در این مقاله طراحی یک اپلیکیشن در فتوشاپ را بصورت خلاصه توضیح داده ایم.

در انتهای این آموزش ما تصویر زیر را ایجاد خواهیم کرد

عکس هایی که در این آموزش استفاده شده است متعلق به یکی از مشتریان شرکت است و امکان قرار دادن آنها برای دانلود نیست، بنابراین بجای عکس هایی که ما استفاده کرده ایم از تصاویر خود استفاده کنید. شما میتوانید بافت های گوناگونی را بر روی عکس خود اعمال کنید، نحوه انجام اینکار را در این آموزش توضیح داده ایم. با ما همراه باشید.
ما در این آموزش برای چیدمان تصاویر بر روی سایت از سیستم شبکه بندی 960 استفاده کرده ایم که در آموزش های قبلی فایل PSD آن را برای دانلود قرار داده ایم . بنابراین میتوانید به یکی از این آموزش ها مراجعه و فایل را دانلود کنید . توجه داشته باشید که شما میتوانید با هرکدام از سیستم های رایج شبکه بندی عناصر خود را روی صفحه بچینید.
گام 1: تنظیمات سند فتوشاپ
فایل 960_grid_24_col.psd را از یکی از مقالات طراحی قالب سایت شرکت سارگون دانلود و در فتوشاپ باز کنید.
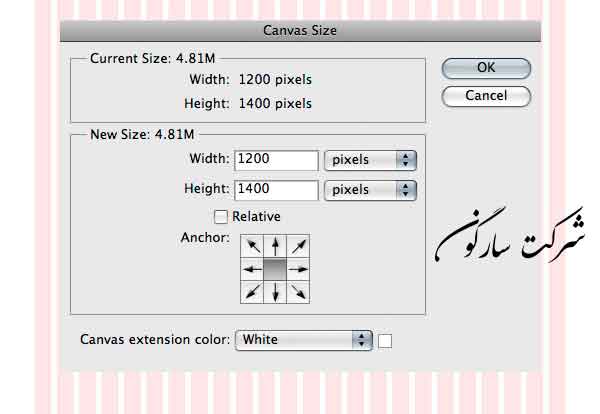
دستور Image > Canvas Siz را اجرا و ابعداد 1400×1200 را انتخاب کنید. این ابعاد را به وسط بوم بیافزایید.

گام 2: ایجاد هدر سایت
با ابزار رسم مستطیل یک مستطیل با عرض 1200 و طول 80 پیکسل ایجاد کنید رنگ این مستطیل را #3b3c48 قرار داده نام این لایه را header bg گذاشته و در پنل لایه ها پوشه ای به نام header ایجاد و این لایه را به آن انتقال دهید . سایر لایه های هدر سایت را در همین پوشه ایجاد کنید.
