اگر شما هم برای کسب کار خود به دنبال ایجاد یک وبسایت هستید قاعدتا افزودن مکان شرکت ، مغازه و یا محل کسب خود به نقشه گوگل آن هم در سایت خودتان یکی از مهمترین خواسته های شماست .
افزودن مکان یک برند تجاری به نقشه ی گوگل
چگونه مکان نمایندگی های یک برند تجاری را به نقشه گوگل اضافه کنیم.

راهبرد
در این آموزش ما قصد داریم برای یک مشتری فرضی نقشه گوگل از برندش را ایجاد کنیم . نقشه گوگل ما در سایت مشتری دارای
-
علامت مخصوص طراحی شده برای هریک از مکان های مشتری
-
لوگوی مشتری بصورت فیکس شده در بالای نقشه ی گوگل
-
تم نقشه که کامل کننده برند تجاری مشتری باشد .
نام این مشتری فرضی ما The Hobby Shoppe نام دارد . این شرکت در زمینه ی بازی های مبتنی بر بازی های تخته ای مثل شطرنج و دیگر بازی ها و متعلقات مربوط به آن در ملبرن استرالیا است .

ایجاد نقشه ی پایه
در این قسمت ما یک نقشه ی پایه ایجاد کرده و مرکز آن را شهر ملبرن قرار می دهیم . بعدا وقتی جایگاه شرکت خود را مشخص کردیم این مرکزیت را به آن نقطه منتقل می کنیم. اما برای شروع ما باید طول و عرض جغرافیایی شهر را برای نشان دادن تمام آن بدانیم .
یافتن طول و عرض جغرافیایی اولیه.
برا ی اینکار نقشه ی گوگل راباز کرده و عبارت ملبورن را تایپ کنید نقشه را کمی زوم کنید تا فقط مناطق مسکونی را ببینید . هنگامی که مکان را به درستی تنظیم کردید متوجه باشید که Url در حال تغییر است . Url شامل اطلاعات طول وعرض جغرافیایی و میزان زوم شماست . url را کپی و در جایی نگه دارید.
https://www.google.com/maps/place/Melbourne+VIC/@-37.804627...
بعد از نماد @ در Url شما می بینید که از کما برای جدا کردن مقادیر طول و عرض و زوم شده است:
-37.8046274,144.972156,12z
اولین مقدار 37.8046274 - معرف عرض جغرافیایی است . دومین مقدار 144.972156 معرف طول جغرافیایی است . و مقدار 12z به معنی آن است که سطح بزرگنمایی نقشه 12 بوده است . ما این اطلاعات را به نقشه پایه ای خودمان اضافه خواهیم کرد.
ایجاد فایل Html اولیه
یک Html خالی ایجاد کنید و کد های زیر را درون آن ایجاد کنید.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
html { height: 100% }
body { height: 100%; margin: 0; padding: 0 }
.wrap { max-width: 75em; min-height: 40em; height:100%; width:100%; margin: 0 auto; padding-top: 2.5%;}
#map-canvas { height: 90%; }
</style>
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?sensor=true">
</script>
<script type="text/javascript">
var map;
var centerPos = new google.maps.LatLng(-37.8046274,144.972156);
var zoomLevel = 12;
function initialize() {
var mapOptions = {
center: centerPos,
zoom: zoomLevel
};
map = new google.maps.Map( document.getElementById("map-canvas"), mapOptions );
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div class="wrap">
<div id="map-canvas"></div>
</div>
</body>
</html>
در این متن با یک سند Html ایجاد کرده ایم که در آن یک تگ Div با "id=" map-canvas وجود دارد که قرار است نقشه ما درون این تگ قرار گیرد. ما همچنین کد های Css برای تعیین اندازه و مکان این تگ div با آیدی "id=" map-canvas ایجاد خواهیم کرد.
در آخر هم ما اسکریپت های مورد نیاز را از Google Map API اضافه خواهیم کرد.
-
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?sensor=true"></script>
حالا باید یک عملگر جاوا اسکریپت هم ایجاد کنیم تا اجزائ مختلف نقشه ی اولیه را ایجاد و به تگ Div خالی ما فرا بخواند.
