در این آموزش فتوشاپ از تکنیک های ساده انتخاب کردن برای تبدیل هر عکسی پس زمینه استفاده می کنیم .
ابزار هایی مانند Single Row Marquee Tool و Single Column Marquee Tool ابزارهایی که بطور پیشفرض در منوی ابزار Rectangular Marquee پنهان شده اند. به نظر می رسه که حتی خود شرکت ادوب هم به نظرش این دوابزار خیلی کاربردی نبوده اند. و فقط به عنوان ابزار جانبی آنهم بدون هیچ کلیدمیانبری که مستقیما خود آنها را فراخوانی کند درنظر گرفته است. ولی وقتی صحبت ایجاد یک پس زمینه و یا کاغذ دیواری است این دوابزار بسختی می توانند رقیبی پیدا کنند. در پایان این آموزش فتوشاپ خواهیم دید که چگونه این بکگراند ایجاد شده را با عکسی که از آن برای ایجاد بکگراند استفاده کرده ایم ترکیب خواهیم کرد. شما می توانید از تکنیکی که در این آموزش فرا می گیرید برای تبدیل هر عکسی به پس زمینه استفاده کنید. و تصویر اصلی قابل تشخیص نخواهد بود بنابراین مهم نیست از چه تصویری استفاده خواهید کرد. تنها چیزی که باید به آن توجه داشته باشید میزان رنگی است که میخواهید در پس زمینه شما استفاده گردد. هرچه عکس از رنگ های بیشتری استفاده کرده باشد شما هم پس زمینه پر از رنگ بیشتری خواهید داشت . یا به عبارتی میزان رنگهای پس زمینه شما بسته به تصویری دارد که از آن برای ایجاد پس زمینه استفاده خواهید کرد.
در این آموزش فتوشاپ ما از عکس زیر استفاده خواهیم کرد.

گام 1: لایه ی پس زمینه را کپی کنید.
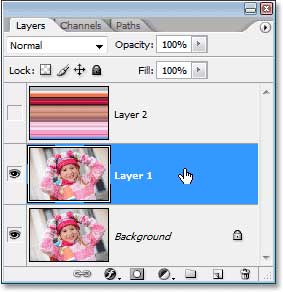
مثل تمام تمرینات فتوشاپ از شما می خوام که روی لایه اصلی کار نکنید. بنابراین قبل از هرکاری روی عکس باید لایه پس زمینه را کپی کنیم. برای اینکار هم همانطور که در تمامی آموزش های فتوشاپ قبلی گفتیم می توانید روی لایه بکگراند کلیک و کلید های Ctrl+J را بفشارید. همانطور که قبلا هم توضیح داده ایم شما تنها در پالت لایه ها تفاوت را حس خواهید کرد. یک لایه جدید به این پالت اضافه شده است. الان من در پالت لایه های خودم یک لایه بکگراند و یک لایه Layer 1 دارم که کپی یکدیگرهستند.

گام 2: ابزار Single Column Marquee را انتخاب کنید.
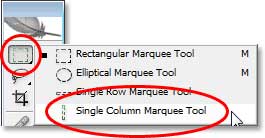
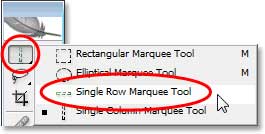
در پالت ابزار ها روی ابزار Rectangular Marquee کلیک کرده و کلید موس را پایین نگه دارید. یک منو ضاهر می شود . تمام ابزار های که زیر این ابزار پنهان شده اند را می توانید ببینید. ابزار Single Column Marquee را از این لیست انتخاب کنید . (این ابزار یک ناحیه انتخابی عمودی به ضخامت یک پیکسل ایجاد می کند. )

