جلوه های متنی همواره مورد علاقه ی من بوده است در این تمرین با چند افکت ساده و مقدماتی متنی را به حالت نئون در می آوریم . متن ایجاد شده نماد یک برند معرف تجاری است که دقیقا با همین جلوه اجرا شده است.
ایجاد نوشته با حالت نئون قرمز در فتوشاپ
متن با حاشیه قرمز شفاف در فتوشاپ
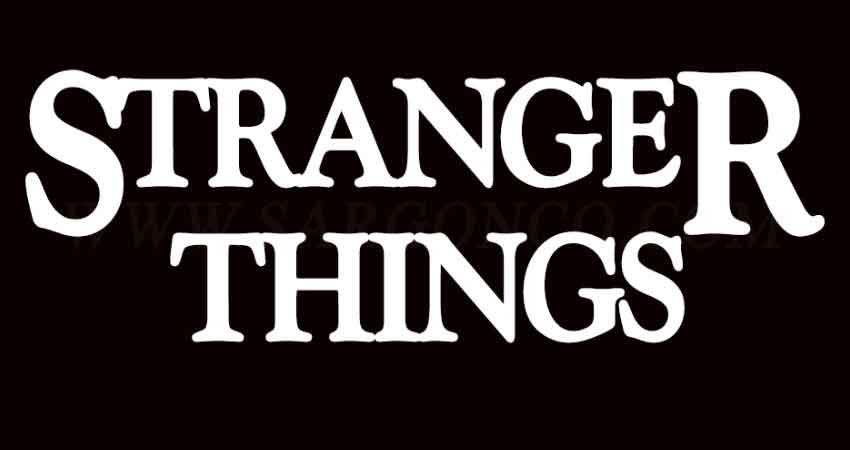
عنوان اصلی مقاله:Stranger Things

این یک تمرین سریع و ساده برای ایجاد جلوه متن Stranger Things است . در این تمرین ما فقط از layer styles و مقداری تنظیمات بهره می گیریم.
برای انجام این تمرین باید ابزار های زیر را در اختیار داشته باشید
-
فونت Indira K
-
گرادیانت CHROMES.grd
برای دریافت این ابزار ها ایمیل خود را بفرستید.
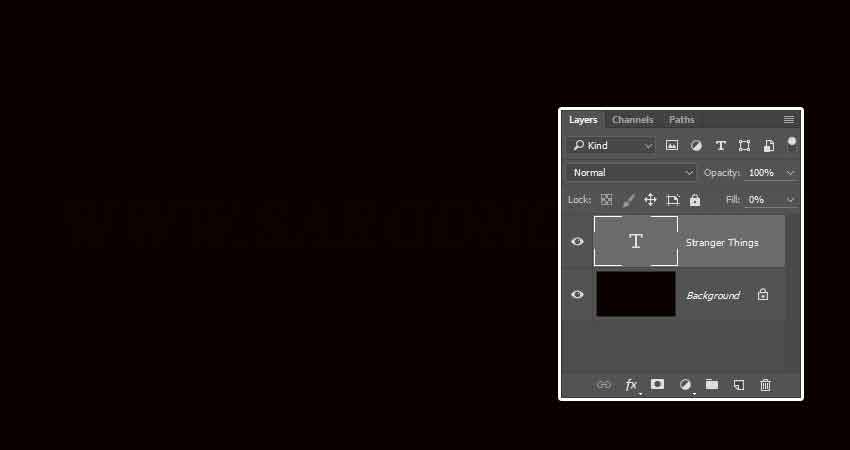
1. ایجاد پس زمینه و متن
گام 1
یک سند جدید با ابعاد 720*1280 ایجاد کنید. پس زمینه را با رنگ 0c0101 پر کنید.

گام 2
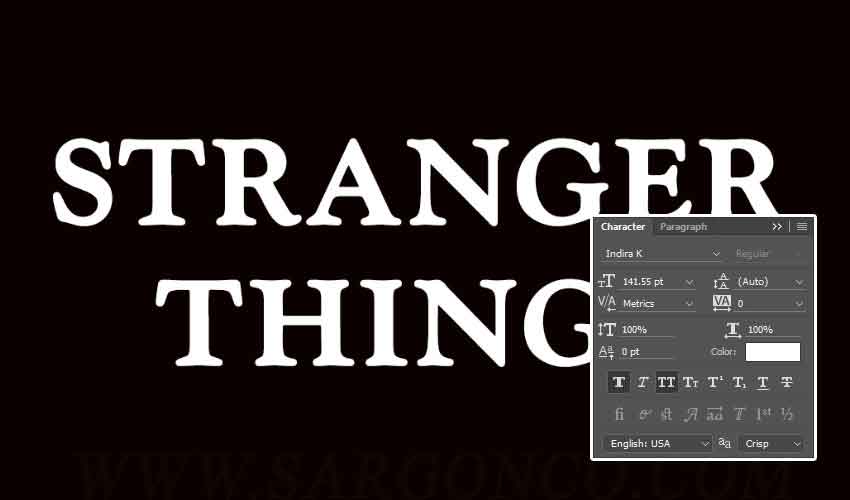
متن را با رنگ سفید و با فونت Indira K بنویسید
اندازه فونت را روی 141PT و Faux Bold و All Caps را در پنجره ی کاراکتر تیک بزنید. Window > Character

