در این مقاله نحوه ایجاد اسناد جدید را بررسی می کنیم.
گوگل وب دیزاینر به شما امکان ایجاد یک تبلیغ از صفر ، ایجاد یک تبلیغ از تمپلیت ها ، ایجاد اسناد HTML، ایجاد سایر اسناد مانند CSS و جاوا اسکریپت و XML را فراهم می آورد.
درس های این بخش عبارتند از
ایجاد تبلیغ از صفر
ایجاد یک فایل HTML
ایجاد یک CSS و جاوا اسکریپت یا فایل XML
ویرایش محیط تبلیغ فعلی
گام اول ایجاد یک فایل جدید
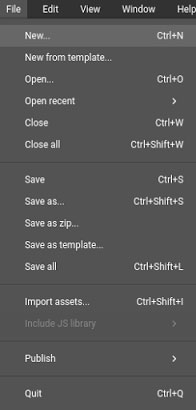
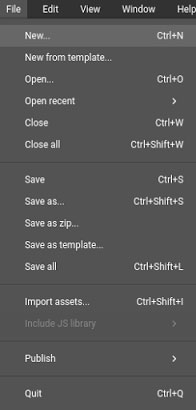
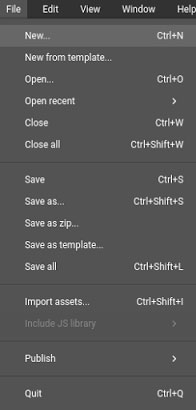
برای ایجاد یک سند جدید دستور File/new را اجرا کنید.

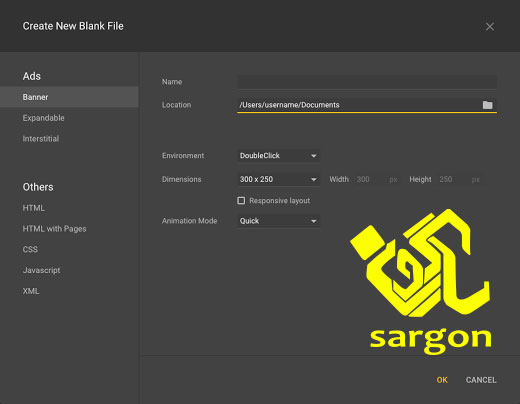
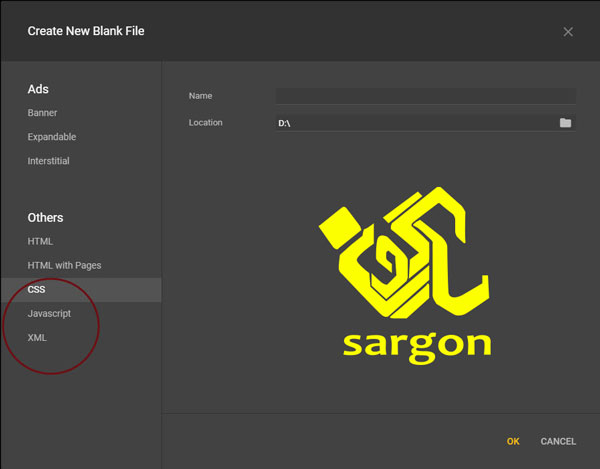
این دستور پنجره زیر را بازخواهد کرد:

گام دوم انتخاب نوع تبلیغی که قصد ایجاد آن را دارید
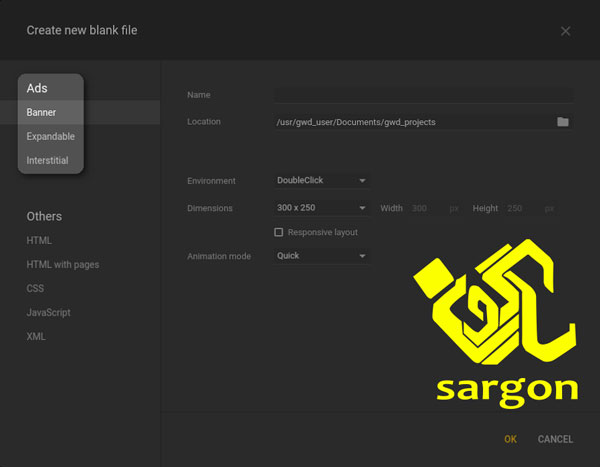
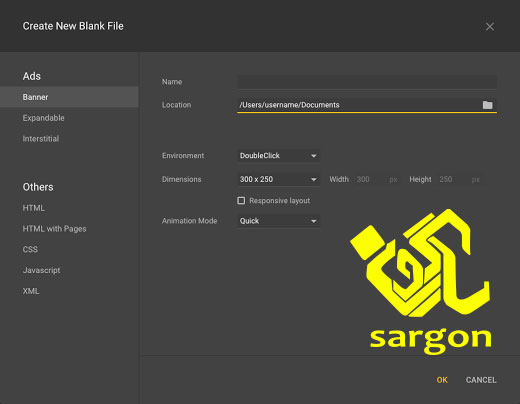
در پنجره ایجاد فایل جدید باید نوع تبلیغ خود را انتخاب کنید. انواع تبلیغ را در شکل زیر مشاهده می کنید.

تعریف هر کدام از این انواع تبلیغ :
Banner ads : یک تبلیغ ساده با یک سایز مشخص برای پر کردن فضایی در وب یا نرم افزار موبایل
Expandable ads : بنرهای سایز کوچک که هر کدام هنگام کلیک شدن فضای بیشتری را اشغال می کنند و دکمه ی برای بازگردانی با اندازه اولیه دارند.
Interstitial ads : امکان ایجاد یک تبلیغ تمام صفحه را ایجاد می کند. این نوع تبلیغ امکان جابجایی بین صفحات و امکان تعریف نحوه نمایش در نرم افزار های موبایل را دارد . کاربر میتواند با کلیک روی دکمه ضربدر این تبلیغات را ببندد.
در preferences میتوان نوع پیشفرض تبلیغ را تعیین کرد.
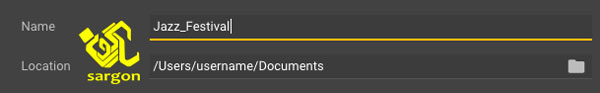
گام بعد تعریف نام و مکان پروژه است:

در این قسمت شما باید نامی را به فایل خود اختصاص داده و آدرسی را برای ذخیره پوشه های مربوط به فایل تعیین کنید.
در گام بعد باید محیط تبلیغات را انتخاب کنید
در تصویر زیر پنجره انتخاب محیط تبلیغ را مشاهده می کنید.

نرم افزار وب دیزاینر از محیط های AdMob ، AdWords ، DoubleClick پشتیبانی می کند. وب دیزاینر برای هر کدام از این محیط ها کد های پیشفرض را فعال خواد کرد .
در Code view میتوان محیط تبلیغ را تغییر دهید.
وب دیزانیر تنها از کامپوننت های زیر پشتیبانی می کند.
- Tap Area
- iFrame
- Swipeable Gallery
- Carousel Gallery
- 360° Gallery
- Gallery Navigation
- Image Button
- Sprite Sheet
گام بعد تعیین ابعاد تبلیغ است:
در مرحله بعد باید ابعاد پنجره تبلیغ را مشخص کنید.
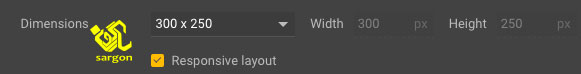
Banner ads :

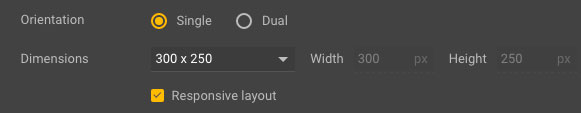
در این پنجره میتوان سایز تبلیغ خود را تعیین کنید، اندازه های پیشفرض در منوی باز شونده لیست شده است. اگر شما بخواهید از اندازه های غیر از اندازه های لیست شده استفاده کنید در منوی از گزینه Custom استفاده کنید و بصورت دستی طول و عرض را وارد کنید.
اگر شما قصد دارید تبلیغ در دستگاه هایی مانند موبایل هم بدرستی پخش شود تیک گزینه Responsive layout را بزنید. این تیک اندازه تبلیغ را به 100% تغییرمیدهد.
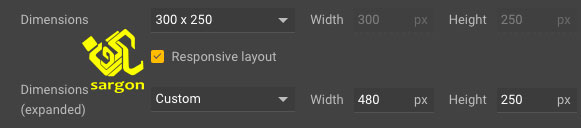
Expandable ads :

در این قسمت برای قسمت بنر و قسمت اضافه شده به بنر میتوان سایز تعریف کرد اندازه های پیشفرض لیست شده هستند و اگر هم بخواهید از اندازه های سفارشی استفاده کنید کافیست که Custom را انتخاب کنید. اگر تیک گزینه Responsive را بزنید اندازه های بنر به 100% تغییر می کند.

