گروه مقاله : بهینه سازی سايت
تاريخ انتشار : 1396/01/05 - 18:26
كد :7473
در این مقاله در باره Data Highlighter مطالعه خواهیم کرد.
نشانه گذارهای داده در وب مستر
همانطور که نشانگر ها در دنیای واقعی یک داده را برجسته می کنند در دنیای وب هم همین وظیفه را بعهده دارند اگر بر روی لینک Data Highlighter کلیک کنید در پنل سمت راست شما اطلاعات زیر را خواهید دید.

اگر سایت شما دارای ساختار داده ای مانند event listings و یا review ratings باشد. گوگل وبمستر میتواند به گوگل کمک کند که داده های شما را راحتر شناسایی کند با استفاده از این ساختار ها شما میتوانید که با موس خود یک فیلد از جدول داده های خود را تگ کنید.
همانطور که در مقاله راهنما مطالعه خواهید کرد کد
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Organization",
"url": "http://www.your-company-site.com",
"contactPoint": [{
"@type": "ContactPoint",
"telephone": "+1-401-555-1212",
"contactType": "customer service"
}]
}
</script>
بشما برای انجام اینکار کمک خواهد کرد. اطلاعات بیشتر در صفحه
https://developers.google.com/search/docs/guides/intro-structured-data?visit_id=1-636260433501577841-4081432854&hl=en&rd=1
موجود است.
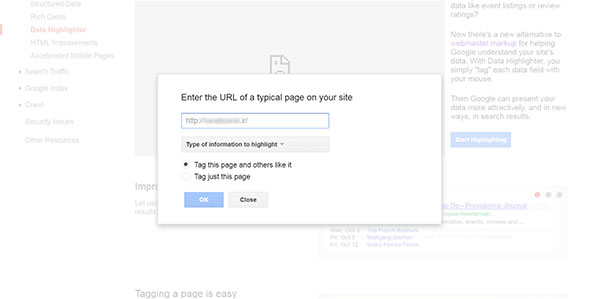
در پنل سمت راست اگر برروی دکمه شروع نشانه گزاری کلیک کنید این پنجره برای شما ظاهر می شود.

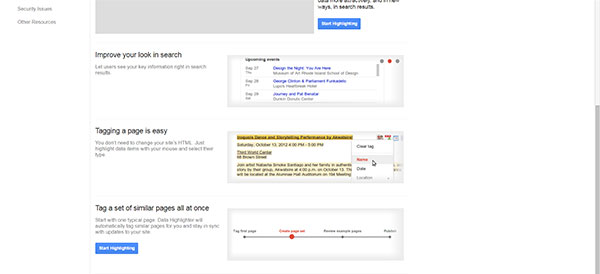
که در آن میتوانید صفحات سایت خود و موضوع مربوط به آن را نشانه گذاری کنید.
در زیر این پنجره سه قسمت وجود دارد که به شما قابلیت های نشانه گزاری را نشان میدهد قابلیت های مانند نشان دادن کلمات کلیدی و رخداد ها در هنگام جستجو و مشخص کردن نوع داده یک متن با موس و امکان تعیین نوع صفحات بصورت خودکار بر اساس صفحات مشابه را میدهد.