در این آموزش می خواهیم نشان دهیم که به آسانی می توان یک افکت پازل را در فتوشاپ ایجاد نمود. با این افکت خواهیم توانست عکسهایمان را به یک jigsaw puzzle تبدیل کنیم و یا حداقل می توانیم کاری کنیم که به نظر برسد عکسهایمان از قطعات کوچک پازل تشکیل شده اند. البته من پیشنهاد می کنم پس از تبدیل تصاویرتان (به پازل) آنها را پرینت بگیرید و با قیچی اطراف قطعات پازل را بریده و به این وسیله یک پازل واقعی بسازید.
پازل
همانگونه که در ادامه نیز مشاهده خواهید کرد، بسیاری از کارهایی که برای ساخت پازلمان بدان ها نیازمندیم از قبل توسط فیلتر Texturizer فتوشاپ و یک تکسچر رایگان دیگر که بعدا نحوه بارگزاری آن را هم فرا خواهید گرفت، انجام شده اند. خب کم کم به آموزشمان بپردازیم.
تصویر کودک خردسال و زیبایی که مشاهده می کنید، تصویری است که برای این آموزش انتخاب کرده ام:

طبق تجربه من (مترجم) اگر از تصاویری با رنگ های روشن و زنده همچون این تصویر استفاده کنید نتیجه کار بسیار زیباتر از حالتی خواهد بود که از تصاویری با رنگهای تیره استفاده می کنید.
و این هم نمایی است از تصویر نهایی مان بعد از اِعمال افکت پازل در فتوشاپ:

شروع می کنیم!
گام ۱: کپی کردن لایه پس زمینه (Background)
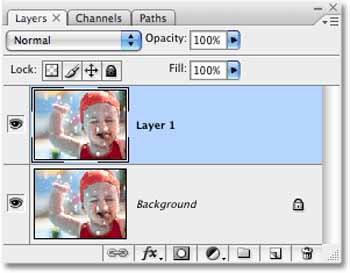
بعد از این که تصویرمان را در فتوشاپ باز کردیم اولین چیزی که نیاز داریم انجام دهیم، تهیه یک کپی از لایه پس زمینه مان است. تصویرمان در حال حاضر درون این لایه قرار گرفته و همچنین تنها لایه ای است که مشاهده می کنیم. تهیه کپی از لایه تصویرمان این امکان را به ما می دهد که بدون صدمه دیدن تصویر اصلی، هر تغییری می خواهیم بر روی عکسمان اِعمال کنیم و حتی در صورت لزوم آن را به حالت ابتدایی اش بازگردانیم. ساده ترین راه برای ایجاد کپیِ یک لایه، استفاده از کلیدهای میانبر کیبورد می باشد: Ctrl+J (Win) / Command+J (Mac). اگر بعد از فشردن کلیدهای میانبر کیبورد به پالت لایه هایمان نگاه کنیم، می توانیم دو لایه را ببینیم. لایه اصلیِ پس زمینه در زیر قرار گرفته و یک کپی از لایه (که فتوشاپ به طور خودکار به آن نام Layer 1 می دهد) نیز در بالای آن قرار گرفته است:

گام ۲: تغییر نام لایه جدید به “Puzzle“
یکی از عادات بسیار خوبی که هنگام کار با فتوشاپ می بایست آنرا کسب کنید، نام گذاری لایه ها با عباراتی بیشتر توصیفی ست. ممکن است این امر وقتی که با تعداد لایه های اندکی مشغول به کارید چندان مهم به نظر نیاید، اما اگر ناگهان خود را در حال کار با ۵۰ لایه، ۱۰۰ لایه و یا بیشتر بیابید، آنگاه چه؟ این تعداد لایه چندان هم غیر معمول نیستند. فکرش را بکنید، این تعداد لایه دارید و اسم لایه هایتان هم اینها هستند: Layer 1، Layer 56، Layer 83 Copy 4، در آن موقع حتما به خودتان لگدی هم خواهید زد که چرا اندک زمانی صرف نامگذاری (مفید و توصیفی) لایه هایتان نکرده اید!
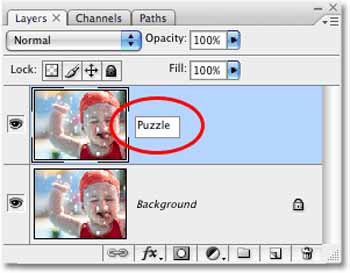
در این مورد، نام لایه اصلی ما اکنون “Layer 1″ است و می خواهیم نام آنرا تغییر دهیم. مستقیما بر روی نام لایه دابل کلیک می کنیم و نام جدید که “Puzzle” است را به جای آن تایپ می کنیم:

برای قبول نام جدید دکمه Enter (Win) / Return (Mac)را بفشارید.
گام ۳: افزودن یک لایه خالی در زیر لایه “Puzzle“
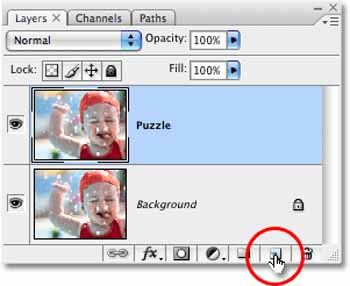
در ادامه نیاز داریم لایه خالی جدیدی بین لایه های “Background” و “Puzzle” ایجاد کنیم. در این لحظه در پالت لایه ها، لایه انتخاب شده ی “Puzzle” را مشاهده می کنید، دلیل این که می گوییم انتخاب شده (Selected) این است که با رنگ آبی از دیگر لایه ها متمایز شده. به طور معمول هر زمان ما لایه جدیدی ایجاد می کنیم فتوشاپ اتوماتیک آن را بالای لایه ای که در حال حاضر انتخاب شده، قرار می دهد. پس اگر الآن بر روی آیکن “New Layer” در زیر پالت لایه ها، کلیک کنیم با لایه جدیدی در بالای لایه “Puzzle” مواجه می شویم که البته این همانی نیست که ما می خواهیم، در این مورد راهکار ساده ای وجود دارد، کلید Ctrl (Win) / Command (Mac) را پایین نگه دارید و بر روی آیکن “New Layer” کلیک کنید:

در این گام با اضافه نمودن کلید Ctrl/Command به فتوشاپ می فهمانیم که باید لایه جدید را زیر لایه انتخاب شده فعلی قرار دهد. اکنون می توانیم لایه جدیدِ ایجاد شده را مشاهده کنیم که باز هم نام “Layer 1″ را به خود گرفته است و نیز مابین لایه های “Background” و “Puzzle” قرار گرفته:

گام ۴: پر کردن لایه جدید با رنگ مشکی
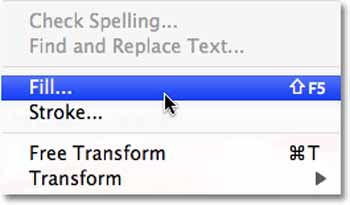
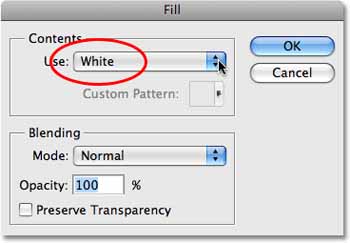
قصد داریم که از لایه جدید به عنوان پس زمینه استفاده کنیم و هم چنین رنگ آن را نیز مشکی قرار دهیم. البته لازم است یادآور شویم که این تغییر رنگ به طور موقتی است و در ادامه نحوه تغییر آن را هم آموزش خواهیم داد. فتوشاپ برای اینچنین مواقعی دستوراتِ از پیش ساخته شده ای دارد و در این مورد خاص می باست دستور Fill را فراخوانی کنیم. با رفتن به منوی Edit و انتخاب Fill می توانید آن را بیابید:

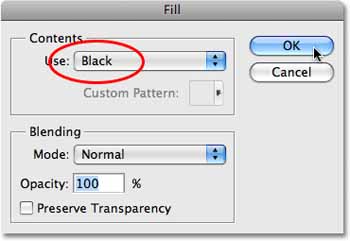
در کادر محاوره ای Fill و در قسمت بالای آن، مقدار گزینه Contents را روی Black تنظیم کنید و برای تایید انتخابتان دکمه OK را بفشارید. توجه کنید که در نسخه های جدیدتر فتوشاپ (همچون CS5) می توانید در ابتدا گزینه Color… را انتخاب کرده و سپس از پالتColorPicker رنگ مورد نظر خود را انتخاب کنید:

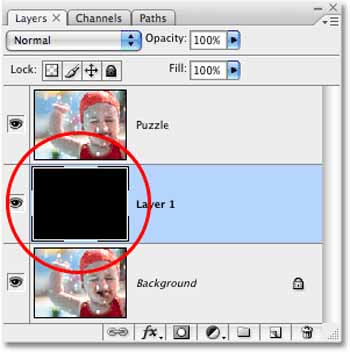
بعد از انجام این عمل اگر به محیط کارمان نگاه کنیم می بینیم که هیچ چیزی تغییر نکرده، علت این عدم تغییر تصویری است که در لایه “Puzzle” قرار گرفته و در این لحظه امکان دیدن هر چیز دیگری را مسدود کرده. حال اگر به پالت لایه ها نگاهی بیاندازیم می توانید ببینیم که “Layer 1″ با رنگ مشکی پر شده است:

