Displace filter یکی از فیلتر های محجور و دور مانده ای که کمتر راجع بهش آموزش مجزایی می بینیم این فیلتر از فیلتر ها حرفه ای به حساب میاد و توانایی هاش خیلی بیشتر از کاری که اینجا انجام دادیم . پس در آموزش های بعدی هم با ما همراه باشید.
Displace filter
اینجا قرار آموزش displacement map رو بدم و برای اینکار تصمیم دارم از سایه استفاده کنم این که گفتم یعنی چی اصلا؟ فک کن سایه روی یک جسم دقیقا مشخصات جسم رو به خودش بگیره . خیلی واقعی تر جلوه می کنه مگه نه ؟ این کاریه که قرار اینجا با هم مرور و تمرین کنیم.
این ابزار یه ابزار حرفه ایه محسوب میشه ولی مث همه ابزار های فتوشاپ کار باش راحت و سریعه
در این قسمت displacement map رو در 20 خط برامون توضیح دادن که ولش می کنیم به امان خدا و خدمون توضیح کافی و مختصر رو میدیم ببینید قضیه اینکه من یه عکس سیاه و سفید از عکس اصلیم رو به عنوان سیاه در نظر می گیرم. یعنی با سیاه پرش می کنم. خوب بعد داخل لایه ای بالا تر از لایه ای که قرار مث اون شکل بگیره میذارم و این دستور رو اجرا می کنم این دستور پیکسل ها رو بر اساس لایه ی زیری از این ور به اون ور جابجا می کنن. به همین سادگی .
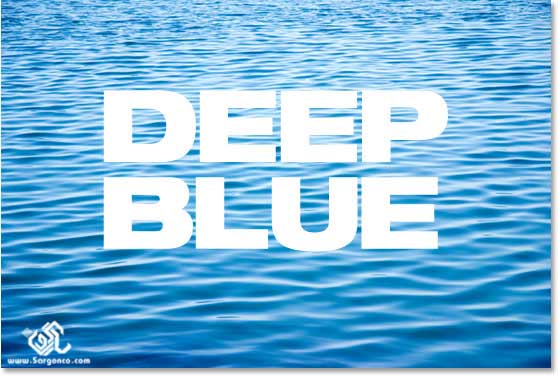
من عکس یه ابگیر مواج اینجا دارم :

این هم یه متن با سایه ای که با استایل drop shadow بش دادم :

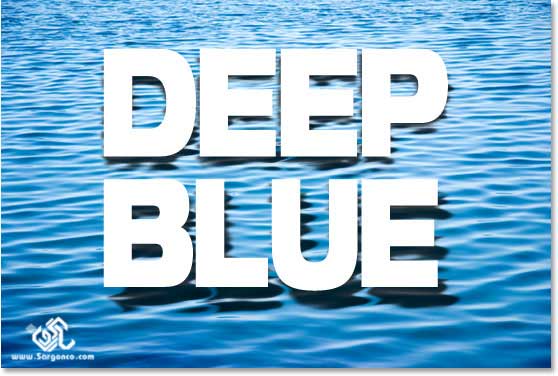
بنظر سایه واقعی نمیاد. با اینکه opacity سایه بطور پیشفرض 75% وبعضی از موج ها رو میشه از بین سایه ها دید ولی همچنان به نظر تخت میرسه . ما دو راه داریم یکی کم کردن opacity سایه است و دیگری استفاده از displacement maps که این تصویر رو برامون اجرا می کنه :

