در این مقاله نحوه لینک دادن به صفحات از صفحه اصلی سایت را باهم بررسی خواهیم کرد.
آموزش سئو کاری کنید که حرکت در سایت آسانتر شود
حرکت در میان سایت از نظر موتور های جستجو بسیار مهم است.
حرکت در سایت شما به کاربران کمک میکند که ساده تر مطلبی را که میخواهند بیابند و همینطور به موتورهای جستجو کمک می کند که درک کنند که کدام یک از صفحات و یا آدرس ها از نظرصاحب سایت از اهمیت بیشتری برخوردار است .
طرح ریزی روی حرکت در سایت را از صفحه نخست سایت برنامه ریزی کنید
همه سایت ها یک صفحه اصلی و یا یک صفحه خانه دارند .صفحه ای که اغلب کاربران از آن به سایر صفحات سایت شما خواهند رفت، مگر اینکه سایت شما تنها داری یک صفحه باشد.شما باید به این فکر کرده باشید که کاربران چگونه از صفحه اول به صفحه این بروند که اطلاعات دقیق تر و مشخصی که به دنبال آن هستند را ببینند. آیا شما تعداد مشخص و کافی صفحه درباره موضوع خاصی دارید که بخواهید یک توضیح ایجاد کنید که این صفحات به هم مرتبط هستند. آیا شما تعداد زیادی محصول دارید که میخواهید در طبقه بندی های مختلف و یا در زیر دسته های صفحات قرار بگیرند.
مطمئن شوید با ایجاد راهنمای موقعیت، راحتی کاربران خود را تامین کرده اید.
راهنمای موقعیت لیستی از لینکها در بالا و یا پایین صفحه است و به کاربران امکان میدهد به راحتی به پوشه قبل و یا به صفحه اصلی نقل مکان کنند. بیشتر راهنمای موقعیت ها دارای صفحات اصلی مانند صفحه خانه می باشند. معمولا اولین لینک از سمت چپ به صفحه اصلی سایت لینک میشود.

اگر قسمتی از آدرس شما توسط کاربران حذف شود چه امکاناتی در اختیار کاربر قرار میدهید
مثال
این آدرس صفحه شماست:
www.brandonsbaseballcards.com/news/2010/upcoming-baseballcard
ولی کاربران به اشتباه و یا برای دیدن محتویات پوشه اصلی شما به این آدرس میروند:
http://www.brandonsbaseballcards.com/news/2010/
و کاربران فکر می کنند که این شاخه تمام اخبار در ارتباط با 2010 را نمایش خواهد داد.آیا شما برای نمایش این اطلاعات به کاربران آمادگی دارید و یا سایت شما ارور error خواهد داد . مثلا ارور 404 (صفحه مورد نظر موجود نیست به کاربران نشان میدهد.)
اگر کاربر به یک شاخه بالاتر برود یعنی به شاخه اخبار (news)چطور ؟

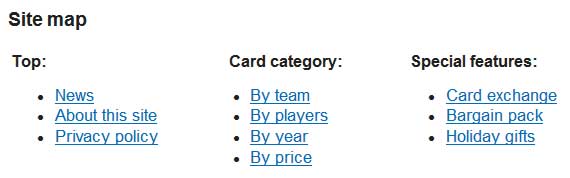
دو سایت مپ یکی برای کابران و یکی برای موتور های جستجو ایجاد کنید
site map با حروف کوچک باید نوشته شود درست مثل همه نام های دیگر در سایت . این فایل یا صفحه باید ساختار سایت شما را نشان دهد . و لیستی از صفحات شما را در خود داشته باشد.کاربران اگر برای پیداکردن صفحه ای در سایت شما مشکلی داشته باشند ممکن است به این صفحه مراجعه کنند. موتور های جستجو هم برای یافتن همه صفحات سایت شما به این فایل مراجعه میکنند.
یک XML SITE MAP (با حروف درشت نوشته میشود.) فایلی است که توسط گوگل استفاده میشود. ویکی از ابزار های Webmaster Tools برای بهتر شناخته شدن صفحات سایت توسط موتور های جستجو بحساب می آید. شما در فایل سایت مپ است که به گوگل اعلام می کنید از چه نسخه ای از دامنه استفاده می کنید. مثلا شما از e.g در اول نام دامنه استفاده خواهید کرد و یا خیر اگر در Webmaster Tools عبارت what's a preferred domain را جستجو کرده ویا به آدرس https://support.google.com/webmasters/answer/44231
بروید اطلاعات کاملی در باره نحوه استفاده از این ویژگی را میتوانید آنجا پیدا کنید.