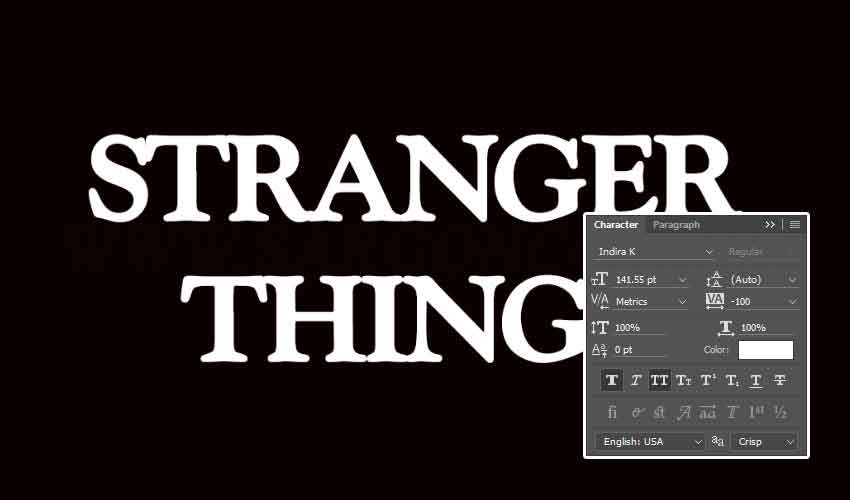
گام 3
اندازه ی Tracking را روی 100- تنظیم کنید.

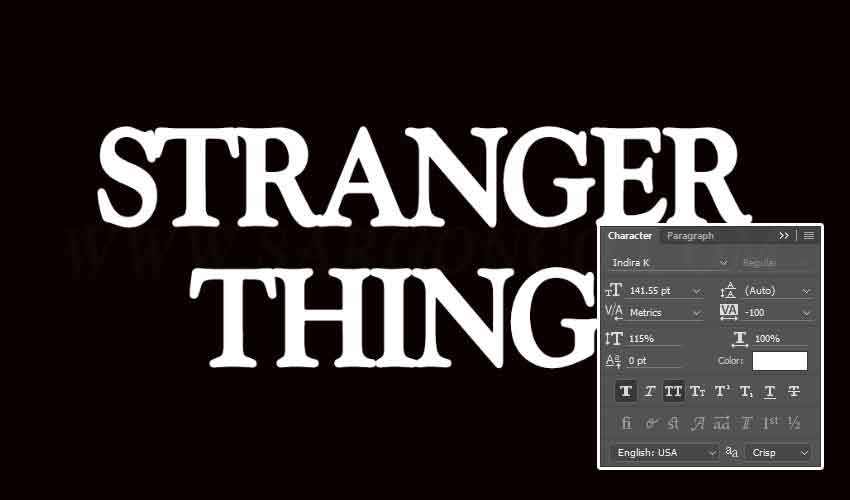
گام 4
اندازه ی Vertical Scale را روی 115 تنظیم کنید.