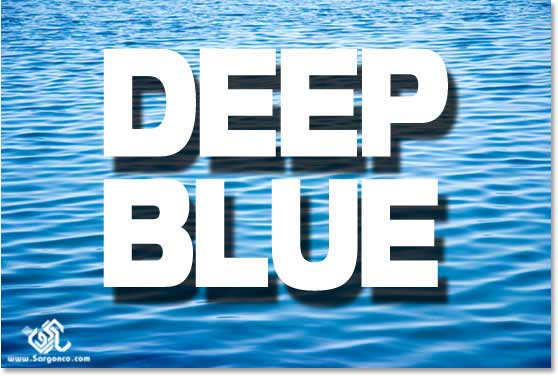
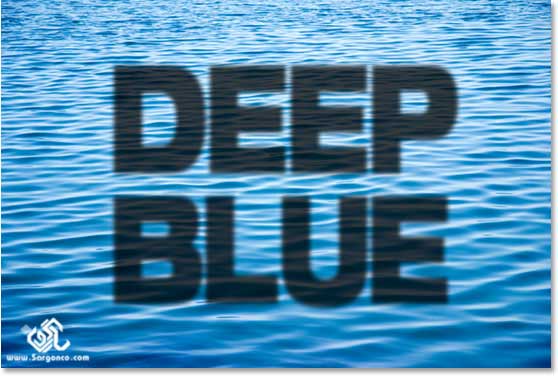
خیلی بهتر از کم کردن opacity سایه به نظر میرسه .
برای آموزش بیشتر به صفحه آموزش فتوشاپ سایت شرکت سارگون مراجعه کنید.
یک متن بالای عکس خود تایپ کنید.
گام 1:
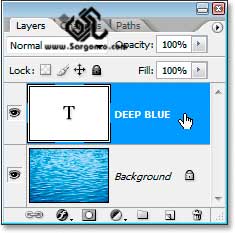
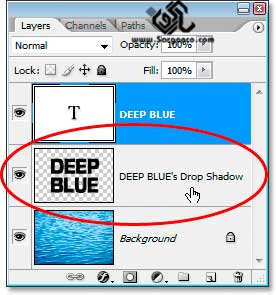
من یه عکس رو تو فتوشاپ باز کردم و الان تو پانل لایه ها مشخصه:

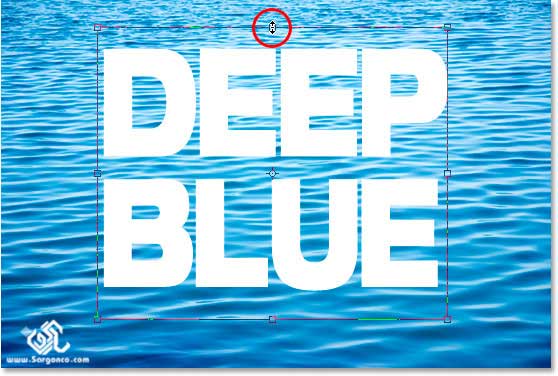
یه متن با عنوان DEEP BLUE با ابزار تایپ اضافه می کنم این ابزار علاوه بر جعبه ابزار با کلید T هم فعال میشه:

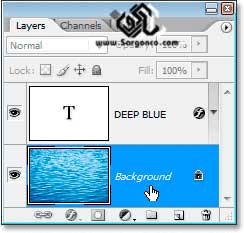
الان پنل لایه های من یه لایه عکس اصلی و یه لایه متن بالای اون داره:

در این قسمت من میخوام که نوشتم بلند تر باشه از کلید Alt با ابزار Ctrl+T برای اینکار استفاده می کنم تا بالا و پایین عکس مث هم بزرگ شه :

حالا که متنم خوشگل شد سایه رو بهش اضافه می کنم.
یه Drop Shadow به متن بدید
گام2:
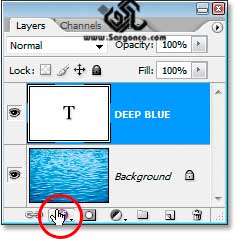
روی لایه ی متن کلیک و ایکن Add Layer Style در پنل لایه ها رو انتخاب کنید:

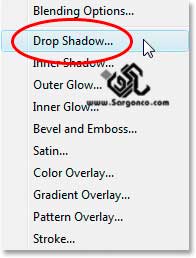
گزینه ی Drop Shadow رو تو لیست باز شده انتخاب کنید:

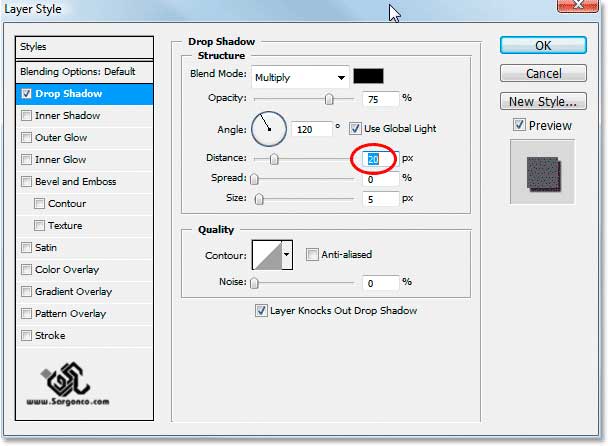
گزینه های Drop Shadow در پنجره استایل لایه فعال میشه:

تنظیمات رو مث من بذارید.
Opacity=75% بازینگا خودش رو همین هست
Angle=120 degrees ، بازینگا اینم همین جوری خودش تنظیمه
Distance=20 pixels این هم دلبخواهیه .
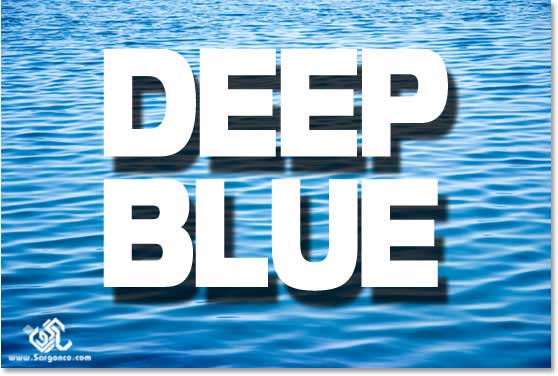
نتیجه این تنظمیات میشه این عکسه که خیلی عالی و خوشگل شده :

من نیمدونم که اصلا کسی تا حالا سایه متن روی آب رو تو دنیای واقعی دیده یا نه ولی من میتونم این سایه ها رو از این که الان می بینید زنده و واقعی تر کنم .
لایه بکگراند رو بصورت یک کانال کپی کنید.
گام 3.
روی لایه ی پس زمینه کلیک کنید.

کلید Ctrl+A رو بزنید و بعد از اینکه ناحیه انتخاب ضاهر شد کلید Ctrl+C رو بزنید. حالا پنل کانال رو باز کنید اگه پیداش نمی کنید از منوی window گزینه ی Channel رو انتخاب کنید . روی ایکن Create New Channel کلیک کنید:

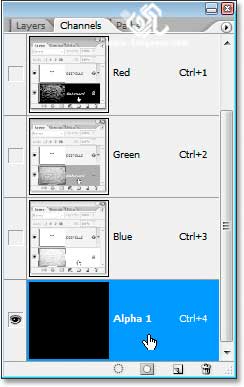
یک کانال با رنگ مشکی به نام Alpha 1 در زیر کانال های رنگ های قرمز سبز آبی ضاهر میشه :

روی کانال Alpha 1 کلیک کرده و کلید Ctrl+V رو بزنید. الان کانال شما باس این شکلی شده باشه:

در پنجره اصلی هم تصویر شما الان کاملا سیاه و سفید ضاهر شده :

Ctrl+D رو برای خروج از انتخاب بزنید.
فیلتر Gaussian Blur رو به این کانال جدید اعمال کنید
گام 4:
از این کانال به عنوان displacement map استفاده خواهیم کرد بنابر این اصلا دلم نمی خواد که لبه های تیز روی سایه ببینم و انتضار دارم سایه ام نرم باشه و به نرمی از امواج دریا تبعیت کنه برای اینکار از فیلتر Gaussian Blur استفاده می کنیم ترجمه از شرکت طراحی سایت سارگون با ما در تماس باشید.
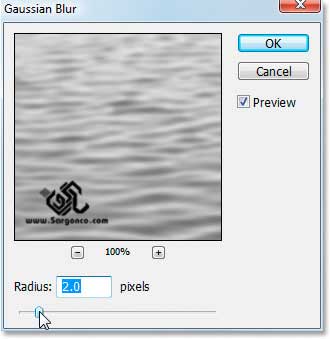
کانال Alpha 1 رو انتخاب کنید از منوی Filter گزینه ی Blur و از لیست باز شده گزینه ی Gaussian Blur رو انتخاب کنید. این هم از تنظیمات :

Select Filter > Blur > Gaussian Blur to bring up the Gaussian Blur dialog box.
تصویر من از اینترنت دانلود شده و Radius=2 براش کافیه اگه تصویر شما از دوربین خودتون باشه شاید مجبور باشی از اندازه های مثل Radius=5-6 استفاده کنید.
افزایش کنتراست کانال لایه با Levels
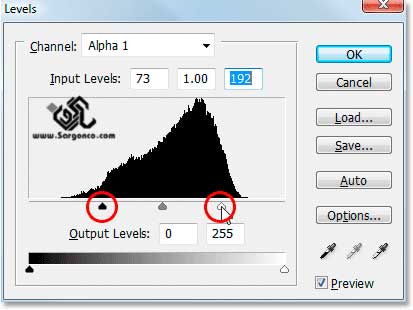
کار بعدی که باید انجام بدیم اینکه کنتراست تصویر رو بالا ببریم کنتراست تاثیر displacement map رو بیشترمی کنه . کانال رو انتخاب کنید و کلید Ctrl+L رو بزنید. پنجره تنظیمات به این صورت ضاهر می شه :

