در این مقاله نحوه ایجاد یک کارت ویزیت خاص را آموزش میدهیم.

همانطور که در آموزش طراحی کارت ویزیت ساده با فتوشاپ گفتیم فتوشاپ اساسا نرم افزار طراحی کارت ویزیت نیست . بنابراین تعداد گام هایی که با این نرم افزار برای طراحی یک کارت ویزیت باید طی کنیم بسیار بیشتر از تعداد گام هایی است که باید با نرم افزار هایی وکتور مانند adobe illustrator باید طی شود.
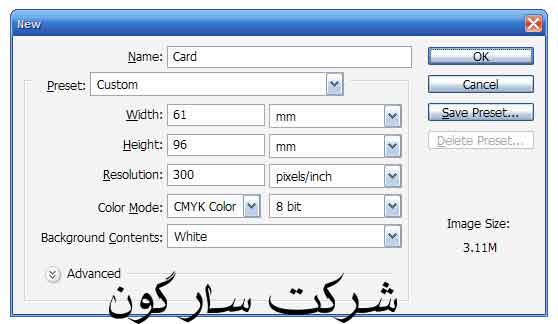
یک فایل جدید ایجاد کنید
همانطور که میدانید برای ایجاد یک گرافیک اولین قدم ایجاد یک سند جدید است . ما برای این کارت ویزیت قصد داریم که از اندازه های استاندارد استفاده نکنیم. وقتی که اندازه های شما استاندارد نباشد شما باید حداقل تعداد مشخصی را به چاپخانه سفارش دهید و هزینه بیشتری هم بابت چاپ بپردازید . بنابراین قبل از اینکه چنین طراحی را بپذیرید مطمئن شوید که مشتری از میزان هزینه ها با خبر است. دوم اینکه طرح شما باید ارزش پول بیشتر مشتری را داشته باشد.
اندازه هایی که ما از آن استفاده خواهیم کرد 99×55 میلیمتر است.
برای خط برش ما 3 میلیمتر فضا ایجاد کرده ایم که در ایران اینکار غیر حرفه ایی بودن ما را میرساند و در بقیه دنیا استاندارد محسوب میشود بنابراین اگر اینکار را برای یادگیری انجام نمی دهید همان 5 میلیمتر یا 1 سانت مورد تائید چاپخانه مد نظر خودتان را رعایت کنید
اگر واقعا قصد چاپ این کارت را دارید رزولوشن صفحه خود را روی 300 تنظیم کنید و نوع رنگ سند خود را به CMYK تغییر دهید.

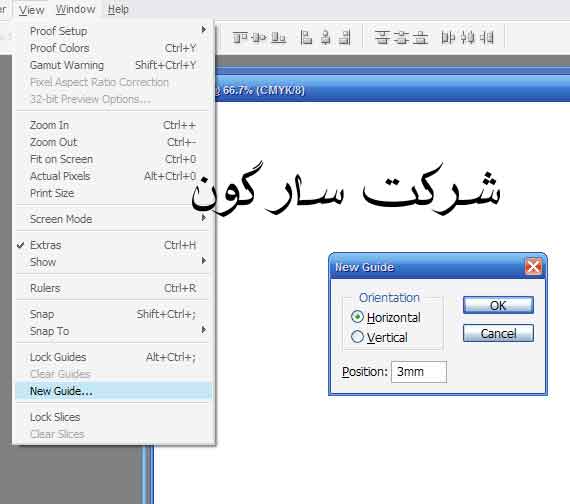
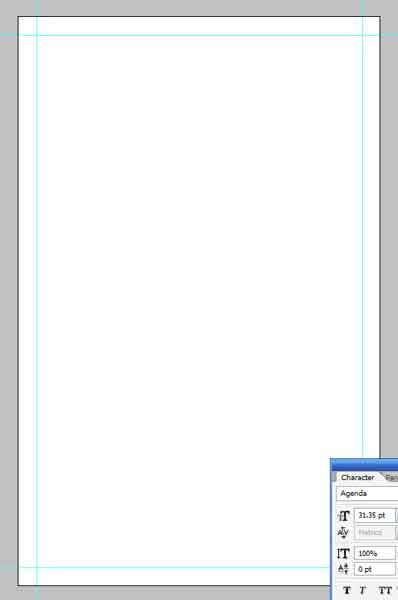
ایجاد خطوط راهنما
دستور View > New Guide را اجرا کرده و مکان خط راهنمای افقی را 3mm تعیین کرده و همین اندازه را به خط عمودی بدهید هر دو خط را تکرار کنید و در 58mm عمودی و 93mm افقی قرار دهید.

