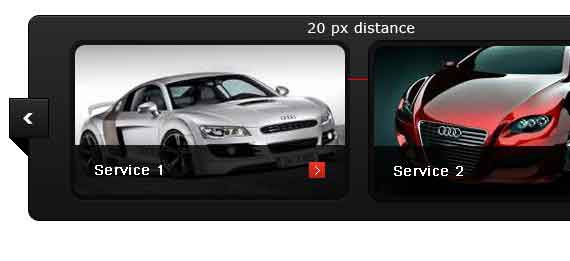
با ابزار مستیطیل و ابزار تایپ و کم کردن Opacity=80% و قرار دادن دکمه فلش مانند به افکت زیر رسیده ایم:

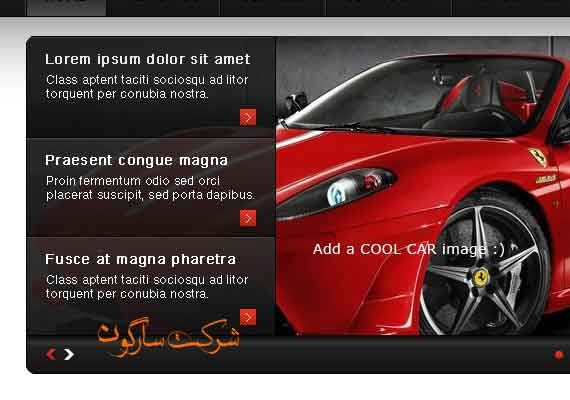
همین کار را برای یک سرویس دیگر تکرار کنید :

ما سه سرویس برای نمایش در نظر گرفته ایم:

بخش اخبار سایت:
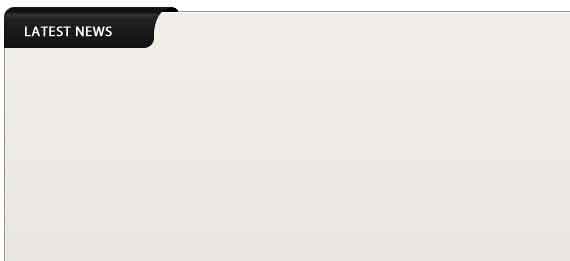
قدم 10: ساخت آخرین آخبار / بلاگ
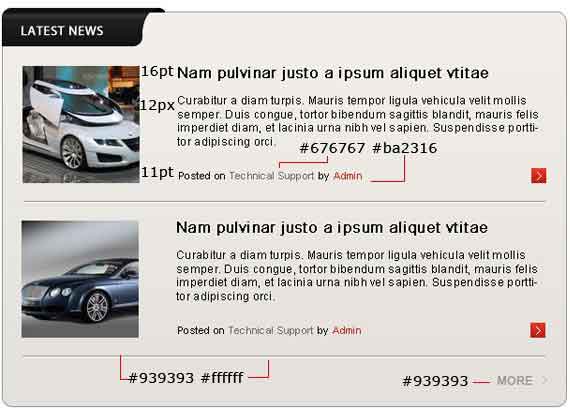
تصویر زیر را ایجاد کنید:

ما از تصاویر 125×125 پیکسل برای این بخش استفاده کرده ایم ، جزئیات در تصویر کاملا گویا است:

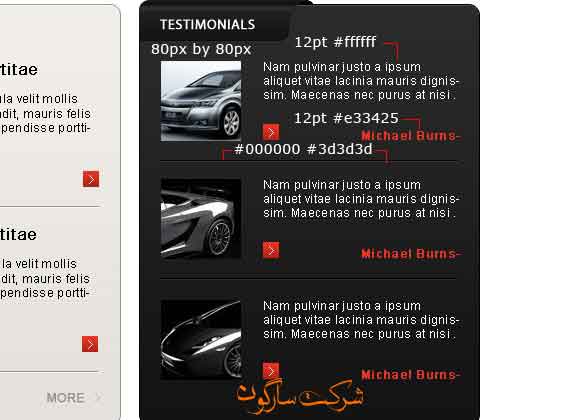
بخش مشتریان سایت
با کمک تصویر زیر این بخش را ایجاد کنید:

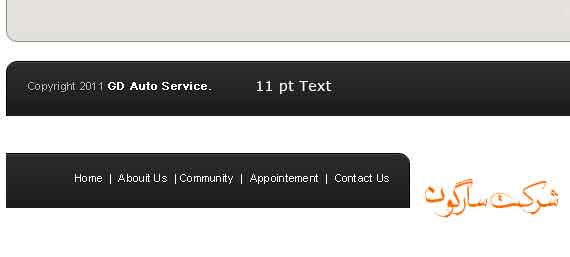
ساخت پاصفحه سایت:
ساختار اصلی پا صفحه را با مستطیل گوشه گرد ایجاد و قسمت های زیر را به آن اضافه کنید:

در انتها برای ساخت پسزمینه سایت ما چند نوار سفید به پس زمینه اضافه کرده و به آنها فیلتر Blur اعمال کرده ایم:

براي بهره مندي از مشاوره تخصصي در زمینه طراحی سایت در کرج با شرکت سارگون تماس بگيريد