گام 3:نام نرم افزار خود را اضافه کنید
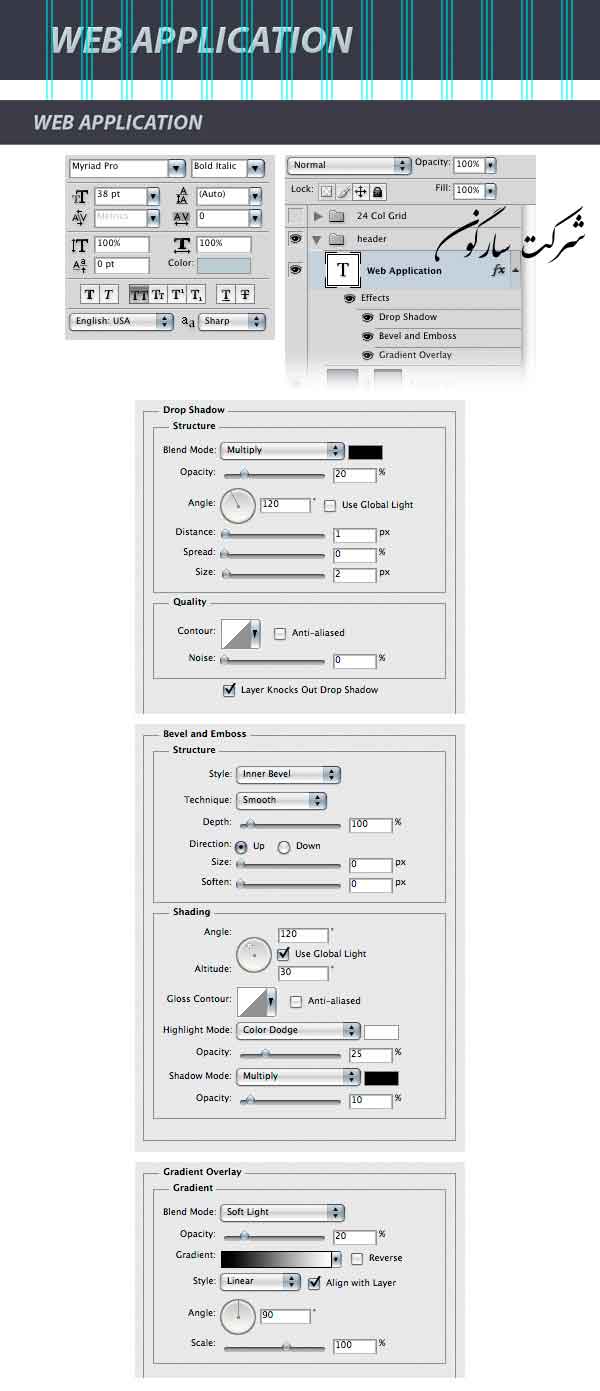
با ابزار تایپ در سمت چپ هدر سایت نام نرم افزار را تایپ کنید. ما از فونت Myriad Pro Bold با حالت Italic و رنگ #c0ccd0 استفاده کرده ایم . تصویر زیر تنظیمات این قلم را به شما نشان میدهد:

گام 4: ایجاد منو سایت
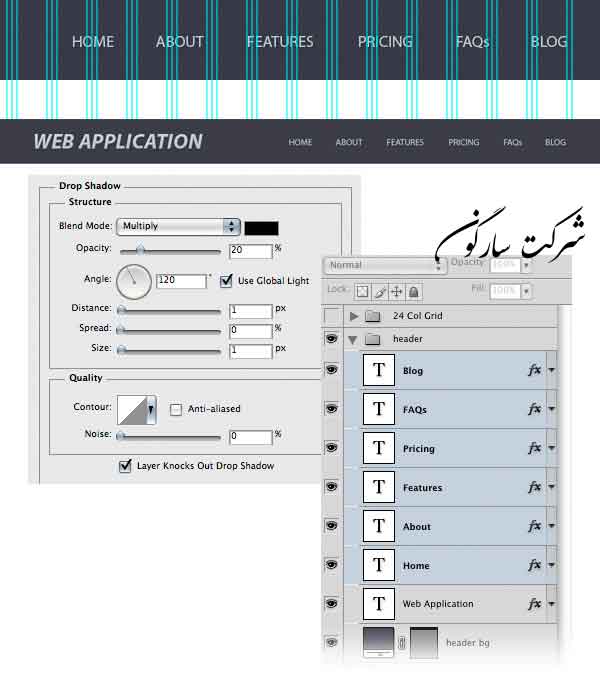
ابزار تایپ را انتخاب کنید و متن منوهای سایت خود را وارد کنید. ما از فونت Myriad Pro Regular برای انجام اینکار استفاده کرده ایم، رنگ نوشته ها کد #c0ccd0 میباشد بعد از افزودن منو به نوشته ها استایل لایه Drop shadow با تنظیمات زیر استفاده کرده ایم.