<script type="text/javascript">
var map;
var centerPos = new google.maps.LatLng(-37.8046274,144.972156);
var zoomLevel = 12;
function initialize() {
var mapOptions = {
center: centerPos,
zoom: zoomLevel
};
map = new google.maps.Map( document.getElementById("map-canvas"), mapOptions );
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
نکته : آیا مشاهده می کنید که مقادیری که از url نقشه گوگل گرفته بودیم چگونه در اینجا در متغییر های Centerpos و Zooomlevel استفاده شد. متغیر های که در آرایه های mapOptions بکار رفته اند. متغییر centerPos از کما برای جدا کردن طول وعرض جغرافیایی استفاده می کند -37.8046274,144.972156 و متغییر zoomLevel از مقدار 12 استفاده می کند.
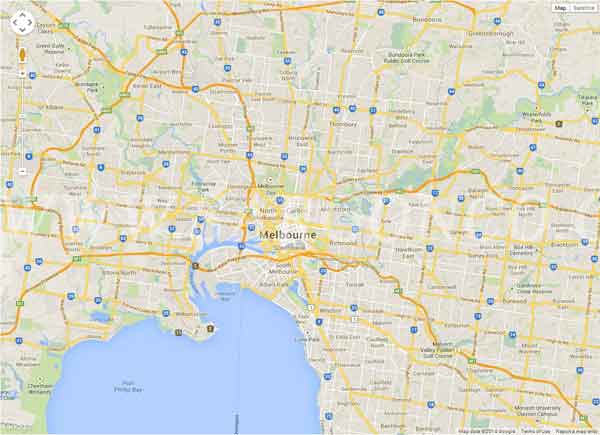
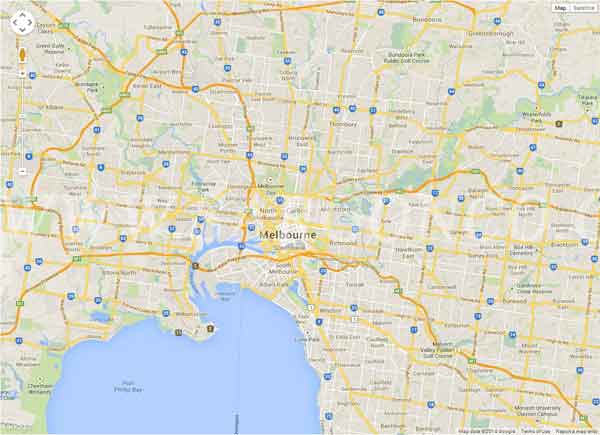
فایل Html خود را ذخیره و با هر مرورگری که می خواهید باز کنید. نقشه شما باید مثل تصویر زیر باشد.

علامت های مکان های خود را اضافه کنید.
در گام بعدی باید طول و عرض جغرافیایی هر یک از شعب مشتری خود را بیابیم . تا بتوانیم علامتی برای آنها در مکانشان ایجاد کنیم. راحت ترین راه برای این کار استفاده از گوگل مپ برای جستجوی این شعب و یافتن طول و عرض جغرافیایی آنها است.
یافتن طول و عرض جغرافیایی هر شعبه.
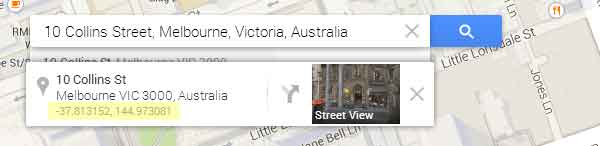
دوباره به نقشه ی گوگل برگردید . برای هر یک از شعب جستجو کنید. با فرض اینکه ما آدرس این شعب را قبلا از مشتری خود دریافت کرده ایم . شما بسادگی برای آدرس در گوگل مپ جستجو می کنید. تا در نقشه آن آدرس را بیابید. روی نقشه راست کلیک کرده و گزینه ی ؟What's here را از منو انتخاب کنید.

یک پاپ آپ (جعبه ) کوچک در سمت بالا چپ باز شده و جزئیات این منطقه را به شما اعلام می کند. که شامل طول و عرض جغرافیایی هم هست.