در صفحه زیر مکان خطوط راهنمای ما را مشاهده می کنید.

دانلود بافت برای پس زمینه کارت ویزیت
متاسفانه عکسی که در این آموزش مشاهده می کنید . فیلتر است و طبق قوانین نمیتونم آدرسش رو براتون بذارم ولی میتونید عکس مشابهی رو در گوگل جستجو کنید. واژه های dark metal texture و dark old metal texture و black stone texture را امتحان کنید. یادتان باشد اکثرا میتوانید در حالت جستجوی وب نتایج تصویری بهتری از جستجوی تصویری گوگل بدست بیاورید. زیرا گوگل جستجوی سایت های خود را بر اساس رایگان بودن مرتب می کند ولی در مورد تصاویر اینگونه عمل نمی کند .
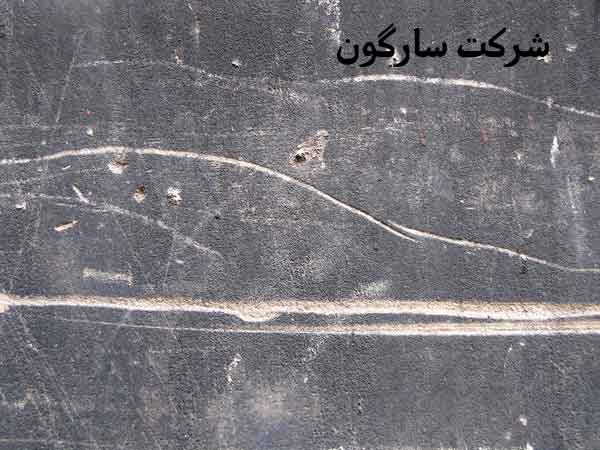
در زیر میتوانید تصویری را که ما استفاده کرده ایم را مشاهده کنید.

عکس پس زمینه خود را ویرایش کنید
با ابزار های Fill content aware و Stump و Healing brush و spot healing brush تصویر خود را ویرایش کنید. و قسمت های ناخواسته را حذف کنید. بیشتر دوستان من برای اینکار از ابزارtools patch استفاده می کنند که میتواند با کمک یک ابزار انتخاب واقعا جادو کند. و به تنهایی هم فقط کمی تمرین میخواهد تا به همان قدرت جادو از این ابزار مشاهده کنیم.

لایه بافت را تیره تر کنید
برای تیره تر کردن لایه بافت کارهای زیادی میشود کرد. یکی از این روش ها این است که با کمک یک لایه تنظیمی solid یک رنگ تیره با کد رنگ #797c82 به بالای لایه اضافه کنید و بعد هم به لایه جدید نوع ترکیبی Multiply را اعمال کنید.
من قصد چاپ عکسم را ندارم بنابراین برای از بین بردن محدودیت رنگ های انتخابی نوع تصویر را به RGB بر میگردونم و کار رو ادامه میدم:

خطوط هشدار را به کارت خود اضافه کنید
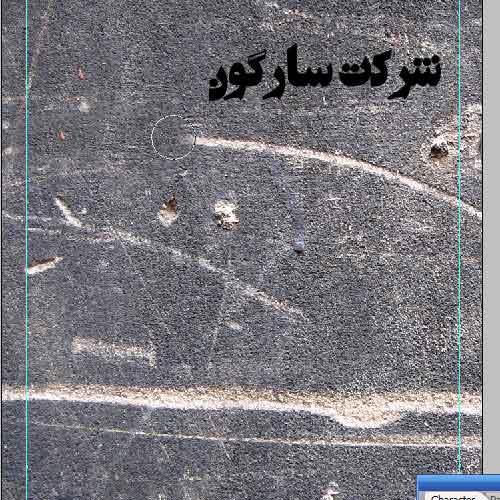
هدف این خطوط کشاندن تمرکز به پایین کارت است پس قطعا اطلاعات تماس شرکت را در محدوده این خطوط قرار دهید برای رسم این خطوط میتوان از ابزار کمند چند ضلعی یا Polygonal Lasso Tool استفاده کرد که همانطور که بیش از صد بار توضیح دادیم میتوان این ابزار را با کلید میانبر SHIFT+L انتخاب کرد این کلید باید دوبار فشرده شود تا ابزار در حالت پیشفرض نوار ابزار انتخاب شود . به هر حال میتوانید ابزار فعلی را در نوار ابزار ببینید و بر اساس آن تعداد فشردن کلید، سویچ کردن بین ابزار ها را تعیین کنید. سعی کند ناحیه شبیه ناحیه زیر انتخاب کنید.