گام 5: افزودن ناحیه ویژه Featured Area
برای ایجاد ناحیه ای که محصول ویژه سایت در آن قرار دارد ابتدا یک لایه به نام featured ایجاد کرده و سپس ابزار رسم مستطیل را انتخاب کنید. یک مستطیل با ارتفاع 300px و رنگ #C0CCD0 ایجاد و نام این لایه را featured area bg بگذارید و به آن استایل لایه Gradient Overlay بدهید:
Blend mode=overlay
Gradient=white to transparent
Opacity=15%
Style=Linear
Align with layer=checked
Angle=90
Scale=100
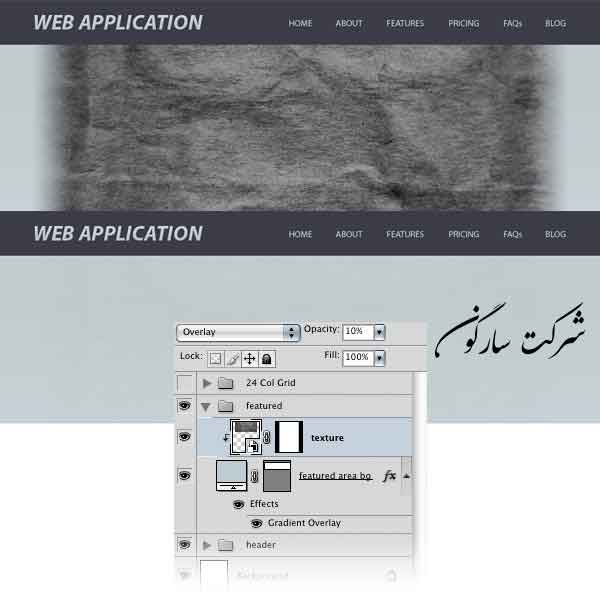
گام 6: یک بافت محو به لایه Featured Area اضافه کنید
شما میتوانید از گوگل یک بافت کاغذی تیره دانلود کنید. سپس بافت خود را سیاه و سفید کنید برای اینکار میتوانید از دستور Layer > New Adjustment Layer > Black & White استفاده کنید. ما در آموزش های قبلی بیش از 6 روش مختلف سیاه و سفید کردن عکس را توضیح داده ایم . برای اطلاعات بیشتر تبدیل عکس به سیاه و سفید را در سایت سارگون جستجو کنید.لایه را به یک Smart Object تبدیل کرده و نام آن را texture بگذارید.
نکته اگر یک لایه Smart Object را کپی کنید ویژگی های لایه جدید به لایه قبل رفرنس داده میشود یعنی شما نمیتوانید دو رنگ متفاوت از آن داشته باشید بنابراین هنگام کار با Smart Object ها اندکی به گام های که قرار است طی کنید فکر کنید.
گزینه های پنجره Black & White :
Reds=-111
Yellows=-1
Greens=40
Cyans=60
Blues=20
Magnets=80
تصویر بافت را به سند خود منتقل کنید. هنگامی که بافت به ناحیه مد نظر منتقل کردید آن را با لایه Featured Area کلیپ ماسک کنید. ممکن است لازم شود که مقداری اندازه های لایه بافت را تغییر دهید برای اینکار از کلید CTRL+T میتوانید استفاده کنید.
به لایه بافت یک ماسک لایه اضافه کنید، ابزار گرادیانت را بردارید ، برای ماسک کردن باید رنگ های شما سیاه به سفید باشد. برای اینکه خط گرادیانت صاف رسم شود از کلید SHIFT کمک بگیرید. یک گرادیانت افقی در سمت چپ بافت رسم کنید و یک گرادیانت هم در سمت راست .

نوع ترکیبی لایه را روی Overlay تنظیم کنید و میزان Opacity=10% بگذارید.
