گروه مقاله : بهینه سازی سايت
تاريخ انتشار : 1396/01/28 - 10:00
كد :7506
در این آموزش ترجمه مقاله Understand the Data Layer یا آموزش لایه داده را ارائه خواهیم داد این آموزش به شما کمک می کند تا از داده های خود بر اساس طبقه بندی های مد نظرتان گزارش تهیه کنید.
واحد دوم : تنظیمات مدیریت تگها در گوگل
در لیست زیر سری کامل آموزش های تگ منیجر را مشاهده می کنید
آموزش سئو ابزار مدیریت تگها در گوگل
واحد اول: شروع کار با ابزار مدیریت تگ ها در گوگل:
درس اول : معرفی دوره های مدیریت تگ های گوگل
درس دوم: شروع با نقشه اندازه گیری
درس سوم: توسعه استراتژی اجرای تگ های
درس چهارم : مروری بر مدیریت تگهای در گوگل
آزمون واحد یک
واحد دوم : تنظیمات مدیریت تگها در گوگل
درس اول: نصب Google Analytics tag
درس دوم:نصب و تنظیمات متغییر GA Property
درس سوم: تنظیمات cross-domain tracking برای ردیابی دامنه
درس چهارم:درک لایه بندی داده ها
آزمون واحد دو
واحد 3: جمع آوری دادها با استفاده از لایه بندی داده ها ، متغییر ها و رخداد ها
درس 1: گذر از یک داده استاتیک به یک بعد جدید سفارشی
درس 2: گذر داده های داینامیک از یک معیار سفارشی
درس 3: ردیابی رخداد ها با متغییر ها
آزمون واحد 3
واحد 4: استفاده از تگهای اضافه برای بازاریابی و یا بازاریابی مجدد
درس 1: تنظیم ردیابی تنظیمات تبلیغات گوگلی
درس 2: تنظیم بازاریابی داینامیک
درس 3: مروری بر دروس
آزمون واحد 4
درس چهارم:درک لایه بندی داده ها

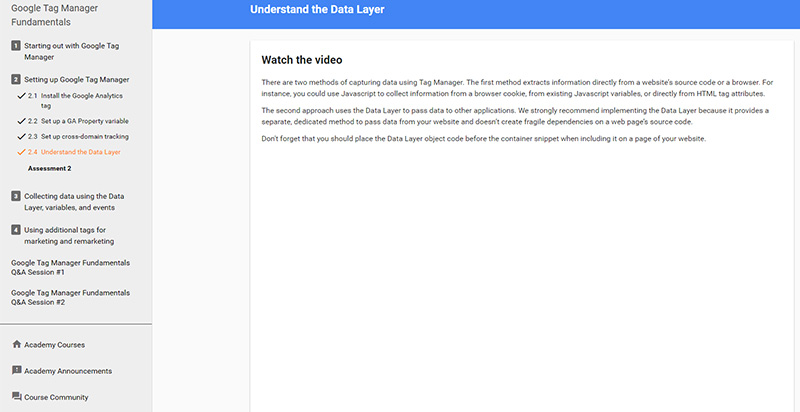
همانطور که در تصویر بالا می بینید این آموزش هم مبتنی بر ویدئو است . در قسمت اول این بخش میخوانیم:
ویدئو را تماشا کنید
دو متد و روش برای بدست آوردن داده ها از طریق تگ منیجر وجود دارد. متد و یا روش اول بدست آوردن مستقیم داده ها از کد منبع سایت و یا مرورگر است. برای مثال میتوان از کد های جاوا، برای جمع آوری داده از کوکی مرورگر ها ، و یا متغییرهای جاوا اسکریپت و یا بصورت مستقیم از صفات تگ ها در "Html"استفاده کرد.
رویکرد دوم استفاده از لایه بندی داده ها است. که داده ها را از نرم افزار دیگری بدست می آور روش کسب اطلاعات از طریق لایه بندی داده ها توسط گوگل پیشنهاد میگردد. زیرا که یک متد و یا روش جدا گانه را پیشنهاد میدهد. و در کد منبع سایت ایجاد شکستگی نخواهد کرد.
یادتان نرود که باید کد لایه بندی داده را قبل از "container"قرار دهید
در قسمت مشاهده بحث ها هم در باره گروه گوگل آکادمی خواهیم خواند .
در قسمت مطالعه بیشتر هم مقالاتی برای مطالعه قرار داده شده اند. این مقالات را در آیند نزدیک ترجمه خواهیم کرد.
ترجمه متن جایگزین فیلم:
"Data Layer"چگونه کار می کند
"Data Layer"در تگ منیجر یک "object"جاوااسکریپت است . که داده های مانند رخداد های سفارشی شده و یا متغییر های که وبسایت تولید می کند را نگهداری می کند. اطلاعات "Data Layer"به یک جفت "key-value"ساختار دهی شده است. که میتواند توسط نرم افزار های "third-party"استفاده شود . مثلا میتواند توسط گوگل آنالیتیک و یا "trigger"برای زمان عملکرد برنامه دهی شود.
دو روش برای مشخص کردن استفاده کنندگان از داده های لایه بندی شده توسط جفت "key-value"وجود دارد.
گرداوری تعداد کاربران در لایه بندی داده ها
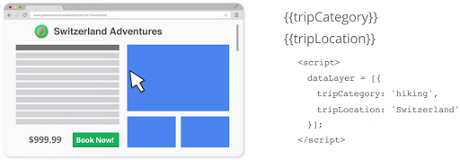
این قسمت را با یک مثال توضیح بدهم یک شرکت در این مثال ها استفاده کردیم که برای سایت اینترنتی برای مسافرت ایجد کرده بود از این خاصیت لایه بنید میتوان بصورت طبقه بندی مسافرت ها استفاده کرد. مثلا شما میتوانید تعداد کاربرانی که برای هاکی ، اسکی و یا غواصی بلیط مسافرت خریده اند را مشخص کند همین کار را میتوان برای مقصد مسافرت ها استفاده کرد. متغییر "{{tripCategory}}"و متغییر "{{tripLocation}}"این کار را انجام میدهد.