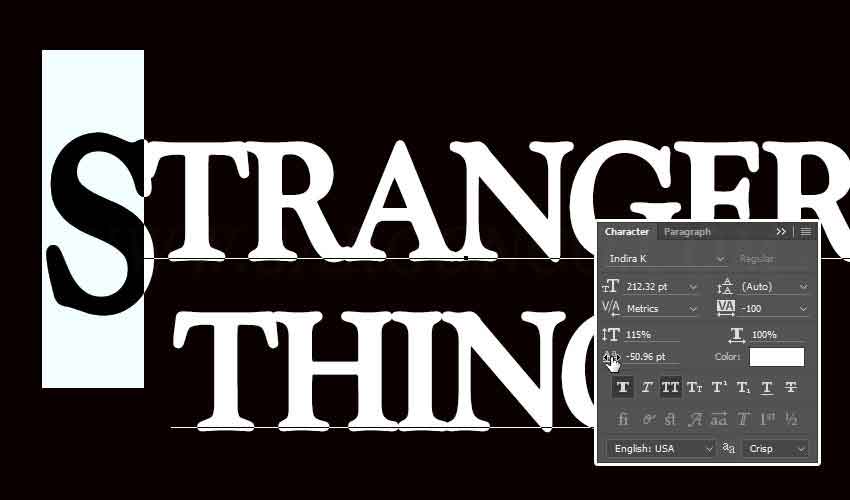
2.تنظیم حروف بزرگتر
گام 1
حرف اول را انتخاب کنید (با ابزار تایپ آن را های لایت کنید) اندازه ی آن را به 212PT تغییر دهید.
گام 2
حالا باید مکان این حرف را تغییر دهید تا کمی پایینتر از حروف دیگر باشد .
برای اینکار می توانید مقادیر عددی بدهید یا از ایکون Set the baseline shift و کشیدن به سمت چپ استفاده کنید.

گام 3
همین کار را برای کاراکتر آخر هم انجام دهید. و یا با کاراکتر های دیگر اگر جلوه ی متفاوتی مدنظرتان است.

3. تنظیم فاصله
گام 1
اشاره گر خود را بین حرف اول و دوم قرار داده و فاصله بین حروف را تغییر دهید این کار را با اندازه های دلخواه خود انجام دهید.

گام 2
باتوجه به اینکه شما ممکن است متن دیگری را انتخاب کرده باشید ممکن است به اندازه بین حروف متفاوتی نیاز داشته باشید . با توجه به سلیقه ی خود فاصله بین سایر حروف را نیز تنظیم کنید همه حروف نیاز ی به تنظیم ندارند فقط آنهایی را تنظیم کنید که حس می کنید باید تنظیم شوند.

گام 3
وقتی کارتان تمام شد میزان Fill لایه ی حروف را روی صفر تنظیم کنید.

4. سبک متن
روی لایه ی متن دبل کلیک کنید و تنظیمات زیر را اعمال نمایید.
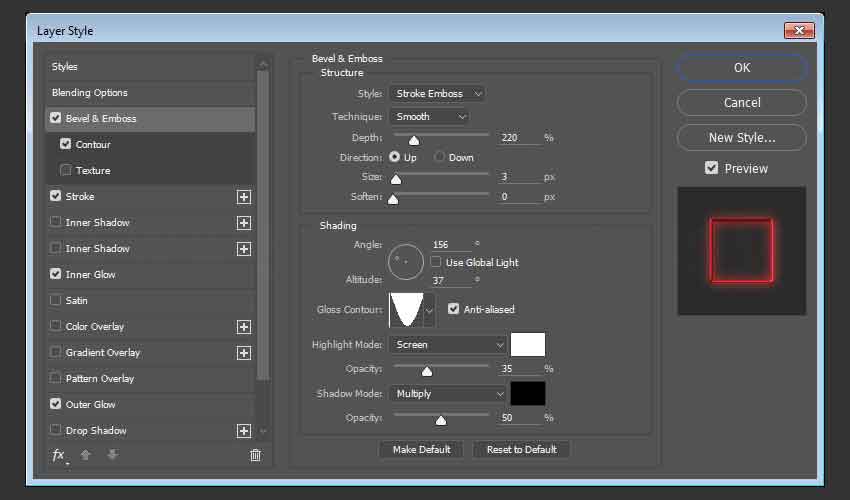
گام 1
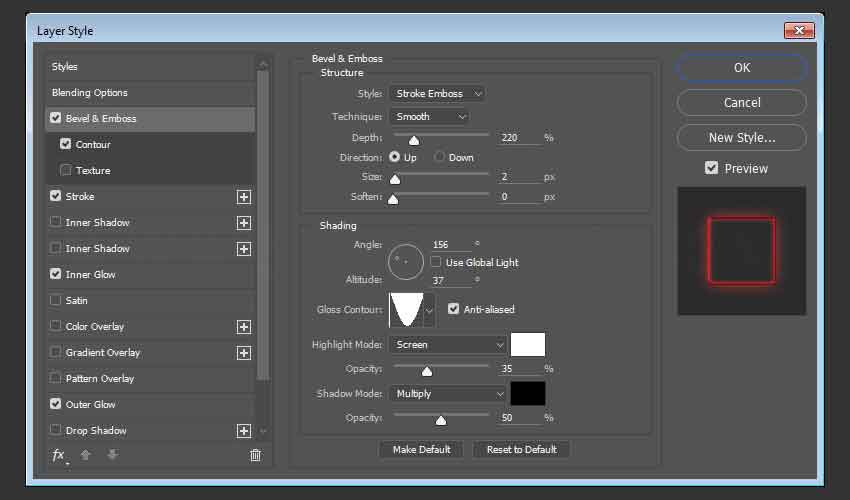
در تب Bevel and Emboss تنظیمات زیر را انجام دهید.
-
Style: Stroke Emboss
-
Depth: 220
-
Size: 3
-
Uncheck the Use Global Light box
-
Angle: 156
-
Altitude: 37
-
Gloss Contour: Cone - Inverted
-
Check the Anti-aliased box
-
Highlight Mode - Opacity: 35%
-
Shadow Mode - Opacity: 50%