استایل دهی به خطوط هشدار
لایه جدید را ایجاد و ناحیه انتخابی را با رنگ #c4b10f که رنگ زرد خیلی زشتی است پر کنید. ما شخصا بجای اینکار یک لایه تنظیمی Solid ایجاد می کنیم و با رنگ دلخواه پر می کنیم به این ترتیب میتوانیم رنگ را با یک کلیک تغییر دهیم. نوع ترکیبی لایه رنگ را به Color Dodge تغییر دهید تا زیبا تر شود. این افکت در حالت CMYK اصلا اکار نخواهد کرد بنابراین بهتر است که شما هم به حالت رنگ RGB باز گردید.

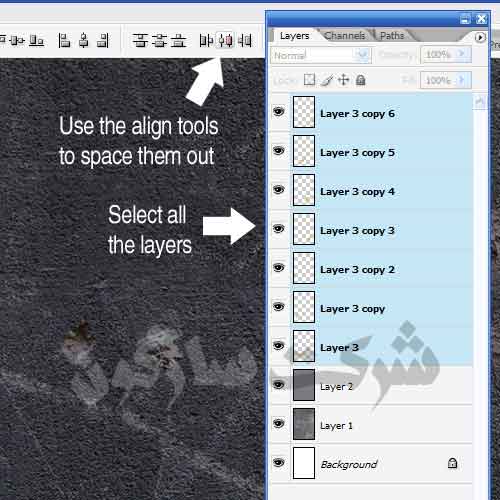
فاصله بین خطوط هشدار را تنظیم کنید
با انتخاب لایه های خطوط هشدار از نوار ابزار آپشن فاصله خطوط را تنظیم کنید:

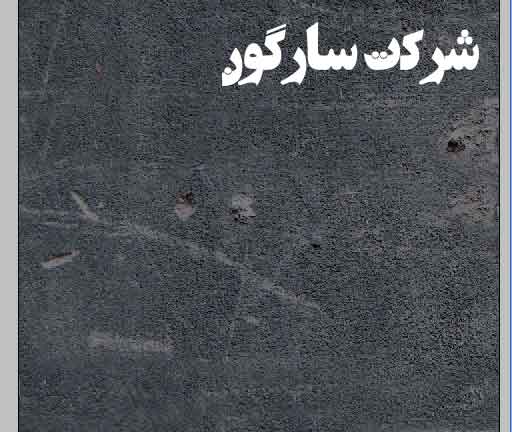
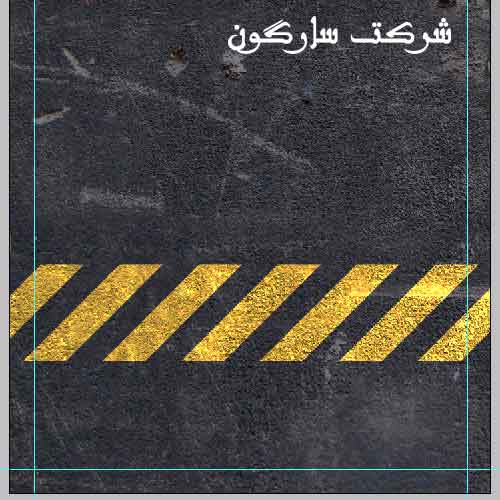
نتیجه این کار بصورت زیر خواهد بود:

افکت لبه های کارت را محو کنید
یکی لایه در بالای لایه ها ایجاد کنید و با یک براش نرم مشکی لبه ها را سیاه کنید. اینکار چندان اهمیتی ندارد زیرا این بخش برش می خورد و رنگ پیشفرض چاپخانه ها سفید است و نه مشکی ، اینکار فقط نشان دادن این است که ما میدانیم خط برش چیست و برای آن احترام قائلیم.

