در این آموزش اسلایدری با یک نوار حاشیه در سمت راست ایجاد خواهیم کرد.

در بسیاری از مواقع درون اسلایدر متنی را قرار میدهیم در این آموزش اسلایدری را ایجاد می کنیم که برای این متن یک کانتینر در سمت راست دارد.
در این اسلایدر امکانات زیر قرار دارد.
- اسلاید شو با قابلیت توضیح و عنوان هر عکس
- دکمه های next, pause,paly
- متوقف شدن اسلایدر با ورود موس و حرکت مجدد با خروج موس
- افکت برای عکس و اسلاید کنار
- قابلیت تنظیم سرعت اسلایدر
- اسکریپتی برای تنظیم ارتفاع و عرض اسلایدر
مشاهده اسلایدر
قبل از ادامه لینک بالا را مشاهده کنید.
توضیح اسلایدر
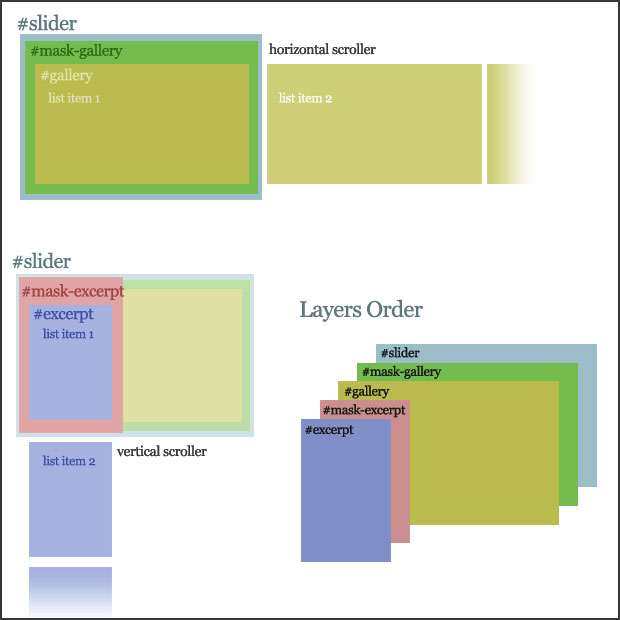
برای این اسلاید شو ، ما دو تا پنل را باهم ترکیب می کنید. یک تایمر با عملگر setInterval استفاده می کنیم. به این ترتیب می توانیم کل این مجموعه را افکت بدهیم. عکس زیر میتواند به شما درک درستی از اسلایدر بدهد.

چند نکته مهم برای این اسلایدر
سایز #slider باید با عرض عکس یکی باشد.
مجموع تمام ایتم ها باید با عرض مجموع کل عکس ها برابر باشد.
شما باید برای #slider طول و عرض را مشخص کنید. زیرا اسکریپت از این اعداد برای محاسبه طول و عرض هر ایتم استفاده می کند
چیدمان Z-index خیلی مهم است این قسمت باعث میشود که المان ها بدرستی نمایش داده شوند.
اگر میخواهید به دکمه ها استایل بدهید یا آنها را حذف کنید اینکار را باید در اسکریپت هم انجام دهید.
این اسلایدر برای آموزش است برای ارائه آن بصورت حرفه ای عرض آن را بیشتر کرده و به لینک ها و دکمه ها استایل بدهید.
کد های HTML
#mask-excerpt با Position=absolute ست شده است ، Z-index ان هم از همه بالاتر است تا در #gallery به نمایش در بیاید، یادتان باشد که تعداد کل ایتم های #gallery باید با تعداد کل ایتم های # excerpt برابر باشد:
<div id="slider">
<div id="mask-gallery">
<ul id="gallery">
<li><img src="images/pier1.jpg" width="300" height="186" alt=""/></li>
<li><img src="images/pier2.jpg" width="300" height="186" alt=""/></li>
<li><img src="images/pier3.jpg" width="300" height="186" alt=""/></li>
</ul>
</div>
<div id="mask-excerpt">
<ul id="excerpt">
<li>Cras dictum. Maecenas ut turpis. In vitae erat ac orci dignissim eleifend.</li>
<li>Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.</li>
<li>Nunc quis justo. Sed vel ipsum in purus tincidunt pharetra.</li>
</ul>
</div>
</div>
<div id="buttons">
<a href="#" id="btn-prev">prev</a>
<a href="#" id="btn-pause">pause</a>
<a href="#" id="btn-play">play</a>
<a href="#" id="btn-next">next</a>
</div>
کد های CSS
در CSS ما باید برای تنظیم Z-index دقت کنیم به #gallery هم صفت Float:left بدهیم . این کار باعث میشود که این قسمت در سمت چپ قرار بگیرد.
#slider {
/* You MUST specify the width and height */
width:300px;
height:186px;
position:relative;
overflow:hidden;
}
#mask-gallery {
overflow:hidden;
}
#gallery {
/* Clear the list style */
list-style:none;
margin:0;
padding:0;
z-index:0;
/* width = total items multiply with #mask gallery width */
width:900px;
overflow:hidden;
}
#gallery li {
/* float left, so that the items are arrangged horizontally */
float:left;
}
#mask-excerpt {
/* Set the position */
position:absolute;
top:0;
left:0;
z-index:500;
/* width should be lesser than #slider width */
width:100px;
overflow:hidden;
}
#excerpt {
/* Opacity setting for different browsers */
filter:alpha(opacity=60);
-moz-opacity:0.6;
-khtml-opacity: 0.6;
opacity: 0.6;
/* Clear the list style */
list-style:none;
margin:0;
padding:0;
/* Set the position */
z-index:10;
position:absolute;
top:0;
left:0;
/* Set the style */
width:100px;
background-color:#000;
overflow:hidden;
font-family:arial;
font-size:10px;
color:#fff;
}
#excerpt li {
padding:5px;
}
.clear {
clear:both;
}
جاوا اسکریپت
ما در جاوا اسکریپت یک عملگر به نام Newsslider ایجاد کرده ایم ، هر بار که این عملگر را فرا بخوانید اسلایدر به قبل یا بعد اسکرول میشود. این عملگر یک پارامتر به نام perv به خود می گیرد. اگر آن را روی 1 بگذارید به ایتم قبل میرود در غییر این صورت به آیتم بعد اسکرول می کند.