افزودن موقعیت مکانی برای مقدار دهی اولیه عملگر
از مقدار طول و عرض جغرا فیایی هر یک از شعب یادداشت بردارید . در باره این برند فرضی ما هفت شعبه فرض کرده ایم و برای هرکدام یک مشخصه در نقشه اضافه خواهیم کرد. برای اینکار قبل از پایان کد های نقشه خود از عملگر ()initialize استفاده می کنیم و بعد از خط map = new google.maps.Map :
var locations = [
['First Shoppe', -37.808204, 144.855579],
['Second Shoppe', -37.675648, 145.026125],
['Third Shoppe', -37.816935, 144.966877],
['Fourth Shoppe', -37.818714, 145.036494],
['Fifth Shoppe', -37.793834, 144.987018],
['Sixth Shoppe', -37.737116, 144.998581],
['Seventh Shoppe', -37.765528, 144.922624]
];
for (i = 0; i < locations.length; i++) {
marker = new google.maps.Marker({
position: new google.maps.LatLng(locations[i][1], locations[i][2]),
title: locations[i][0],
map: map
});
}
در این کد ما ابتدا یک آرایه از جای شعب ایجاد کرده ایم . که نام ، طول و عرض جغرافیایی هر کدام را شامل می شود. ما سپس برای هر کدام از آرایه ها یک نشانه گذاری را تکرار کرده ایم که یک عنوان است که به صورت Tool tip هنگام هاور کردن آن منطقه ضاهر می شود.
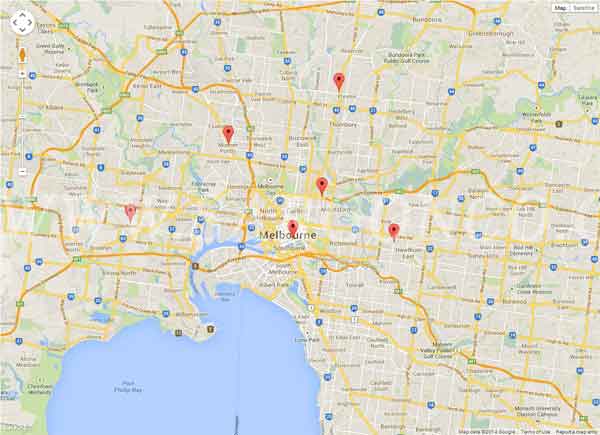
نقشه ی شما باید شبیه تصویر زیر باشد.

اما صبر کنید. یک چیزی در این تصویر غلط است . ما هفت نقطه اضافه کرده ایم اما فقط شش منطقه مشخص شده اند چرا ؟
جواب ساده است محل شعبه هفتم خارج از محدوده ی دید ماست پس باید دوباره مرکز نقشه را مشخص کنیم .
تنظیم مرکز نقشه
حالا که ما تمام نقاط خود را داریم می توانیم نقطه شروع خود را اصلاح کنیم برای این کار یک دکمه ایجاد می کنیم که با کلیک روی آن به ما مختصات جدید را بدهد تا به محض یافتن بهترین نقطه روی آن کلیک کنیم.
در هر جای که می خواهید در تگ Body این دکمه را اضافه کنید.
<button onclick="console.log( 'Lat & Long: ' + map.getCenter().k + ',' + map.getCenter().A + ' Zoom: ' + map.getZoom() );">Get Map Co-ords</button>
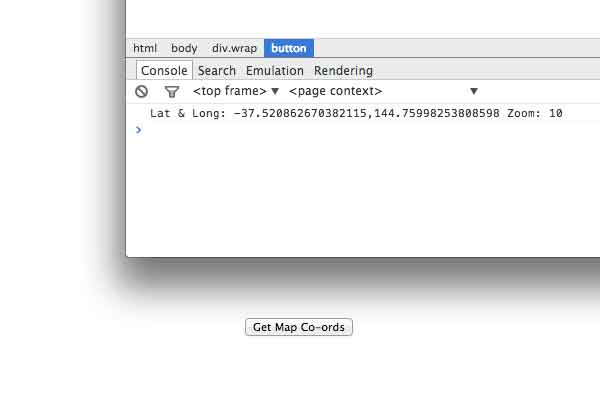
حالا می توانید نقشه خود را به اطراف بگردانید و سپس روی دکمه ی یافتن مختصات جدید کلیک کنید.