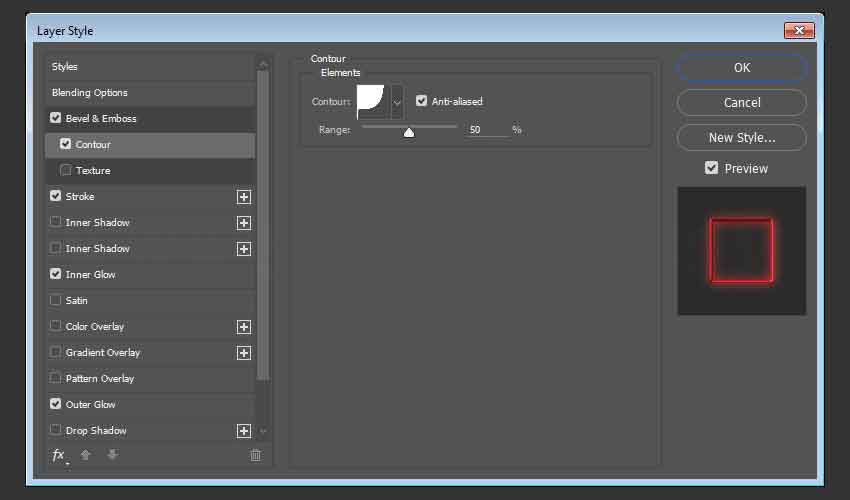
گام 2
افزودن یک Contour با تنظیمات زیر
-
Contour: Cove - Deep
-
Check the Anti-aliased box.

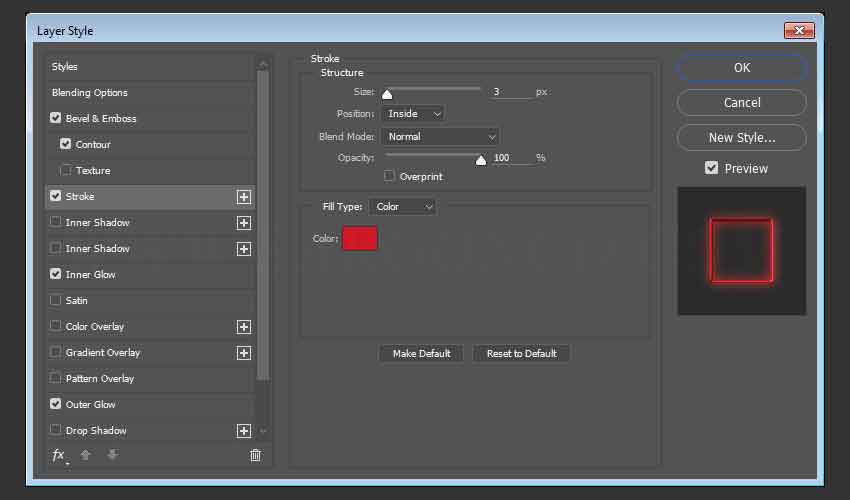
گام 3
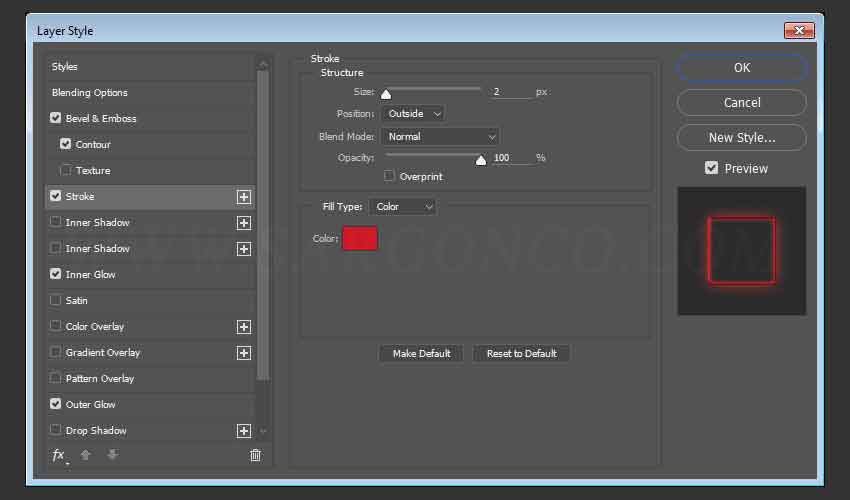
افزودن Stroke با تنظیمات زیر:
-
Size: 3
-
Position: Inside
-
Color: #ce1725

