شاید در آموزش های مختلف فتوشاپ در باره رنگ کردن عکس توضیح داده باشم. شاید تمام تکنیک های رنگی کردن عکس را بلد باشید اما تا کنون بیلبورد های را دیده اید که در آن پورتره ی یک شخص با لایه های از رنگ های مختلف گذاشته شده است. این افکت ساده است.
با تکنیک هایی که هم اکنون بلد هستید قابل اجرا است پس با هم نگاهی بیاندازیم به
آموزش فتوشاپ : رنگی کردن عکس با چند رنگ .
ایده تمرین، ایده کار ساده است ما عکس را گرفته و به چند بخش مساوی تقسیم می کنیم . معمولا این افکت با چهار بخش انجام می شود. و سپس هر بخش را رنگ می کنیم. و از رنگهای مختلف برای رنگ کردن این بخش ها استفاده می کنیم. شاید هم بتوانید از غلظت های مختلف یک رنگ استفاده کنید. مثلا همین جلوه را یکی از کمپانی های بزرگ تولید پرینتر برای تبلغ استفاده کرده بود و هر یک از این قسمت ها را با یکی از رنگهای اصلی پرینترش رنگ کرده بود. و یا یک شرکت کالیبره کردن مونیتور از همین جلوه برای نشان دادن تفاوت رنگ میان مانیتور های مختلف در صورت کالیبره نشدن استفاده کرده است. شما می توانید از این جلوه برای کار های خود هم استفاده کنید بر حسب پیام تصویر و یا حتی مود خودتان می توانید از رنگهای مختلفی استفاده کنید. از رنگهای قرمز ، نارنجی و زرد برای رنگ کردن بازی بچه ها در برگریزان پاییزی استفاده کنید. و یا از تم های مختلف رنگ آبی برای رنگ کردن تصویری در زمستان . و یا رنگامیزی سه قسمت با یک رنگ و یک قسمت با رنگی دیگر برای رساندن مفهومی خاص در تصویر.
فتوشاپ انجام این کار را بسیار ساده کرده است ما تصور را به چهار قسمت تقسیم کرده و سپس از چنین لایه Hue/Saturation adjustment برای ماسک های لایه مختلف برای رنگ کردن قسمت های مختلف استفاده خواهیم کرد.و وقتی این تمرین به پایان رسید نحوه تغییر رنگ کامل آن را هم خواهیم دید.
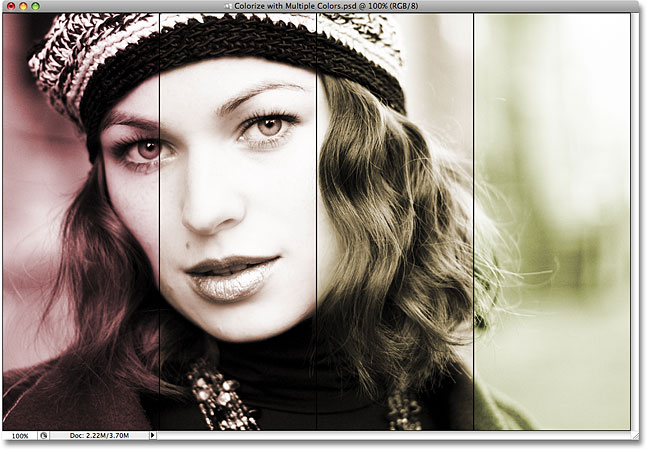
عکسی که من در این تمرین استفاده خواهم کرد تصویر زیر است اشتباه نکنید این عکس سیاه و سفید نیست این یک عکس کاملا رنگی است که به صورت سیاه و سفید در آمده است.

و این هم کاری که قرار است انجام دهیم . یادتان باشد که رنگها را می توانید بر اساس سلیقه خود عوض کنید و همانطور که اشاره کردم تکنیک کار را بلد هستید و اینجا فقط نحوه کاربرد این تکنیک در ایجاد این جلوه را خواهیم آموخت.