گام 3: در داخل تصویر کلیک کنید تا یک ستون یک پیکسلی را انتخاب کنید.
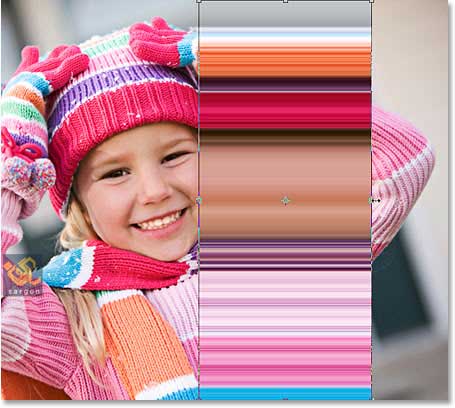
ابزار Single Column Marquee این ابزار اسمش را از اینجا دارد که تنها و تنها یک کار انجام می دهد . و آن انتخاب یک ستون از پیکسل هاست. هر کجا در داخل تصویر که دلتان میخواهد کلیک کنید . و فتوشاپ ستونی از پیسل های همان نقطه را انتخاب خواهد کرد. یعنی تمام پیکسل های بالا و پایین نقطه ای را که کلیک کرده اید را انتخاب می کند. یادتان باشد که ضخامت انتخاب شما تنها یک پیکسل است . پس اگر می خواهید که پس زمینه شما پر از رنگ باشد نقطه ای را کلیک کنید که بالا و پایین آن پر از پیکسل هایی با رنگهای متفاوت باشد. من میخواهم سمت راست صورت دختر کلیک کنم. منظورم راست خودم و چپ صورت دختر است. به نظرم رنگهای متنوعی بالا و پایین این ناحیه ای که انتخاب کرده ام وجود دارد.

گام 4: ناحیه انتخابی را به یک لایه ی جدید کپی کنید.
حالا که ما یک ستون پیکسل انتخاب شده داریم . ما باید این ناحیه انتخاب شده را به یک لایه دیگر کپی کنیم همانطور که میدانید شما میتوانید از همان دستور کپی کردن پس زمینه برای اینکار استفاده کنید. کافیست کلید های Ctrl+J را بزنید تا ناحیه انتخاب شده به یک لایه جدید کپی شود. لایه جدید بالای لایه Layer 1 قرار خواهد گرفت.

گام 5: ستون را در سرتاسر عکس به کمک ابزار Free Transform بکشید.
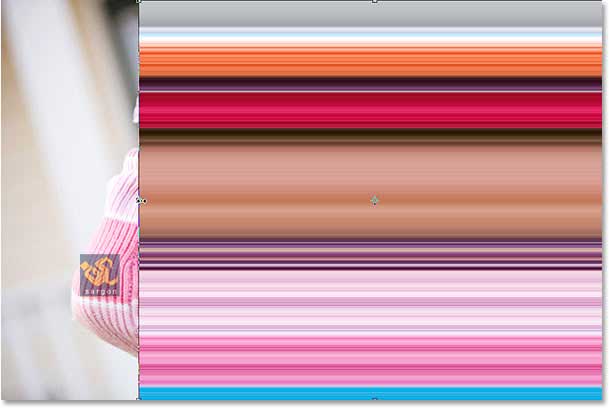
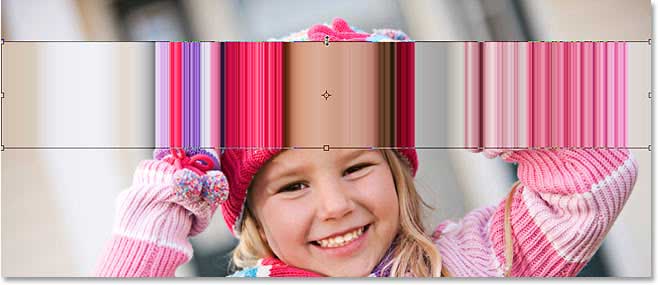
این مرحله ما اولین قسمت از پسزمینه خود را ایجاد خواهیم کرد. ما از همین یک ستون پیکسل استفاده خواهیم کرد و به کمک ابزار های فتوشاپ آن را به سرتاسر عکس خواهیم کشید. برای اینکار . از دستور Free Transform استفاده می کنیم . من ترجیح میدهم این ابزار را با دستور Ctrl+T فراخوانی کنم شما می توانید از منوی Edit آن را اجرا کنید. با اجرای این دستور به هر دو روش اطراف لایه ما یکسری لنگر ایجاد می شود. موس خود را به نزدیک لنگر وسط برده و تا زمانیکه نشانه گر موس به یک پیکان دو طرفه تبدیل شود به لنگر نزدیک شوید. ستون را به سمت راست بکشید. شما می بینید که الگوی رنگهای که انتخاب کرده اید تکرار خواهند شد.

تا زمانیکه به انتهای سمت راست تصویر برسید به کشیدن ادامه دهید. حالا موس خود را به سمت چپ ببرید. و این کار را با سمت چپ هم انجام دهید یعنی روی لنگر وسط سمت چپ کلیک و آن را تا منتها الیه تصویر بکشید.