مقادیر طول و عرض و میزان بزرگنمایی در کنسول درج گردیده است . پس مطمئن شوید که ابزار Chrome Dev و یا Firebug را دارید و کنسول آنها باز است.
مختصات مرکز نقشه خود را تغییر و اصلاح کنید. میزان طول و عرض و بزرگنمایی را اگر لازم است تغییر دهید.
var mapOptions = {
center: new google.maps.LatLng(-37.74723337588968,144.961341333252),
zoom: 12
};
نقشه خود را ذخیره و رفرش کنید حالا باید تمام نقاطی که مشخص کرده بودید دیده شوند. هنگامی که مطمئن شدید مرکز تصویر را به درستی انتخاب کرده اید و همه چیز درست است دکمه ای را که برای یافتن مختصات جدید ایجاد کرده بودید را حذف کنید.
ایجاد یک تصویر سفارشی برای مشخص کردن جای شعب
حالا که همه شعب را جا نمایی و مشخص کرده ایم . و همه آنها در نقشه قابل دیدن هستند. می خواهیم آنها را با یک عکس سفارشی جابه جا کنیم. این تصویر باید با برند تجاری و استایل نقشه ی ما همخوانی داشته باشد هر تصویری که برای مشخص کردن مکان ها در نقشه می خواهید استفاده کنید باید فاقد پس زمینه باشد .

عکس خود را ایجاد و در پوشه images که با پوشه اصلی سایت در ارتباط باشد قرار دهید. سپس کد های را که در زیر Location در مرحله قبل ایجاد کرده بودید را بیاورید.
var image = 'images/shoppe_icon.png';
حالا گذینه های دیگر را هم اضافه کنید. icon:image برای حلقهی FOR که ما قبلا برای جا نمایی نقاط روی نقشه ایجاد کرده بودیم . قرار دادن این عکس ها باعث جایگزینی آن ها با علامت های قبلی می شود.
for (i = 0; i < locations.length; i++) {
marker = new google.maps.Marker({
position: new google.maps.LatLng(locations[i][1], locations[i][2]),
title: locations[i][0],
map: map,
icon: image
});
}
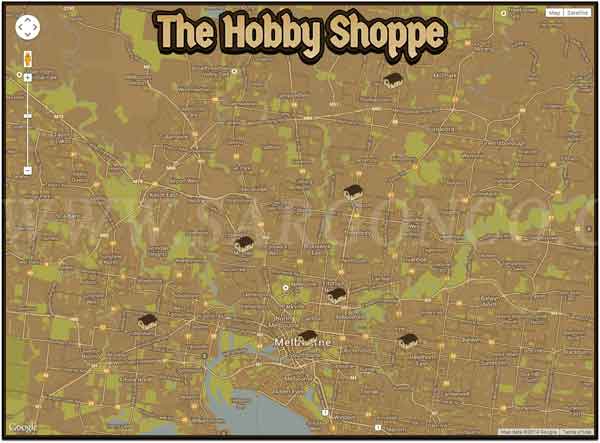
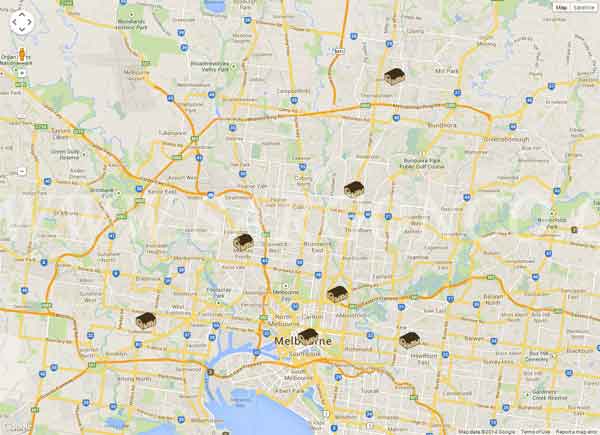
بگذارید نگاه دیگری به نقشه خود بیاندازیم . حالا باید این خانه های کوچک در محل هریک از شعب قرار داشته باشند.