گام 1: اولین خط راهنما را برروی 25% برای موقعیت بگذارید.

اگر به عکس نگاهی بیاندازید می بینید که ما اولین خط راهنمای خود را از بالا به پایین دقیقا در یک چهارم تصویر ایجاد کرده ایم .

گام 2: درج دومین خط راهنما در 50%
برای درج خط دوم دوباره به منوی View بروید و دوباره روی New Guide کلیک کنید وقتی که پنجره ایجاد خط راهنما باز شد. مطمئن شوید که گذینه ی Vertical انتخاب شده است. و مقدار را بر روی 50% تنظیم کنید.

و در این صورت خط دوم هم به سند ما اضافه خواهد شد. که خطی درست در وسط تصویر خواهد بود.

گام 3: خط راهنمای سوم را هم اضافه کنید. و میزان آن را 75% بگذارید.
به منوی View بازگردید . و دوباره New Guide را انتخاب کنید. در این خط راهنما برای Position=75% را انتخاب کنید.و مطمئن شوید که Orientation: Vertical است.

به این ترتیب ما سومین خط راهنمای خود را نیز خواهیم داشت که از بالا به پایین در یک چهارم تصویر قرار دارد.

با این سه خط راهنما در 25% و 50% و 75% ما تصویر خود را به چهار بخش مساوی تقسیم کرده ایم. و هر قسمت را در مراحل بعد رنگ خواهیم کرد.
گام 4: مطمئن شوید که گذینه Snap To Guides فعال است.
در این گام ما می خواهیم به کمک ابزار رسم انتخاب مستطیل دور هر کدام از این نواحی یک ناحیه انتخابی ایجاد کنیم و فتوشاپ با چسباندن ناحیه انتخابی دقیقا روی خط راهنما به ما کمک خواهد کرد. و یا بعد از فعال کردن Snap To Guides این کار را برای ما خواهد کرد. برای فعال کردن این ویژگی به سراغ منوی View رفته و به عنوان Snap To. بروید و در لیست باز شده روی Guides مراقب باشید که اگر این گذینه در حال حاضر تیک دارد دوباره زدن آن غیر فعالش خواهد کرد.

گام 5: ابزار Rectangular Marquee را انتخاب کنید.
ما میتوانیم با ابزار انتخاب اطراف اولین ناحیه خود را انتخاب کنیم. ابزار Rectangular Marquee را برداشته

گام 6: ناحیه موجود در سمت چپ را انتخاب کنید.
درحالیکه ابزار Rectangular Marquee را برداشته اید از گوشه بالا چپ تصویر شروع به دراگ کردن تا اولین ناحیه در سمت چپ تصویر بکنید. حتما متوجه می شوید که با نزدیک شدن به اولین ناحیه انتخاب ما به این خط راهنما می چسبد. اگر دیدید که قرار دادن موس در گوشه بالا چپ عکس بریتان سخت است. از کلید f برای تغییر نحوه نمایش پنجره به صورت تمام صفحه استفاده کنید. ما در تصویر زیر اولین ناحیه از سمت چپ را انتخاب کرده ایم.

گام 7: یک لایه Hue/Saturation Adjustment ایجاد کنید.
در حالیکه ناحیه انتخاب شده هنچنان فعال است روی ایکن New Adjustment Layer در پایین پالت لایه ها کلیک کنید. و گذینه ی Hue/Saturation را انتخاب کنید.

این کار پنجره Hue/Saturation را برای تنظیمات فرا می خواند . قبل از اینکه تنظیمی انجام دهیم ببینیم واقعا داریم چه چیزی را تنظیم می کنیم. در پالت لایه ها ما یک لایه Hue/Saturation adjustment بالای عکس خود در لایه بکگراند داریم ولی مهم تراز آن ماسک لایه ی Hue/Saturation است که در سمت راست این لایه قرار دارد. ببینید که چگونه همه آن بجز منطقه اول با رنگ مشکی پر شده است.

