گروه مقاله : طراحی سایت
تاريخ انتشار : 1395/04/12 - 15:39
كد :7157
شاید برای شما هم پیش آمده باشد که از طراحان وب اصطلاحاتی را شنیده باشید و معنی آن ها را ندانید. طراحی وب اصطلاحات زیادی را به خود اختصاص داده است، در این مقاله به بیان چند اصطلاح معروف پرداخته ایم.

301 تغییر مسیر (301 redirect) :تغییر مسیر از یک URLبه URLدیگر را می گویند. همچنین به تغییر مسیر ترافیک از صفحات وب قدیمی به صفحات جدید گفته می شود. (به عنوان مثال website.com/about-usدر حال حاضر website.com/our-companyدر وب سایت جدید)

404 :این اخطار را زمان هایی مشاهده می کنید که به وبسایتی وارد شوید که صفحه ی آن حذف شده باشد و یا URLرا اشتباه وارد کرده باشید.

توضیحاتALT(ALT attribute) :توضیحات ALTمختص تصاویر می باشد و به موتور های جست و جو برای درک بهتر تصویرکمک می کند.

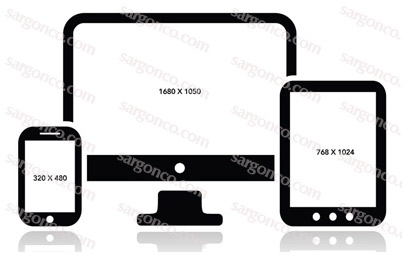
breakpoints:به امتیازاتی گفته می شود که مربوط به طراحی و محتوای سایت شما برای کاربران می باشد.در طراحی responsive، breakpoints اغلب توسط عرض دستگاه تعریف می شود.در تلفن همراه (این اندازه 320pxدر 480px) در تبلت (768pxو 1024px) وهر دستگاه بالاتری 1024pxمی باشد.

Call to Action(CTA) :متن ،تصویر ، بنر و... که شما را متقاعد کند روی آن کلیک کنید و برای آن منتظر بمانید.CTAsها طراحی شده اند تا کاربران را از صفحه ای به صفحه ی دیگر منتقل کنند.(به عنوان مثال دانلود نشریه ، تماس با ما ، بیشتر بدانید و غیره...).

Cookies:کوکی ها اطلاعاتی هستند که از یک وبسایت به مرورگر ارسال می شود و بر روی کامپیوتر شما ذخیره می شوند.این اطلاعات شامل یازدید از وبسایت ، تعداد بازدید ها و... می باشد.

Content Management System(CMS) :یک نرم افزار مدیریت محتوای وبسایت می باشد که از طریق آن می توانید وارد "باطن" سایت خود شوید و در آن به ویرایش متن و عکس بپردازید(مانند وردپرس ).
Conversion:زمانی که یک کاربر برای انجام یک عملیات خاص مانند پر کردن اطلاعات یک فرم و یا خرید از یک فروشگاه صرف می کند.

Cascading Style Sheets(CSS) :کد های برنامه نویسی هست که توسعه دهندگان وب جهت طراحی سایت استفاده می نمایند.این فرمت تغییرات شامل (فونت ها، رنگ ها ، تصاویر، منوها و ... ) می شود.

Domain:نام وبسایت می باشد که افراد برای بازدید از یک وبسایت آن را در browserخود می نویسند. برای مثال (sargonco.com)
Favicon:یک تصویر کوچک است که در سایت ها می بینید.این عکس عموما حاوی آرم شرکت می باشد.آیکون معمولا در عنوان و یا تب مرورگر نمایش داده می شود.

Hosting:یک فضای مجازی برای ذخیره سازی اطلاعات هر سایت می باشد.این سرور با نرم افزار تحت وب خود به بازدیدکنندگان اجازه می دهد تا به اطلاعات به اشتراک گذاشته شما در وب دسترسی داشته باشند.

HTML:یک زبان نشانه گذاری برای ساخت صفحات وب می باشد.محتوای صفحه مانند متن ، عکس ، ویدئو و لینک بر روی وب می باشد.این زبان قابلیت اضافه شدن به زبان های PHP,CSS,JAVASCRIPTرا دارد.

Metatag:تگ HTMLمی باشد که در آن اطلاعاتی مانند توضیحات ، نویسنده ، کپی رایت و غیره ... برای یک وبسایت وجود دارد.این اطلاعات برای دسته بندی وبسایت ها استفاده می شود.
Page template:به طرح بندی قالب هر سایت گفته می شود. به طور معمول وبسایت ها از 5_10 صفحه تشکیل شده اند. معمولا صفحه ی اول و تماس با ما از طراحی متفاوتی نسبت به باقی صفحات برخوردار است.

Responsive design:طراحی پاسخگو به نوعی می باشد که وبسایت قابل مشاهده در هر اندازه از گوشی های هوشمند است و به هم ریختگی با تغییر سایز برای سایت پیش نمی آید.

Search Engine Optimization(SEO) :سئو به موتور های جست و جو کمک می کند تا رتبه ی بالاتری در نتایج بدست آورید.سئو به موارد زیادی بستگی دارد از جمله توضیحات متا ، تگ ها ،ALTو...

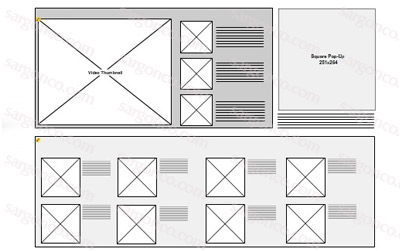
Wireframe:ترسیمWireframe می تواند به طراح و کارفرما کمک کند تا به صورت خام ،ارتباط بین طراح و مشتریان را چند برابر کند.این طراحی بدون نمایش بصری است.

What You See Is What You Get (wysiwyg) : این اصطلاح به معنی "هرآنچه می بینی ، همان چیزی است که بدست می آوری" می باشد .wysiwygیک نوع رابط کامپیوتری جهت ساختن اسناد و صفحات وب می باشد.در این برنامه حالتی وجود دارد که به شما نمونه ی نهایی سند در صفحات وب را نشان می دهد .مانند نرم افزار dreamweaver