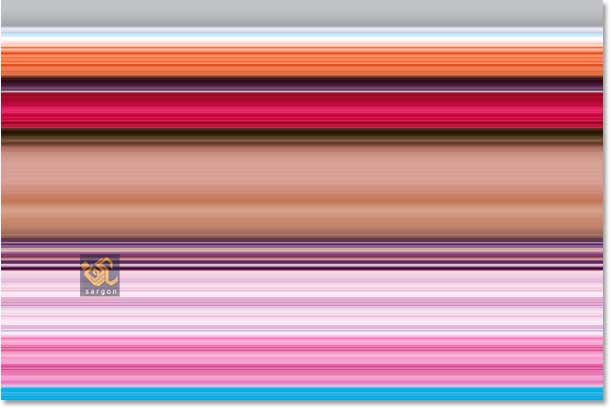
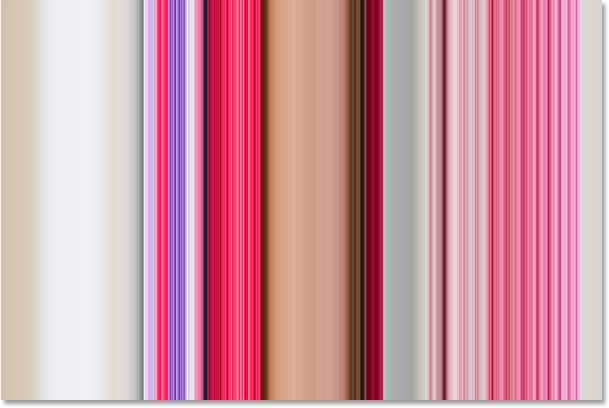
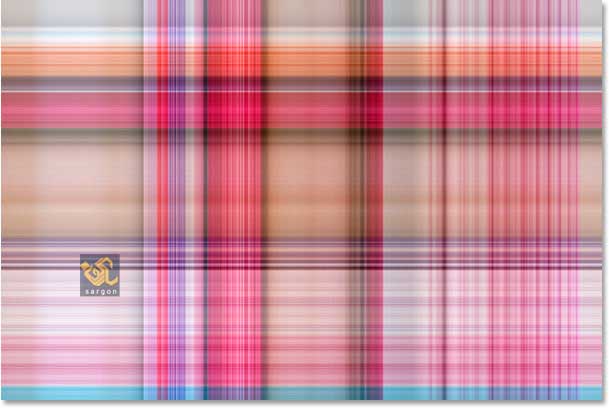
هنگامی که تمام تصویر را با الگوی خود پر کردید کلید اینتر را بفشارید. حالا تصویر شما باید شبیه تصویر زیر شده باشد.

همانطور که گفتیم بخش اول پس زمینه ما همینجا تمام شده است. اگه دوست دارید می توانید همینجا کار را تمام شده فرض کنید ولی من می خواهم با این روش یک بکگراند جذاب ایجاد کنم.
گام 6: لایه الگوی افقی را مخفی کنید.
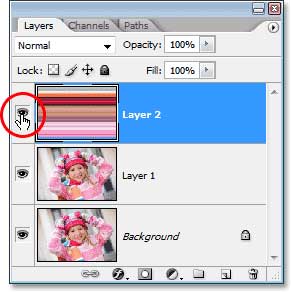
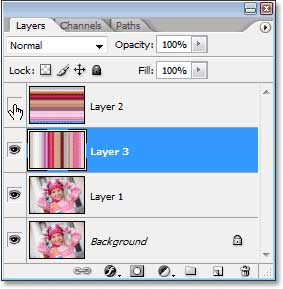
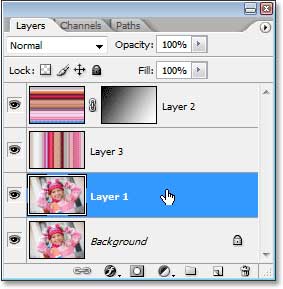
مامیخواهیم کارهای که با ابزار Single Column Marquee کرده ایم را تکرار کنیم. ولی اینبار از ابزار Single Row Marquee Tool استفاده خواهیم کرد. این ابزار برای ما الگوی عمودی ایجاد خواهد کرد. قبل از اینکه بتوانیم این کار را انجام دهیم فکر کنم باید لایه الگوی افقی تهیه و تنظیم شده توسط شرکت سارگون خود را پنهان کنیم . تا بتوانیم عکس اصلی را ببینیم و بفهمیم که چکار داریم انجام می دهیم. روی علامت پنهان کردن لایه در پالت لایه ها کلیک کنید. یک چشم کنار لایه می بینید. روی آن کلیک کنید تا مخفی شود . من در پالت لایه های خودم این لایه را به عنوان Layer 2 میبینم و روی علامت چشم کلیک خواهم کرد. این کار این لایه را از دید پنهان خواهد کرد.