اگر شما میخواهید تبلیغات شما با اندازه های مختلف دستگاه ها همخوان باشد از گزینه های Fullscreen Lightbox و Responsive layout استفاده کنید . این گزینه ها در منوی Expansion Mode موجود هستند .
نکته گوگل ادوردز از expandable ads پشتیبانی نمی کند.
Interstitial ads:

گزینه Single برای نمایش تبلیغ بصورت افقی و یا عمودی بکار میرود و اگر گزینه Dual را انتخاب کنید بسته به اندازه دستگاه نوع افقی و یا عمودی انتخاب میشود.
گام بعد انتخاب نوع انیمیشن یا همان متحرک سازی است
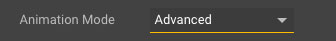
در پنجره زیر شما میتوانید نوع انیمیشن را تعیین کنید:

گزینه Quick mode بسیار سریع است ، و به شما امکان ایجاد متحرک سازی بصورت سکانس به سکانس را میدهد این در حالی است که گزینه Advanced mode پیچیده تر است و به شما امکان متحرک سازی تگ ها را بصورت مستقل در تایم لاین میدهد، شما میتوانید در نوار تایم لاین نوع متحرک سازی را تغییر دهید.
در آخر هم باید کلید OK را بزنید.
ایجاد یک فایل HTML
ابتدا دستور file/new یا کلید CTRL+N را بزنید.

پنجره زیر برای شما باز خواهد شد

تا این مرحله با گام ایجاد یک سند از صفر تفاوتی مشاهده نکرده ایم.
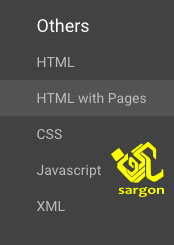
در گام بعد از قسمت OTHERS یکی از دو گزینه HTML یا HTML with page را انتخاب می کنیم. گزینه HTML with pages به شما امکان میدهد که در داخل سند HTML صفحاتی را ایجاد کنید.
صفحات در گوگل وب دیزاینر مانند صفحات در فایل های وب نیستند ، صفحات در وب دیزاینر مانند لایه ها در فتوشاپ بوده و باعث میشود که بتوانیم چندین صفحه را بودن نیاز به لود شدن صفحه جدید در یک سند فراخوانی کنیم.

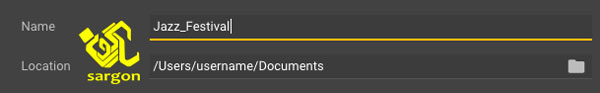
در مرحله بعد نام فایل و مکان آن را مشخص کنید.

در گام بعدی باید به فایل خود نامی اختصاص داده و مسیر آن را مشخص کنیم.
نوع متحرک سازی یا انیمیشن را مشخص کنید
ما در این قسمت باید از کادر زیر نوع متحرک سازی را تعیین کنیم.

گزینه Quick mode بسیار سریع است ، و به شما امکان ایجاد متحرک سازی بصورت سکانس به سکانس را میدهد. این در حالی است که گزینه Advanced mode پیچیده تر است و به شما امکان متحرک سازی تگ ها را بصورت مستقل در تایم لاین میدهد، شما میتوانید در نوار تایم لاین نوع متحرک سازی را تغییر دهید.
در آخر هم باید کلید OK را بزنید.
ایجاد یک CSS و جاوا اسکریپت یا فایل XML
گام اول مانند دو گام بالا است . پس دستور File/New را اجرا کنید.


از لیست موجود در قسمت Others یکی از گزینه های CC یا جاوا اسکریپت و یا XML را انتخاب کنید.
گام بعد هم که انتخاب نام و مسیر برای پروژه است که مشابه همه روش های فوق الذکر است.