شما میتوانید سایت مپ ساز اپن سرس گوگل را از آدرس
https://code.google.com/archive/p/googlesitemapgenerator/
دانلود کنید.
کد های زیر نمونه ای برای فایل XML SITE MAP میباشند
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>http://www.brandonsbaseballcards.com/</loc>
<changefreq>daily</changefreq>
<priority>0.8</priority>
</url>
<url>
<loc>http://www.brandonsbaseballcards.com/news/</loc>
</url>
<url>
<loc>http://www.brandonsbaseballcards.com/news/2008/</loc>
</url>
<url>
<loc>http://www.brandonsbaseballcards.com/news/2009/</loc>
</url>
<url>
<loc>http://www.brandonsbaseballcards.com/news/2010/</loc>
</url>
</urlset>
بهترین روش ها برای حرکت آسانتر در سایت:
ایجاد شاخه های طبیعی برای سلسله مراتب صفحات سایت
انتقال کابران از صفحه اصلی به موضوعات خاص تر را به ساده ترین روش محیا کنید. در جاهایی که لازم است صفحاتی برای انتقال کاربران به صفحات دیگر ایجاد کنید. اینکار باید با توجه به ساختار صفحات زیر مجموعه شما باشد.
مثال : یک صفحه برای دسته بندی محصولات میتواند کاربران را به راحتی بسمت محصول مورد نظر هدایت کند.
بپرهیزید:
1- از ایجاد سایت هایی با انتقال های پیچیده بین صفحات بپرهیزید . از لینک کردن هر صفحه ای از سایت به سایر صفحات سایت بپرهیزید.
2- از تکه پاره کردن محتوای خود برای بیشتر کلیک شدن بپرهیزید.
از کلمات برای انتقال بین صفحات استفاده کنید
منظور عنوان بالا این است که یک واژه لینک شده به یک صفحه هم برای کاربران و هم برای موتور های جستجو راحتر تر از یافتن و کلیک کردن روی لینک ساخته شده با جاوا و یا فلش است . یادتان باشد که برخی دستگاه ها از فلش و جاوا اسکریپت پشتیبانی نمی کنند بنابراین لینک های خود را با استفاده از کلمات ایجاد کنید.
بپرهزید:
1- از اینکه انتقال بین صفحات شما فقط از طریق منوهای بازشونده و تصاویر و یا تصاویر متحرک باشد بپرهیزید.
2- بیشتر موتورهای جستجو میتوانند با تصاویر و منوهای باز شو میتوانند لینکهای شما را تشخیص دهند ولی همه آنها قادر به چنین کاری نیستند . بنابراین با ایجاد لینک به صفحات از طریق متون ساده میتوانید قابلیت دسترسی کابران به سایت را افزایش دهید.
یک فایل html به علاوه یک فایل XML برای نقشه سایت در سایت خود قرار دهید
یک نقشه سایت که لینکی به همه صفحات شما یا به صفحات مهم شما( اگر که شما صد ها و یا هزاران صفحه در سایت خود دارید ) میتواند بسیار برای شما کاربردی باشد. ایجاد یک فایل xml هم میتواند باعث شود که موتور های جستجو تمام صفحات سایت شما را بررسی می کنند.
بپرهیزید:
1- از قرار دادن فایل نقشه سایت html که مرتب بروز رسانی نمیشود و لینک های خراب و شکسته زیادی در آن وجود دارد بپرهیزید.
2- از قرار دادن نقشه سایت html که فقط لیست صفحات را دربر داشته باشد و هیچگونه سازماندهی به صفحات نمی دهد بپرهیزید (نقشه سایت باید یک سازماندهی داشته باشد مثلا میتوانید صفحات را بر اساس موضوع سازمان دهی کنید.)
یک صفحه 404 کاربردی داشته باشید
کاربران گاه و بیگاه به لینکهای مراجعه میکنند که وجود ندارد ، این اتفاق ممکن است بدلیل داشتن لینکهای خراب اتفاق بیافتد و یا اینکه صرفا یک اشتباه تایپی از سوی کاربران باشد.اگر شما یک صفحه 404 سفارشی ایجاد کنید که کاربران را بسمت صفحاتی که درست کار می کنند هدایت کند سایت شما باعث ایجاد یک تجربه کاربری خوشایند شدهاست. (کاربران سایت شما را به عنوان سایت خواهند شناخت که حتی اگر صفحاتی را که در سایت شما وجود ندارد جستجو کنند باز هم مطالب جالب و بدرد بخوری دریافت خواهند کرد. ) صفحه 404 باید یک لینک به صفحه اصلی شما داشته باشد. و این صفحه میتواند لینکی به صفحات پر کاربرد و یا مهم و صفحاتی که با موضوع سایت شما مرتبط هستند داشته باشد.گوگل یک ابزار 404 ارائه میدهد که میتوانید در صفحه خود بعنوان صفحه 404 قرار دهید و این ابزار قابلیت های کاربردی رابه صفحه 404 شما اضافه می کند. در ابزار های Web master هم میتوانید به صفحه Web master مراجعه و error page را جستجو کنید
سئو سایت خود را به حرفه ای ها بسپارید.