در این مقاله به بررسی نحوه ایجاد اسلایدر جی کوئری خواهیم پرداخت.

در اینترنت دنبال اسلایدرهای خاص میگشتیم که به اسلایدری برخوردیم که به کاربر امکان میداد با کلیک روی دکمه توقف اسلایدر را متوقف کند . تصمیم گرفتیم که آموزش ایجاد چنین اسلایدر هایی را در سایت قرار دهیم.
در زیر تصویر نهایی اسلایدر ما را مشاهده می کنید.

برای انجام این آموزش ما از تصاویر PNG و کد های HTML و CSS و JQuery استفاده خواهم کرد.
برای اینکه نتیجه شما شبیه کار ما شود از عکس هایی با عرض 1500پیکسل استفاده کنید.
مشاهده اسلایدر
قبل از شروع آموزش روی لینک بالا کلیک کنید و مطمئن شوید که از افکت آن خوشتان می آید. یادتان باشد که این یک آموزش است . اگر میخواهید چنین اسلایدری را بصورت حرفه ای ارائه دهید باید سرعت آن را بیشتر و افکت های متن آن را نیز جذاب تر کنید.
ایده اسلایدر
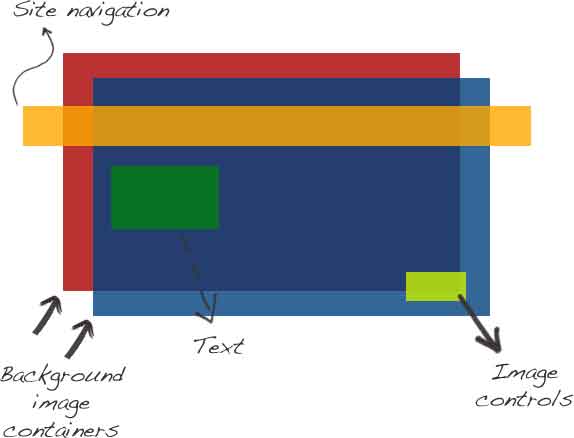
ما میخواهیم اسلایدری ایجاد کنیم که دارای ظاهری خاص باشد بنابراین یک قلم و کاغذ برداشته و ظاهر مد نظر خود را می کشیم.

