گروه مقاله : مقالات نرم افزار
تاريخ انتشار : 1396/08/03 - 14:26
كد :7911
در این مقاله شرح کاملی بر سه نوع اسلایدر موجود در کامپوننت گالری نرم افزار وب دیزاینر خواهیم داشت با ما همراه باشید.
در آموزش کامپوننت ها و دسته بندی تگ ها در وب دیزاینر درباره کامپوننت های مختلف بصورت تیتروار صحبت کردیم . در این آموزش به صورت تشریحی عناصر موجود در کامپوننت گالری را بحث می کنیم. در این آموزش بیشتر به نحوه ایجاد اسلاید میپردازیم. بیشتر طراحان سایت برای ایجاد اسلاید های سفارشی با مشکل کد نویسی روبرو میشود این آموزش به این دسته از UI کاران این امکان را میدهد که بتوانند بدون یک خط کد نویس اسلایدر های اختصاصی خود را ایجاد کنند و در نهایت نتیجه کار را با کد های جاوا دریافت کنند. کد های نرم افزار وب دیزاینر در پنل های وردپرس، جوملا و بیشتر پنل های متن باز و تقریبا در همه پنل های اختصاصی asp قابل استفاده است. شما میتوانید با تگ های Php و یا asp کد های خود را ویرایش کنید.
کامپوننت های گالری برای طراحی اسلاید.
The 360° Gallery component :
گالری 360° به شما امکان میدهد که چندین عکس را بصورت یک ابجکت چرخان نمایش دهیم. بصورت پیشفرض عکس آخر و عکس اول به هم متصل هستند تا کاربر بتواند گالری را در هر دو جهت بچرخاند.
چگونه از گالری 360 درجه در پروژه خود استفاده کنیم
- پنل کامپوننت را باز کنید و پوشه گالری را انتخاب کنید.
- گالری 360 را به سند خود دراگ کنید.
- در قسمت Gallery properties به گالری خود یک نام بدهید.
- افزودن عکس به گالری را با متد های زیر میتوانید انجام دهید:
- در قسمت Gallery properties روی دکمه Select Gallery images که ایکونی شبیه
 است و در فیلد Images قرار دارد کلیک کنید.
است و در فیلد Images قرار دارد کلیک کنید.
- روی دکمه Choose images کلیک کنید تا بتوانید عکس های خود را جستجو کنید. میتوان بجای اینکار عکس ها را به پنجره جستجو دراگ کرد.
- در قسمت Gallery properties آدرسی را برای عکس ها اضافه کنید این آدرس ها باید با کما از هم جدا شوند.
- تنظیمات بیشتری را اضافه کنید.
برای سفارشی کردن و یا حذف عکس از گالری کارهای زیر را انجام دهید:
- در گالری 360 برای افزودن عکس از کلید
 برای افزودن عکس استفاده کنید.
برای افزودن عکس استفاده کنید.
- با کمک دراگ کردن عکس ها را در محل دلخواه قرار دهید. برای حذف عکس روی ایکون
 کلیک کنید.
کلیک کنید.
- روی OK کلیک کنید.
Properties :
|
ویژگی
|
توضیحات
|
|
Name
|
نام کامپوننت را تعیین کنید
|
|
Images
|
آدرس عکس ها برای نمایش آنها که با کاما از هم جدا میشوند.
|
|
Autoplay
|
هنگامیکه این گزینه تیک خورده باشد تصاویر بصورت اتوماتیک نمایش داده میشود.
|
|
Wrap
|
وقتی که این تیک را بزنید گالری تمام فضا را احاطه میکند.
|
رخداد ها
رخدادها میتواند به همدیگر ارتباط داشته باشند. گالری 360 Gallery رخداد های زیر را ارسال میکند.
|
رخداد
|
توضیحات
|
|
First interaction
|
هنگام اولین تعامل کاربر با گالری ارسال میشود.
|
|
All frames viewed
|
هنگامیکه هرکدام از فریم های گالری حداقل یک بار نمایش داده شده باشند
|
|
Images loaded
|
هنگامیکه تمام عکس های گالری بارگذاری شده باشند.
|
|
Frame shown
|
هنگامیکه هرکدام از فرم های جدید بصورت کامل نمایش داده شود
|
|
Frame activated
|
هنگام تغییر فریم شروع شود. ارسال میگردد
|
|
Frame tap
|
هنگام کلیک شدن فریم ارسال میگردد
|
اکشن ها
اکشن ها در گالری 360 درجه میتوانند با رخداد ها متصل شوند.
