
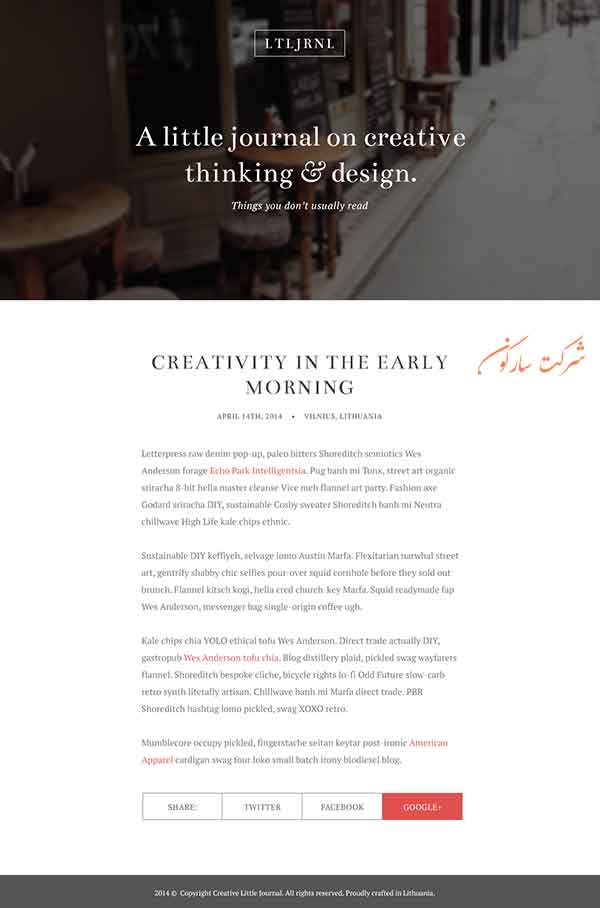
در انتهای این آموزش ما تصویر زیر را ایجاد خواهیم کرد

مابرای انجام این آموزش از یک تصویر خاص و دو فونت PT Serif وBentham font استفاده کرده ایم. شما میتوانید این فونت ها را دانلود ویا از فونت های وب استاندارد فارسی را بجای آن استفاده کنید. و تصویر مرتبط با مطالب خود را در هدر سایت قرار دهید.
گام 1 ایجاد یک سند جدید
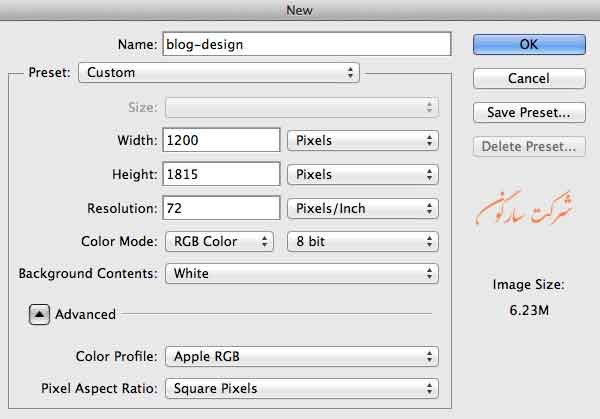
مانند همه آموزش طراحی قالب سایت با فتوشاپ ابتدا، باید یک سند ایجاد کنیم. سند خود را منطبق با تصویر زیر ایجاد کنید:

گام 2: خطوط راهنما را اضافه کنید
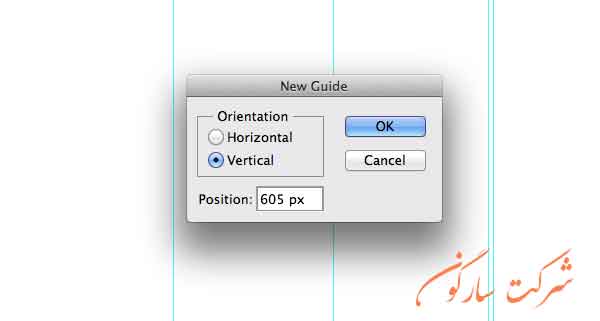
دستور View > New Guide را اجرا و خطوط عمودی زیر را اضافه کنید.
100px, 285px, 445px, 600px, 605px, 765px, 925px و 1100px:

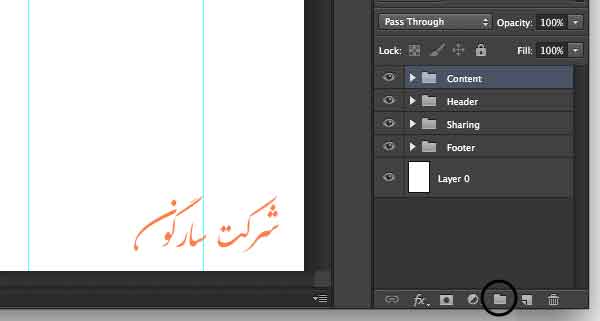
گام 3:ایجاد پوشه برای قسمت های مختلف سایت
در این گام باید در پنل لایه ها پوشه هایHeader, Content, Sharing و Footer را ایجاد کنیم:

گام 3: طراحی هدر سایت
ما هدر سایت را در چندین گام ایجاد خواهیم کرد.
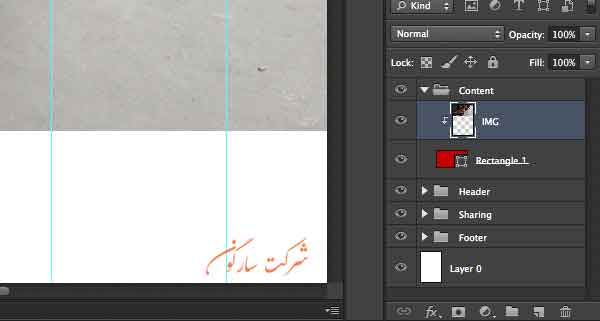
درج عکس هدر
ابتدا ابزار رسم مستطیل گوشه گرد را انتخاب کرده و یک مستطیل 600×1200 رسم کنید
تصویری را دانلود و یا انتخاب کنید.و آنرا بالای مستطیل قرار دهید و تصویر را با لایه مستطیل کلیپ ماسک کنید.
با کلید Ctrl+T اندازه تصویر را تغییر دهید. ما برای انجام اینکار کلید Shift را برای حفظ نسبت های تصویر نگه داشته ایم:

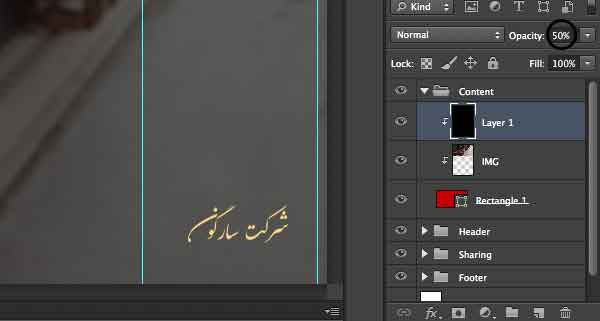
اعمال افکت به هدر برای محو شدن آن
دستور Filter > Blur > Gaussian Blur=Radius:3px را انجام داده تا تصویر محو شده و تنها نوشته ها خوانده شود.
یک لایه جدید در حالت کلیپ ماسک اضافه کرده و آنرا با رنگ مشکی پر کرده و میزان opacity=50% را تعیین کنید.

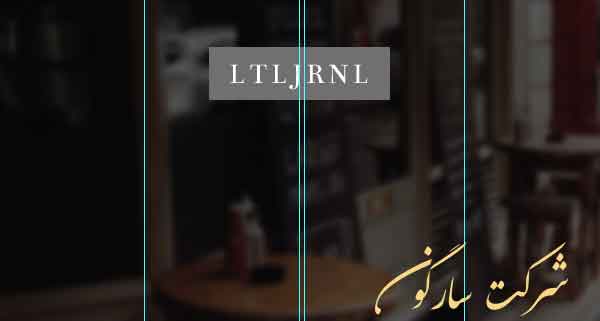
در گام بعد لوگوی سایت خود را به هدر اضافه کنید
ابزار تایپ را برداشته ما با فونت Bentham 30px لوگو را تایپ کرده ایم. شما میتوانید از یک فونت فارسی و یا هر فونت دیگری استفاده کنید . برای لوگوی انگلیسی تمام حروف را بزرگ تایپ کنید.
با ابزار رسم مستطیل یک قاب برای متن ایجاد کنید:

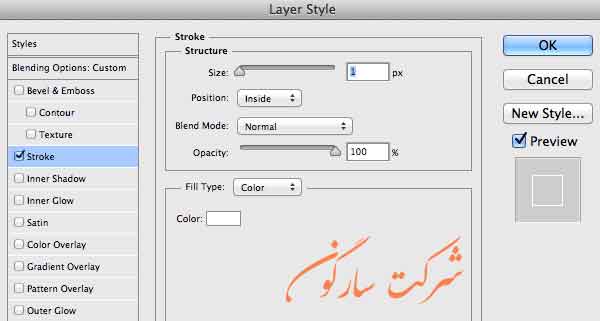
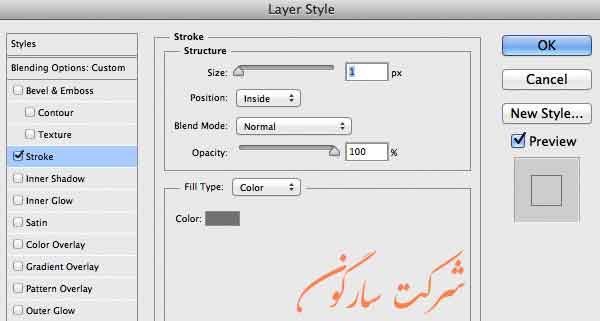
به لایه مستطیل افکت Stroke را اضافه کنید:

در نهایت میزان Fill=0% لایه را کاهش دهید:

افزودن متن پیام وبلاگ
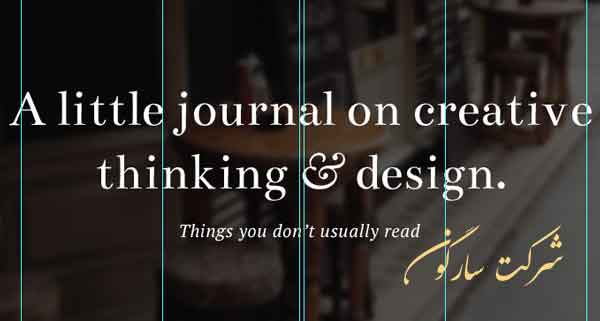
در این مرحله به هدر سایت یک متن اضافه خواهیم کرد برای اینکار ابزار تایپ را انتخاب کرده و با فونت Bentham 60px متن خود را وارد کنید. شما میتوانید اندازه فاصله خطوط را تنظیم کنید تا متن بصورت متعادل بنظر برسد.
برای علامت & در زیر از فونت Baskerville به حالت Italic استفاده کرده ایم. در تصویر میبینید که فونت خط زیر متفاوت است ما برای آن قسمت از فونت PT Serif (Italic):20 px استفاده کرده ایم:

گام 4 ایجاد ناحیه درج محتوا است
پوشه Header را ببندید و در پوشه Content قسمت های زیر را ایجاد کنید
ایجاد عنوان برای بخش محتوا
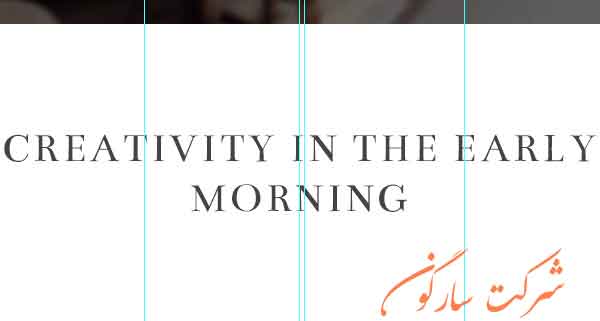
ابزار تایپ را برداشته و با یک رنگ تیره ، متنی را در اندازه های بزرگ تاپ کنید ، رنگ مشکی را نتخاب نکنید. ما از کد رنگ #444444 با اندازه 42پیکسل و فونت Bentham استفاده کرده ایم. سعی کنید متن فاصله مناسبی از هدر داشته باشد:

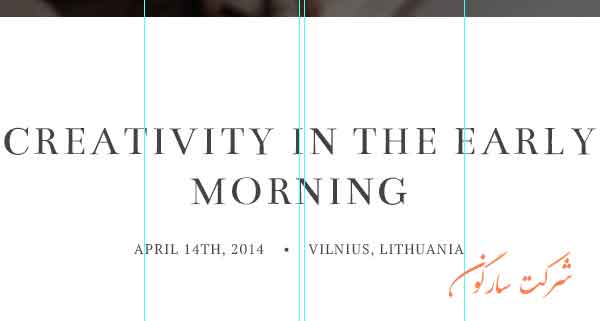
نویسنده و طبقه بندی را به بخش محتوا بیافزایید
از فونتی با اندازه 14 پیکسل برای تایپ نام نویسنده و طبقه بندی و تگها استفاده کنید:

محتوا را با بخش محتوا اضافه کنید
ابزار تایپ را برداشته با فونت #6f6f6f 18px PT Serif و فاصله بین خطوط 34px را محتوا را تایپ کنید. همواره فاصله بین خطوط شما باید 1.9 برابر اندازه فونت شما باشد.

در متن خود برخی قسمتها را بحالت لینک شده دیزاین کنید:

طراحی دکمه های اشتراک گذاری
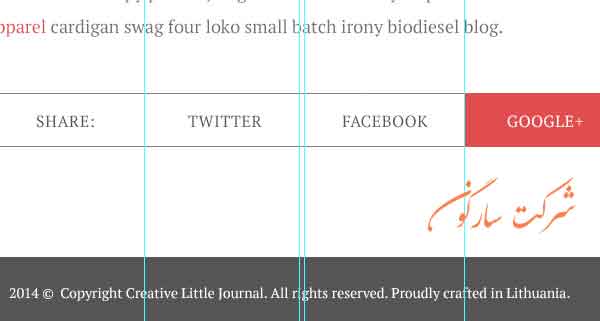
ما با ابزار مستطیل و افکت Stroke مستطیل اصلی را ایجاد و سپس با ابزار Line خطوط جدا کننده را ایجاد، و با ابزار تایپ متن دکمه ها را تایپ و دکمه انتخابی را به رنگ متفاوتی در آورده ایم. :


همانطور که میبنید پاصفحه سایت ما را هم یک کادر طوسی و یک نوشته سفید ایجاد کرده است.
براي بهره مندي از مشاوره تخصصي در زمینه طراحی سایت در کرج با شرکت سارگون تماس بگيريد.