برای چنین افکتی ما دو کانتینر برای عکس ها نیاز داریم ، برای متحرک سازی اسلایدر عکس درون یک اسلایدر محو و عکس دیگر ظاهر خواهد شد.
کد های HTML
خیلی از اسلایدرهایی که در صفحات وب میبینید ، برای تولید عکس ها و محتوای خود از جی کوئری کمک میگیرند. ما نیز همین کار را خواهیم کرد.
در کد های زیر نکات لازم را یادداشت گذاری کرده ایم.
<div id="header">
<!-- jQuery handles to place the header background images -->
<div id="headerimgs">
<div id="headerimg1" class="headerimg"></div>
<div id="headerimg2" class="headerimg"></div>
</div>
<!-- Top navigation on top of the images -->
<div id="nav-outer">
<div id="navigation">
<!-- Stuff in the navigation bar goes here -->
</div>
</div>
<!-- Slideshow controls -->
<div id="headernav-outer">
<div id="headernav">
<div id="back" class="btn"></div>
<div id="control" class="btn"></div>
<div id="next" class="btn"></div>
</div>
</div>
<!-- jQuery handles for the text displayed on top of the images -->
<div id="headertxt">
<p class="caption">
<span id="firstline"></span>
<a href="#" id="secondline"></a>
</p>
<p class="pictured">
Pictured:
<a href="#" id="pictureduri"></a>
</p>
</div>
</div>
کد های بالا میتوانند تمام احتیاجات ما برای یک اسلایدر را برطرف کنند به تگ های دارای headerimg1 و headerimg2 نگاه کنید. این ها کانتینر های نگهدارنده عکس های پسزمینه اسلایدر هستند. تگ دارای ویژگی headernav دارای سه دکمه است. که برای کنترل اسلاید شو بکار میروند. ما برای سادگی firstline و secondline را ایجاد کرده ایم.
کد های CSS
ابتدا کد زیر را در استایل شیت وارد کنید:
.headerimg { background-position: center top; background-repeat: no-repeat; position:absolute; }
این کد کلید رسیدن به متحرک سازی است. هر headerimg دارای یک عکس است که توسط جی کوئری تنظیم می شود. این تصاویر در وسط و بالای کانتینر قرار خواهند گرفت. با قرار دادن تنظیمات no-repeat ما فقط یکبار عکس را نمایش میدهیم. با تنظیم Position=absolute هر دو تصویر بالای هم قرار می گیرند .
#nav-outer { height:110px; position:relative; top:24px; background-image:url("../images/headerbg.png"); }
منو را با ارتفاع مشخص ایجاد کرده و Position را روی relavie قرار می دهیم. به این ترتیب می توانیم مکان آن را تغییر دهیم. از CSS3 برای دادن رنگ RGBA بهره بگیرید.
#firstline { background-image:url("../images/textbg.png"); float:left; display:block; }
#secondline { background-image:url("../images/textbg.png"); float:left; display:block; clear:both; }
هر دو سطر متن دارای پس زمینه ترانسپرنت با رنگ سفید میباشد. با قرار دادن تنظیمات آن روی display=block میتوانیم از Float:left برای قرار دادن آنها بصورت کنار هم استفاده می کنیم، ما کد خود را کمی ساده تر خواهیم کرد.
.btn { height:32px; width:32px; float:left; cursor:pointer; }
#back { background-image:url("../images/btn_back.png"); }
#next { background-image:url("../images/btn_next.png"); }
#control { background-image:url("../images/btn_pause.png"); }
کد های جی کوئری
از آنجا که ما باید همه عکس ها و نوشته ها را بصورت اتوماتیک لود کنیم. ما نیاز به یک متغییر برای نگهداری تمام این اطلاعات داریم . یک آرایه ایجاد کرده و آن را با آشیائی که میخواهیم پر کرده ایم:
var photos = [ {
"title" : "Title 1",
"image" : "SourceImage1.jpg",
"url" : "http://www.url.1",
"firstline" : "First line 1",
"secondline" : "Second line 1"
}, {
"title" : "Title 2",
"image" : "SourceImage2.jpg",
"url" : "http://www.url.2",
"firstline" : "First line 2",
"secondline" : "Second line 2"
}
// More pictures if we want
];
var slideshowSpeed = 6000;
عنوان در متن Picture استفاده میشود. Image در واقع عکس پس زمینه ما خواهد بود که با URL به آن دسترسی داریم. یک بار در خط دوم و یک بار در متن Pictured ، عبارات Firstline و Secoundline خودشان کاملا گویا هستند.
متغییر slideshowSpeed برای سرعت اسلایدر بر حسب میلی ثانیه بکار میرود. حالا کد های دکمه های زیر عکس را در زیر بررسی می کنیم:
// Backwards navigation
$("#back").click(function() {
stopAnimation();
navigate("back");
});
// Forward navigation
$("#next").click(function() {
stopAnimation();
navigate("next");
});
var interval;
$("#control").toggle(function(){
stopAnimation();
}, function() {
// Change the background image to "pause"
$(this).css({ "background-image" : "url(images/btn_pause.png)" });
// Show the next image
navigate("next");
// Start playing the animation
interval = setInterval(function() {
navigate("next");
}, slideshowSpeed);
});
همانطور که متوجه شده اید ، ما چندین عملگر ایجاد کرده ایم . stopAnimation() و navigate(direction) و متد setInterval() برای ایجاد حلقه برای گردش بین عکس ها بکار میرود. وقتی کاربر روی NEXT و back کلیک می کند. ما متحرک سازی را متوقف می کنیم. به عملگر stopAnimation() نگاه کنید.
var stopAnimation = function() {
// Change the background image to "play"
$("#control").css({ "background-image" : "url(images/btn_play.png)" });
// Clear the interval
clearInterval(interval);
};
این یک عملگر بسیار مقدماتی است. با فراخوانی clearInterval حلقه متحرک متوقف میشود. به کد های زیر برای متد navigate(direction) نگاه کنید.
var activeContainer = 1;
var currentImg = 0;
var animating = false;
var navigate = function(direction) {
// Check if no animation is running. If it is, prevent the action
if(animating) {
return;
}
// Check which current image we need to show
if(direction == "next") {
currentImg++;
if(currentImg == photos.length + 1) {
currentImg = 1;
}
} else {
currentImg--;
if(currentImg == 0) {
currentImg = photos.length;
}
}
// Check which container we need to use
var currentContainer = activeContainer;
if(activeContainer == 1) {
activeContainer = 2;
} else {
activeContainer = 1;
}
showImage(photos[currentImg - 1], currentContainer, activeContainer);
};
در کد زیر نگاهی به متد showImage() خواهیم انداخت تا ببینیم چگونه کار می کند:
var currentZindex = -1;
var showImage = function(photoObject, currentContainer, activeContainer) {
animating = true;
// Make sure the new container is always on the background
currentZindex--;
// Set the background image of the new active container
$("#headerimg" + activeContainer).css({
"background-image" : "url(images/" + photoObject.image + ")",
"display" : "block",
"z-index" : currentZindex
});
// Hide the header text
$("#headertxt").css({"display" : "none"});
// Set the new header text
$("#firstline").html(photoObject.firstline);
$("#secondline")
.attr("href", photoObject.url)
.html(photoObject.secondline);
$("#pictureduri")
.attr("href", photoObject.url)
.html(photoObject.title);
// Fade out the current container
// and display the header text when animation is complete
$("#headerimg" + currentContainer).fadeOut(function() {
setTimeout(function() {
$("#headertxt").css({"display" : "block"});
animating = false;
}, 500);
});
};
همانطور که مشاهده می کنید. از این متغییر برای تنظیم همه قسمت های انیمیشن استفاده کرده ایم. عکس درست را در بالا قرار داده و متن را مخفی می کنیم. متن را بعد از محو شدن نمایش میدهیم.
براي بهره مندي از مشاوره تخصصي در زمینه طراحی سایت در کرج با شرکت سارگون تماس بگيريد