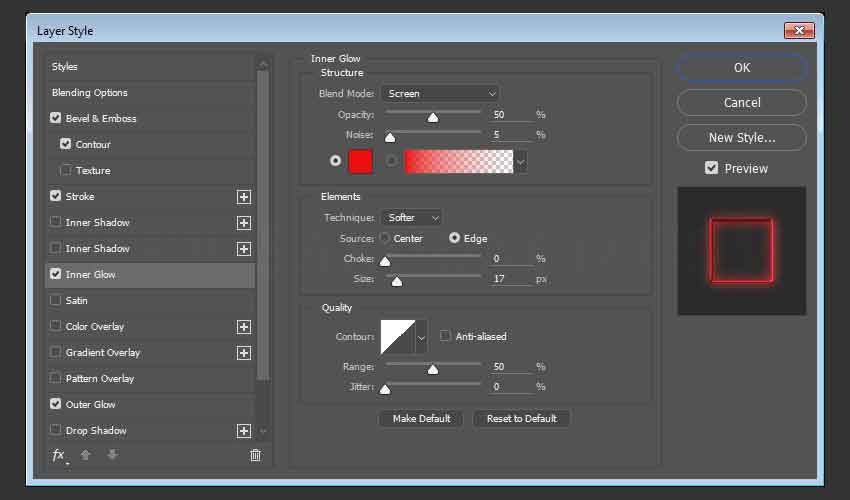
گام 4
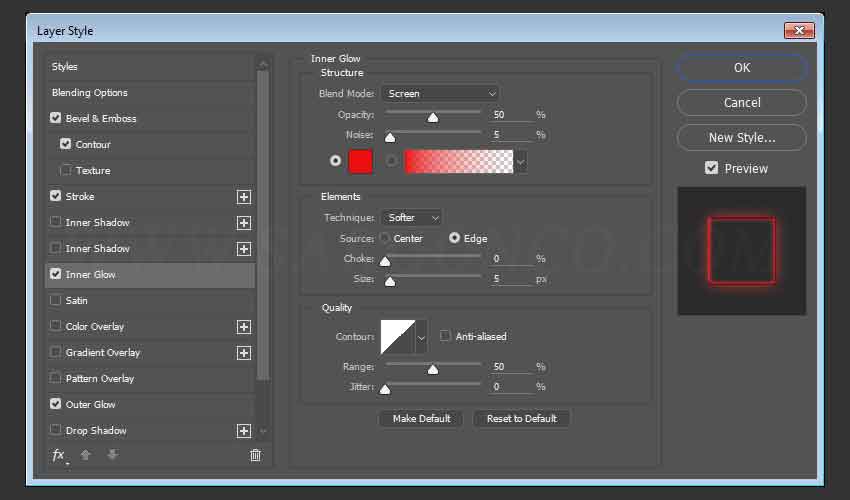
افزودن Inner Glow با تنظیمات زیر:
-
Opacity: 50%
-
Noise: 5%
-
Color: #ea0f0f
-
Size: 17

