در این مقاله نحوه ایجاد رویدادهایی مانند کلیک و غیره را آموزش داده ایم با ما همراه باشید.
رخدادها در وب از اهمیت بالایی برخوردار هستند اگر میخواهید یک ویدئو بعد از پایان دوباره شروع شود و یا میخواهید که تبلیغات شما با کلیک کاربر افکتی را به اجرا گذارد، باید یک رخداد ایجاد کنید.
درباره رخدادها
رخدادها در واقع عکس العمل سایت نسبت به رفتار کاربر را برنامه نویسی می کنند. هنگامی درباره رخداد ها در وب دیزاینر صحبت می کنیم، منظور عکس العملی است که یک تبلیغ نسبت به کلیک، هاور و غیره انجام میدهد. عملیاتی که در وب دیزاینر انجام میشود، میتواند توسط کلید فریم ها و یا سایر قابلیت های موجود در وب صورت گیرد.
مثال : میتوان از رخداد در تایم لاین استفاده کرد تا یک تغییر کد Css را برای آن رخداد برنامه ریزی نمود. به این ترتیب رخداد منجر به یک انیمیشن میشود.
برای تنظیمات رخداد ها در وب دیزاینر به پنل events بروید در این پنجره شما امکان افزودن رخداد را خواهید داشت. برای آشنایی بیشتر با این پنجره ابتدا یک سند جدید باز کنید. ما سند خود را بصورت HTML با قابلیت افزودن صفحه، ایجاد کرده ایم. ولی شما میتوانید از انواع مختلف موجود استفاده کنید. سپس در دو یا چند صفحه مختلف تگ هایی را قرار دهید. سپس در سمت راست نرم افزار پنل events را انتخاب کنید. اگر این پنل را مشاهده نمی کنید از منوی window آن را فعال نمائید. روی علامت + در پایین این پنل کلیک کنید پنجره ای برای شما باز میشود که Events dialog نام دارد. در این پنجره میتوانید بخش های زیر را مشاهده و تنظیم کنید.
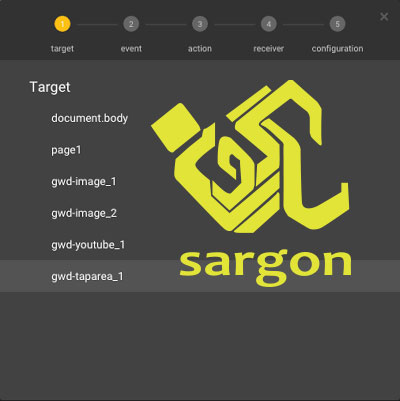
Target : یک شئی را انتخاب کنید که میخواهید افکت به آن اعمال شود. ظاهرا این گزینه در نسخه بتا کمی با مشکل روبرو است و ممکن است بدرستی کار نکند. برای پرهیز از هر گونه خطا تگ هایی را که قصد متحرک کردن آن را دارید در صفحات مختلف قرار دهید. در ادامه نحوه کار با اسناد تک صفحه ای را هم توضیح داده ایم.
Event: رخداد را انتخاب کنید، این رخداد ها بر اساس شئی انتخاب شده متفاوت است، مثلا رخداد صفحه را میتوان بر اساس بارگزاری شدن و رخداد تگ را میتوان بر اساس کلیک شدن تعریف کرد.
Action: در صورتی که رخداد تنظیم شده به وقوع پیوست. تنظیمات قسمت اکشن رخ خواهند داد.
Receiver: یک تگ را برای دریافت اکشن تعیین می کند. این قسمت هم ظاهرا در نسخه بتا بدرستی کار نمی کند و میتوان برای اصلاح آن به سند خود برچسب اضافه کنیم که در همین مقاله توضیح خواهیم داد.
Configuration: اکشن تعریف شده را میتوان تنظیم کرد. مثلا سرعت وقوع آن را و یا تعداد دفعات تکرار و غیره را در این قست تنظیم خواهیم کرد.

اگر اکشن مد نظر خود را در لیست نمی بینید، میتوانید از کد های جاوا برای ایجاد اکشن دلخواه خود استفاده کنید.
همانطور که در بالا اشاره کردیم نسخه بتای نرم افزار کمی دارای ایراد است، اگر بخواهید یک تبلیغ تک صفحه درست کنیم و رخداد هایی به تگ ها بدهیم باید از اصول زیر پیروی کنید تا با مشکلی مواجه نشوید.
- یک سند Html ساده ایجاد کنید.
- چند تگ در صفحه اضافه کنید.
- روی تگ ها کلیک کرده و در پنل properties گزینه ID را بیابید این گزینه باید در بالای پنل باشد. سپس یک id به تگ خود بدهید. نکته : Id ها نمی توانند در سند شما تکراری باشند.
- روی تگ راست کلیک کنید.
- از منوی راست کلیک گزینه Add event را انتخاب کنید.
- به سطور بالا مراجعه کرده و با نحوه اعمال افکت به یک تگ آشنا شوید.
تنظیمات افکت با کمک تایم لاین
قبل از توضیح تنظیمات افکت توسط تایم لاین، باید بگوییم که اگر یک افکت موجود در تایم لاین را خروجی گرفته و در مراجعه دوباره قادر به دیدن فریم ها نیستید. احتمالا مشکل در این است که عناصر متحرک شما درون یک تگ قرار دارند. بسادگی ابزار انتخاب را برداشته و روی تگ بیرونی دبل کلیک کنید، تا بتوانید فریم های انمیشن خود را ویرایش کنید.