گام 7: به بالای لایه Featured Area یک گرادیانت اضافه کنید
در بالای لایه featured area یک گرادانت سفید به ترانسپرنت از بالا به پایین و با ارتفاع کم بدهید نوع ترکیبی این لایه گرادیانت را به Overlay تغییر دهید و میزان Opacity =25% لایه را کم کنید تا جلوه نور بدهد
گام 8: افزودن یک پس زمینه دیگر برای ناحیه Featured Area
ابزار رسم مستطیل را انتخاب کنید، و یک مستطیل به ارتفاع 100px و رنگ آنرا به #747b81 تغییر دهید در زیر مستطیل Featured Area مستطیل جدید را رسم کنید، نام این لایه را floor بگذارید. به این لایه استایل Gradient overlay بدهید:
Blend mode=Overlay
Gradient=black to transparent
Style=linear
Angle=90
Scale=100
گام 9: به لایه Floor بافت اضافه کنید
لایه texture را به بالای لایه floor کپی کرده و ماسک آن را حذف کنید. این لایه بافت کپی را با لایه Floor کلیپ ماسک کنید.
دستور Edit > Transform > Perspective را اجرا کنید. کلید Shift را نگه داشته و گوشه بالا سمت چم را به سمت راست بکشید.ما همزمان کلید Shift را نگه داشته ایم. روی گوشه پایین سمت چپ کلیک کنید و آنرا به سمت چپ بکشید. اینکار بافت را به زمین شبیه خواهد کرد.
گام 10: افزودن ماسک به بافت
افزودن یک ماسک به بافت لایه texture با کلیک روی دکمه ایجاد ماسک لایه در پنل لایه ها و نگه داشتن کلید Ctrl و کلیک روی ماسک لایه Floor و انتخاب آن .
با کمک گرادیانت مشکی به ترانسپرنت با ابزار گرادیانت به سمت چپ و راست بافت ماسک اضافه کنید. نوع ترکیبی لایه را به Overlay تغییر داده و میزان Opacity=5% قرار دهید.
گام 11: به لایه Floor افکت نویز اضافه کنید
یک لایه جدید ایجاد کنید. لایه را با رنگ سفید پر کنید . لایه را با لایه Floor کلیپ ماسک کنید. لایه سفید را به Smart Object تبدیل کنید. دستور Filter > Noise > Add Noise را اجرا کنید:
Amount=10%
Distribution=uniform
Monochromatic=check
نوع ترکیبی لایه را به Multiply و میزان Opacity=20% را کاهش دهید.
گام 12: ایجاد چند خط باریک
حالا دوخط با ضخامت 1px در بالا و پایین قسمت آبی رنگ سایت ایجاد کنید تا نمای آن را از بقیه سایت کمی جدا کند.
ابزار رسم خط را انتخاب کنید. و Weight=1px و کلید Shift را پایین نگه دارید یک خط مستقیم افقی در زیر بخش هدر سایت با رنگ #969da0 ایجاد کنید. این خط را 2px پایین تر از هدر ایجاد کنید نام این لایه را 1px line بگذارید.
لایه را کپی کنید کپی را به پایین مسطیل آبی ببرید و 2px با این مستطیل فاصله ایجاد کنید.
گام 13: افزودن محتوا به ناحیه Featured
ابزار تایپ را انتخاب کنید و یک جعبه متن با عرض 430px ایجاد کنید خط کش ها را فعال کنید این مستطیل باید 11 ستون صورتی را در سیستم 960 اشغال کند. به این جعبه، متنی را با رنگ #636d70 با فونت Myriad Pro Bold برای عنوان و از فونت Helvetica Regular برای متن های زیر عنوان اضافه کنید.
گام 14: ایجاد دکمه های رابط کاربری
ما دو دکمه برای ارتباط با کاربر ایجاد کرده ایم شما میتوانید این دکمه ها را بر حسب سفارش تغییر دهید. یکی از دکمه های ما به دانلود و دیگری به خرید از سایت تعلق دارد. برای ایجاد این دکمه ها از دستور العمل زیر استفاده کنید.