همانطور که میبینید با کلیک روی علامت چشم علامت چشم ناپدید می شود. و همچنین لایه الگوی افقی نیز ناپدید می گردد. حلا دوباره می توانیم تصویر اصلی خود را ببینیم.
گام 7: ابزار Single Row Marquee را انتخاب کنید.
روی ابزار Single Column Marquee کلیک کرده و موس خود را نگه دارید تا از منوی ضاهر شده بتوانید ابزار Single Row Marquee را انتخاب کنید.

گام 8: لایه Layer 1 را انتخاب کنید .
حالا ما باید یک ردیف از ستون ها را انتخاب کنیم ولی در مرحله قبل از آموزش فتوشاپ ما لایه الگوی افقی را انتخاب و پنهان کرده بودیم و این لایه همچنان در حالت انتخاب است برای اینکه تصویر اصلی را انتخاب کنید کافیست که در پالت لایه ها روی لایه ی Layer 1 کلیک کنید.

گام 9: در داخل تصویر کلیک کنید تا یک ردیف از پیکسل ها انتخاب شود.
دقیقا مثل کاری که با ابزار Single Column Marquee انجام داده ایم . در هر جایی در داخل تصور کلیک کنید. تا فتوشاپ یک ردیف از پیکسل ها را انتخاب کند. فتوشاپ دقیقا پیکسلی را که شما روی آن کلیک می کنید انتخاب می کند و همچنین تمام پیکسل های سمت چپ و راست آن را شرکت سارگون یادتان باشد که انتخاب شما فقط یک پیکسل ارتفاع دارد پس جایی کلیک کنید که از سمت راست و چپ تنوع رنگی خوبی داشته باشد. من روی پیشانی دختر کلیک خواهم کرد.

گام 10: ناحیه انتخابی را به یک لایه کپی کنید.
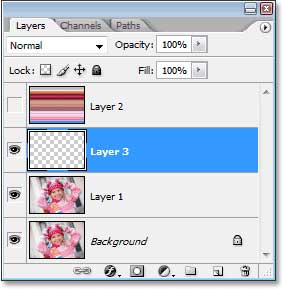
در حالیک که سطر پیکسل در حالت انتخاب است کلید Ctrl+J را بزنید اینکار باعث می شود که این ناحیه انتخابی به لایه ای بین لایه ی Layer 1 و لایه Layer 2 قرار می گیرید . پالت لایه های من به صورت زیر در آمده است.

گام 11: این سطر را در سرتاسر تصور با ابزار Free Transform بکشید.
کلید Ctrl+T را بار دیگر برای فراخوانی جعبه ی Free Transform بزنید. در وسط سطر شما یک لنگر خواهید دید موس را به طرف آن ببرید تا دوباره تبدیل به یک پیکان شود. کلیک کنید و به سمت بالا بکشید. همانطور که میبینید الگو با کشیدن شما تکرار خواهد شد.

تا زمانیکه به بالای تصویر برسید به کشیدن ادامه دهید . و بعد همین کار را با قسمت پایین انجام دهید تا تمام تصویر با این الگو پر شود. سپس کلید اینتر را بزنید. حالا عکس شما باید شبیه تصویر زیر دیده شود.

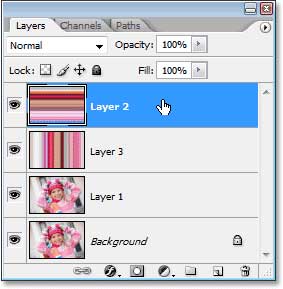
گام 12: دوباره لایه الگوی افقی را ضاهر کنید. حالا که ما هر دو الگو را داریم بگذارید آندو را با هم ترکیب کنیم تا یک پس زمینه ی جذاب ایجاد کنیم. اول باید لایه الگوی افقی خود را دوباره ضاهر کنیم. همانطور که میدانید باید روی مربع خالی کنار Layer 2 کلیک کنید. تا علامت چشم دوباره ضاهر شود و بتوانیم این لایه را دوباره ببینیم.