ویرایش محیط تبلیغ
Editing your ad environment
بسته به اینکه کدام محیط را برای شروع کار با وب دیزاینر انتخاب کرده اید جابجایی به محیط دیگر متفاوت خواهد بود.
- جابجایی بین محیط های AdMob, AdWords, and DoubleClick
وب دیزانیر از یک نمونه کد برای محیط های AdMob, AdWords, and DoubleClick استفاده می کند، بنابراین برای جابجایی بین این محیط ها تغییرات کمی لازم است.
اول مطمئن شوید که در حالت Code view قرار دارید سپس کدی را که با تگ <meta name="environment"شروع میشود بیابید .
دوم بر اساس محیطی که میخواهید فایل خود را در آن منتشر کنید یکی از کدهای زیر را انتخاب کنید.
- AdWords -
<meta name="environment" content="gwd-adwords">
- AdMob -
<meta name="environment" content="gwd-admob">
- DoubleClick -
<meta name="environment" content="gwd-doubleclick">
جابجایی از کد های غیر گوگلی به کدهای یکی از محیط های AdMob, AdWords, DoubleClick برای سوئیچ کردن بین محیط تبلیغ غیر گوگلی به تبلیغ محیط گوگلی باید فایل جاوا اسکریپت را در فایل یافته و در Code view ویرایش کنید.
گام اول حذف فایل gwdgenericad_min.js از پوشه پروژه است
گام دوم افزودن فایل gwddoubleclick_min.js به پروژه میباشد که بعد از افزودن آن باید در Code view کد های زیر را پیدا کنید. کنید:
<script data-source="gwdgenericad_min.js" data-version="1" data-exports-type="gwd-genericad" type="text/javascript" src="gwdgenericad_min.js"></script>
و با این کدها جایگزین کنید:
<script data-source="https://s0.2mdn.net/ads/studio/Enabler.js" data-exports-type="gwd-doubleclick" type="text/javascript" src="https://s0.2mdn.net/ads/studio/Enabler.js"></script>
<script data-source="gwddoubleclick_min.js" data-version="1.8" data-exports-type="gwd-doubleclick" type="text/javascript" src="gwddoubleclick_min.js"></script>
گام سوم این تگ را یافته:
<gwd-genericad id="gwd-ad">
با این تگ جایگذین کنید:
<gwd-doubleclick id="gwd-ad" polite-load="">
و بعد از آن هم این تو تگ را درج کنید.
<gwd-metric-configuration></gwd-metric-configuration>
این تگ را یافته
با این تگ جایگذین کنید:
فایل ها را ذخیره کرده ببندید و دوباره باز کنید.
سوئیچ کردن از AdMob, AdWords, DoubleClick به محیط غیر گوگلی
برای سوئیچ کردن از تبلیغات گوگلی به یک محیط غیر گوگلی مراحل زیر را طی کنید
- حذف فایل
gwddoubleclick_min.js از پوشه پروژه
- افزودن فایل
gwdgenericad_min.js به پروژه
- حذف کدهای زیر در
Code view:
<script data-source="https://s0.2mdn.net/ads/studio/Enabler.js" data-exports-type="gwd-doubleclick" type="text/javascript" src="https://s0.2mdn.net/ads/studio/Enabler.js"></script>
و
<gwd-metric-configuration></gwd-metric-configuration>
4. جایگزین کردن این تگ:
<script data-source="gwddoubleclick_min.js" data-version="1.8" data-exports-type="gwd-doubleclick" type="text/javascript" src="gwddoubleclick_min.js"></script>
با این تگ
<script data-source="gwdgenericad_min.js" data-version="1" data-exports-type="gwd-genericad" type="text/javascript" src="gwdgenericad_min.js"></script>
5. جایگزین کردن تگ :
<gwd-doubleclick id="gwd-ad" polite-load="">
با این تگ:
<gwd-genericad id="gwd-ad">
6. جایگزین کردن این تگ
با این تگ :
7. ذخیره فایل و بستن و دوباره باز کردن فایل
براي بهره مندي از مشاوره تخصصي در زمینه طراحی سایت در کرج با شرکت سارگون تماس بگيريد