دلیل این ماسک اجرای آن در حالتی بود که ما یک انتخاب روی صفحه خود داشتیم.فتوشاپ از انتخاب برای دادن ماسک لایه به لایه ی Hue/Saturation استفاده کرده است. قسمت سفید در سمت چپ همان قسمتی است که ما انتخاب کرده بودیم. و رنگ سفید هم که به معنی این است که ما می توانیم این قسمت را ببینیم. و باقی تصویر سیاه است . که درواقع به معنی این است که تصویر ما در این نواحی تحت تاثیر تغییرات و تنظمیات لایه ی Hue/Saturation نخواهند بود. این همان روش ساده ای است که برای رنگ کردن قسمت ها بصورت مجزا به ما کمک خواهد کرد.
گام 8: گذینه Colorize در پنجره ی Hue/Saturation را تیک بزنید
خوب حالا که میدانیم در پالت لایه ها چه خبر است از Hue/Saturation برای رنگامیزی قسمت اول استفاده خواهیم کرد. اول از همه باید به فتوشاپ بگوییم که می خواهیم تصویر رنگامیزی شود پس گذینه ی Colorize را تیک خواهیم زد.

گام 9: انتخاب یک رنگ با لغزنده ی Hue
درحالیکه گذینه Colorize فعال است یک رنگ دلخواه را با کمگ لغزنده ی Hue انتخاب کنید. لغزنده را به چپ و راست حرکت دهید تا رنگ دلخواه تان را پیدا کنید. رنگ پیشفرض قرمز است . خوب من دنبال همین رنگ برای تصویرم می گشتم پس خوشبختانه نیازی به تغییر ندارم.

شما هم رنگ خود را پیدا و تائید کنید. اگر به تصور اصلی نگاهی بیاندازید می بینید که قسمت اول به خوبی رنگ شده است و دقیقا همان رنگ انتخاب شده ما یا شما را به خود گرفته است. این همان دلیلی بود که من یک عکس سیاه و سفید انتخاب کردم.

گام 10: نوع ترکیبی لایه Adjustment را روی Color تنظیم کنید.
یادتان هست که مود ترکیبی Color باعث می شد که تاثیر فقط روی رنگها باشد نه روی نور ها و این جلوهی عکس را طبیعی تر خواهد کرد.

شاید به نظرتان عکس خیلی فرق نکرده است ولی به حرفم اعتماد کنید این مود ترکیبی بهترین حالت است. و ما الان مطمئن هستیم که تنها رنگ تصویر را تغییر داده ایم. و رنگهای ما نورها را تحت تاثیر نخواهد گذاشت. این هم تصویر من بعد از تغییر نوع ترکیبی لایه به Color

یک ناحیه تمام شد سه تای دیگر مانده اند.
گام 11: یک ناحیه انتخاب دور ناحیه دوم بکشید.
از ابزار Rectangular Marquee برای کشیدن یک ناحیه انتخاب اطراف ناحیه دوم ایجاد خواهیم کرد. با وجود فعال بودن Snap نگرانی بابت وجود فضای خالی نخواهیم داشت و میتوانیم با خیال راحت این ناحیه را انتخاب کنیم.

گام 12: یک لایه Hue/Saturation Adjustment اضافه کنید.
درحالیکه ناحیه دوم را انتخاب کرده اید. روی ایکن New Adjustment Layer بار دیگر کلیک کرده و گذینه Hue/Saturation adjustment را انتخاب کنید. درست مثل ناحیه قبلی .

اگر به پالت لایه ها نگاهی بیاندازیم میبینیم که یک لایه Hue/Saturation اضافه شده و با توجه به ناحیه انتخابی یک ماسک لایه برای تاثیر گذاری بری روی ناحیه دوم کنار آن وجود دارد. که نشان می دهد فقط ناحیه دوم که انتخاب کرده بودیم تحت تاثیر قرار می گیرد و نواحی مشکی ماسک از هر گونه تغییری بدور خواهند بود.