|
اکشن
|
گزینه های تنظیمات اکشن
|
|
Go to frame
|
تعداد فریم ها
متحرک : بدون حرکت- اسلاید
جهت چرخش : به جلو یا به عقب
|
|
Rotate once
|
زمان چرخش: زمان به میلی ثانیه
جهت چرخش: به جلو یا به عقب
|
|
Go forwards
|
none
|
|
Go backwards
|
none
|
Preview:
کامپوننت ها نمی تواند در داخل محیط نرم افزار به نمایش در بیایند برای نمایش از نوار منوی بالا سمت راست گزینه preview را انتخاب کنید.
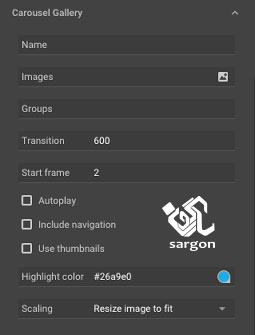
The Carousel Gallery component:
کامپوننت Carousel Gallery یک اسلایدر با قابلیت چرخیدن ایجاد میکند. با این کامپوننت میتوان با تصاویر ، افکت سه بعدی زیبا ایجاد کرد.
برای استفاده از گالری Carousel در پروژه خود دستورات زیر را اجرا کنید.
- در پنل کامپوننت ها پوشه گالری را باز کنید.
- کامپوننت Carousel Gallery را به صفحه خود بکشید.
- در پنل Carousel Gallery properties نام کامپوننت را مشخص کنید.
- به گاری خود یک دسته تصویر یا یک دسته گروه بیافزایید.
- برای افزودن عکس به گالری از متد زیر پیروی کنید:
- در پنل Carousel Gallery properties روی ایکون Select Gallery images که شبیه
 است کلیک کنید. سپس دکمه Choose images را زده و یا تصاویر خود را مستقیم بدرون کادر دراگ کنید.
است کلیک کنید. سپس دکمه Choose images را زده و یا تصاویر خود را مستقیم بدرون کادر دراگ کنید.
- در کادر Images آدرس عکس ها را با کما از هم جدا کنید.
- افزودن گروه به گالری:
- در قسمت Carousel Gallery properties لیست گروه های خود را با بنویسید و نام هر گروه را با کما از دیگری جدا کنید.
- ویژگی های دیگر کامپوننت را سفارشی کنید.
چیدمان و حذف عکس از گالری
- برای افزودن عکس از کلید
 برای افزودن عکس استفاده کنید.
برای افزودن عکس استفاده کنید.
- با کمک دراگ کردن عکس ها را در محل دلخواه قرار دهید. برای حذف عکس روی ایکون
 کلیک کنید.
کلیک کنید.
- روی OK کلیک کنید.
:Properties

|
ویژگی
|
توضیحات
|
|
Name
|
نام اسلایدر را تعیین میکند.
|
|
Images
|
به شما امکان انتخاب عکس برای استفاده در اسلایدر را میدهد
|
|
Groups
|
با کمک کاما گروه ها را برای استفاده در گالری معرفی می کند.
|
|
Transition
|
زمان بر حسب میلی ثانیه برای انتقال بین عکس ها
|
|
Start frame
|
تعداد عکس ها برای شروع اسلایدر
|
|
Autoplay
|
پخش اتوماتیک اسلایدر
|
|
Include navigation
|
این گزینه برای افزودن ایکون های انتقال به اسلایدر است.
|
|
Use thumbnails
|
وقتی این گزینه تیک خورده باشد. از تصاویر بندانگشتی برای انقال استفاده می کند.
|
|
Highlight color
|
رنگی را برای عکس های بخش انتقال تعیین می کند.
|
|
Scaling
|
تعیین میکند که انواع سایزها نمایش داده شده در یک فریم ثابت به چه میزان باشد.
Resize image to fit: تمام عکس ها در صورت نیاز با اندازه فریم هم سایز می شوند. اگر نسبت عکس و فریم یکی نباشد به عکس پدینگ اضافه میشود و عکس برش نخواهد خورد.
Crop image to fill : اندازه عکس را با فریم یکسان می کند و اگر لازم باشد عکس را برش میدهد.
