گروه مقاله : مقالات نرم افزار
تاريخ انتشار : 1396/07/22 - 15:45
كد :7892
در این مقاله روش تغییر اندازه، چرخش و چیدمان تگ ها در گوگل وب دیزاینر را آموزش میدهیم.
گزینه های Layout
شما میتوانید مکان و اندازه تگ ها را به دو روش در وب دیزاینر تعیین کنید. 1- برحسب پیکسل 2- برحسب درصد انجام میشود. اگر اندازه را بر حسب پیکسل بدهید باعث میشویدکه تگ یک اندازه ثابت به خود بگیرد و در صورتی که اندازه را بر حسب درصد بدهید تگ بر اساس اندازه صفحه نمایش و یا اندازه یک تگ خاص تغییر اندازه میدهد.

برای ایجاد تگ های ریسپانسیو معمولا از درصد استفاده میشود. تصور کنید یک تگ 20% از فضای صفحه را اشغال کند . اگر اندازه صفحه کوچک شود این تگ همچنان 20% از فضای وب را اشغال می کند.
در تصویر بالا روی واحد اندازه گیری کلیک میکنیم و بین پیکسل و درصد یکی را انتخاب نماییم.
تغییر properties
در سمت چپ راست نرم افزار پنل properties را مشاهده می کنید اگر این پنل برای شما فعال نیست آنرا از پنل Window فعال کنید.
ویژگی های معمول
بیشتر تگ ها ویژگی های مشترکی دارند :

|
ویژگی
|
توضیح
|
|
تگ
|
تگ ها را برحسب نوع یا همان نامشان نمایش میدهد . نوع تگ بر اساس هر تگی که به صفحه اضافه میشود یا بر اساس کامپوننت اضافه شده ایجاد میشود. تگ های سفارشی هم در این قسمت قابل ایجاد هستند.
|
|
ID
|
در این قسمت امکان افزودن ID به تگ وجود دارد یادتان باشد که ID ها در سراسر صفحه باید منحصر به فرد باشند. تنها تگ هایی که دارای ID باشند میتوانند رخدادی را دریافت کنند.
|
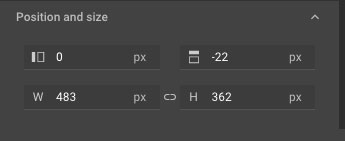
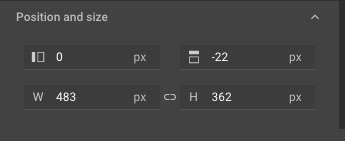
قسمت بعدی پنل properties عبارت است از Position and size

|
ویژگی
|
توصیف
|
|
Left
|
شما واژه Left را نمیینید بلکه یک ایکون جعبه سفیدی را در سمت چپ جعبه بیرنگی نشان میدهد و عددی کنار آن نوشته شده است این عدد فاصله تگ از سمت چپ صفحه و یا از سمت چپ کانتیر خود را نشان میدهد . این اندازه برحسب پیکسل و یا درصد میتواند بیان شود.
|
|
Top
|
این گزینه تگ انتخاب شده را از بالای صفحه و یا از بالای تگ کانتینر خود فاصله میدهد و اندازه این گزینه هم میتواند بر حسب پیکسل و یا درصد باشد.
|
|
Width
|
این گزینه تعیین کننده عرض تگ است و عرض تگ را بر حسب پیکسل و یا درصد نسبت به صفحه اصلی و یا نسبت به کانتینر تگ تعیین می کند. عرض 100% تمام عرض صفحه و یا کانتینر را اشغال می کند.
|
|
Height
|
ارتفاع تگ را بر حسب پیکسل و یا درصد تعیین می کند .
|
همانطور که میدانید برای تغییر پیکسل به درصد باید روی این واحد ها کلیک کنید تا منویی باز شود و امکان تغییر به شما بدهد.
علامت زنجیر بین عرض و ارتفاع برای لینک کردن این دو مقدار است. تا نسبت طول و عرض تگ حفظ شود. شما میتوانید با کلیک کردن روی این زنجیر آن را فعال و یا غیر فعال کنید.
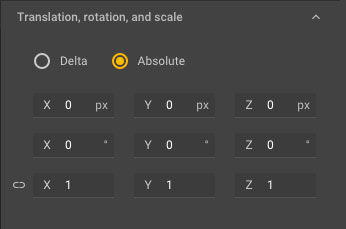
انتقال، چرخش و تغییر اندازه