گام 13: لایه الگوی افقی را انتخاب کنید.
ما همچنیم باید لایه الگوی افقی را انتخاب کنیم. روی این لایه کلیک کنید.( همانطور که میبینید تمام مراحل با جزئیات کامل در این آموزش های فتوشاپ قید شده است اگر به این روش آموزش علاقه مند هستید پیام گذاشتن یادتون نره. )

حالا که هر دو الگو ضاهر شده اند. ببینیم برای ترکیب و ادغام آنها با یکدیگر چه میتوانیم بکنیم.
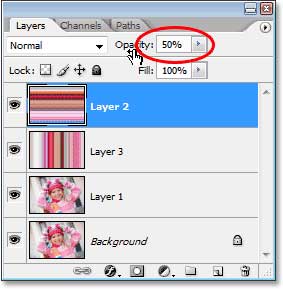
راهکار 1: Opacity لایه Layer 2 را کم کنیم.
یک راه سریع و ساده برای ادغام دو الگو باهم براحتی کم کردن opacity لایه الگوی افقی است . درحالیکه در گام بالا این لایه را انتخاب کرده ایم. میزان Opacity=50% قرار خواهیم داد.

شاید برای تصویر شما مقادیر متفاوتی از Opacity نیاز باشد ولی به نظر من تصویر من با این میزان از Opacity به خوبی دیده می شود.

راهکار 2: نوع ترکیب لایه Layer 2 را تغییر دهیم.
راهکار دوم تغییر layer blend modes یا همان نوع ترکیبی لایه است برای اینکار باید دوباره میزان opacity لایه Layer 2 را به 100% برسانیم. سپس نوع ترکیب لایه را از Normal تغییر دهیم. من از لیست انواع ترکیبی لایه در پالت لایه ها نوع Multiply کلیک می کنم . راستش من همه رو امتحان کردم و بنظرم این از همه بهتر اومد شما هم راستش باید همینکار رو بکنید چون که من نمی دونم شما چه رنگ های رو انتخاب کرده اید بنابراین برای رنگ های شما ممکنه که یک نوع ترکیبی دیگه بهتر جواب بده.

نوع ترکیبی Multiply از انواع ترکیبی پر کاربرد هنگام کار با نرم افزار فتوشاپ است. و در بیشتر آموزش های فتوشاپ از آن استفاده می شود. این هم نتیجه کار من همانطور که میبینید پس زمینه من از دفعه قبل تیره تر شده است.

این هم یک راهکار دیگر بنظرم رسید که اگر نوع ترکیب لایه را روی Hard Light و میزان opacity=50% بگذارم نتیجه ی خوبی به دست آید .

و این تنظیمات برای من این نتیجه را داشت.

یادتان نرود که خودتان امتحان کنید .یادتان باشد بر حسب نوع رنگ شدت نور و سایه و هزاران عامل دیگر شما ممکن است بهترین حالت را بایکی از انواع ترکیبی دیگر بدست آورید. یا حداقل می توانید از تجربه ی امتحان کردن آنها لذت ببرید.
راهکار3: از یک ماسک لایه استفاده کنید.
بگذارید به یک راهکار دیگر برای ادغام دو الگو فکر کنیم. اینبار از ماسک لایه استفاده خواهیم کرد. اول برای خودم باید لایه Layer 2 را به حالت Normal و میزان opacity=100% بگذارم اگر شما هم طبق تمرینات شرکت سارگون پیش میروید همین کار را انجام دهید. حالا لایه Layer 2 را انتخاب می کنم و روی ماسک لایه در زیر پالت لایه ها کلیک می کنم . همانطور که در آموزش های فتوشاپ قبلی گفتم شما هیچ تغییری در تصویر اصلی نخواهید دید ولی در پالت لایه ها یک مربع سفید به کنار لایه ی ما اضافه شده که نشان می دهد ماسک ما هیچ چیزی را ماسک نکرده است.

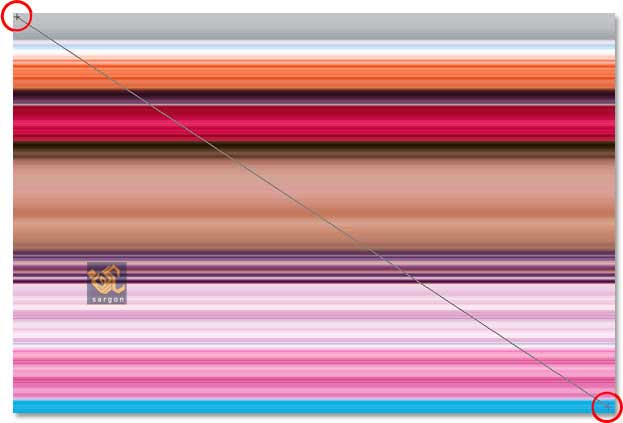
درحالیکه ماسک لایه انتخاب شده است ابزار Gradient را انتخاب کنید. می توانید مثل من فقط کلید G را بزنید حرفه ای ها عاشق کلید میانبر هستند .

در حالیکه ابزار گرادیانت را انتخاب کرده اید راست کلیک کنید . هرجای تصویر مهم نیست . از لیست گرادیانت های انتخاب شده سیاه به سفید را انتخاب کنید .سیاه بالا و سفید پایین.

میخواهم از بالا سمت چپ به پایین سمت راست ماسک را اعمال کنم.

موس را رها کنید و فتوشاپ یک ماسک از بالا سمت چپ به پایین سمت راست اعمال خواهد کرد.

حالا که پس زمینه خود را ایجاد کرده ایم . می خواهم آنرا به همان عکسی که از آن برای ایجاد پس زمینه در این آموزش فتوشاپ استفاده کرده ام اضافه کنم. این مرحله از آموزش فتوشاپ کاملا اختیاری است شما می توانید پس زمینه ای را که ایجاد کرده اید به هر تصویر دیگری اضافه کنید. این مرحله آموزش ابزار نیست بلکه استفاده ی از ابزار های ساده برای ایجاد یک ترکیب منحصر به فرد است.
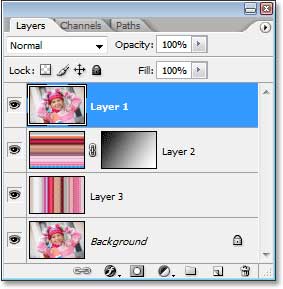
گام 1: لایه عکس را به بالای پالت لایه ها ببرید.
در حال حاضر پس زمینه ما در جلوی عکس ما قرار دارد. این درست همانجایی است که شما اصلا انتضار ندارید که پس زمینه قرار بگیرد. ما می خواهیم که عکس مان روی پس زمینه قرار داشته باشد. عکس ما در لایه Layer 1 قرار دارد آن را انتخاب می کنیم.

آن را به بالای لایه ها بکشید اگه شما هم از اون خوره های فتوشاپ هستید که برای کوچکترین کاری دنبال میانبر می گردید . کلید های Shift+Ctrl+] برای شما اینکار رو انجام میده. در هر دو روش پالت لایه های شما به صورت زیر در آمده است.

حالا که می توانیم تصویر را دوباره ببینیم به سراغ گام های بعدی برویم.
گام 2: تصویر را با Free Transform بزرگ کنید.
کلید های Ctrl+T را بزنید. تا دستور Free Transform اجرا شود . این بار اطراف عکس لنگر های را خواهیم داشت کلید های Shift+Alt را به هنگام بزرگ کردن عکس نگه دارید همانطور که میدانید کلید Shift باعث حفظ نسبت طول به عرض می شود و کلید Alt هم به فتوشاپ دستور می دهد که بزرگنمایی و کوچک کردن را به وسط تصویر اعمال کند.

کلید اینتر را بفشارید .
راهکار 3: افزودن سایه Drop Shadow
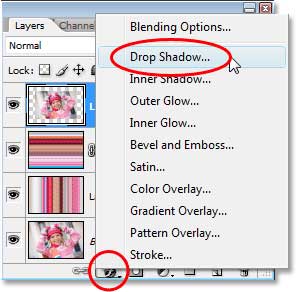
برای کامل شدن جلوه من به تصور یک drop shadow اضافه خواهم کرد. برای اینکه تصویر کمی دور تر از پس زمینه دیده شود. روی آیکن Layer Styles در پالت لایه ها کلیک کرده و گذینه ی Drop Shadow را از لیست انتخاب کنید .

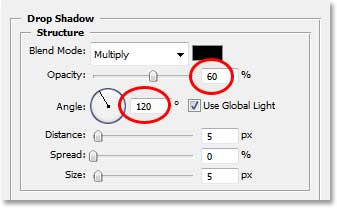
در پنجره تنظیمات Angle=120 و Opacity=60% قرار دهید.

روی OK کلیک کنید. این هم نتیجه ی کار من .

اگر دوست دارید می توانید تصویر دختر را از بکگراند خود جدا و روی بکگراند جدید بیاندازید.
کافیست به آموزش های فتوشاپ قبلی نگاهی بیاندازید.