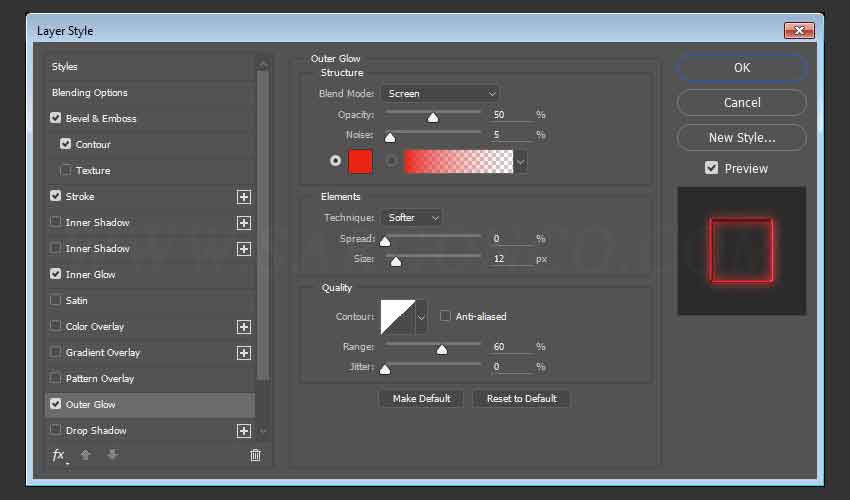
گام 5
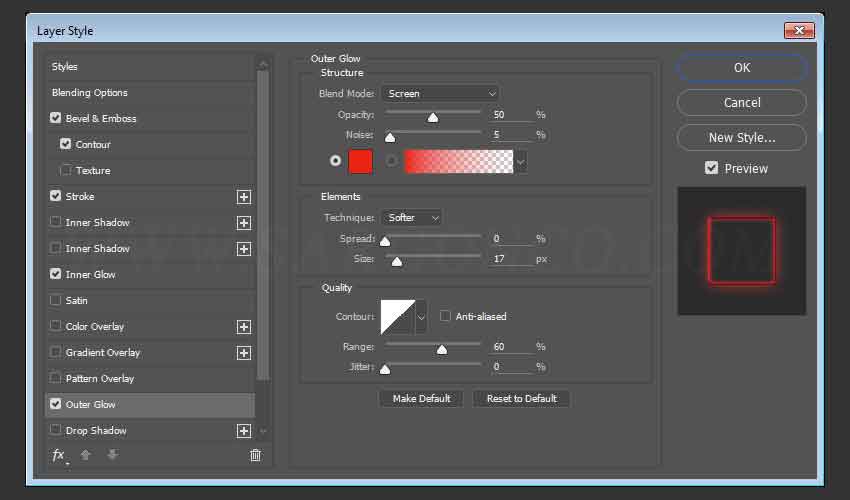
افزودن Outer Glow با تنظیمات زیر
-
Opacity: 50%
-
Noise: 5%
-
Color: #ea2314
-
Size: 12
-
Range: 60%

گام 6
این گام به متن شکل می دهد روی لایه استایل متن کلیک راست کنید و گذینه Copy Layer Style را بزنید.

5. ایجاد شکل مستطیل مانند.
گام 1
ابزار مربع را بردارید Rounded Rectangle Tool این ابزار گوشه های گرد دارد. میزان Radius را در نوار ابزار ریو 2 بگذارید . برای رسم مستطیل بالای شکل از کلیک و دراگ و دراپ موس کمک بگیرید. ارتفاع را نزدیک 7PX درنظر بگیرید.
سپس برای ایجاد خطوط دو طرف متن پایین نیز مستطیل های ایجاد کنید. هرتعداد که دوست دارید می توانید خط ایجاد کنید به شرط آنکه ارتفاع آنها یکسان باشد.

گام 2
میزان Fill لایه ی تمام مستطیل ها را 0 بگذارید.

6. شکل دهی به مستطیل ها
روی تمام لایه های حاوی مستطیل راست کلیک کرده و گذینه Paste Layer Style را انتخاب کنید.
این کار باعث می شود استایل متن ها به این خطوط هم اعمال شود.
بعد از این باید لایه ی مستطیل اول را انتخاب و روی آن دبل کلیک کنید و تنظیمات را کمی تغییر دهید.
گام 1
افزودن Bevel and Emboss با تنظیمات زیر
Size: 2

گام 2
افزودن Stroke با تنظیمات زیر :
-
Size: 2
-
Position: Outside

گام 3
افزودن Inner Glow با تنظیمات زیر:
Size:5

گام 4
افزودن Outer Glow با تنظیمات زیر :
Size: 17

گام 5
روی لایه ی مستطیل راست کلیک کرده و گذینه ی Copy Layer Style را انتخاب کنید.

گام 6
حالا باقی لایه های دارای مستطیل را انتخاب و راست کلیک کرده و با دستور Paste Layer Style استایل ها را به آنها هم اعمال کنید.

گام7
تمام لایه ها ی حاوی مستطیل را در یک گروه قرار داده و نام آن را Text Effect بگذارید.

