گروه مقاله : مقالات نرم افزار
تاريخ انتشار : 1396/07/13 - 14:25
كد :7881
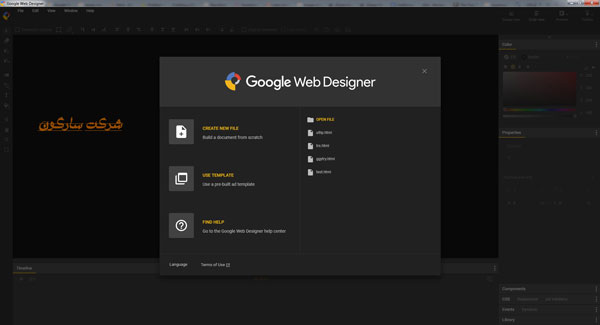
در این آموزش نرم افزار google-web-designer را توضیح خواهیم داد.

شرکت های مختلفی برای ساده تر کردن طراحی وب اقدام به تولید نرم افزار هایی کرده اند، که بدون نیاز به یک خط کد نویسی می توان وب سایت هایی زیبا و با کارایی عالی با آنها تولید کرد، شاید بتوان نرم افزار WYSIWYG را پیشگام این نرم افزارها دانست که امروزه در اکثر CMS های رایگان و اختصاصی از اسکریپت جاوای این نرم افزار برای راحتتر کردن کار ورود محتوا به وب سود میبرند. شرکت گوگل با توسعه خدمات خود اقدام به تولید نرم افزاری به نام Google Web Designer کرده است، که در زمان نگاشتن این مقاله نسخه بتای آن در دسترس میباشد. این نرم افزار کمی پیچیده است . و کار کردن با آن در نگاه اول اصلا ساده به نظر نمی رسد. با توجه به اینکه هیچکدام از المان های این نرم افزار در نرم افزار دیگر موجود نیست . کاربران عملا برای کار با آن نیازمند راهنما خواهند بود. از طرفی بدلیل کثرت نرم افزار های این چنینی و همینطور بتا بودن نرم افزار، راهنمای فارسی کاملی برای این نرم افزار، که تمام ویژگی های آن را توضیح بدهد موجود نیست .
شرکت سارگون با توجه به اهمیت این نرم افزار و قابلیت های آن تصمیم به ترجمه آموزش مقاله Welcome to the Google Web Designer Help Center گرفت. امیدوارم از این آموزش استفاده بفرمائید.
قابلیتهای کلیدی نرم افزار Google Web Designer:
- ایجاد HTML5 متحرک، با مجموعهای قوی و تصویری از ابزارهای طراحی
- نمایش و ویرایش کد طراحیهای شما و مشاهده بازخورد ویرایش روی کار اصلی به صورت خوکار
- ساخت تبلیغات خلاق یکپارچه برای سرویسهای DoubleClick و AdMob یا انتشار آنها روی هر محیط عمومی که شما انتخاب کنید
- دریافت بهروزرسانیهای سرویس به صورت خودکار، بدون نیاز به دانلود مجدد برنامه
- دسترسی به همه موارد ذکر شده به صورت کاملا رایگان
همانطور که در ویژگی های بالا مشاهده می کنید ، این نرم افزار علاوه بر قابلیت های فراوانی که دارد به برنامه نویسان امکان ویرایش کدهای تولید شده را میدهد. به این ترتیب این نرم افزار هم برای یک طراحی وب حرفه ای و هم برای یک آماتور کاملا مناسب خواهد بود . با توجه به شرایط و امکانات موجود، ممکن است که صفحات مقاله اصلی در یک صفحه و یا چند صفحه ترجمه گردند، ولی تا جای ممکن اصل مطلب بدون تغییر و تا حد ممکن با ترجمه ای قابل قبول ارائه خواهد شد. نرم افزار را با کپی این آدرس در مرورگر میتوانید دانلود کنید. https://www.google.com/webdesigner/ و آموزشی که در این مقاله ترجمه شده است در لینک https://support.google.com/webdesigner/ قابل مشاهده میباشد.

مقدمه ای بر گوگل وب دیزاینر
Introduction to Google Web Designer
بررسی اجمالی
Google Web Designer overview
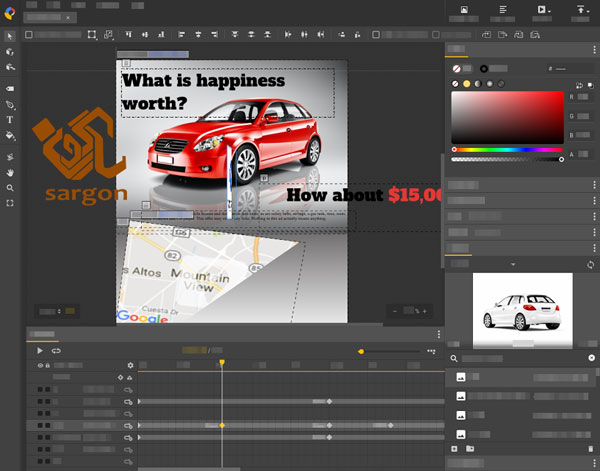
گوگل وب دیزاینر یک نرم افزار حرفه ای وب است، که امکان طراحی و ساخت HTML5 تبلیغاتی و سایر محتوا های وب با استفاده از محیط گرافیکی و کد نویسی با استفاده از اشیائ را ممکن میسازد . شما میتوانید اشیائ را در timeline متحرک کنید.
قسمت Code view که در این مقاله به پنل نمایش کد ترجمه شده است، به شما اجازه ایجاد CSS و جاوا اسکریپت و فایل های XML را میدهد. این نرم افزار قابلیت هایلایت(نشانه گذاری با رنگ) کد ها و قابلیت کامل کردن خودکار کدها را دارد، تا از اشتباهات احتمالی پیشگری کند.

بعد از ایجاد محتوا میتوانید آن را برای تمام دستگاه های دلخواه مانند موبایل و تبلت و غیره ویرایش کنید.فایل نهایی بصورت HTML5 و CSS3 و javaScript ایجاد می شود.
گوگل وب دیزاینر به شما امکان افزودن گالری تصاویر ویدئو و نقشه و غیره را میدهد ، دانلود و استفاده از این نرم افزار رایگان بوده و لایسنس آن اجازه استفاده تبلیغاتی از فایل های ایجاد شده با آن را میدهد. که طبیعتا بدلیل ماهیت تبلیغاتی محصول امری طبیعی است.
حد اقل سیستم مورد نیاز برای نصب نرم افزار Google Web Designer :
سیستم عامل ویندوزی :
- ویندوز 7 و یا جدیدتر
- پردازنده: Intel Pentium 4 و یا جدیدتر
- رم : حداقل 2 گیگابایت
- کیفیت تصویر : 1280×1024 یا بزرگتر
- اندازه صفحه نرم افزار : 680×1024 یا بزرگتر
- اتصال به اینترنت : لازم است.
سیستم عامل مک :
- مک نسخه OS X 10.9.x یا جدیدتر
- پردازنده : Intel
- رم : 4 گیگابایت پیشنهاد میشود.
سیستم عامل لینوکس :
Debian 8+
OpenSuSE 12.2++
Fedora Linux 17
- پردازنده : Intel Pentium 3 / Athlon 64
براي بهره مندي از مشاوره تخصصي در زمینه طراحی سایت در کرج با شرکت سارگون تماس بگيريد