لغزنده های سفید و مشکی رو به مرکز نزدیک کنید تا کنتراست بالا بره برای افزایش کنتراست نگران از بین رفتن کمی از جزئیات تصویر نباشید.
کانال من الان بعد از بالا بردن کنتراست تصویر این شکلی دیده میشه :

کار با کنال تمومه حالا باید سندی برای displacement map ایجاد کنیم
کنال رو تو یه سند جدید کپی کنید
گام 6:
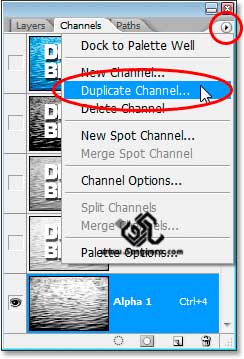
روی زبانه کوچک بالا سمت راست پنل کانال کلیک کنید و گذنیه ی Duplicate Channel رو انتخاب کنید.

پنجره ی زیر برای شما باز می شود :

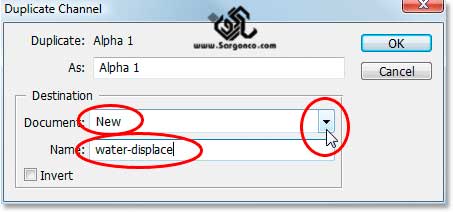
برای Destination مقصد روی فلش رو به پایین کلیک و گزینه ی New رو انتخاب کنید. من اسم water-displace رو انتخاب می کنم. اینکار یک سند با این کانال درون آن به ما می دهد.
سند جدید رو ذخیره کنید.
گام 7:
این سند جدید که حاوی کنال است رو ذخیره کنید.
یک لایه جدید از استایل Drop Shadow ایجاد کنید.
گام 8:
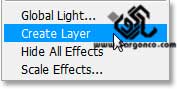
کلا استایل های لایه با خود لایه هستند ولی میشه جداشون هم کرد و لایه ی مخصوص خودشون داشته باشن این دقیقا همون چیزیه که ما برا ی displacement map. بهش احتیاج داریم . لایه ی متن رو انتخاب کنید . از منوی کوچک بالا سمت راست پالت لایه ها گزینه ی Layer Style رو انتخاب و گزینه ی Create Layer رو انتخاب کنید:

Step 8: Create A New Layer From The Drop Shadow Layer Style
Normally layer styles such as drop shadows are simply effects applied to other layers, but we can convert layer styles into their own layers, which is exactly what we need to do with our drop shadow effect in order to be able to use it with our displacement map. With the type layer selected, go up to the Layer menu at the top of the screen, select Layer Style, and then way down near the bottom of the list, select Create Layer:
Go to Layer > Layer Style > Create Layer
با این کار فتوشاپ استایل شما رو rasterizes میکنه . تبدیلش می کنه به متن. و به عنوان یک لایه ی مجزا در زیر لایه ی اصلی قرار می گیره .

ما displacement map رو ساختیم و سایه هم الان لایه ی مجزای خودش رو داره.
از فیلتر Displace برای درج Displacement Map روی لایه ی سایه استفاده کنید.
گام 9:
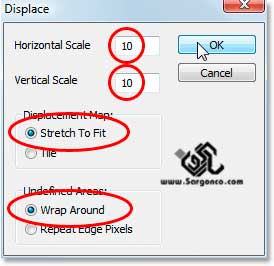
روی لایه ی drop shadow در پنل لایه ها کلیک کنید از منوی Filter گزینه ی Distort رو انتخاب و از اونجا Displace رو کلیک کنید. این هم پنجره ی تنظیماتش:

Go to Filter > Distort > Displace to bring up the "Displace" filter's dialog box.
تنظیمات این پنجره به این صورت است .
Horizontal Scale=10
Vertical Scale=10
Stretch To Fit
Undefined Areas= Wrap Around
در پنجره ی دوم از شما می خواهد که فایلی را برای displacement map معرفی کنید. فایل رو باز کنید.
این تصویر شاید به درک شما کم کنه این سایه ما قبل از هر گونه تغییری به عنوان displacement map :

و این هم همون سایه بعد از اعمال displacement map به اون :

حالا تصویر را بصورت کامل ببینید :

این تمرین هم به آخر رسید . خوب مثل همیشه پیشنهاد بدم که به صفحه ی آموزش فتوشاپ تو سایت شرکت سارگون سربزنید و پیام هم بزارید خوشحال می شم.
تهیه و تنظیم از شرکت طراحی سایت سارگون با ما در تماس باشید.