گام 13: روی گذینه ی Colorize برای انتخاب دومین رنگ کلیک کنید. و لغزنده Hue را عقب و جلو ببرید.
درست مثل قبل ابتدا گذینه ی Colorize را تیک زده تا تصویر را رنگامیزی کنیم و سپس لغزنده ی Hue را عقب و جلو می کشیم تا رنگ دلخواه ما را اعمال کند. همزمان یک چشتان به تصویر باشد تا اگر رنگ دلخواه را دیدید همانجا متوقف شوید و نیازی نیست که شما همان رنگی را که من انتخاب می کنم انتخاب کنید. من می خواهم رنگهایم خیلی به هم شبیه باشد. من لغزنده را به سمت راست می کشم تا به عدد 20 برسم جایی که رنگ نارنجی قرمز مانندی را به من می دهد.

خوب رنگ دوم را هم به ناحیه دوم اعمال کرده ایم . و این قسمت از تصویر هم رنگ شده است.

گام 14: دوباره تنظیم نوع ترکیبی لایه را روی Color قرار دهید.
دوباره برای دیدن تاثیر کاری که انجام داده ایم بهتر است نوع ترکیبی لایه را روی Color قرار دهیم.

گام 15: گام 11تا 14 را برای دو ناحیه مانده دیگر تکرار کنید.
حالا ما دو ناحیه رنگ شده داریم . برای رنگ کردن دو ناحیه باقیمانده به سادگی گام های 11 تا 14 را تکرار کنید . اول یک ناحیه انتخاب اطراف ناحیه مد نظر ایجادکنید. و برای اینکار از ابزار Rectangular Marqueeاستفاده کنید. سپس روی ایکن New Adjustment Layer کلیک کنید و از لیست گذینه ی Hue/Saturation را انتخاب کنید. تیک Colorize را زده و لغزنده ی Hue را جابه جا کنید. و روی OK کیک کنید. و درآخر نوع ترکیبی لایه ی Hue/Saturation adjustment را به Color تغییر دهید.
وقتی این کار ها تمام شد. شما باید چهار لایه Hue/Saturation adjustment داشته باشید. هرکدام برای هر قسمت عکس .

این هم از عکس من بعد از انجام این مراحل . همانطور که گفتم من از رنگهای نزدیک به هم استفاده خواهم کرد. اگر هم می خواهید تصویری مثل من داشته باشید Hue قسمت سوم 40 و قسمت چهارم 60 است.

اگر شما هم نتیجه ای مثل من گرفته اید و تصویرتان اندکی مات شده است نگران نباشید این هنوز پایان کار نیست .در ادامه این ایراد را برطرف خواهیم کرد.
گام 16:حذف خطوط راهنما.
حالا که ما همه قسمت های تصویر را رنگ کرده ایم . دیگر به خطوط راهنما نیازی نداریم. برای حذف آنها به منوی View رفته و گذینه ی Clear Guides را انتخاب کنید.

خطوط راهنما از عکس من محو شده است.

در مرحله بعد می خواهم یک خط روی محل هر کدام از این قسمت ها برای مشخص شدنشان از هم بکشم . و در گامهای بعدی نحوه ی تغییر رنگ هر چهار قسمت را به یکباره رنگ کنید.
گام 17: یک خطر روی یکی از نواحی بکشید.
اگر شما به پالت لایه ها نگاهی بیاندازید . خواهید دید که یک از لایه های Hue/Saturation در بالای پالت لایه ها قرار دارد. آن را انتخاب کنید. ما می خواهیم که به این ناحیه که رنگ قسمت چهارم را کنترل می کند. یک stroke در دور تا دور بدهیم. روی ایکن Layer Styles کلیک کنید. و گذینه Stroke را انتخاب کنید.

در پنجره ی Layer Style اول اندازه stroke را کم کنید. و روی 1 پیکسل بگذارید. و سپس Position: Inside و در آخر روی قسمت انتخاب رنگ کلیک کنید. و رنگ مشکی را انتخاب نمایید. و روی OK کلیک کنید.

