گروه مقاله : طراحی سایت
تاريخ انتشار : 1395/08/08 - 17:05
كد :7298
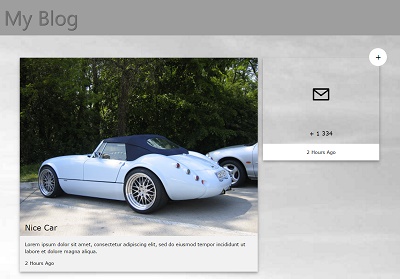
کد های یک وبلاگ آماده را باهم میبینیم.
در طراحی سایت همواره نمونه کد های آماده نجات بخش زمان شما هستند.

<!DOCTYPE html>
<html lang="en">
<title>My Blog</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://www.w3schools.com/lib/w3.css">
<body>
<div class="w3-container w3-grey" style="position:relative">
<a class="w3-btn-floating-large w3-right w3-white" style="position:absolute;top:126px;right:42px;"><i>+</i></a>
<h1 class="w3-jumbo w3-text-grey w3-text-shadow">My Blog</h1>
</div>
<div class="w3-grey w3-animate-zoom" style="padding:20px 50px;background-image:url('pic_boat_portrait.jpg');
background-size:cover;">
<div class="w3-section w3-row-padding">
<div class="w3-twothird w3-padding-right">
<div class="w3-card-4">
<div class="w3-display-container">
<img src="img_car.jpg" alt="Car" style="width:100%">
<div class="w3-display-bottomleft w3-container w3-xlarge w3-text-black"><p>Nice Car</p></div>
</div>
<div class="w3-container w3-light-grey">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
<p>2 Hours Ago</p>
</div>
</div>
</div>
<div class="w3-third w3-container w3-padding-left w3-center">
<div class="w3-card-4">
<div class="w3-container">
<p class="w3-jumbo">✉</p>
<p class="w3-large">+ 1 334</p>
</div>
<div class="w3-container w3-white">
<p>2 Hours Ago</p>
</div>
</div>
<div class="w3-card-4 w3-section">
<div class="w3-container w3-white">
<p class="w3-xxlarge">✉</p>
<p class="w3-large">+ 1 555</p>
</div>
<div class="w3-container">
<p>3 Hours Ago</p>
</div>
</div>
</div>
</div>
<div class="w3-section w3-container">
<div class="w3-card-4">
<img src="img_recordplayer.jpg" alt="Disc" style="width:100%">
<div class="w3-container w3-white">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
<p>Today</p>
</div>
</div>
</div>
<div class="w3-section w3-container">
<div class="w3-card-4">
<img src="img_snow.jpg" alt="Snow" style="width:100%">
<div class="w3-container w3-white">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
<p>Today</p>
</div>
</div>
</div>
<div class="w3-section w3-container">
<div class="w3-card-4">
<div class="w3-container w3-padding-jumbo w3-black w3-xxxlarge">
<p>«<i> Make it as simple as possible, but not simpler </i>»</p>
</div>
<div class="w3-container w3-white">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
<p>2 Days Ago</p>
</div>
</div>
</div>
</div>
<footer class="w3-container">
<p>Powered by
<a href="http://www.w3schools.com/w3css/default.asp" target="_blank">W3.CSS</a></p>
</footer>
</body>
</html>
مشاهده سایت