گروه مقاله : مقالات نرم افزار
تاريخ انتشار : 1396/07/26 - 10:42
كد :7900
در این مقاله نحوه اعمال استایل به تگ های را در نرم افزار گوگل وب دیزاینر بررسی می کنیم.
هنگامیکه یک صفحه وب ایجاد می کنیم فایل های استایل دهی را میتوانیم در یک سند جداگانه ذخیره کنیم و یا کد های استایل دهی را درون یک تگ Style درون فایل HTML بنویسیم و همچنین میتوانیم کدهای استایل دهی را بصورت یک صفت Style به تگ های دلخواه اعمال کنیم.
نرم افزار وب دیزاینر از تمام این روش ها برای استایل دهی پشتیبانی می کند و شما میتوانید هر کدام از این روش ها را انتخاب بنمایید.
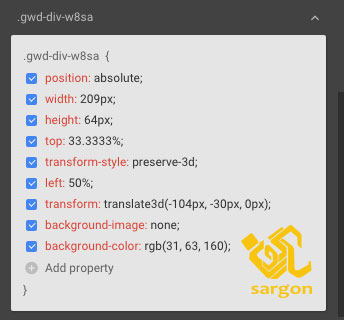
یک سند تبلیغاتی در وب دیزاینر از تمپلیت های موجود در نرم افزار را انتخاب کنید. روی یکی از تگ ها کلیک کنید و از پنل های سمت راست نرم افزار پنل CSS را انتخاب کنید. شما میتوانید با کلیک روی فلش رو به بالا در سمت راست نام هر کلاس، پنجره آن را کوچک کنید و به کلاس های دیگر دسترسی داشته باشید.
برای ویرایش ویژگی های موجود میتوانید روی نام و یا مقدار هر ویژگی کلیک کنید و آن را ویرایش نمایید برای ایجاد یک ویژگی جدید می توانید روی دکمه Add property کلیک کنید و صفت جدیدی را همراه مقدار آن وارد کنید:

نحوه افزودن استایل درون یک تگ
همانطور که گفتیم گوگل وب دیزانیر از تمام روش های ممکن برای افزودن استایل های Css پشتیبانی میکند. برای افزودن استایل درون یک تگ ابتدا با ابزار انتخاب، تگ مد نظر خود را انتخاب کنید. سپس در پنل Css گزینه element style inline style را بیابید. این گزینه بطور پیشفرض اولین تب در پنل CSS است این تب را باز کرده و استایل خود را با زدن دکمه +Add property بیافزاید.
براي بهره مندي از مشاوره تخصصي در زمینه طراحی سایت در کرج با شرکت سارگون تماس بگيريد.