7. اعمال استایل به گروه
روی گروه Text Effect دبل کلیک کرده و تنظیمات زیر را اعمال کنید.
گام 1
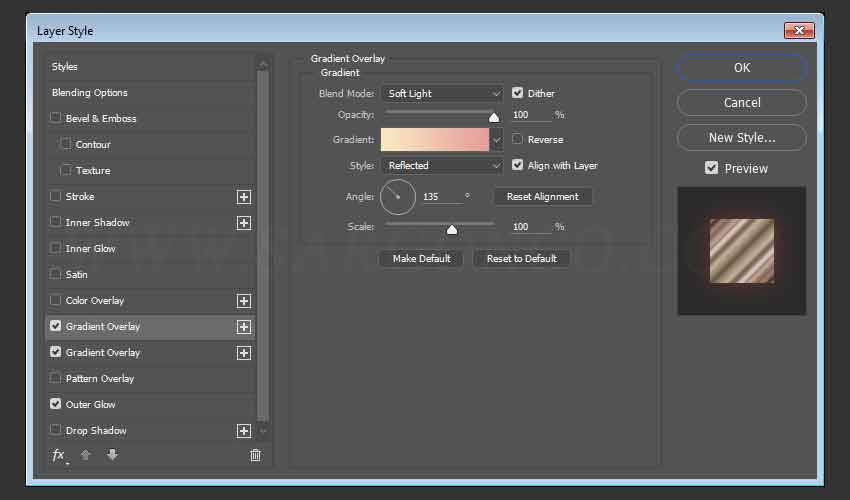
افزودن Gradient Overlay با این تنظیمات
-
Check the Dither box
-
Blend Mode: Soft Light
-
Style: Reflected
-
Angle: 135
-
Create the Gradient fill using the colors #fbe7c2 to the left and #e69f99 to the right
گام آخر افزودن شیب رنگ با رنگ fbe7c2 برای چپ و e69f99 برای راست است.

'گام 2
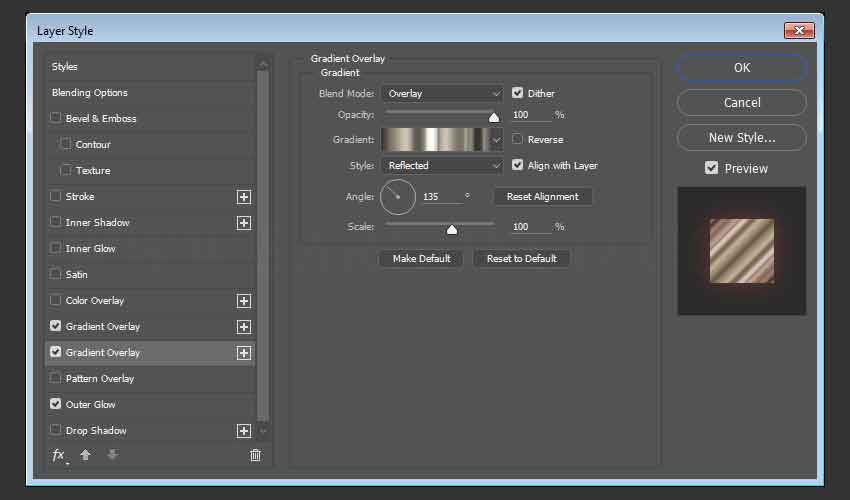
افزودن افکت Gradient Overlay با تنظیمات زیر :
-
Check the Dither box
-
Blend Mode: Overlay
-
Style: Reflected
-
Angle: 135
-
Use the faucet 10 gradient fill

گام 3
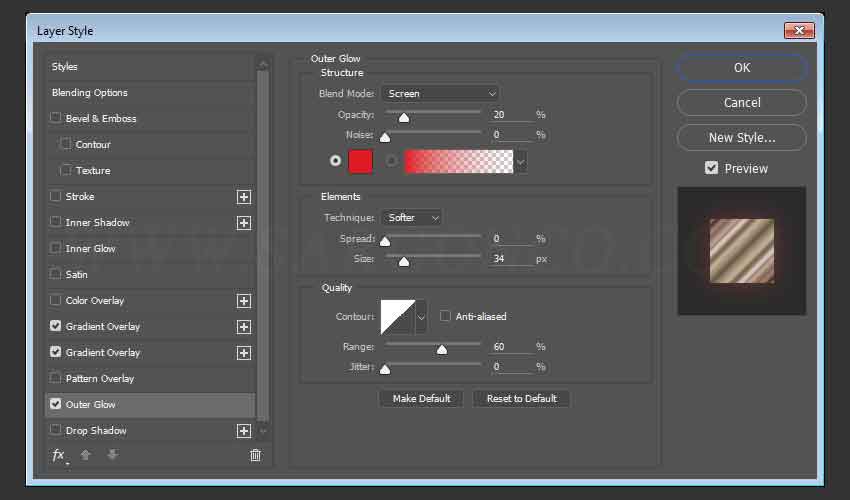
افزودن Outer Glow با تنظیمات زیر :
-
Opacity: 20%
-
Color: #de1b22
-
Size: 34
-
Range: 60%
-

این کار افکت را تشدید می کند.