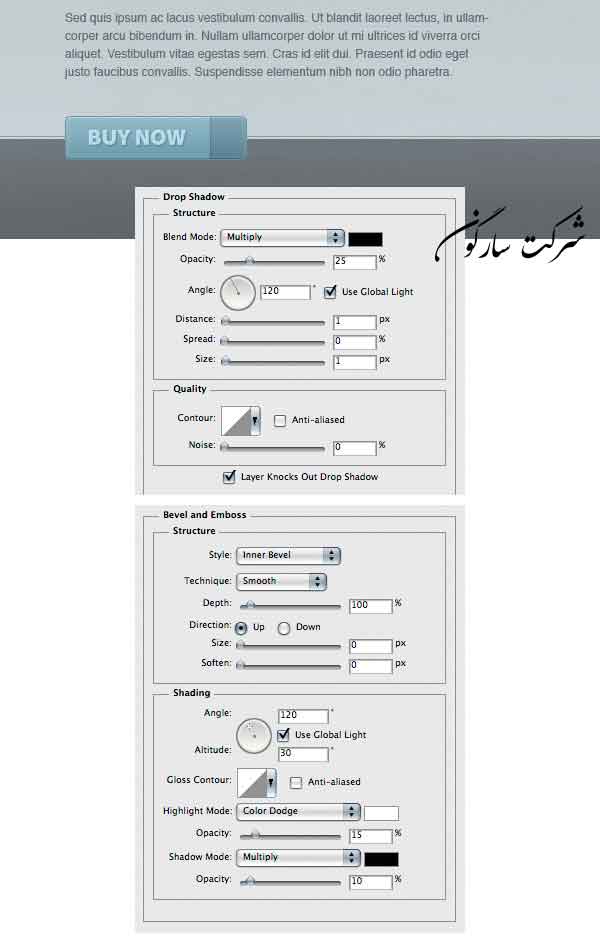
یک پوشه جدید به نام buy now button ایجاد کنید، با ابزار رسم مستطیل گوشه گرد با گردشدگی 4px یک مستطیل با ابعاد 42×180 به رنگ #80acbc ایجاد کنید ، نام این لایه را button بگذارید . به این لایه یک افکت Stroke بدهید ما رنگ #6c92a0 را برای این افکت انتخاب کرده ایم. به لایه دکمه یک افکت inner glow با تنظیمات زیر اضافه خواهیم کرد:
Blend mode=Overlay
Opacity=12%
color=white
size=7px
سپس به این لایه افکت Bevel & emboss اضافه کنید
Depth=100%
Direction=up
Size=0px
Soften=0px
Highlight mode=color dodge
Highlight mode Opacity=20%
Highlight mode color=white
حالا باید بخش دوم دکمه را ایجاد کنیم از ابزار رسم مستطیل استفاده کنید و یک مستطیل کمی بزرگتر از دکمه در سمت راست دکمه رسم کنید. از رنگ #628b9a استفاده کنید ، به این مستطیل افکت Stroke=1px #476873 بدهید. این لایه را با لایه دکمه کلیپ ماسک کنید. میزان Opacity=75% لایه را تنظیم کنید.
گام 15: افزودن متن به دکمه
با ابزار تایپ و فونت Myriad Pro Black با رنگ #b4dcea عبارت buy now را با حروف بزرگ تایپ کنید. به این لایه استایل های زیر را اعمال کنید:

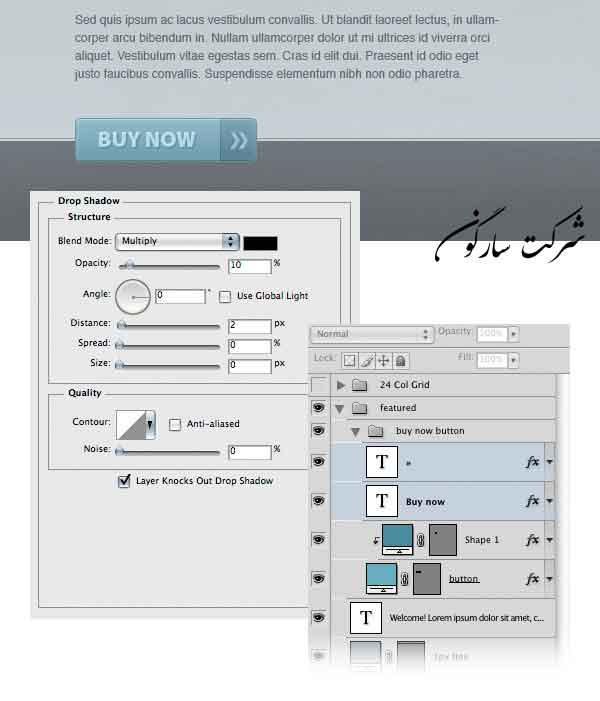
حالا کاراکتر << را تایپ کرده و رنگ آن را #95c1d1 انتخاب کنید و افکت زیر را به آن اعمال کنید.

