یکی از اصلی ترین دلایل هر طراح وبی برای کار با نرم افزار وب دیزانیر قابلیت ایجاد انیمیشن با کد های وب است. در این آموزش نحوه ایجاد انیمیشن در نرم افزار وب دیزاینر را توضیح میدهیم.
برای ساخت انیمیشن در وب، نرم افزار وب دیزاینر میتواند بسیار کارساز باشد. نرم افزار وب دیزاینر برای ساخت انیمیشن از کد های CSS استفاده میکند.برای استفاده از قابلیت انیمیشن سازی در نرم افزار وب دیزانیر از نوار تایم لاین استفاده می کنیم. همانطور که در درس های آغازین نرم افزار وب دیزاینر توضیح داده ایم. نوار تایم لاین در پایین نرم افزار قرار دارد و برای فعال و غیر فعال کردن آن میتوان از دستورWindow/timeline استفاده کرد. اگر این گزینه تیک داشته باشد نوار ابزار تایم لاین فعال و اگر تیک نداشته باشد این نوار غیر فعال است.
نوار تایم لاین دو نوع وضعیت نمایشی دارد
Quick mode :
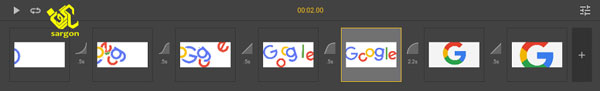
به تصویر زیر نگاه کنید

همانطورکه میدانید در بالا سمت چپ نوار تایم لاین یک ایکن قرار دارد که با زدن آن بین وضعیت های نمایشی این نوار سویچ می کنیم در حالت Quick mode ایکن به صورت تصویر بالا خواهد بود. حالت Quick mode امکان ایجاد سریع انیمیشن را امکان پذیر می کند. در این حالت ما در نوار تایم لاین روی علامت + کلیک می کنیم و سپس میتوانید تگ های دلخواه را با ابزار های موجود در نوار ابزار تغییر وضعیت دهیم، مثلا میتوانیم با ابزار انتخاب آنها را جابجا کنیم و یا با ابزار چرخش سه بعدی آنها را بچرخانیم.
در نوار تایم لاین در حالت Quick mode روی علامت + کلیک کنید و یک عکس بند انگشتی به این نوار اضافه کنید اگر دقت کنید میبینید که در بین دو عکس بند انگشتی ایکن  قرار دارد این ایکون برای تعیین نوع انتقال بین اسلاید ها میباشد. میتوانید روی این ایکون کلیک کنید و حالت های مختلف جابجایی بین دو اسلاید را مشاهده کنید.
قرار دارد این ایکون برای تعیین نوع انتقال بین اسلاید ها میباشد. میتوانید روی این ایکون کلیک کنید و حالت های مختلف جابجایی بین دو اسلاید را مشاهده کنید.
در بالای نوار تایم لاین ایکن هایی برای شروع متحرک سازی و نمایش بی وقفه آن وجود دارد که نیازی به توضیح بیشتر روی این گزینه ها وجود ندارد.
Advanced mode:
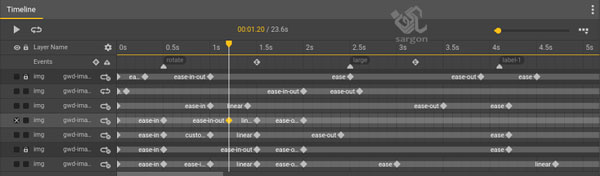
به تصویر زیر نگاه کنید:

با کلیک روی ایکون بالا سمت راست پنل تایم لاین می توانید نوع ظاهر آن را تغییر دهید در حالت Advanced mode ما برای انیمیشن سازی یک سری کلید متحرک سازی ایجاد می کنیم.
اصول کار با کلید های انیمیشن سازی درست مانند تمام نرم افزارهای حرفه ای مخصوص اینکار و حتی شبیه انیمیشن سازی روی کاغذ است. شما برای داشتن یک جسم متحرک به حداقل دو کلید متحرک سازی احتیاج دارید . کلید اول نقطه شروع حرکت و کلید آخر نقطه پایان حرکت است. در این بین هم حرکاتی به نام between قرار دارد. این حرکات را خود سیستم برای شما انجام میدهد.
تنظیمات حالت Advanced mode :
اگر به گوشه بالا سمت چپ نوار تایم لاین در حالت Advanced mode دقت کنید پنلی مشاهده می کنید که اولین گزینه آن layer name است. در سمت راست این گزینه یک ایکن چرخ دنده قرار دارد روی آن کلیک کنید:
Show only animated layers: این گزینه فقط لایه های دارای متحرک سازی را به شما نشان میدهد
Lock all layers: این گزینه تمام لایه ها را قفل میکند. برای خروج از حالت قفل باید دوباره روی این گزینه کلیک کنید.
Hide all layers: این گزینه تمام تگ های موجود در صفحه را مخفی میکند.
:Use keyframe snapping همانطور که از نام این گزینه پیداست کلید های متحرک سازی را به خطوط فریم تایم لاین میچسباند. این کار هنگام دراگ کردن کلید ها مفید خواهد بود.
در حالت Advanced mode میتوانید متحرک سازی هرلایه را بی نهایت تعریف کنید. برای اینکار در پنل تایم لاین روی ایکن  کلیک کنید. در منوی این ایکن امکان تعریف تعداد دفعات تکرار و همچنین امکان تعریف بینهایت تکرار وجود دارد.
کلیک کنید. در منوی این ایکن امکان تعریف تعداد دفعات تکرار و همچنین امکان تعریف بینهایت تکرار وجود دارد.
برای تعریف یک انیمیشن بی نهایت برای همه لایه ها گام های زیر را طی کنید.
در نوار event روی نقطه ای که میخواهید متحرک سازی شروع شود راست کلیک کرده و یک lable ایجاد کنید.
نام برچسب را به loopStart تغییر دهید.
روی نقطه پایان متحرک سازی راست کلیک کرده و یک event ایجاد کنید.
روی event ایجاد شده دبل کلیک کرده و در پنجره ظاهر شده دستور Timeline/gotoAndPlay را اجرا کنید .
در پنجره Reciver گزینه مد نظر خود را انتخاب کنید. ما گزینه document.body را انتخاب کرده ایم.
در پنجره Configuration نام برچسب یا همان Label را وارد کنید ما نام loopStart را وارد کرده ایم.
شما میتوانید در پنل سمت راست نرم افزار در قسمت Event رخداد ها را انتخاب و ویرایش کنید. مثلا میتوایند برای کلیک شدن یک تگ و غیره متحرک سازی را تنظیم کنید.
ویرایش مسیر حرکت
برای ویرایش مسیر حرکت مراحل زیر را انجام دهید
نمایش مسیر حرکت و جابجا کردن نقطه شروع و پایان مسیر و تغییر انحنای مسیر با ابزار  انجام میشود.
انجام میشود.
افزودن نقطه لنگر جدید به مسیر با گزینه  از نوار آپشن ابزار
از نوار آپشن ابزار  انجام میشود.
انجام میشود.
جابجا کردن نقاط با گزینه  انجام میشود و حذف نقطه نیز با کلیک روی گزینه
انجام میشود و حذف نقطه نیز با کلیک روی گزینه  ممکن است.
ممکن است.
تنظیمات بیشتر مسیر حرکت
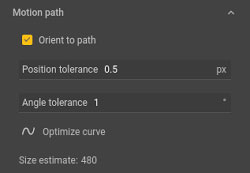
در پنل Properties قسمتی به نام Motion path وجود دارد که با کمک تنظیمات موجود در این پنل میتوان ساده تر یک مسیر را مدیریت کرد.

همانطور که میبینید در این پنجره گزینه  Optimize curve میتوانید مسیر را برای اجرای درست در وب بهینه کنید. این کلید در واقع انیمیشن ما را به کد CSS بدل می کند.
Optimize curve میتوانید مسیر را برای اجرای درست در وب بهینه کنید. این کلید در واقع انیمیشن ما را به کد CSS بدل می کند.
از گزینه های مهم این قسمت میتوان به موارد زیر اشاره کرد:
Position tolerance: حداکثر فاصله از شیئ از مسیر را تعیین می کند. مقدار پیشفرض 0.5px و حد اکثر فاصله 100px است.
Angle tolerance: اگر تیک گزینه Orient to path را زده باشید که اینکار موجب میشود که تگ هنگام حرکت روی مسیر همراه با آن تغییر جهت میدهد. گزینه Angle tolerance میزان این تغییر جهت را تعیین می کند.
نکته : در Code view نمیتوان مسیر حرکت را ویرایش کرد.
براي بهره مندي از مشاوره تخصصي در زمینه طراحی سایت در کرج با شرکت سارگون تماس بگيريد