برای تنظیم رخداد در نوار تایم لاین باید از حالت Advanced mode استفاده کنید . بنابراین روی ایکون بالا سمت راست نوار تایم کلیک کرده تا به نمای Advanced mode منتقل شوید.
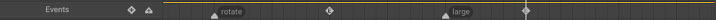
علامت درج رخداد یا Event markers 
برای درج یک رخداد به تایم لاین از دستورات زیر پیروی کنید:
روش اول : روی سطر رخداد راست کلیک کنید. از منوی راست کلیک گزینه Add event را انتخاب کنید.
روش دوم : روی ایکون  در سطر events در تایم لایه کلیک کنید . با اینکار یک رخداد به نوار اضافه میشود که میتوان آن را جابجا کرد.
در سطر events در تایم لایه کلیک کنید . با اینکار یک رخداد به نوار اضافه میشود که میتوان آن را جابجا کرد.
افزودن یک رخداد به یک event marker :
در بالا ما یک نشانه به تایم لاین اضافه کرده اید، ولی برای آن هیچ رخدادی تعریف نکردید، برای تعریف رخداد باید روی ایکون رخداد ایجاد شده در گام بالا دبل کلیک کرده و در پنجره باز شده موارد خواسته شده را کامل کنید این پنجره همان Events dialog است که در بالا توضیح داده ایم.
راه دوم : میتوانید روی ایکون رخداد ایجاد شده در تایم لاین کلیک کرد و سپس روی دکمه  کلیک کنید.
کلیک کنید.
برچسب رخداد
این برچسب بر روی یک قسمت از نوار تایم لاین یک نام میگذارد که بتوان بعنوان مرجع افکت به آن اشاره کرد.
برای افزودن برچسب از دستورات زیر استفاده کنید.
- در نوار تایم لاین کلیک کنید، سپس در سمت چپ روی ایکون افزودن لیبل
 کلیک کنید.
کلیک کنید.
- بر روی نوار تایم راست کلیک کرده و از منو گزینه add label رو انتخاب کنید.
هنگام تعریف اکشن گزینه های زیر را در هنگام کار با لیبل در نظر داشته باشید.
- gotoAndPlay : انیمیشن از لیبل شروع با اجرا می کند.
- gotoAndPlayNTimes: انمیشن به تعداد دفعات مختلفی به لیبل مراجعه کرده و از آن شروع میشود.
- gotoAndPause : انمیشن از لیبل شروع شده و در پایان رخداد متوقف میشود.
ایجاد رخداد های سفارشی
شما میتوانید با کد های جاوا اسکریپت رخداد های سفارشی ایجاد کنید:

متاستفانه امکان آموزش جاوا اسکریپت در یک مقاله میسر نیست بنابراین به یک مثال بسنده خواهیم کرد.
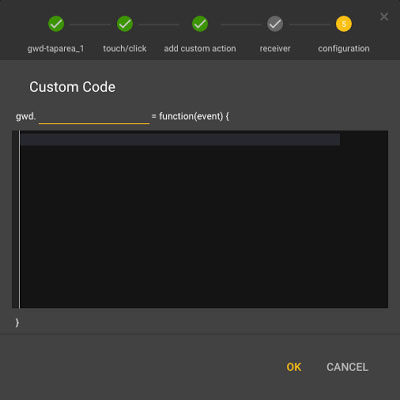
برای ایجاد یک عملیات سفارشی ابتدا مراحل افزودن رخداد را طی کنید تا به مرحله افزودن Action برسید. در این قسمت روی دکمه Custom کلیک کنید.
مثال :
برای متحرک سازی از ویژگی document.getElementById استفاده می کنیم.
فعال کردن دوباره صدا در یک ویدئو
Target: یک فایل ویدئویی که به صفحه اضافه شده و دارای یک ID یا بعبارتی یک نام باشد.ID انتخاب شده توسط ما gwd-video_1 میباشد، ولی شما میتوانید از نام دلخواه استفاده کنید.
Event: در این قسمت دستور Video / play after pause را اجرا کنید.
Action : دستور customAction / Add custom action را اجرا کنید.
یک نام به اکشن خود بدهید ما نام mutebtn را انتخاب کرده ایم و سپس کد های زیر را اضافه کنید:
if (document.getElementById('gwd-video_1').muted) {
document.getElementById('gwd-video_1').mute();
}
براي بهره مندي از مشاوره تخصصي در زمینه طراحی سایت در کرج با شرکت سارگون تماس بگيريد.