درج لوگوی مشتری
حالا ما می خواهیم لگوی مشتری را درج کنیم. اندازه و مکان و بزرگنمایی آن با جابه جایی نقشه نباید جابه جا گردد.
تنها عنصر نقشه که با جابه جایی و بزرگنمایی جابه چا نمی گردد. عنصر control UI است. که اغلب برای خیابان های جذاب و یا نقشه های جابه جا شونده استفاده می شود. هرچند که ما میتوانیم از آن برای قرار دادن لگوی خود در روی صفحه استفاده کنیم. همینطور هم می توانیم با کلیک روی لگو مکان و بزرگ نمایی نقشه را به حالت پیشفرض برگردانیم که استفاده مناسبی از کنترلر این لگو محسوب می شود.
کار را با اضافه کردن لگوی مشتری خود در همان پوشه ی یimages شروع کنید. حالا کد های جاوا اسکریپت زیر را اضافه کنید. درست قبل از عملگر ()initialize که قبلا ایجاد کرده بودید این کد ها را وارد کنید.
function LogoControl(controlDiv, map) {
controlDiv.style.padding = '5px';
var controlUI = document.createElement('div');
controlUI.style.backgroundImage = 'url(images/logo.png)';
controlUI.style.width = '600px';
controlUI.style.height = '116px';
controlUI.style.cursor = 'pointer';
controlUI.title = 'Click to set the map to Home';
controlDiv.appendChild(controlUI);
google.maps.event.addDomListener(controlUI, 'click', function() {
map.setCenter(centerPos)
map.setZoom(zoomLevel)
});
}
وقتی این عملگر پردازش شود یک عنصر control UI در ابعاد 600*116 پیکسل ایجاد خواهد کرد ، استفاده از تصویر لوگو به عنوان پس زمینه ، که علاوه بر تصویر با کلیک کردن تصویر را به نقطه ی مرکزی پیشفرض بر می گرداند.
سپس در انتهای عملگر ()initialize کد های زیر را وارد کنید.
var logoControlDiv = document.createElement('div');
var logoControl = new LogoControl(logoControlDiv, map);
logoControlDiv.index = 1;
map.controls[google.maps.ControlPosition.TOP_CENTER].push(logoControlDiv);
وقتی که عملگر ()initialize اجرا شود. حالا عملگر ()LogoControl رافرا می خواند که ما تازه ایجاد کرده ایم و خروجی خود را به کنترل نقشه می فرستد .
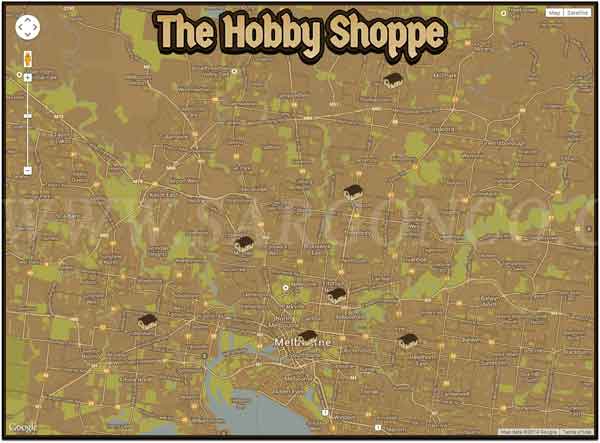
نقشه شما باید شبیه تصویر زیر شده باشد.

رنگ کردن نقشه
برای رنگامیزی نقشه شما از مراحل استایل دهی به نقشه گوگل پیروی خواهید کرد تا تاثیر گرافیک خود را سریعتر ببینید.