گام 16: به زیر دکمه یک سایه ایجاد کنید
ابزار رسم بیضی را انتخاب کنید کلید Shift را نگه دارید. و یک دایره با ابعاد 10×10 ایجاد کنید. این دایره را 20 پیکسل زیر دکمه قرار دهید. لایه را به Smart Object تبدیل کنید. کلیدCTRL+T را بزنید و کلید ALT+SHIFT را فشرده و دایره را کشیده تا به بیضی تبدیل شود.
دستور Filter > Blur > Gaussian= Radius:2.2px را اجرا کرده و میزان Opacity=7% لایه را تنظیم کنید.
گام 17: دکمه Download را ایجاد کنید:
این دکمه مانند دکمه بالا است و فقط عنوان آن متفاوت است بنابراین تمام پوشه دکمه قبل را کپی کرده و نام پوشه را تغییر داده و سپس با ابزار تایپ عنوان دکمه را ویرایش و عبارت Download را با حروف درشت تایپ کنید.
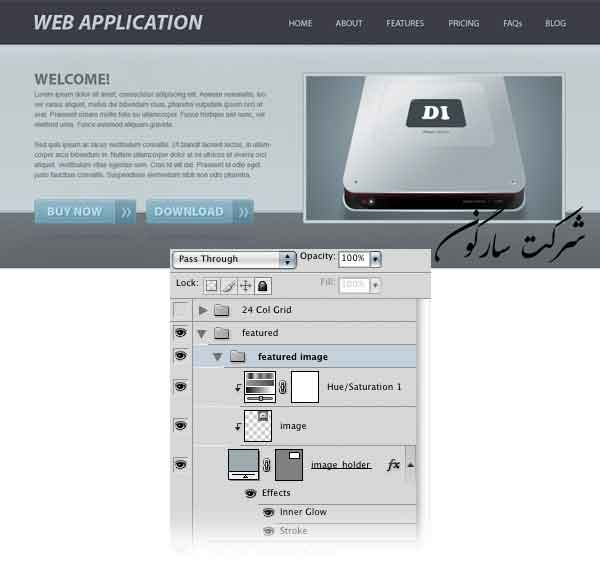
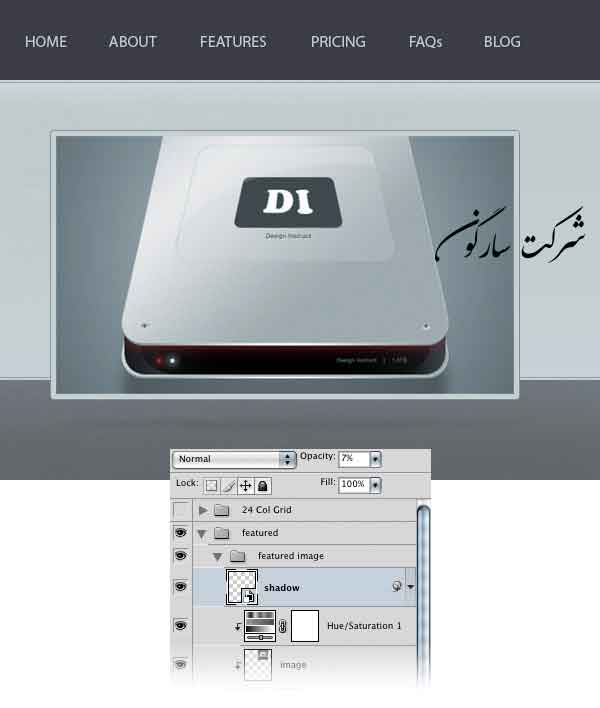
گام 18: تصویر را به ناحیه Featured اضافه کنید
برای ناحیه Featured ما به یک تصویر نیاز داریم قبل از وارد کردن عکس بوم آن را ایجاد کنید برای اینکار باید با ابزار رسم مستطیل گوشه گرد یک مستطیل گوشه گرد با ابعاد 270×470 ایجاد کنید. نام این لایه را image_holder بگذارید. به لایه افکت Inner Glow را با رنگ #c7d0d3 بدهید و سپس افکت Stroke=#889092 را اضافه کنید .