None : عکس ها در اندازه واقعی نمایش داده میشود. اگر عکس کوچکتر از فریم باشد وسط چین میشود و در صورتی که عکس بزرگتر از فریم باشد عکس بریده خواهد شد
Stretch image to fill : عکس را بدون توجه به نسبت آن تغییر سایز میدهد ولی عکس را برش نمی دهد.
|
Advanced properties :
برای نمایش ویژگی های بیشتر روی ایکون  در Advanced properties که در پنل کامپوننت قرار دارد کلیک کنید.
در Advanced properties که در پنل کامپوننت قرار دارد کلیک کنید.
|
Frame width
|
عرض فریم عکس ها را در گالری برحسب پیکسل مشخص می کند.
|
|
Frame height
|
ارتفاع فریم عکس ها را در گالری برحسب پیکسل مشخص می کند.
|
|
Neighbor rotation
|
مقدار چرخشی که به فریم همسایه اعمال میشود را مشخص می کند.
|
|
Neighbor separation
|
مقدار فاصله بین دو فریم کنارهم را مشخص می کند.
|
|
Neighbor vertical offset
|
ارتفاع فریم همسایه به هنگام نمایش آن را مشخص می کند.
|
|
Neighbor scale
|
میزان اندازه عکس همسایه را مشخص می کند.
|
|
Show reflection (WebKit)
|
هنگامی که این گزینه تیک خورده باشد. انعکاسی از عکس ها را نمایش میدهد. این افکت فقط در مرورگرهای WebKit پشتیبانی میشود.
|
|
Pause media when leaving frame
|
هنگام تغییر عکس در اسلایدر مدیاهای اسلاید قبلی را متوقف می کند.
|
|
Resume media when entering frame
|
اگر این گزینه تیک خورده باشد. ویدئو های اسلاید فعلی را پخش میکند.
|
Events:
رخدادهایی در گالری Carousel وجود دارند را در لیست زیر مشاهده می کنید.
|
رخداد
|
توضیحات
|
|
First interaction
|
رخداد اولین تعامل کاربر با گالری را تعیین می کند.
|
|
All frames viewed
|
این رخداد در زمانی که همه عکس ها حداقل یکبار به نمایش در آمده باشند،اجرا میشود.
|
|
Images loaded
|
هنگامیکه تمام عکس های گالری بازگذاری شوند این رخداد اتفاق می افتد
|
|
Frame shown
|
درهنگامی که یک فریم جدید نمایش داده شود. این رخداد ارسال میشود.
|
|
Frame activated
|
هنگامی که تغییر فریم شروع میشود این رخداد ارسال میگردد.
|
|
Frame tap
|
هنگامی که فریم کلیک شود این رخداد ارسال میگردد.
|
|
Left end
|
هنگامی که گالری به آخرین عکس از سمت چپ برسد این رخداد ارسال میشود.
|
|
Right end
|
هنگامی که گالری به آخرین عکس از سمت چپ برسد این رخداد ارسال میشود.
|
اکشن ها
اکشن های زیر را بعد از ارسال رخداد های فوق میتوان برنامه ریزی کرد.
|
اکشن
|
گزینه های تنظیمی
|
|
Go to frame
|
Index
Animate - "none" or "slide"
|
|
Go forwards
|
Animate - "none" or "slide"
|
|
Go backwards
|
Animate - "none" or "slide"
|
|
Rotate once
|
زمان چرخش به میلی ثانیه .
جهت چرخش به جلو یا عقب
|
|
Stop rotation
|
none
|
نمایش نتیجه:
کامپوننت ها نمی تواند در داخل محیط نرم افزار به نمایش در بیایند برای نمایش از نوار منوی بالا سمت راست گزینه preview را انتخاب کنید.
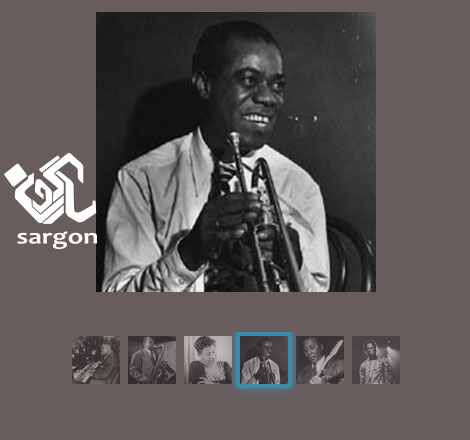
The Gallery Navigation component :
این کامپوننت به شما امکان میدهد که به کامپوننت های Swipeable Gallery, Carousel Gallery, 360° Gallery یک Navigation اضافه کنید.


ما در تصاویر بالا دو نوع Navigation یکی با ایکون و یکی با عکس بند انگشتی را نشان داده ایم.