تعیین مکان تگ
Absolute: تغییر مکان تگ برحسب سه بعد در صفحه
Delta : تغییر مکان تگ در سه بعد برحسب مکان فعلی تگ، وقتیکه حالت Delta انتخاب شده است مقادیر ترنزیشن به صفر تغییر خواهند کرد.
مقادیر X.Y.Z در سطر بالا تعیین مقدار جابجایی ، چرخش را بعهده دارند.
دومین سطر میزان چرخش بدور هر محور را تعیین می کند.
سطر سوم اندازه را تعیین میکند و میتوانید با کلیک روی زنجیرها محور ها را به هم متصل کنید تا باهم تغییر اندازه بدهند.
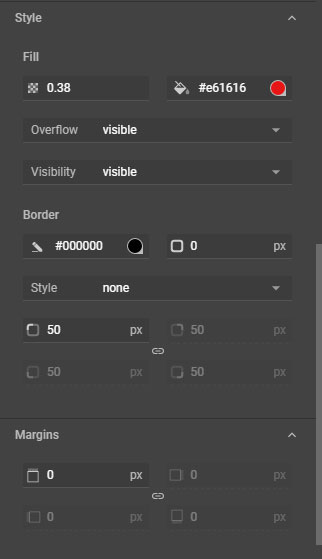
Style:
قسمت بعدی در پنل properties استایل است

اولین بخش این قسمت رنگ تگ و میزان شفافیت آن را تعیین می کند. در زیر قسمت رنگ هم میتوان تنظیمات مربوط به Overflow و Visibility را مشاهده کرد.
|
ویژگی
|
توضیح
|
|
Overflow
|
این گزینه دارای انتخاب های زیر است که هر کدام نحوه نمایش تگ را با توجه به همپوشانی آن با کانتینر خود نشان میدهد.
Visible : محتوا در صورتی که بزرگتر از کانتینر خود باشد هم به نمایش در می آید.
Hidden : قسمت های از محتوای تگ که از کانتینر بیشتر است مخفی می شود.
Scroll : محتوا در لبه های کنتیر کراپ میشود و برای دیدن همه محتوا باید از نوار اسکرول استفاده کنیم.در این حالات نوار اسکرول حتی در صورتی که محتوا از کانتینر بیشتر نباشد نمایش داده میشود.
Auto : تنها درصورتی که محتوا از کانتینر بزرگتر باشد نوار اسکرول به نمایش در می آید.
Initial : تنظیم صفت بر اساس مقدار اولیه .
Inherit : ارثبری صفت از والد
|
|
Visibility
|
تنظیم قابلیت نمایش هر تگ
Visible : تگ نمایش داده میشود این مقدار پیشفرض برای هر تگ میباشد.
Hidden : تگ مخفی میشود ولی همچنان در صفحه فضا اشغال می کند.
Collapse:تگ مخفی شده و سطرهای جدول جمع میشوند.
Initial: تگ مقدار اولیه وضیعت نمایش را به خود میگیرد
Inherit: تگ مقدار وضعیت نمایش خود را از والد به ارث میبرد.
|
|
Opacity
|
این عدد مقدار شفافیت را تعیین میکند مقدار شفافیت با عددی بین 0 تا 1 مشخص میشود عدد صفر کاملا محو و عدد 1 کاملا آشکار است و ما بین این دوعدد تگ بصورت نیمه محو نمایش داده میشود.
|
|
Fill 
|
روی جعبه رنگ کلیک کنید و تگ را انتخاب کنید تا رنگ شود.
|
قسمت Border:
|
ویژگی
|
توضیحات
|
|
Border color
|
روی جعبه رنگ کلیک کنید تا بتوانید رنگ فریم دور تگ را انتخاب کنید.
|
|
Border width
|
پهنای فریم دور تگ را میتوانید تعیین کنید این مقدار برحسب پیکسل یا پوینت ارائه میشود.
|
|
Style
|
استایل های که میتوان برای خط دور انتخاب کرد عبارتند از:
- none
- solid
- hidden
- dotted
- dashed
- double
- groove
- ridge
- inset
- outset
|
|
Corner radius
|
با این گزینه میتوان میزان گردشدگی گوشه های تگ را مشخص کرد این گزینه برحسب پیکسل ، پوینت و درصد عمل می کند. همه چهار گوشه تگ را میتوان همزمان گرد کرد برای اینکار از علامت زنجیر در وسط این قسمت استفاده کنید.
|
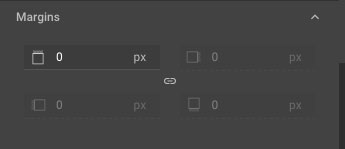
Margins:

این ویژگی فاصله تگ از تگ های اطراف را بر حسب پیکسل و یا درصد بیان می کند. بصورت پیشفرض فاصله تگ از هر چهار طرف بصورت همزمان تغییر می کند.
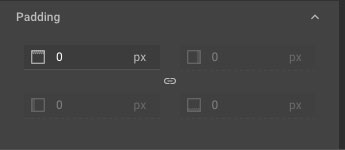
Padding :

تنظیم پدینگ برای یک تگ بصورت پیکسل و یا درصد ممکن است . بصورت پیشورض میزان پدینگ از هر چهار جهت بصورت همزمان انجام میشود.
انتخاب و حرکت تگها
برای انتخاب و جابجایی تگ ها در محیط گرافیک باید از ابزار جابجایی استفاده کنید، در نوار ابزار در سمت چپ سایت ابزار انتخاب را برگذینید این ابزار شکلی شبیه به این ایکون دارد.  برای جابجایی یک تگ هم میتوان آن را کلیک کرد و هم میتوان دور آن دراگ کرد تا انتخاب شود. بعد از انتخاب تگ میتوانید با دراگ کردن موس شیئ را جابجا کنید. این ابزار در نوار آپشن خود امکان چیدمان تگ ها را به شما میدهد . توضیح نحوه انجام اینکار را در همین مقاله خواهید خواند.
برای جابجایی یک تگ هم میتوان آن را کلیک کرد و هم میتوان دور آن دراگ کرد تا انتخاب شود. بعد از انتخاب تگ میتوانید با دراگ کردن موس شیئ را جابجا کنید. این ابزار در نوار آپشن خود امکان چیدمان تگ ها را به شما میدهد . توضیح نحوه انجام اینکار را در همین مقاله خواهید خواند.
چگونه تگی را در وب دیزاینر جابجا کنیم.
- ابزار انتخاب را از جعبه ابزار بردارید
- تگ مد نظر یا تگ های مد نظر را انتخاب کنید.
- کیلد های Shift و کلیک برای انتخاب چند تگ و دراگ دور تگ ها میتواند کار انتخاب چند تگ را ساده تر کند.
- تگ را انتخاب و دراگ کنید.
اگر میخواهید تگی را بصورت دقیقتر جابجا کنید کافیست که بعد از انتخاب آن با کلید های جهت دار کیبرد. آن را جابجا کنید.
برای چرخاندن تگ کافیست که با ابزار انتخاب تگ را انتخاب کنید سپس در نوار آپشن تیک گزینه Transform Control را زده و سپس یک دایره روی تصویر ظاهر میشود که میتوانید با دراگ موس روی محیط دایره آن را بگردانید. اگر هنگام چرخش تگ کلید Shift را نگه دارید تگ در مضارب 45 درجه میچرخد.
تغییر اندازه تگ
برای تغییر اندازه تگ یعنی بزرگ و یا کوچک کردن آن ابتدا با ابزار انتخاب تگ را انتخاب کرده و سپس مطمئن شوید که تیک گزینه Transform Control را در نوار آپشن زده اید و در ضمن مطمئن شوید که اطراف جسم یک خط دور آبی هست در این حالت میتوانید با دراگ کردن گوشه های جسم، آن را بزرگ و کوچک کنید .
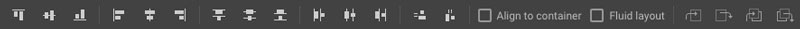
در تصویر زیر میتوانید تصویر تمام ایکون های موجود در نوار آپشن ابزار انتخاب را ببینید قسمت های مربوط به چیدمان دو تگ نسبت به هم را در جدولی توضیح خواهیم داد:

|
کنترل ها
|
توضیحات
|
|

Align top
|
چیدمان دو تگ از بالا
|
|

Align vertical center
|
چیدمان عمودی دو تگ بر حسب مرکز آنها
|
|

Align bottom
|
چیدمان تگ ها از پایین
|
|

Align left
|
چیدمان تگ ها از سمت چپ
|
|

Align horizontal center
|
چیدمان افقی تگ ها
|
|

Align right
|
چیدمان تگ ها از راست
|
|

Distribute top
|
یکسان کردن فاصله بالاترین خط تگ های انتخاب شده.
|
|

Distribute vertical center
|
فاصله نقطه مرکزی تگ های انتخای شده را در جهت عمودی یک سان می کند.
|
|

Distribute bottom
|
فاصله تگ ها از خط پایین در محور عمودی را یک سان می کند.
|
|

Distribute left
|
فاصله تگ ها از سمت چپ را یک سان می کند.
|
|

Distribute horizontal center
|
فاصله از مرکز را در محور افقی یک سان می کند.
|
|

Distribute right
|
فاصله از سمت راست را یکسان می کند.
|
|

Space evenly vertically
|
تگ انتخاب شده را تا رسیدن به فاصلفه عمودی مساوی جابجا می کند.
|
|

Space evenly horizontally
|
تگ را تا زمان رسیدن به فاصله افقی یکسان جابجا می کند.
|
انتخاب گزینه Fluid layout
اگر در نوار آپشن ابزار انتخاب گزینه Fluid layout را انتخاب کنید این گزینه برای چیدمان تگ ها بر اساس کانتینر های آنها است و معمولا نیاز استفاده از ابزار های چیدمان دیگر را ازبین میبرد.

تغییر لایه ها
هر کدام از تگ های وب دیزاینر برای خود یک سطح دارد اگر دو المان با هم همپوشانی داشته باشند یکی از آنها به زیر دیگری میرود. برای اینکه این نحوه چیدمان تگ ها را تغییر دهید میتوانید در نوار آپشن ابزار انتخاب گزینه های زیر را انتخاب کنید.
| دکمه های لایه بندی
|
توضیحات
|
|

Bring forward
|
این کلید تگ انتخاب شده را یک سطح بالاتر می آورد.
|
|

Send backwards
|
این کلید تگ انتخاب شده را یک سطح به پایین میبرد
|
|

Bring to front
|
این کلید تگ انتخاب شده را به بالای تمام تگهای دیگر می آورد.
|
|

Send to back
|
این کلید تگ انتخاب شده را به پایین ترین لایه می فرستد.
|
گزینه های جابجایی و تغییر سایز تگ ها
در نوار آپشن ابزار انتخاب، دکمه ای به صورت  وجود دارد ، این دکمه را با موس نگه دارید، یک لیست ظاهر خواهد شد . در جدول زیر توضیح این گزینه ها درج شده است:
وجود دارد ، این دکمه را با موس نگه دارید، یک لیست ظاهر خواهد شد . در جدول زیر توضیح این گزینه ها درج شده است:
| ایکون
|
توضیحات
|
|

Use default positioning
|
جهت های top/left برای layout و کدهای ترنسفرمtransform:translate3d() در Css برای متحرک سازی انجام تنظیم می کن.
|
|

Use top/left positioning
|
مقدار top/left را برای موقیعت تک در کلید فریم تنظیم می کند.
Use top/left values when positioning an element in a keyframe.
|
|

Use 3D translation
|
استفاده از مقدار transform:translate3d() هنگام تعیین مکان تگ در یک کلید فریم.
|
براي بهره مندي از مشاوره تخصصي در زمینه طراحی سایت در کرج با شرکت سارگون تماس بگيريد