گروه مقاله : مقالات نرم افزار
تاريخ انتشار : 1396/07/16 - 14:24
كد :7884
در این مقاله نحوه تنظیم زبان و پنل ها در گوگل وب دیزاینر را مطالعه می کنیم.
تنظیم زبان نرم افزار گوگل وب دیزاینر
متاسفانه نرم افزار گوگل وب دیزاینر نمی تواند محیط نرم افزار را به فارسی به ما نشان دهد. البته این اصلا به معنی عدم پشتیبانی از زبان فارسی نیست ، شما میتوانید با فونت های فارسی نصب شده روی سیستم براحتی در نرم افزار گوگل وب دیزاینر فارسی تایپ کنید.
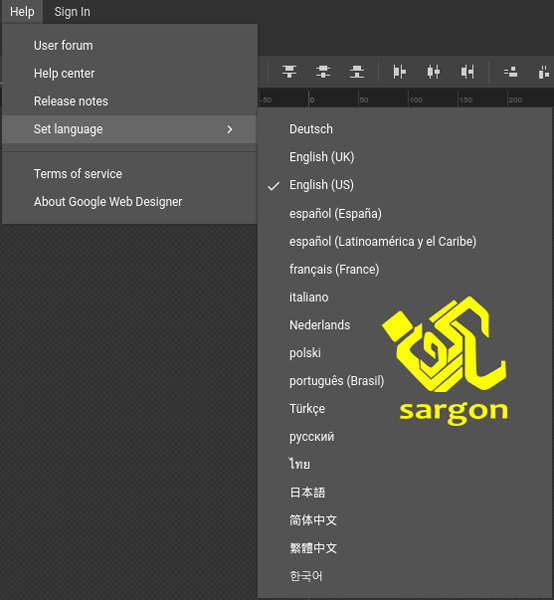
برای دیدن لیست زبان ها در نرم افزار گوگل وب دیزاینر از دستور help/set language/ استفاده کنید و زبان مد نظر خود را انتخاب کنید. یادتان باشد که این تغییرات دفعات بعدی که نرم افزار را باز می کنید اعمال میشود . یعنی برای اجرا نیاز به ریست شدن برنامه دارند:

تنظیم پنل ها در نرم افزار گوگل وب دیزاینر
Set up your environment
چیدمان پنل ها و نوار زمان
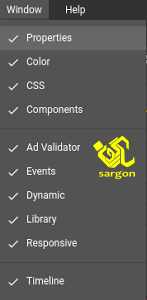
پنل ها در گوگل وب دیزاینر میتوانند تغییر اندازه داده ، چیدمان متغییری داشته ، باهم ترکیب شوند و یا بطور کلی بسته شوند. برای دیدن پنل های موجود در نرم افزار گوگل وب دیزاینرمنوی Window را باز کنید در این منو تمام پنل های برنامه لیست شده اند.
باز و بستن پنل ها
برای باز و بستن پنل ها در منوی Window کافیست که در سمت چپ پنل ها در این منو چک باکس ها را تیک زده و یا تیک آنها را بردارید:

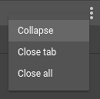
برای بستن یک پنل میتوان روی آیکون  در بالاسمت راست هر پنل کلیک کرد و گزینه Close tab را زد ، گزینه Close all تمام پنل های مرتبط در زیر پنل انتخاب شده را میبندد ، بستن پنل آنرا کاملا از دید مخفی می کند:
در بالاسمت راست هر پنل کلیک کرد و گزینه Close tab را زد ، گزینه Close all تمام پنل های مرتبط در زیر پنل انتخاب شده را میبندد ، بستن پنل آنرا کاملا از دید مخفی می کند:

جمع کردن و گستردن پنل ها
برای جمع کردن و بازکردن پنل ها هم دوباره روی ایکون Uploads/Public/article/software/google-web-designer-21.jpg"/> کلیک کرده و اینبار گزینه Collapse را برای جمع کردن پنل و گزینه Expand را برای بازکردن پنل بزنید.
تغییر اندازه پنل ها
برای تغییر ارتفاع پنل ها ، مطمئن شوید پنل در حالت باز قرار دارد ، سپس پایین پنل را با موس گرفته دراگ کنید، پنل ها اندازه خود را ذخیره میکنند و اگر خواستید پنل را بعد از تغییر اندازه جمع کنید ، موقع بازکردن پنل ، همان اندازه ای که برای آخرین بار برای پنل تعیین کرده بودید را به خود می گیرد.
برای تغییر عرض پنل کافیست که حاشیه های داخلی زوایای پنل را دراگ کنید.
جابجا کردن پنل ها
شما میتوانید خط زمان را تنها به مکان های بالا و پایین صفحه منتقل کنید. بقیه پنل ها میتوانند به چپ و راست صفحه نرم افزار منتقل شوند.
جابجا کردن یک پنل بصورت مستقل: برای تغییر مکان یک پنل ، روی نام پنل در بالای کلیک کرده و به مکان دلخواه دراگ کنید.
جابجایی چند پنل : برای جابجایی همزمان پنل ها ، یک مکان غیر از نام پنل را در بالا با موس گرفته و دراگ کنید.
حرکت تمام پنل ها به یک جهت: شما میتوانید همه پنل های را به سمت راست یا چپ منتقل کنید کافیست که ایکون  را در بالای پنل ها گرفته و دراگ کنید.
را در بالای پنل ها گرفته و دراگ کنید.
ترکیب پنل ها در یک پنل
برای ترکیب چندین پنل در یک پنل ، نوار بالای پنل را بروی نام پنلی که میخواهید با آن ترکیب شود دراگ کنید. یک خط عمودی برای نمایش مکان قرارگیری هنگام رها کردن موس ظاهر میشود. ترکیب پنل ها بصورت تب در یک پنل قرار دارد. یادتان باشد که در این صورت تنها میتوانید در یک زمان به محتویات یک پنل دسترسی داشته باشید.