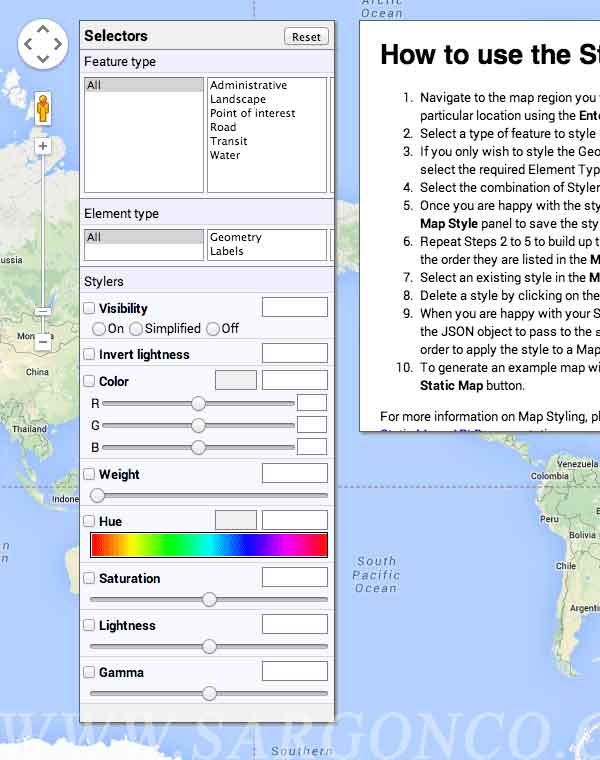
منوی Feature type در پنجره به شما تعدادی کامپوننت می دهد که بتوان با آن به نقشه استایل داد. آن ها از بسیار عام تا خیلی تخصصی طبقه بندی شده اند. در بیشتر سطوح معمولی شما می توانید رنگ را به همه All feature type نسبت دهید. برای رنگدهی یکسان به همه چیز در نقشه. در رنگ دهی به صورت اختصاصی شما می توانید از دستوراتی مانند . All > Transit > Station > Bus بعنوان مثال سود ببرید.
با یک Feature type انتخاب شده شما میتوانید یک عنصر را با انتخاب از منوی انواع عناصر انتخاب کنید. برای این که رنگدهی شما ویژگی های مختلف زمین اثر کند. و یا می توانید از برچسب ها کمک بگیرید. شما همچنین می توانید نوع رنگامیزی را Fill یا Stroke انتخاب کنید.
برای رنگامیزی شما از دو پنل color و hue استفاده خواهید کرد پنل color همانطور که از نامش پیداست برای رنگامیزی عناصر انتخاب شده کاربرد دارد و پنل hue برای تغییر میزان روشنی و تیرگی رنگی که آن شیئ دارد کارایی دارد.
نقشه ما
با جستجوی ملبورن در پنجره شروع کرده و منطقه ای که قبلا انتخاب کرده بودید را مشخص کنید.
در زیر منوی Feature type در پنجره ی موجود گذینه All را بزنید و در زیر منوی Element type گذینه Geometry را انتخاب کنید. حالا گذینه Hue را تیک زده و روی نوار رنگی کلیک کنید تا رنگی حدود کد ffa200 را بیابید. بنابه دلایلی شما قادر به واردکردن کد به صورت دستی در این پنجره نیستید. پس باید با کلیک کردن تا جایی که میشود به این رنگ نزدیک شویند. حالا گذینه Invert lightness را تیک بزنید. تنظیمات Saturation را فعال کرده و میزان آن را روی 35 قرار دهید . تنظیمات Lightness را فعال کرده و آن را روی 50 تنظیم کنید. گرینه ی Gamma را فعال کنید و تا جایی که می شود عددی نزدیک 1.3 به آن بدهید.
این تنظیمات تصیر شما را مانند تصویر زیر می کند.

نقشه شما کمی خنده دار شده است . این بخاطر تاثیر مضاعف نقاط روشن رنگ روی نقاط روشن نقشه است.
رنگ دهی به همه چیز
روی دکمه Add در بالا سمت راست کلیک کنید این کار یک استایل جدید به نام استایل 1 ایجاد می کند. تا شما بتوانید عناصر دیگر را انتخاب و رنگهای متفاوتی را اعمال کنید.
در حالیک ه استایل 1 را انتخاب کرده اید . در پنل Map Style و درحالی که هنوز همه چیز در Feature type در حالت انتخاب است. روی ویژگی های lable کلیک کرده در لیست دوم در منوی Element type روی گذینه hue کلیک کنید. و مقدار آن را ffa200 بنابراین تمام lable های شما بجای روشن تر شدن تیره میشوند . به شکل بالا نگاه کنید.