کمی روی افکت های اجرا شده کار کنید
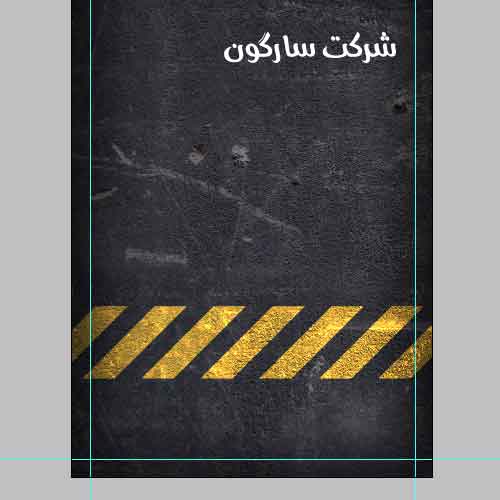
ما کمی افکت های خود را مرتب کرده ایم و به کار خود کمی جلوه داده ایم تا نتیجه کمی جذاب تر شود نتیجه در تصویر زیر مشخص است. همانطور که میبینید کار عجیب غریبی روی کارت انجام نداده ایم:

نواحی برش را سفید کنید
تاکید اینکار فقط برای کار در خارج از ایران بدرد میخوره در ایران انجام اینکار باعث میشه لبه کارت های ویزیت یک خط سفید چاپ بشود . هیچ وقت اینکار رو تو ایران انجام ندید. اگر خارج رفتید حتما انجام بدهید در غیراینصورت فکر می کنند ناشی هستنید.

تایپ کردن مشخصات صاحب کارت
با فونت های دلخواه متون دلخواه خود را تایپ کنید. سپس نوع ترکیب لایه متن را Linear Light بگذارید و از آن یک کپی تهیه کنید تا افکت نهایی متن را برای شما ایجاد کند.

همه قسمت های متن را با یک فونت و یک رنگ تایپ نکنید
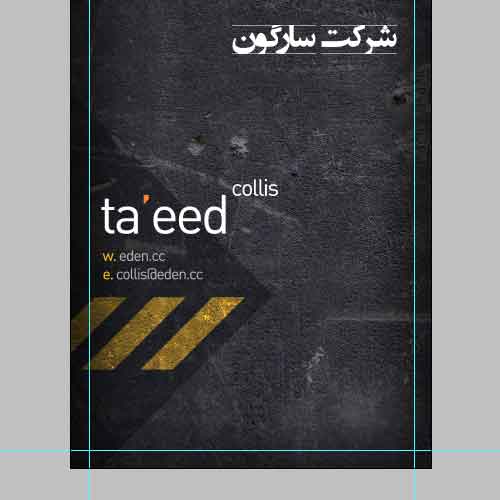
برای ایجاد یک افکت تایپوگرافی کافیه که عنوان شرکت سفارش دهنده را با فونتی رسمی تر و بزرگتر تایپ کنید و حروفی را با رنگ زرد تایپ کنید درست شبیه تصویر زیر :

افکت های راهنمایی خواندن را اضافه کنید
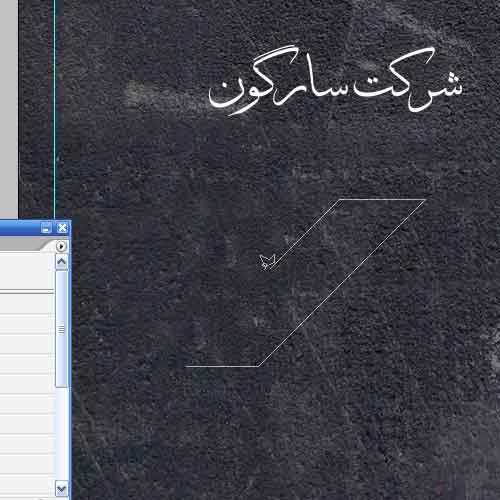
در طراحی کارت ویزیت شما همواره باید عناصری را برای هدایت نقطه خوانش کارت به مناطق دیگر کارت ایجاد کنید. کارت های ویزیت کوچک هستند و بیننده با خواندن عنوان آن حس می کند تمام اطلاعات آن را خوانده است و این عناصر گرافیکی کمک می کنند تا بیننده مدت بیشتری به خواندن اطلاعات کارت مشغول باشد به تصویر زیر نگاه کنید این افکت با ابزار کمند مغناطیسی ایجاد یک لایه جدید و پر کردن با رنگ تیره ایجاد شده است:

نوع لایه ترکیبی لایه را به Multiply تغییر داده ایم:

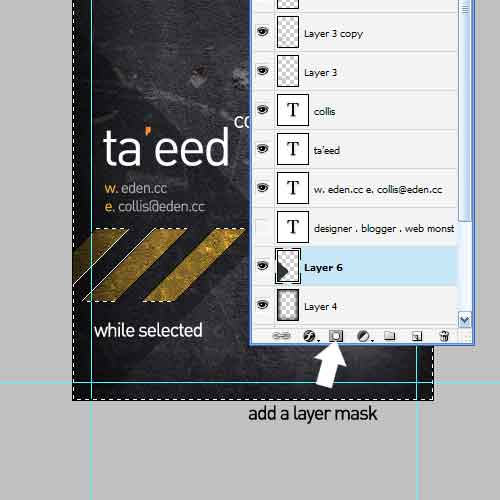
در متن اصلی این لایه را در بالای لایه متن و هشدارها قرار داده بنابراین قسمت هشدار را از لایه تیره شده ماسک می کند. برای اینکار کافیه که با کلید CTRL لایه هشدار را در حالت انتخاب قرار دهید و سپس روی لایه تیره شده کلید ALT رو نگه دارید و روی ماسک لایه کلیک کنید. ما بجای اینکار این لایه را به زیر لایه های دیگر و بالای لایه پس زمینه منتقل کرده ایم.

هنگامیکه اعمال افکت ها به پایان خود رسید کافیسیت که نوع رنگ لایه را به CMYK تبدیل کنیم. برای اینکار از دستور image/mode/cmyk استفاده کنید. :

تصویر خود را پرینت کنید
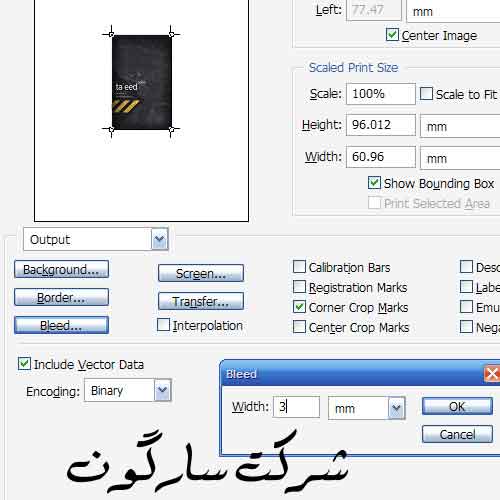
از دستور File > Print with Preview استفاده کنید. در این پنجره میتوانید روی گزینه More Options کلیک کنید و تیک Corner Crop Marks را بزنید که 3mm خط برش برای شما ایجاد می کند . فتوشاپ اجازه انتخاب خط برش بیشتر از استاندارد را به شما نمی دهد.

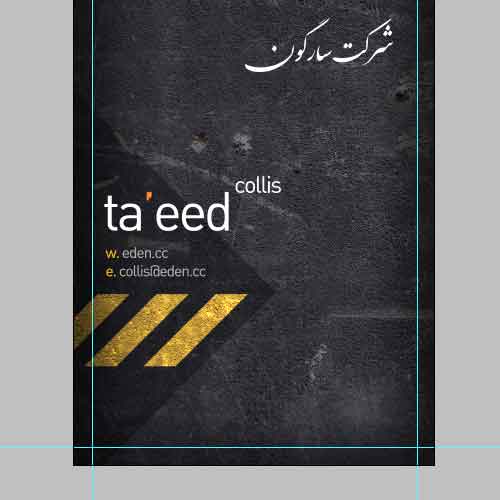
نتیجه نهایی کارت ما به این صورت شده است:

براي بهره مندي از مشاوره تخصصي در زمینه طراحی سایت در کرج با شرکت سارگون تماس بگيريد.