گروه مقاله : طراحی سایت
تاريخ انتشار : 1396/08/04 - 11:51
كد :7913
در این آموزش با ویرایشگر آنلاین در وب سایت ها آشنا شده و نحوه کار با آن را فراخواهیم گرفت.
نرم افزار های مدیریت محتوا به کاربران خود امکان میدهند که متن ، رسانه ، عکس و غیره را خود به سایت هایشان اضافه کنند. بسته به نوع نرم افزار مدیریت محتوا و سفارشی سازی آن، محیط ویرایشگر متفاوت خواهد بود. در این آموزش سعی شده است که گزینه های مشترک در بین ویرایشگرها را توضیح دهیم.
ویرایشگر های آنلاین به نام Visual editor شناخته میشوند.

گزینه های مهم در ادیتور بالا :
گزینه بالا سمت چپ source : این گزینه کدهای وب را به ما نشان میدهد. اگر با کد نویسی با HTML آشنایی دارید میتوانید از این ایکون برای نمایش کدها و ویرایش آنها استفاده کنید.
گزینه های استایل دهی به نوشته :

این سه گزینه از چپ به راست نوشته را برجسته ، ایتالیک و یا کچ و زیر خط دار می کنند.
سری بعدی ایکون های قرار دادن متن به صورت بالانویس و پایین نویس میباشند. این گزینه ها برای نوشتن فرمول های ریاضی و یا شیمی کاربرد دارد. مثال: برای نوشتن توان میتوان از این گزینه استفاده کرد.

ایکون های بعدی که بررسی آنها می پردازیم آیکون های ایجاد لیست میباشند.

دو نوع لیست UL و OL را میتوان با این دو ایکون ایجاد کرد.
قسمت بعدی دکمه های چپ چین ، راست چین و وسط چین میباشد. برای کار با این دکمه ها کافیست متن را با دراگ موس انتخاب و سپس نوع چیدمان آن را با کلیک روی یکی از این ایکون ها انتخاب کنید.
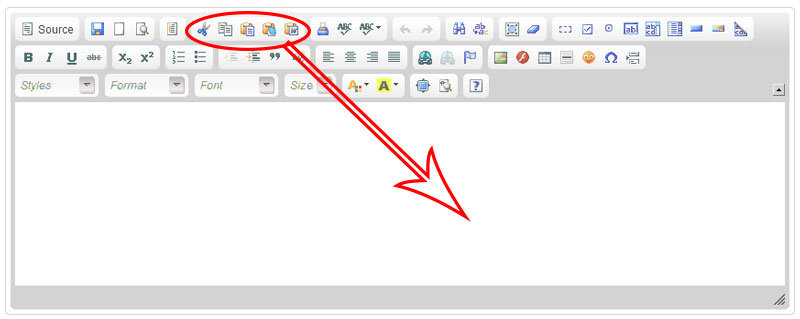
قسمت بعدی دکمه های کپی و درج متن است :

از سمت چپ به راست در تصویر بالا ایکون برش متن ، کپی کردن متن ،درج متن با تمام استایل ها ، درج متن بدون استایل از نرم افزارهای دیگر، درج متن از نرم افزار ورد با تمام ویژگی های متن را مشاهده میکند.
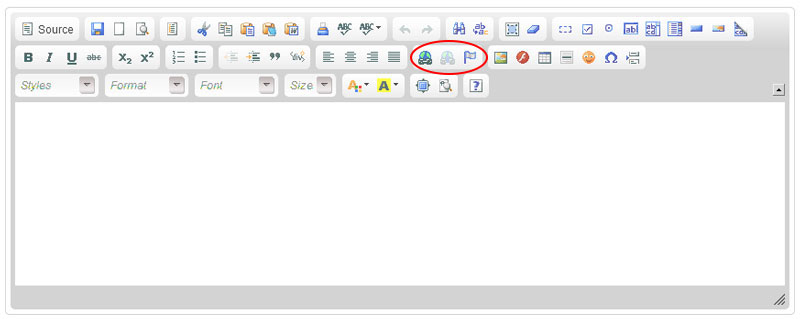
قسمت بعدی ایکون های مربوط به درج لینک و حذف لینک درج شده است