چگونه به گالری های خود Navigation اضافه کنیم:
- در پنل کامپوننت پوشه گالری را باز کنید.
- گزینه Gallery Navigation را به سند خود دراگ کنید.
- در قسمت Navigation properties ویژگی های این کامپوننت را تنظیم کنید.
تنظیمات کامپوننت Navigation :
|
ویژگی
|
توضیح
|
|
Name
|
نام گالری را تعیین کنید.
|
|
Gallery ID
|
مشخص کنید که کدامیک از گالری های Swipeable Gallery, Carousel Gallery, 360° Gallery را میخواهید کنترل کنید.
|
|
Highlight color
|
رنگی را برای ایکون ها و عکس های بندانگشتی و یا گروه ها انتخاب کنید.
|
|
Use thumbnails
|
هنگامی که این گزینه تیک خورده باشد. عکس های بند انگشتی بجای ایکون نمایش داده میشود.
|
نمایش نتیجه:
کامپوننت ها نمی تواند در داخل محیط نرم افزار به نمایش در بیایند برای نمایش از نوار منوی بالا سمت راست گزینه preview را انتخاب کنید.
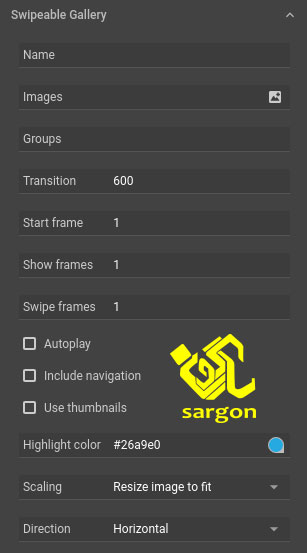
The Swipeable Gallery component
گالری Swipeable بسیار شبیه گالری The Carousel Gallery component میباشد. این اسلایدر تصاویر را به جلو و عقب می برد.
نحوه استفاده از گالری Swipeable
- از پنل Components پوشه گالری را انتخاب کنید
- گالری Swipeable را به درون صفحه خود دراگ کنید.
- در قسمت Gallery properties نام کامپوننت را مشخص کنید.
- به گاری خود یک دسته تصویر یا یک دسته گروه بیافزایید.
- برای افزودن عکس به گالری از متد زیر پیروی کنید:
- در پنل Carousel Gallery properties روی ایکون Select Gallery images که شبیه
 است کلیک کنید. سپس دکمه Choose images را زده و یا تصاویر خود را مستقیم بدرون کادر دراگ کنید.
است کلیک کنید. سپس دکمه Choose images را زده و یا تصاویر خود را مستقیم بدرون کادر دراگ کنید.
- در کادر Images آدرس عکس ها را با کما از هم جدا کنید.
- افزودن گروه به گالری:
- در قسمت Carousel Gallery properties لیست گروه های خود را با بنویسید و نام هر گروه را با کما از دیگری جدا کنید.
- ویژگی های دیگر کامپوننت را سفارشی کنید.
چیدمان و حذف عکس از گالری
- برای افزودن عکس از کلید
 برای افزودن عکس استفاده کنید.
برای افزودن عکس استفاده کنید.
- با کمک دراگ کردن عکس ها را در محل دلخواه قرار دهید. برای حذف عکس روی ایکون
 کلیک کنید.
کلیک کنید.
- روی OK کلیک کنید.
Properties:

|
ویژگی
|
توضیح
|
|
Name
|
نام اسلایدر را تعیین می کند.
|
|
Images
|
عکس های اسلایدر را انتخاب می کند.
|
|
Groups
|
با کمک کاما چندین گروه را برای استفاده در گالری تعیین میکند.
|
|
Transition
|
زمان انتقال بین اسلایدر ها برحسب میلی ثانیه را نشان میدهد
|
|
Start frame
|
تعداد عکس که میخواهید در فریم نمایش دهید را تعیین می کند.
|
|
Show frames
|
تعداد فریم های نمایش داده شده در گالری در یک زمان را تعیین می کند.
|
|
Swipe frames
|
تعداد فریم هایی که نوع swipe خاصی دارند را تعیین می کند.
|
|
Autoplay
|
اسلاید بصورت آتوماتیک نمایش داده میشود.
|
|
Include navigation
|
به اسلایدها یک navigation اضافه می کند.
|
|
Use thumbnails
|
از عکس بند انگشتی بجای navigation استفاده می کند.
|
|
Highlight color
|
تنظیم رنگ برای عکس های بند انگشتی .
|
|
Scaling
|
تعیین میکند که انواع سایزها نمایش داده شده در یک فریم ثابت به چه میزان باشد.
Resize image to fit: تمام عکس ها در صورت نیاز با اندازه فریم هم سایز می شوند. اگر نسبت عکس و فریم یکی نباشد به عکس پدینگ اضافه میشود و عکس برش نخواهد خورد.
Crop image to fill : اندازه عکس را با فریم یکسان می کند و اگر لازم باشد عکس را برش میدهد.
None : عکس ها در اندازه واقعی نمایش داده میشود. اگر عکس کوچکتر از فریم باشد وسط چین میشود و در صورتی که عکس بزرگتر از فریم باشد عکس بریده خواهد شد
Stretch image to fill : عکس را بدون توجه به نسبت آن تغییر سایز میدهد ولی عکس را برش نمی دهد.
|
|
Direction
|
چهت چرخش را بصورت عمودی و افقی تعیین می کند.
|
تنظیمات بیشتر
برای نمایش ویژگی های بیشتر روی ایکون  در Advanced properties که در پنل کامپوننت قرار دارد کلیک کنید.
در Advanced properties که در پنل کامپوننت قرار دارد کلیک کنید.
|
ویژگی
|
توضیحات
|
|
Frame offset
|
فاصله بین دو عکس.
|
|
Frame width
|
عرض فریم عکس به پیکسل
|
|
Frame height
|
ارتفاع فریم عکس به پیکسل
|
|
Autoplay duration
|
زمان بر حسب میلی ثانیه برای پخش گالری از اولین عکس تا آخرین عکس
|
|
Autoplay step interval
|
این زمان کلی نمایش اسلاید است برای رسیدن به این زمان اگر لازم باشد اسلاید شو چندین بار تکرار میشود.
|
|
Exit URLs
|
لیست آدرس ها که با کما از هم جدا میشوند.
|
|
Disable swipe
|
مانع کشیده شدن عکس های گالری میشود
|
|
Pause media when leaving frame
|
مدیا ها را در هنگام عبور از اسلاید متوقف می کند.
|
|
Resume media when entering frame
|
مدیاها را در هنگام ورود به یک اسلاید مجدد پخش می کند.
|
رخداد ها
در اسلایدر Swipeable رخدادهای زیر قابل برنامه ریزی هستند.
|
رخداد
|
توضیحات
|
|
First interaction
|
رخداد اولین تعامل کاربر با گالری را تعیین می کند.
|
|
All frames viewed
|
این رخداد در زمانی که همه عکس ها حداقل یکبار به نمایش در آمده باشند،اجرا میشود.
|
|
Images loaded
|
هنگامیکه تمام عکس های گالری بازگذاری شوند این رخداد اتفاق می افتد
|
|
Frame shown
|
درهنگامی که یک فریم جدید نمایش داده شود. این رخداد ارسال میشود.
|
|
Frame activated
|
هنگامی که تغییر فریم شروع میشود این رخداد ارسال میگردد.
|
|
Frame tap
|
هنگامی که فریم کلیک شود این رخداد ارسال میگردد.
|
|
Left end
|
هنگامی که گالری به آخرین عکس از سمت چپ برسد این رخداد ارسال میشود.
|
|
Right end
|
هنگامی که گالری به آخرین عکس از سمت چپ برسد این رخداد ارسال میشود.
|
|
Mouse over a frame
|
این رخداد با هاور موس ارسال میشود.
|
|
Mouse out of a frame
|
این رویداد با خروج موس از اسلایدر ارسال میشود.
|
اکشن ها
اکشن های زیر را بعد از ارسال رخداد های فوق میتوان برنامه ریزی کرد.
|
اکشن
|
گزینه های تنظیمی
|
|
Go to frame
|
Frame number
Animate - "none" or "slide"
|
|
Rotate once
|
زمان چرخش به میلی ثانیه .
جهت چرخش به جلو یا عقب
|
|
Stop rotation
|
None
|
|
Go forwards
|
none
|
|
Go backwards
|
none
|
نمایش نتیجه:
کامپوننت ها نمی تواند در داخل محیط نرم افزار به نمایش در بیایند برای نمایش از نوار منوی بالا سمت راست گزینه preview را انتخاب کنید.
براي بهره مندي از مشاوره تخصصي در زمینه طراحی سایت در کرج با شرکت سارگون تماس بگيريد