حالا اگر شرکت بخواهد تبلیغات را بر اساس کاربرانی که قبلا از طبقه بندی خاص و یا مقاصد خاص بلیط تهیه کرده اند نشان دهد . براحتی می توانند با ایجاد یک "trigger"بر اساس نمایش صفحات . که این تریگر به متغیر های "{{tripCategory}}"و "{{tripLocation}}"متصل باشد. حالا اگر نوع سفر هاکی با مقصد سویس درست آرایه ای درست برای کاربری باشد که وارد سایت شده است. میتواند تبلیغی مناسب برای رزرو این مسافرت برای آینده به او نشان داد.
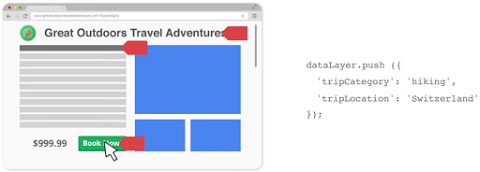
جاوا اسکریپت درون لایه بندی داده ها
راه دوم استفاده از متد جاوا اسکریپت برای گردآوری داده ها از صفحه به لایه بندی داده ها بطور مستقیم است. برای مثال همان شرکت "Great Outdoors Travel"یک کارت خرید دارد که وقتی کاربران یک سفر اضافه می کنند . هنگام خرید کاربر ، بدون رفرش صفحه با جاوا اسکریپت میتوان یک جاوا اسکریپت نوشت که داده ها را به لایه بندی داده ها منتقل کند.

این روش یک راه جمع آوری داده را پیشنهاد می کند. که وابسته به تگ هایی است که در صفحات خاص لود می شوند.
این نکته مهمی است که بدانید که متغییر های "Data Layer"بصورت اتوماتیک در صفحات اضافه نمی شوند. اگر شما میخواهید داده ای را به "Data Layer" اضافه کنید. باید بصورت دستی کد سفارشی برای آن صفحه بنویسید.
"Data Layer"با امکان گرداوری داده های به شما کمک زیادی می کنند و با امکان گزارش گیری در نرم افزارهای دیگر خطر ایجاد کدهای مشکل دار در سایت را هم ندارند.