برای متحرک سازی استلایدر جدید از تایمیری به نام عملگر setInterval استفاده می کنم ، این عدد سرعت را بر حسب میلی ثانیه مشخص می کند. در کد های زیر توضیحات کافی هست:
$(document).ready(function() {
//Speed of the slideshow
var speed = 5000;
//You have to specify width and height in #slider CSS properties
//After that, the following script will set the width and height accordingly
$('#mask-gallery, #gallery li').width($('#slider').width());
$('#gallery').width($('#slider').width() * $('#gallery li').length);
$('#mask-gallery, #gallery li, #mask-excerpt, #excerpt li').height($('#slider').height());
//Assign a timer, so it will run periodically
var run = setInterval('newsslider(0)', speed);
$('#gallery li:first, #excerpt li:first').addClass('selected');
//Pause the slidershow with clearInterval
$('#btn-pause').click(function () {
clearInterval(run);
return false;
});
//Continue the slideshow with setInterval
$('#btn-play').click(function () {
run = setInterval('newsslider(0)', speed);
return false;
});
//Next Slide by calling the function
$('#btn-next').click(function () {
newsslider(0);
return false;
});
//Previous slide by passing prev=1
$('#btn-prev').click(function () {
newsslider(1);
return false;
});
//Mouse over, pause it, on mouse out, resume the slider show
$('#slider').hover(
function() {
clearInterval(run);
},
function() {
run = setInterval('newsslider(0)', speed);
}
);
});
function newsslider(prev) {
//Get the current selected item (with selected class), if none was found, get the first item
var current_image = $('#gallery li.selected').length ? $('#gallery li.selected') : $('#gallery li:first');
var current_excerpt = $('#excerpt li.selected').length ? $('#excerpt li.selected') : $('#excerpt li:first');
//if prev is set to 1 (previous item)
if (prev) {
//Get previous sibling
var next_image = (current_image.prev().length) ? current_image.prev() : $('#gallery li:last');
var next_excerpt = (current_excerpt.prev().length) ? current_excerpt.prev() : $('#excerpt li:last');
//if prev is set to 0 (next item)
} else {
//Get next sibling
var next_image = (current_image.next().length) ? current_image.next() : $('#gallery li:first');
var next_excerpt = (current_excerpt.next().length) ? current_excerpt.next() : $('#excerpt li:first');
}
//clear the selected class
$('#excerpt li, #gallery li').removeClass('selected');
//reassign the selected class to current items
next_image.addClass('selected');
next_excerpt.addClass('selected');
//Scroll the items
$('#mask-gallery').scrollTo(next_image, 800);
$('#mask-excerpt').scrollTo(next_excerpt, 800);
}
صفحه بندی
ما به کد ها امکان حرکت به اسلایدی خاص را هم اضافه کرده ایم. برای انجام اینکار به این کد نگاه کنید.
//Put this inside $(document).ready()
//For link/number button
$('#links a').click(function () {
//stop the slide show
clearInterval(run);
//go to the item
goto('.' + $(this).attr('rel'));
//resume the slideshow
run = setInterval('newsscoller(0)', speed);
return false;
});
//Add this function after newslider function
function goto(item) {
$('#mask-gallery').scrollTo(item, 800);
$('#mask-excerpt').scrollTo(item, 800);
$(item).addClass('selected');
}
از آنجا که جاوا اسکریپت لینک ها را ایجاد نمی کند این لینک ها را با کد های HTML اضافه می کنیم.
#gallery list : the first item should call item1, second, item2 and so on.
#excerpt list : the first item should call item1, second, item2 and so on.
#links : the first link should have an attribute rel set to item1, second, item2 and so on.
<div id="slider">
<div id="mask-gallery">
<ul id="gallery">
<li class="item1"><img src="images/pier1.jpg" width="300" height="186" alt=""/></li>
<li class="item2"><img src="images/pier2.jpg" width="300" height="186" alt=""/></li>
<li class="item3"><img src="images/pier3.jpg" width="300" height="186" alt=""/></li>
</ul>
</div>
<div id="mask-excerpt">
<ul id="excerpt">
<li class="item1">Cras dictum. Maecenas ut turpis. In vitae erat ac orci dignissim eleifend.</li>
<li class="item2">Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.</li>
<li class="item3">Nunc quis justo. Sed vel ipsum in purus tincidunt pharetra.</li>
</ul>
</div>
</div>
<div id="buttons">
<a href="#" id="btn-prev">prev</a>
<a href="#" id="btn-pause">pause</a>
<a href="#" id="btn-play">play</a>
<a href="#" id="btn-next">next</a>
</div>
<div id="links">
<a href="#" rel="item1">1</a>
<a href="#" rel="item2">2</a>
<a href="#" rel="item3">3</a>
</div>
<div class="clear"></div>
براي بهره مندي از مشاوره تخصصي در زمینه طراحی سایت در کرج با شرکت سارگون تماس بگيريد