شمامیتوانید عکس خود را به این قسمت اضافه کنید و یا همین تصویر را دانلود و به فتوشاپ اضافه کنید. این تصویر صفر تا صد توسط فتوشاپ ایجاد شده بنابراین امکان توضیح نحوه ایجاد آن در این مقاله ممکن نیست:

برای هماهنگی رنگ از لایه تنظیمی Hue/Saturation استفاده کنید.
گام 19: به لایه عکس سایه اضافه کنید
با همان تکنیک افزودن سایه به دکمه ها به عکس هم سایه اضافه کنید . نکته این یک وب اپلیکیشن است . در طراحی اپلیکیشن های باید از استاندارد گرافیک گوگل استفاده کنید، ولی وب اپلیکیشن ها میتوانند استایل های دلخواه شما را داشته باشند.

گام 20: ایجاد ناحیه Screenshots و About
یک پوشه به نام screenshots & about ایجاد کرده و ابزار رسم مستطیل را انتخاب کنید . مکان این مستطیل را در زیر قسمت featured area قرار دهید . ارتفاع این مستطیل را 120px و رنگ آن را #54595d انتخاب کرده و نام این لایه را rectangle گذارده و به لایه افکت های Drop Shadow و Gradient Overlay را بیافزایید.
Drop Shadow:
Blend mode :Over lay
Color=white
Opacity=2%
Angle=-90
Distance=6Px
Spread=0%
Size=10px
Gradient Overlay:
Blend Mode=Overlay
Opacity=10%
Gradient=transparent to black
Style=Linear
Angle=90
Scale=100%
با ابزار رسم خط یک خط جدا کننده با رنگ #42474a ایجاد کرده و نام لایه این خط را 1px line بگذارید.
این لایه را کپی کرده و با ابزار جابجایی آن را یک پیکسل پایین تر ببرید و رنگ این خط کپی را به #5a5f64 تغییر دهید.
دو خط دیگر ایجاد کرده و خط جداکننده پایین این ناحیه را ایجاد کنید.
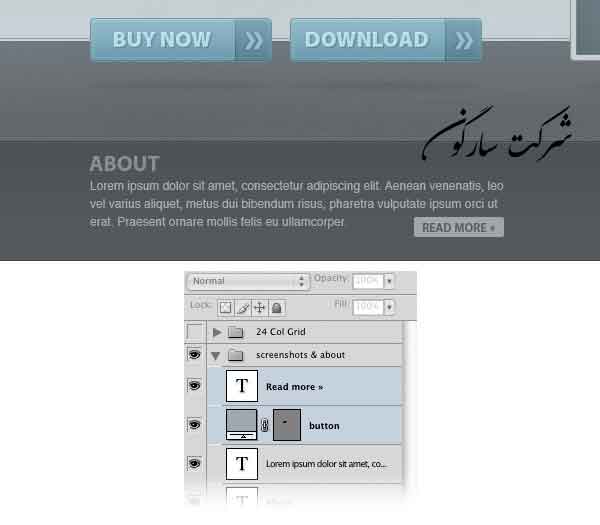
گام 21: ایجاد محتوا برای ناحیه Aout
ابزار تایپ را برداشته و یک ناحیه تایپ برابر با 430 پیکسل و یا 11 ستون صورتی ایجاد کنید. برای عنوان از فونت Myriad Pro Bold 22pt با کد رنگ #889096 و برای متن اصلی ازفونت Helvetica Regular 12 pt با رنگ #a6afb6 استفاده کرده ایم.