8. افزودن چند نقطه ی نور
گام 1
رنگ روزمینه را روی 451d08 # تنظظیم و یک لایه ی جدید بالای تمام لایه ها ایجاد کنید. نام این لایه Light است . مود این لایه را روی Color Dodge بگذارید

گام 2
ابزار براش را بردارید و یک قلم بزرگ و نرم و گرد بردارید . روی بعضی از حروف کلیک کنید تا آنها را برجسته کند.
شما می توانید ابعاد و Opacity براش خود را تغییر دهید تا نتیجه های مختلفی را تجربه کنید .

گام 3
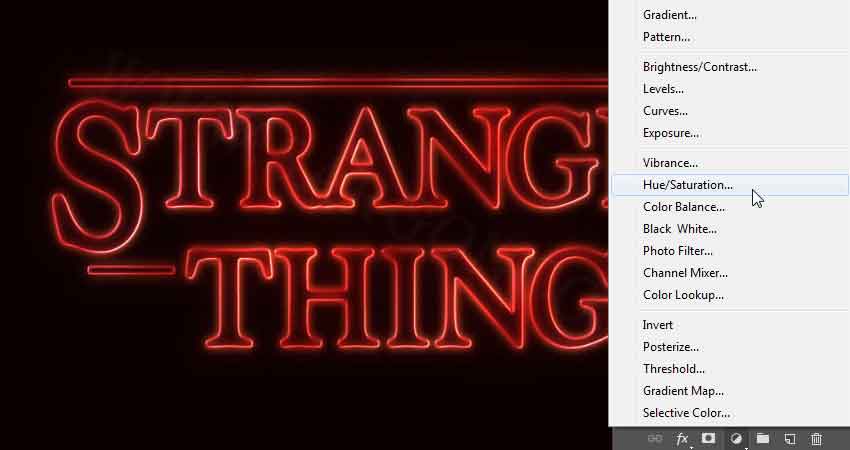
در پنل لایه ها روی Create new fill ویا adjustment layer کلیک کنید و گذینه Hue/Saturation را انتخاب کنید .

گام 4
میزان Saturation را روی 35 تنظیم کنید. و Lightness را روی 15 قرار دهید .

9. تنظیم رنگ
گام 1
افزودن یک لایه ی Gradient adjustment در بالای گروه Text Effect .
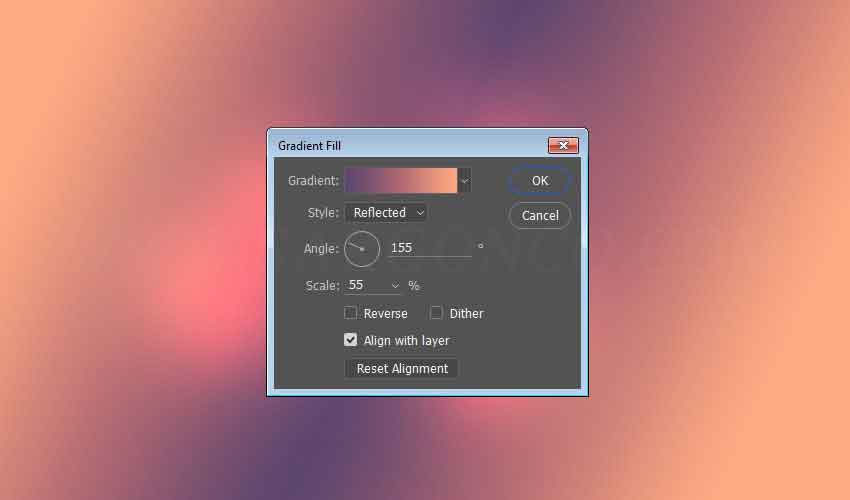
ابزار گرادیانت را با رنگ های 5c456e برای راست و b26b73 برای وسط و fda982 برای چپ . استایل را روی Reflected و Angle : 155, و Scale :55%. قرار دهید.

گام 2
تغییر مود لایه ی گرادیانت به Color و تنظیم Opacity: 35% .

و در این مرحله کار به پایان رسیده است.