دوباره همان مراحل را تکراد کرده و اینبار water را انتخاب کرده و Color را روی 8F9B98 تنظیم کنید.
باقی عناصر را هم طبق جدول زیر استایل دهی کنید.
-
Feature type: All
-
Element type: All > Labels > Text > Fill
-
Color: #f8ead0
-
Feature type: All
-
Element type: All > Labels > Text > Stroke
-
Color: #6a5035
-
Feature type: All > Landscape > Man made
-
Element type: All > Geometry
-
Color: #9f8053
-
Feature type: All > Landscape > Natural
-
Element type: All > Geometry
-
Color: #9c9743
-
Feature type: All > Point of interest
-
Element type: All > Geometry
-
Color: #ACA74C
-
Feature type: All > Road
-
Element type: All > Geometry > Fill
-
Color: #d3b681
-
Feature type: All > Road
-
Element type: All > Geometry > Stroke
-
Color: #644F34
-
Feature type: All > Road > Arterial
-
Element type: All > Geometry > Fill
-
Color: #c6a15e
-
Feature type: All > Road > Local
-
Element type: All > Geometry > Fill
-
Color: #b09061
-
Feature type: All
-
Element type: All > Labels > Text > Stroke
-
Color: #483521
-
Feature type: All > Transit > Line
-
Element type: All > Geometry
-
Color: #876b48
-
Feature type: All > Transit > Station
-
Element type: All > Geometry
-
Color: #a58557
خروجی گرفتن از استایل نقشه .
در پنل Map Style روی دکمه ی Show JSON کلیک کرده و یک پنجره باز می شود که یک آرایه با جاوا در آن نوشته شده است.
همه نوشته بین دو براکت را کپی کنید. [] همه چیز بجز سرتیتر را .
در اول عملگر ()initialize این خط را اضافه کنید.
موس خود را قبل از علامت نقطه ویرگول گذاشته و کدی را که کپی کرده اید درج کنید.
var styles = [
{
"elementType": "geometry",
"stylers": [
{ "hue": "#ffa200" },
{ "invert_lightness": true },
{ "lightness": 50 },
{ "saturation": 35 },
{ "gamma": 1.31 }
]
},{
"elementType": "labels",
"stylers": [
{ "hue": "#ffa200" }
]
},{
"featureType": "water",
"elementType": "geometry",
"stylers": [
{ "color": "#8F9B98" }
]
},{
"elementType": "labels.text.fill",
"stylers": [
{ "color": "#f8ead0" }
]
},{
"elementType": "labels.text.stroke",
"stylers": [
{ "color": "#6a5035" }
]
},{
"featureType": "landscape.natural",
"elementType": "geometry",
"stylers": [
{ "color": "#9c9743" }
]
},{
"featureType": "landscape.man_made",
"elementType": "geometry",
"stylers": [
{ "color": "#9f8053" }
]
},{
"featureType": "poi",
"elementType": "geometry",
"stylers": [
{ "color": "#ACA74C" }
]
},{
"featureType": "road",
"elementType": "geometry.fill",
"stylers": [
{ "color": "#d3b681" }
]
},{
"featureType": "road",
"elementType": "geometry.stroke",
"stylers": [
{ "color": "#644F34" }
]
},{
"featureType": "road.arterial",
"elementType": "geometry.fill",
"stylers": [
{ "color": "#c6a15e" }
]
},{
"featureType": "road.local",
"elementType": "geometry.fill",
"stylers": [
{ "color": "#b09061" }
]
},{
"featureType": "transit.line",
"elementType": "geometry",
"stylers": [
{ "color": "#876b48" }
]
},{
"featureType": "transit.station",
"elementType": "geometry",
"stylers": [
{ "color": "#a58557" }
]
}
];
در انتها ی عملگر ()initialize کدهای زیر را درج کنید.
var styledMap = new google.maps.StyledMapType( styles, {name: "Styled Map"} );
map.mapTypes.set('map_style', styledMap);
map.setMapTypeId('map_style');
در اثر این کد ها نقشه ی شما باید به صورت شکل زیر در آمده باشد.