برای کار با این قسمت ابتدا با دراگ موس متن را انتخاب کرده و سپس روی ایکون درج لینک که در تصویر بالا فعال است کلیک کنید. در پنجره بازشده آدرس صفحه مد نظر و مکان نمایش صفحه را انتخاب کنید. مثال: متوانید تعیین کنید که صفحه لینک شده در پنجره جدید و یا در پنجره فعلی بار گذاری شود.
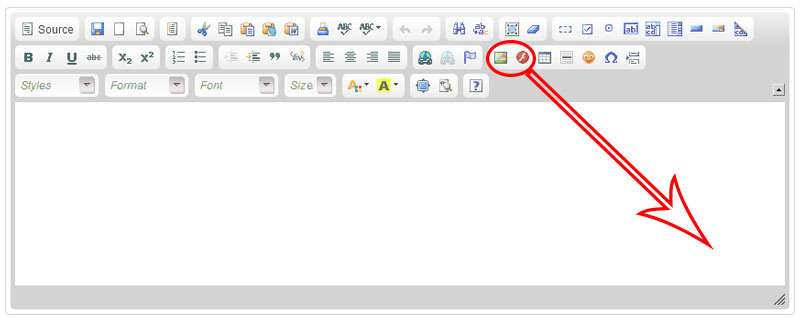
ایکون های بعدی برای افزودن عکس و مدیا بکار میروند.

در اکثر نرم افزارها شما قسمت مجزایی برای بارگذاری عکس و سایر فایل های مشابه روی سرور در اختیار دارید که توسط آن از قبل فراخوانی عکس ، تصویر را باید در سرور بازگذاری کنید. سپس در پنجره ویرایشگر خود در قسمتی که میخواهید عکس و یا فیلم درج شود کلیک کرده و سپس روی ایکون عکس یافیلم کلیک می کنید و آدرس مربوطه را وارد و اندازه ها و شرح را در پنجره بازشده وارد می کنید.
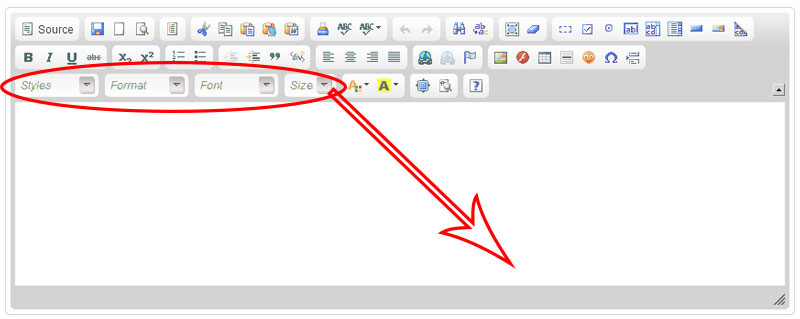
در آخرین قسمت این پنجره استایل ها قرار دارد :

برای تیتر های خود استایل ها را از سرنویس 1 یا عنوان 1 تا سرنویس 6 یا عنوان 6 انتخاب کنید. از دیگر گزینه های این قسمت جز در شرایط استثنا استفاده نکنید . یعنی اگر میخواهید در تمام صفحات از فونت خاصی با اندازه خاصی استفاده کنید. بهتر است بجای ویرایش تک تک صفحات کد ها را به Css اضافه کنید.
یادتان باشد که بسته به نرم افزار مدیریت محتوا ممکن است ظاهر و مکان این آیکون ها متفاوت باشد ولی اصول کار با پنجره ویرایشگر آنلاین به همین ترتیبی است که ذکر شده است.
براي بهره مندي از مشاوره تخصصي در زمینه طراحی سایت در کرج با شرکت سارگون تماس بگيريد