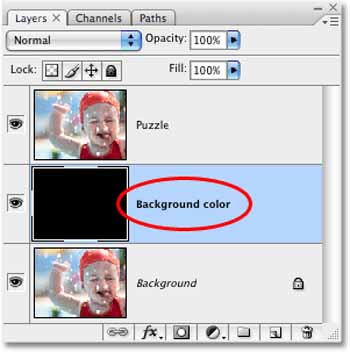
مطابق با همان صحبتی که لحظاتی قبل در مورد تغییر لایه ها کردیم، می خواهیم مستقیما بر روی نام آن (“Layer 1″) دابل کلیک کرده و آن را به “Background Color” تغییر دهیم:

گام ۵: انتخاب مجدد لایه “Puzzle“
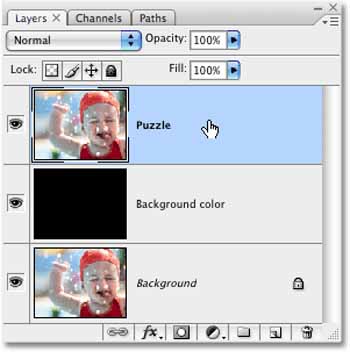
اکنون می خواهیم قطعات پازلمان را ایجاد کنیم، اما قبل از آن می بایست لایه صحیح را انتخاب کرده باشیم. همان طور که مشاهده می کنید لایه “Background Color” در وضعیت انتخاب قرار دارد، در صورتی که نیاز داریم لایه “Puzzle” انتخاب شده باشد. ساده است؛ تنها کاری که باید انجام دهیم کلیک بر روی لایه “Puzzle” در پالت لایه هاست:

اکنون آماده هستیم که تصویرمان را به یک پازل تبدیل کنیم!
گام ۶: باز کردن کادر محاوره ای فیلتر “Texturizer” فتوشاپ
همانگونه که پیشتر نیز در این آموزش اشاره کردم، در عمل بیشتر کارِ ساختِ قطعات پازل از قبل توسط یکی از Texture های رایگان فتوشاپ انجام شده، این Texture از قبل و به همراه فتوشاپ نصب شده است.
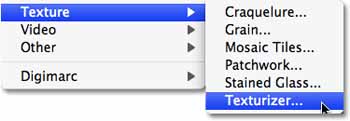
متاسفانه با وجود این که این Texture از قبل بر روی هارد درایوتان قرار گرفته و آماده استفاده نیز می باشد اما، به طور واقعی بر روی فتواشپ بارگزاری نشده است، یا که حداقل، به طور خودکار بارگزاری نشده است. در نتیجه ما باید برای استفاده خودمان آن را بارگزاری کنیم. قبل از آن می بایست فیلتر Texturizer فتوشاپ را فراخوانی کنیم. به منوی Filter بروید، ابتدا Texture و سپس Texturizer را انتخاب کنید:

گام ۷: بارگزاری تکسچر “Puzzle“
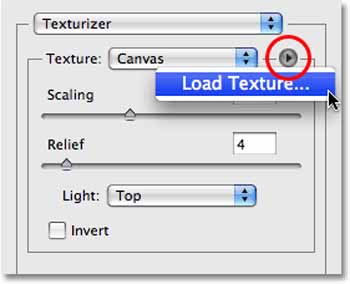
پس از این که بر روی Texturizer کلیک کردید با کادر محاوره ای بزرگی روبرو می شوید که در سمت چپ آن پنجرهِ پیش نمایش و در سمت راستش نیز گزینه هایی در ارتباط با آن فیلتر قرار دارند. نیاز داریم تکسچر “Puzzle” ای که فتوشاپ از قبل بر روی هاردمان نصب کرده است را فراخوانی کنیم، پس در سمت راست کادر محاوره ای بر روی فلش کوچکی که در کنار گزینه انتخاب Texture قرار گرفته،کلیک می کنیم. بعد از کلیک منویی با تنها یک انتخاب را مشاهده خواهید کرد: Load Texture. بر روی آن کلیک کنید:

با این کلیک، کادر بارگزاری Textureای باز می شود که توسط آن می توانیم به جستجوی Texture مورد نظرمان بپردازیم. تکسچرِ “Puzzle” ای که ما به دنبال آن می گردیم درون دایرکتوری فتوشاپ (همان جایی که فتوشاپ را نصب کرده ایم) بر روی هارد درایومان قرار دارد. در کامپیوترهای مبتنی بر ویندوز(Windows) مکان نصب پیش فرض فتوشاپ درایو C: می باشد. خب، ابتدا به درایو C: می رویم و فولدر Program Files را باز می کنیم. درون این فولدر، فولدرِ Adobe را مشاهده خواهید کرد و درون فولدر Adobe، فولدر Photoshop را خواهید یافت. نام واقعی فولدر فتوشاپ بستگی به نسخه ای از آن دارد که در حال استفاده هستید. به عنوان مثال با توجه به این که من از CS5 استفاده می کنم و در همان جای پیش فرض نیز آن را نصب کرده ام، فولدر فتوشاپ من می بایست در این آدرس واقع شده باشد:
C:\Program Files\Adobe\Adobe Photoshop CS5
در کامپیوترهای مک (Mac)، چیزها اندکی ساده تر هستند. در این سیستم ها می توانید فولدر فتوشاپ را در دایرکتوری Applications بر روی هارد درایوتان بیابید. در این جا باز هم مانند مثال ویندوز، نام اصلی فولدر فتوشاپ بستگی به نسخه ای دارد که از آن اسفاده می کنید.
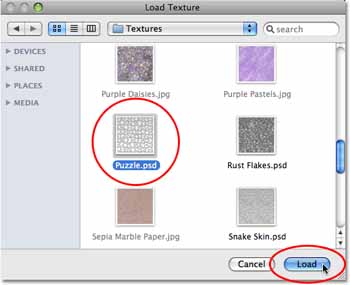
هنگامی که جای قرارگیری فولدر فتوشاپ را یافتید بر روی آن دابل کلیک کنید تا باز شود. درون فولدر، فولدر Presets را مشاهده خواهید کرد، دابل کلیک کنید تا باز شود و اکنون به دنبال فولدر Textures بگردید. بعد از یافتن، آنرا دابل کلیک کنید تا باز شود، حال می توانیم تمامی Texture هایی که فتوشاپ از قبل بر روی هارد درایومان نصب کرده است را ببینیم. تکسچری که ما به دنبال آن هستیم Puzzle Texture (Puzzle.psd) نام دارد، برای انتخاب کردنش بر روی آن کلیک می کنیم و در ادامه نیز دکمه Load را برای بارگزاری نمودنش کلیک می کنیم.
مشکلی که من (مترجم) به آن برخورد کردم این بود که درون فولدر Presets، فولدر Textures را پیدا نکردم.. یعنی از ابتدا اینچنین فولدری ساخته نشده بود. اگر شما هم با این مشکل مواجه شدید راه حل بسیار ساده است، کافی است نام آن تکسچری که به دنبالش هستید را گوگل کنید (به عنوان مثال Puzzle.psd):

گام ۸: تنظیم گزینه های Texture
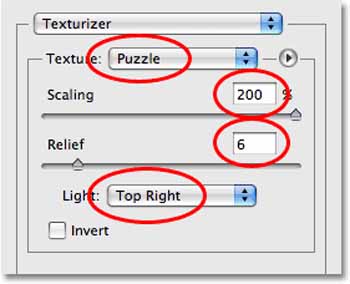
بعد از اینکه تکسچر Puzzle بارگزاری شد، می بایست در کادر محاوره ای Texturizer، بتوانید گزینه های Texture ای را ببینید که در حال حاضر بر روی Puzzle تنظیم شده است، اگر به هر دلیلی تکسچر Puzzle انتخاب نشده بود می توانید آنرا از لیست انتخاب کنید. سپس با استفاده از پنجره پیش نمایشی که در سمت چپ واقع شده گزینه های مربوط به Texture را تنظیم کنید.
تنظیماتی که مشاهده خواهید کرد تا حد زیادی به تصویرتان و اینکه می خواهید قطعات پازلتان تا چه میزان بزرگ به نظر برسند، بستگی دارند. من می خواهم قطعات پازلم تا جایی که امکان دارد بزرگ به نظر برسند، پس گزینه Scaling ام را بر روی آخرین درجه (%۲۰۰) تنظیم می کنم. در قسمت پایین کادر، گزینه Relief تعیین می کند که قطعات پازل با چه شدتی در تصویر ظاهر شوند، من این گزینه را بر روی عدد ۶ قرار می دهم. یادآور می شوم که تنظیمات شما ممکن است با اینها متفاوت باشند. در آخِر گزینه Light که تعیین کننده نور منبع برای قطعات پازل است را بر روی Top Light قرار می دهم:

بعد از اینکه تنظیمات را به پایان بردید برای خارج شده از کادر Texturizer و اِعمال Texture بر تصویر، بر روی دکمه OK کلیک کنید. تصویر زیر، تصویر من به همراه تکسچر Puzzle ای است که بر آن اِعمال شده:

تا اینجای کار، افکت پازلمان تکمیل شده اما بیایید بعضی چیزها را اندکی تغییر دهیم و نیز بعضی قطعات را از پازلمان حذف کنیم.
گام ۹: انتخاب ابزار قلم (Pen Tool)
در این قسمت از آموزش نیاز دارید با نحوه کار با ابزار قلم در فتوشاپ آشنا باشید. به این خاطر از ابزار قلم استفاده می کنیم که در ادامه می بایست قادر باشیم در اطراف قطعات مشخصِ پازل (که دارای خطوط منحنی نیز هستند) Selection هایی را ترسیم کنیم. هم چنین برای این کار می توانید از دیگر ابزار فتوشاپ از قبیلLasso Tool وPolygonal Lasso Tool نیز استفاده کنید، اما احتمالا در خواهید یافت که نتیجه کارتان نامرتب و در هم ریخته از آب درخواهد آمد. از آن جایی که ابزار قلم به طور خاص برای ترسیم خطوط منحنی طراحی شده، در نتیجه نتایج بسیار بهتری نیز به شما ارائه خواهد داد.
برای شروع، قبل از استفاده از ابزار قلم، نیاز داریم که آنرا انتخاب کنیم. می توانید آنرا از پالت ابزار بردارید و یا به راحتی با فشردن حرف P از کیبوردتان آنرا به حالت انتخاب درآورید:

گام ۱۰: انتخاب گزینه “Paths” از نوار انتخاب ها
بعد از اینکه ابزار قلم را انتخاب کردید به بالای صفحه نمایشتان نگاه کنید و مطمئن شوید که در نوار انتخاب ها، گزینه Paths انتخاب شده باشد. انتخاب گزینه Paths از این جهت حائز اهمیت است که ما در اینجا نیازمند ترسیم یک مسیر (Path) توسط قلم هستیم، نه یک شکل وکتور و یا شکلی بر پایه پیکسل:

گام ۱۱: ترسیم Path در اطراف یکی از قطعات پازل
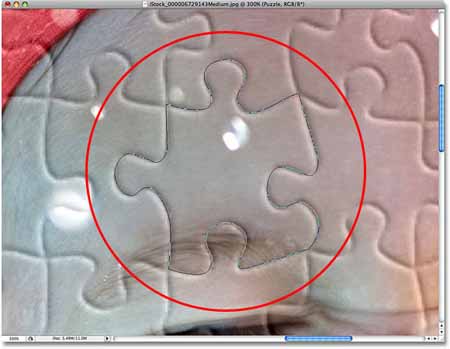
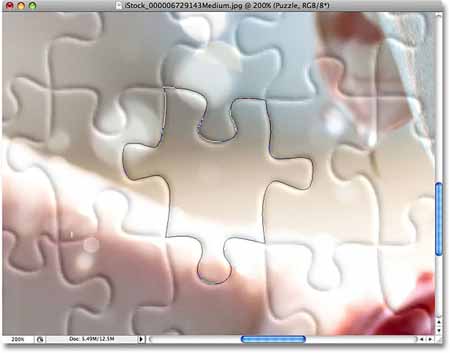
از ابزار قلم برای کشیدن Path در اطراف یکی از قطعات پازل استفاده کنید. می خواهسم این قطعه را از بقیه جدا کرده و آن را درست در بالای پازل معلق نگه داریم. اینکه کدام قطعه را انتخاب می کنید چندان مهم نیست. من قطعه ای را در بالای چشم راست (راستِ او، چپِ ما) پسربچه انتخاب کرده ام. با ایجاد یک نقطه ثقل (anchor point) کار خود را شروع کنید و در ادامه با استفاده از همین نقاط و متصل کردنشان به همدیگر، یک Path را در اطراف قطعه مورد نظر رسم کنید.
در صورت نیاز می توانید به طور موقت توسط فشردن کلید های Ctrl+spacebar(Win) / Command+spacebar (Mac) به ابزار زوم (Zoom Tool) دسترسی پیدا کنید و سپس با چندین کلیک بر روی قسمت مورد نظرتان آن را بزرگتر نمایید. دیدن یک Path می تواند اندکی مشکل باشد، به همین جهت من از دایره ای رنگی در اطراف آن برای بهتر نشان دادنش استفاده کرده ام:

گام ۱۲: تبدیل Path به یک Selection
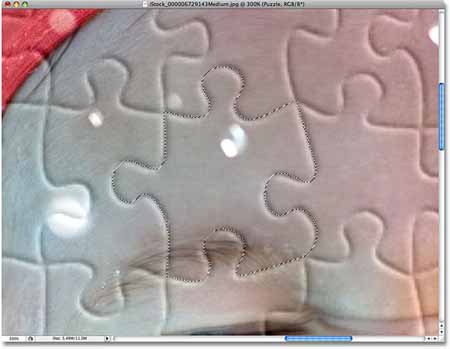
پس از اینکه کارِ کشیدن Path در اطراف نخستین قطعه به پایان رسید، دکمه هایCtrl+Enter (Win) / Command+Return (Mac) کیبوردتان را برای تبدیل نمودن Path به یک شکل (Shape) فشار دهید. پس از این کار خواهید دید که Path یکپارچهِ شما به یک شکل تبدیل خواهد شد:

گام ۱۳: برش و گذاشتن Selection درون لایه خودش
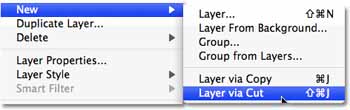
اکنون می خواهیم قطعه پازل انتخاب شده را از لایه “Puzzle” جدا کرده و آنرا درون لایه خودش قرار دهیم، با این کار درون لایه “Puzlle” در همان مکانی که قطعه مورد نظر قرار داشت یک سوراخ خالی به وجود خواهد آمد(البته تا زمانی که لایه جدید را جابه جا نکرده باشید این سوراخ دیده نخواهد شد). ابتدا مطمئن شوید که در پالت لایه ها، لایه “Puzzle” در حالت انتخاب قرار داشته باشد، سپس به منوی Layer بروید و New را برگزینید و در ادامه Layer Via Cut را انتخاب کنید:

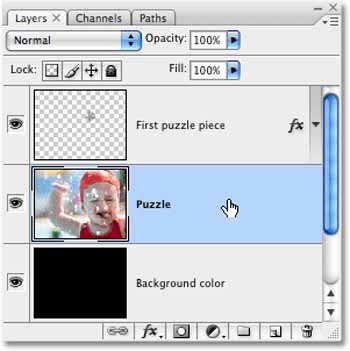
همان گونه که در پالت لایه ها مشاهده می کنید، این عمل باعث جدا شدن یک قطعه از لایه “Puzzle” شده و آنرا به لایه خودش (که در بالای لایه “Puzzle” واقع شده) منتقل می کند. در حال حاضر این قطعه در لایه بالایی قرار گرفته و مجددا فتوشاپ نام “Layer 1″ را به آن اختصاص داده است. من نام این لایه را به “First Puzzle Piece” تغییر می دهم:

گام ۱۴: جابه جایی و چرخش قطعه پازل توسط Free Transform
در این مرحله می خواهیم کاری کنیم به نظر برسد این قطعه پازل از جای خودش حرکت کرده و بر روی دیگر قطعات قرار گرفته است. برای احظار جعبه Free Transform فتوشاپ و نیز قرار دادن دستگیره هایی در اطراف قطعه پازل، دکمه هایCtrl+T (Win) / Command+T (Mac) کیبوردتان را بفشارید.
سپس در هر نقطه ای خارج از جعبه Free Transform کلیک کنید و موستان را برای چرخاندن قطعه، بکِشید (drag). بعد از اینکه چرخش مورد نیاز را بر شکلتان اِعمال کردید بر نقطه ای (هر نقطه ای) درون جعبه Free Transform کلیک کنید و موستان را بکِشید تا قطعه پازل از مکان اصلی اش جابه جا شود. به خاطر داشته باشد که ما می خواهیم به طور واضحی نشان دهیم که قطعه پازل به همان مکان تعلق دارد، پس آنرا بیش از حد نچرخانید و جابه جا نکنید.
توجه داشته باشید همزمان که قطعه پازل را حرکت می دهید مشاهده خواهید کرد در همان مکانی که تا لحظاتی قبل آن قطعه قرار گرفته بود سوراخی به رنگ مشکی نمایان می شود. زیرا ما قبلا کل این لایه را از لایه “Puzzle” جدا کرده ایم و این رنگی که به نظر می رسد نیز به لایه “Background Color” (که در زیر آن واقع شده) تعلق دارد:

برای پذیرفتن این تبدیل و خارج شدن از دستور Free Transform کلیدEnter (Win) / Return (Mac) را بفشارید.
گام ۱۵: اضافه نمودن یک سایه برجسته
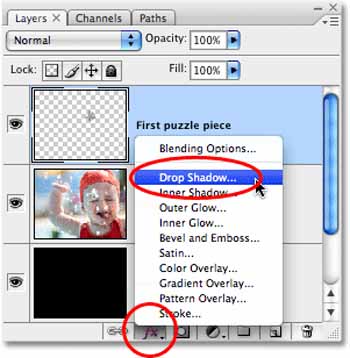
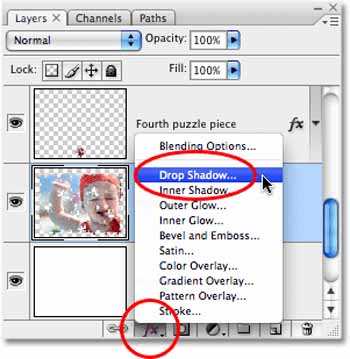
برای دادن نمای سه بعدی بیشتری به این قطعه، به گونه ای که به نظر برسد بر روی پازل معلق است، می بایست به آن سایه ای برجسته (Drop Shadow) بدهیم. بر روی آیکن Layer Style (واقع در پایین پالت لایه ها) کلیک کنید و از لیست مربوطه گزینه Drop Shadow را برگزینید:

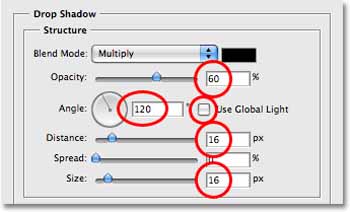
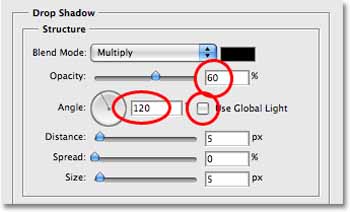
پس از این انتخاب، کادر محاوره ای Layer Style را مشاهده خواهید کرد که بر در آن گزینه Drop Shadow تیک خورده و انتخاب های مربوط به آن نیز در ستون وسط به نمایش در آمده اند. مقدار شفافیت (Opacity) حدود %۶۰ خیلی زیاد نیست (این میزان مناسب است)، تیک گزینه Use Global Light را بردارید و درجه سایه را بر روی ۱۲۰درجه تنظیم کنید. Distance و Size را هر دو در حدود ۱۶ px قرار دهید. با وجود این تنظیمات، باز هم ممکن است برای تصاویرتان به تنظیمات مجزایی نیاز داشته باشید.:

برای خارج شدن از کادر Layer Style بر روی OK کلیک کنید. این تصویر من بعد از اِعمال سایه برجسته به قطعه پازل می باشد:

گام ۱۶: انتخاب مجدد لایه “Puzzle“
تا اینجا یکی از قطعات پازل را برش دادیم و روی دیگر قطعات قرارش دادیم، این بار بیایید یکی از قطعه ها را به طور کامل حذف کنیم. نیاز داریم که لایه “Puzzle” انتخاب شده باشد، پس در پالت لایه ها بر روی آن کلیک می کنیم:

گام ۱۷: ترسیم Path در اطراف یکی دیگر از قطعه های پازل توسط ابزار قلم
یکی از قطعه های پازل را انتخاب کنید و در ادامه همانگونه که قبلا هم انجام دادیم، با ابزار قلم به دور آن Path رسم کنید:

گام ۱۸:تبدیل Path به یک Selection
باز هم مانند قبل، برای تبدیل سریع Path به Selection کلیدهایCtrl+Enter (Win) / Command+Return (Mac) را بفشارید:

گام ۱۹: حذف یک Selection
تمام آن کاری که می خواهیم با این قطعه انجام، حذف کامل آن از پازل است. بدین منظور نیاز داریم کلید Delete را بر روی کیبورد فشار دهیم. این عمل قطعه پازل را حذف می کند و سوراخی بر روی لایه “Puzzle” بر جای می گذارد که اجازه می دهد رنگ مشکی پس زمینه از میان آن نمایان شود:

برای حذف خطوط پیرامونیِ ناحیه حذف شده و از حالت انتخاب خارج کردن آن Selection، کلیدهایCtrl+D (Win) / Command+D (Mac) را فشار دهید. این تصویر من است بعد از حذف دومین قطعه از پازل:

به همین ترتیب چند قطعه دیگر از پازل را نیز حذف کنید. هم می توانید با جدا کردن و شناور کردن قطعات بر فراز پازل (گام های ۱۵-۱۱) این کار را بکنید و هم با روش ساده حذف کامل قطعه ها (گام های ۱۹-۱۶) از پازل. همیشه قبل از این که بخواهید قطعاتی را جدا یا حذف کنید مطمئن شوید که لایه “Puzzle” در حالت انتخاب قرار داشته باشد.
این تصویرِ بعد از جدا کردن و حذف تعدادی از قطعه های پازل من است:

گام ۲۰: ترسیم Path در اطراف کل قطعه های پازل (اختیاری)
چند گامی که در ادامه می آیند اختیاری هستند، اما من می خواهم به وسیله حذف تمامی قطعات پازلی که در امتداد لبه ها هستند حاشیه ای جذاب تر به تصویرم بدهم. برای این کار با استفاده از ابزار قلم، Path ای ممتد را در اطراف لبه ها و درون پازل (همانگونه که در تصویر مشاهده می کنید) ترسیم می کنیم. از آن جایی که دیدن Path درون تصویر اندکی مشکل است، آن را با رنگ زرد برجسته کرده ام:

گام ۲۱: تبدیل Path به Selection
پس از ترسیم Path، برای تبدیل سریع آن به Selection دکمه هایCtrl+Enter (Win) / Command+Return (Mac) را بفشارید:

گام ۲۲: معکوس کردن Selection
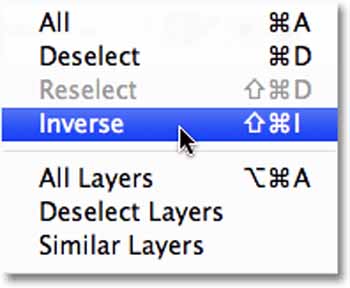
در این مرحله می خواهم تمامی قطعات پازلی که در امتداد لبه ها هستند را حذف کنم. برای این کار نیاز دارم از قبل آن قطعات را انتخاب کرده باشم، اما در این لحظه همانگونه که مشاهده می کنید تمامی قطعه ها انتخاب شده اند به جز آنهایی که قصد حذفشان را دارم! پس می بایست Selection مان را معکوس (Invert) کنیم بدین معنی که تمام قطعه هایی که انتخاب شده اند از حالت انتخاب خارج شوند و تمام آن قطعه هایی که انتخاب نشده بودند انتخاب شوند. در ادامه به منوی Select رفته و گزینه Inverse را انتخاب کنید:

اکنون تمامی قطعه های پازلی که در امتداد لبه های تصویر هستند انتخاب شده اند:

گام ۲۳: حذف قطعه های حاشیه ای
ابتدا با نگاه به پالت لایه ها مطمئن شوید که در لایه “Puzzle” قرار دارید، سپس در وضعیتی که تمامی قطعات لبه ها انتخاب شده اند دکمه Delete کیبوردتان را برای حذفت آن ها بفشارید. در انتها برای حذف خطوط انتخاب دکمه هایCtrl+D (Win) / Command+D (Mac) را فشار دهید:

اگر تمایل دارید رنگ پس زمینه تان به جای مشکی، سفید باشد به پالت لایه ها بروید و لایه “Background Color” را انتخاب کنید و سپس برای نمایان کردن کادر محاوره ای Fill به منوی Edit رفته و گزینه Fill را انتخاب کنید. در کادر مربوط به گزینه Contents به جای مشکی، سفید را برگزینید و در انتها هم برای خارج شدن از کادر دکمه OK را کلیک کنید:

در این تصویر پس زمینه با رنگ سفید پر شده است:

گام ۲۴: اضافه نمودن سایه برجسته به کل پازل (اختیاری)
در صورتی که رنگ پس زمینه تان را از مشکی به سفید تغییر داده باشد، دادن سایه برجسته به پازل ضروری است. می خواهیم به میزان کمی سایه برجسته را با پازل اضافه کنیم و به خاطر داشته باشید که اگر پس زمینه شما مشکی است و سایه شما هم مشکی، در صورت اِعمال سایه بر پازل قادر به دیدنش نخواهید بود! پس اگر هنوز هم رنگ پس زمینه تان مشکی است می توانید از این گام عبور کنید.
برای اضافه کردن سایه برجسته به کل پازل، ابتدا در پالت لایه ها لایه “Puzzle” را انتخاب کنید و در ادامه بر روی آیکن Layer Style در پایین پالت لایه ها کلیک کنید و در نهایت هم گزینه Drop Shadow را از لیست انتخاب کنید:

با این عمل مجددا کادر محاوره ای Layer Style به نمایش درمی آید همان گونه که مشاهده می کنید از قبل بر روی گزینه Drop Shadow تنظیم شده است. ابتدابرای کاهش شدت سایه مقدار Opacity را تا %۶۰ کاهش دهید، سپس تیک گزینه Use Global Light را بردارید و زاویه را نیز بر روی ۱۲۰ درجه تنظیم کنید. می توانید باقی گزینه ها را بدون تغییر مقدار پیش فرضشان رها کنید:

بعد از انجام تنظیمات، برای خروج روی دکمه OK کلیک کنید. بعد از اِعمال سایه ای برجسته بر کل پازل تصویر نهایی بدین گونه خواهد بود:
