گروه مقاله : جاوا اسكريپت Java Script
تاريخ انتشار : 1396/06/01 - 12:38
كد :7809
در این آموزش نحوه خواندن و تغییر ابعاد یک تگ را توسط جی کوئری آموزش خواهیم داد.

در مرورگرها اندازه نهایی هر تگ در صحت اجرای یک صفحه اهمیت زیادی دارد. در جی کوئری شما امکان کنترل کامل بر روی ابعاد یک تگ را خواهید داشت.
متدهای ابعاد در جی کوئری
جی کوئری دارای چند متد مختلف برای کنترل ابعاد تگ ها است که لیست این متد ها را در زیر مشاهده می کنید:
width()
height()
innerWidth()
innerHeight()
outerWidth()
outerHeight()
ابعاد در جی کوئری :
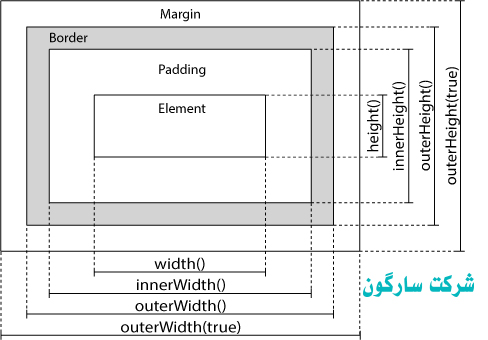
تصویر زیر به شما نشان خواهد داد که چگونه تعیین درست میزان ابعاد یک تگ، میتواند برروی تنظیمات ابعاد کل صفحه موثر باشد:

متد های width() و height()
متد Width() عرض یک تگ را دریافت و یا تنظیم میکند (این عرض به استثناء padding ، border و margin است.)
متد Height() ارتفاع یک تگ رادریافت و یا تنظیم می کند (این ارتفاع به استثناء padding، border و margin)
مثال زیر مقدار عرض و ارتفاع تگ DIV انتخاب شده را بازمیگرداند.
مثال:
$("button").click(function(){
var txt = "";
txt += "Width: " + $("#div1").width() + "</br>";
txt += "Height: " + $("#div1").height();
$("#div1").html(txt);
});
مشاهده نتیجه
متدهای innerWidth() و innerHeight()
متد innerWidth() عرض یک تگ انتخاب شده را باز میگرداند (این عرض شامل padding هم میباشد.)
متد innerHeight() ارتفاع یک تگ انتخاب شده را باز می گرداند (این ارتفاع شامل padding میباشد.)
مثال زیر مقدار طول و عرض را همراه پدینگ برای تگ DIV انتخاب شده باز می گرداند:
مثال
$("button").click(function(){
var txt = "";
txt += "Inner width: " + $("#div1").innerWidth() + "</br>";
txt += "Inner height: " + $("#div1").innerHeight();
$("#div1").html(txt);
});
مشاهده نتیجه
متد outerWidth() و outerHeight() :
متد outerWidth() عرض یک تگ را باز میگرداند (این عرض شامل Padding و border است.)
متد outerHeight() ارتفاع یک تگ را باز میگرداند(این ارتفاع شامل padding و border است. )
مثال زیر نحوه استفاده از متدهای outerWidth() و outerHeight() را برای یک تگ DIV انتخاب شده نشان میدهد.
مثال
$("button").click(function(){
var txt = "";
txt += "Outer width: " + $("#div1").outerWidth() + "</br>";
txt += "Outer height: " + $("#div1").outerHeight();
$("#div1").html(txt);
});
مشاهده نتیجه
متد outerWidth(true) میزان عرض یک تگ را باز میگرداند (این عرض شامل Padding,border,margin است.)
متد outerHeight(true) میزان ارتفاع یک تگ را باز میگرداند (این ارتفاع شامل Padding,border,margin است.)
مثال:
$("button").click(function(){
var txt = "";
txt += "Outer width (+margin): " + $("#div1").outerWidth(true) + "</br>";
txt += "Outer height (+margin): " + $("#div1").outerHeight(true);
$("#div1").html(txt);
});
مشاهده نتیجه
دریافت جزئیات بیشتر با متد های width() و height()
مثال زیر اندازه سند HTML و اندازه پنجره مرورگر را بازمیگرداند:
$("button").click(function(){
var txt = "";
txt += "Document width/height: " + $(document).width();
txt += "x" + $(document).height() + "\n";
txt += "Window width/height: " + $(window).width();
txt += "x" + $(window).height();
alert(txt);
});
مشاهده نتیجه
در مثال زیر ابعاد طول و عرض یک تگ Div را تغییر میدهیم:
$("button").click(function(){
$("#div1").width(500).height(500);
});
مشاهده نتیجه
براي بهره مندي از مشاوره تخصصي در زمینه طراحی سایت در کرج با شرکت سارگون تماس بگيريد