گام 22: ایجاد دکمه Read More
با ابزار رسم مستطیل گوشه گرد با گردشدگی 2px یک مستطیل 20×99 پیکسل ایجاد کنید. و رنگ آن را #a0a7ac قرار میدهیم نام این لایه را button بگذارید .
با ابزار تایپ عبارت Read more » را تایپ کنید ما بافونت Myriad Pro Semibold, 12pt و رنگ #5a5e62 این عبارت را تایپ کرده ایم:

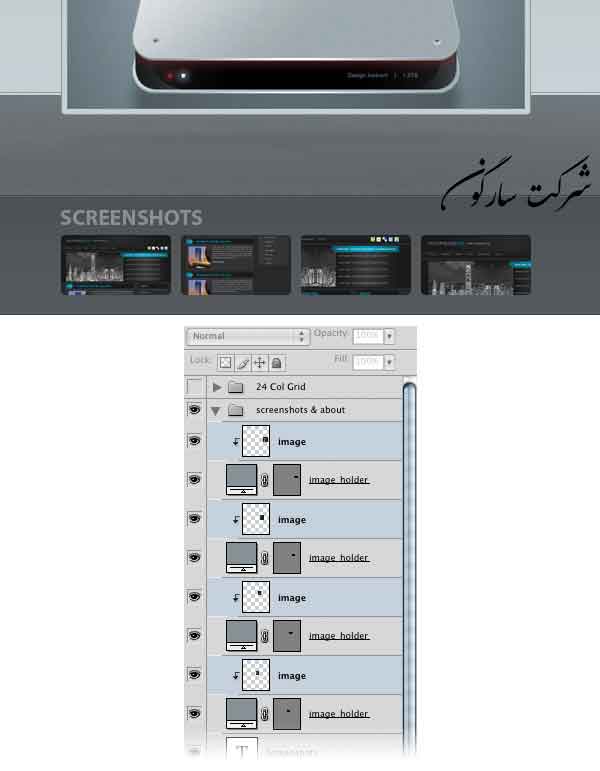
گام 23 ناحیه Screenshots را ایجاد کنید
با همان فونتی که برای تایپ عبارت About استفاده کرده اید عبارت Screenshots را تایپ کنید و با ابزار رسم مستطیل گوشه گرد با گردشدگی 4px مستطیل های 60×110 پیکسل ایجاد کنید . نام این لایه image_holder بگذارید ما 4 عدد از این مستطیل ها ایجاد کرده ایم . در این مستطیل ها عکس های مناسبی قرار دهید و عکس ها را با لایه مستطیل مربوطه کلیپ ماسک کنید.

با همان تکنیک قبلی خط جداکننده ای به این ناحیه بیافزایید.
بقیه سایت افکت چندان خاصی ندارد ما عکس ها را دانلود و با ابزار مستطیل منو ها را وارد کرده ایم و از ابزار رسم اشکال سفارشی برای ایجاد کادر های خاص استفاده کرده ایم. سعی کنید با آنچه تا کنون آموخته اید این قسمتها را ایجاد و تصویر نهایی خود را برایمان ارسال کنید. اگر به مشکلی برخوردید در قسمت پیام های این آموزش میتوانید پیام بگذارید.

براي بهره مندي از مشاوره تخصصي در زمینه طراحی سایت در کرج با شرکت سارگون تماس بگيريد