اگر به تصویر زیر نگاهی بیاندازید میبینید که خطوط مشکی دور ناحیه چهارم کشیده شده اند.

گام 18: استایل Stroke لایه راکپی کنید.
حالا که ما دور یکی از لایه ها Stroke ایجاد کرده ایم می توانیم به سادگی آن را کپی کرده و روی قسمت های دیگر قرار دهید. از منوی Layer گذینه ی Layer Style و از منوی ضاهر شده Copy Layer Style را بزنید.

گام 19: یک لایه دیگر Hue/Saturation Adjustment را انتخاب کنید.
روی لایه سوم Hue/Saturation adjustment کلیک کنید. سپس کلید Shift رازده و روی اولین لایه ی Hue/Saturation adjustment کلیک کنید تا همگی انتخاب شوند.

گام 20: درج Stroke به لایه های Adjustment
در حالیکه همه لایه های adjustment در حالت انتخاب هستند. به منوی Layer رفته و Layer Style را انتخاب کرده و Paste Layer Style را بزنید.

حالا روی همه لایه ها یک stroke خواهید داشت . که آنها را از هم جدا می کند.

و با این کار تقریبا افکت ما کامل است. بگذارید کارمان را با نشان دادن یک راه آسان برای تغییر رنگ هر چهار قسمت بصورت یکجا تمام کنیم.
گام 21: یک لایه Hue/Saturation Adjustment دیگر بالای لایه های دیگر ایجاد کنید.
ما در این تمرین تک تک قسمت ها را جدا گانه رنگ کردیم حالا با استفاده از یک روش سریع نحوه ی تغییر رنگ همه آنها باهم را فرا می گیریم. روی لایه آخر خود کیک کرده و حالا روی ایکن New Adjustment Layer در پالت لایه ها کیک کنید. و دوباره گذینه Hue/Saturation را انتخاب کنید. که یک لایه بالای لایه های دیگر اضافه خواهد کرد. همانطور که می بینید ماسک لایه با رنگ سفید پر شده است که نشان می دهد هر تغییری در این لایه در سرتاسر تصویر اعمال میشود.

گام 22: لغزنده Hue را برای تغییر هر چهار قسمت بکشید.
ما در این قسمت به رنگامیزی تصویر نیازی نداریم رنگامیزی تمام رنگهای ما را جابه جا خواهد کرد. و همه آنها را با یک رنگ خواهد پوشاند . پس تیک Colorize را بردارید. و لغزنده Hue را به چپ و راست بکشید تا همه رنگها عوض شود بازهم انتخاب رنگ با شماست ولی من رنگ -123 را انتخاب کرده ام.

که تصویر من را به این رنگ در آورده است.

از قرمز تا بنفش. .
بگذارید اینبار میزان آن را روی +170 بگذاریم.

This time, I'll drag the Hue slider over to the right to a value of +170:
این کار رنگ ما را به سمت سبز و آبی تغییر می دهد.

اگر من از رنگ های خودم خوشم بیاید و فقط بخواهم روشن ترشان کنیم چطور؟
این هم از رنگ های اصلی خودم

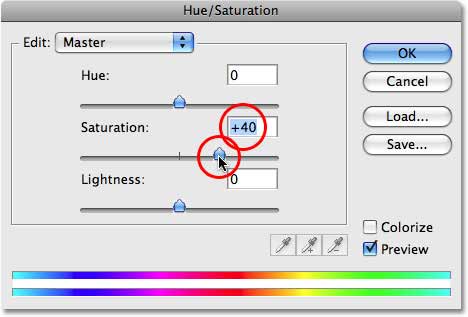
با تغییر لغزنده ی Saturation می توانید به سادگی از میزان رنگ ها کم کنید (کشیدن به سمت چپ) و یا به میزان آن ها با کشیدن به سمت راست بیافزاید. برای روشن ترکردن رنگها باید Saturation را به راست بکشید من +40 را انتخاب خواهم کرد.

و رنگهای من تشدید شده است.