برای اینکه پنل ها را از حالت ترکیبی خارج کنید کافیست یکی از پنل ها را به خارج از قاب پنل ها بکشید.
نکته : نوار خط زمان یا همان تایم لاین نمی تواند با دیگر پنل ها ترکیب شود.
تغییر نما در گوگل وب دیزاینر
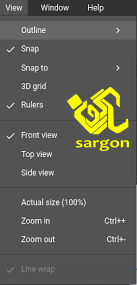
منوی View در گوگل وب دیزاینر به شما امکان انتخاب نحوه نمایش قسمت های نرم افزار و همچنین نمایش ابزار ها و یا عدم نمایش آنها را میدهد.

نمایش خطوط و لیبل ها
وقتیکه شما در منوی View گزینه Outline/Outlines only را انتخاب کنید . تمام عناصر در صفحه که انتخاب نشده باشند یک خط دور خط چین دار خواهند داشت. اگر هم دستور have View / Outline / Label را اجرا کنید هر عنصر یک برچسب که نوع و ID آن درونش نوشته شده است خواهد داشت . در هنگام کار با صفحات پیچیده بهتر است که دستور View / Outline / Off را اجرا کرده و از میزان شلوغی تصویر بکاهید.
تنظیمات این قسمت تمام اسناد شما را تحت تاثیر قرار خواهد داد.
Snapping
در نرم افزار های گرافیکی ما امکان ایجاد خطوط راهنما و توری ها را داریم تا بتوانیم اشیاء را بر اساس آنها باهم چیدمان کنیم برای راحتتر شدن کار با این خطوط راهنما و توری ها ویژگی به نام Snap نیز به نرم افزار های گرافیکی اضافه شد تا کاربر با فعال کردن آن براحتی بتواند از قرار گرفتن دقیق اشیاء روی خطوط راهنما و عدم وجود فضای خالی بین این دو مطمئن شود. در نرم افزار گوگل وب دیزاینراین گزینه یعنی Snap به شما امکان قراردادن اشیاء روی خطوط عمودی و افقی را میدهد. شما میتوانید گزینه snap to the grid را انتخاب کنید. تا براحتی اشیاء درون صفحه را چیدمان کنید. برای فعال کردن این قابلیت از دستور زیر استفاده کنید View/snap/snap to . گزینه های این زیر منو به شرح زیر میباشد:
Snap to/Gride شیئ را به خطوط سه بعدی میچسباند
Snap to / Objects شیئ را به لبه های ، گوشه ها و نقطه مرکزی اشیاء دیگر موجود در صفحه میچسباند.
Snap to / Snap align شیئ انتخاب شده را به نقطه هم خط با عناصر دیگر میچسباند . یعنی اینکه شیئ از بالا و پایین و چپ و راست با شئی کنار خود هم راستا میشود.
این تنظیمات تمام اسناد شما را تحت تاثیر قرار خواهند داد.
نمای خطوط راهنمای سه بعدی
View the 3D grid
وقتی که گزینه 3D Grid رادر منوی View انتخاب می کنید، یک سری خطوط شبکه ای با فاصله 50 پیکسل از هم ایجاد می شوند.
نمایش خط کش
View rulers
نرم افزار گوگل وب دیزاینر هم مانند اکثر نرم افزار ها دارای خط کش است که نمایش و یا عدم نمایش آن را در منوی VIEW با تیک زدن یا تیک نزدن گزینه Rulers میتوان نمایش داد.
گزینه های Front View, Top View, and Side View در منوی View :این گزینه ها برای طراحی های سه بعدی کاربرد دارند و امکان نمایش اشیاء سه بعدی از نماهای مختلف را میدهند .
براي بهره مندي از مشاوره تخصصي در زمینه طراحی سایت در کرج با شرکت سارگون تماس بگيريد.