گروه مقاله : طراحی سایت
تاريخ انتشار : 1396/06/28 - 11:50
كد :7858
در این مقاله اسناد XML را با کمک XML DOM ویرایش می کنیم.

DOM چیست؟
DOM بصورت امکان دسترسی به اسناد و ویرایش آنها تعریف می شود:
در W3C : DOM یا Document Object Model پلتفرم و زبان طبیعی ارتباط است که به برنامه نویس ها و اسکریپت ها امکان دسترسی و بروزرسانی محتوا ، ساختار و استایل یک سند را میدهد.
HTML DOM یک راه استاندارد را برای دسترسی و ویرایش اسناد HTML تعریف می کند.این راه استاندارد سند HTML را بصورت یک ساختار درختی نشان میدهد.
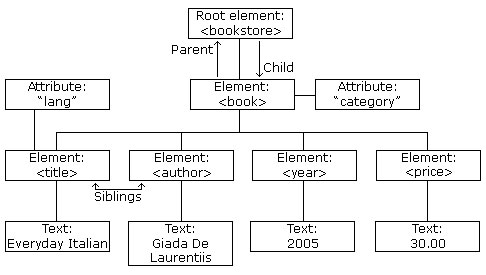
XML DOM یک راه استاندارد برای دسترسی و ویرایش اسناد XML تعریف می کند . این روش استاندارد اسناد XML را بصورت درختی نشان می دهد.
دانستن DOM برای هرکسی که با HTML و XML کار می کند ضروری است.
HTML DOM :
تمام اسناد HTML میتوانند از طریق HTML DOM در دسترس باشند.
مثال زیر مقدار یک تگ با id=”demo” را تغییر میدهد:
<h1 id="demo">This is a Heading</h1>
<button type="button"
onclick="document.getElementById('demo').innerHTML = 'Hello World!'">Click Me!
</button>
مشاهده نتیجه:
The XML DOM:
تمام عناصر XML میتوانند از طریق XML DOM در دسترس باشند و ویرایش گردند:
Books.xml
<?xml version="1.0" encoding="UTF-8"?>
<bookstore>
<book category="cooking">
<title lang="en">Everyday Italian</title>
<author>Giada De Laurentiis</author>
<year>2005</year>
<price>30.00</price>
</book>
<book category="children">
<title lang="en">Harry Potter</title>
<author>J K. Rowling</author>
<year>2005</year>
<price>29.99</price>
</book>
</bookstore>
این کدها داده های تگ Title را از یک سند XML دریافت می کنند.
مثال:
txt = xmlDoc.getElementsByTagName("title")[0].childNodes[0].nodeValue;
XML DOM دریافت ، تغییر ، افزودن ، حذف تگ های XML بصورت استاندارد انجام میدهد.
کدهای زیر مقدار رشته متنی را درون یک XML DOM قرار میدهند. برای اعمال این تغییرات از جاوا اسکریپت کمک بگیرید.
<html>
<body>
<p id="demo"></p>
<script>
var text, parser, xmlDoc;
text = "<bookstore><book>" +
"<title>Everyday Italian</title>" +
"<author>Giada De Laurentiis</author>" +
"<year>2005</year>" +
"</book></bookstore>";
parser = new DOMParser();
xmlDoc = parser.parseFromString(text,"text/xml");
document.getElementById("demo").innerHTML =
xmlDoc.getElementsByTagName("title")[0].childNodes[0].nodeValue;
</script>
</body>
</html>
مشاهده نتیجه
براي بهره مندي از مشاوره تخصصي در زمینه طراحی سایت در کرج با شرکت سارگون تماس بگيريد