گروه مقاله : مقالات نرم افزار
تاريخ انتشار : 1396/07/25 - 11:26
كد :7898
در این مقاله نحوه افزودن صفحه و مدیریت صفحات در وب دیزاینر را با هم مطالعه خواهیم کرد.
تا اینجا در آموزش های قبلی با نحوه ایجاد تگ در وب دیزاینر آشنا شدید. اگر بخواهید یک تبلیغ ساده داشته باشید میتوانید از ترکیب چند تگ و چند جلوه حرکتی استفاده کنید. به این ترتیب به صفحات نیازی نخواهید داشت. ولی گاهی برای یک تبلیغ میخواهیم که کاربر با فشردن دکمه هایی تبلیغات مختلفی ببیند. برای چنین تبلیغاتی شما به صفحات نیاز خواهید داشت.
اگر بخواهید در سند خود از صفحه استفاده کنید میتوانید از هر یک از سه نوع تبیلغ Banner ads ،Expandable ads ، Interstitial ads استفاده کنید. اگر هم بخواهید از اسناد غیر گوگلی بهره بگیرید میتوانید روی نوع Html with page در گزینه New کلیک کنید.
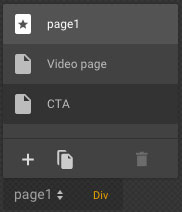
از هرکدام از این انواع تبلیغاتی که استفاده کنید در گوشه سمت چپ سند خود دکمه ای با عنوان Page ظاهر میشود. اگر روی این دکمه کلیک کنید امکان ایجاد صفحه ، کپی کردن صفحه و حذف صفحه را خواهید داشت. معمولا اولین صفحه به عنوان Page1 نمایش داده میشود.

افزودن صفحات جدید به تبلیغ خود
- کلیک روی دکمه page در پایین صفحه
- درصورتی که سند شما تبلیغاتی است اندازه صفحه را متناسب با اندازه تبلیغ خود ایجاد کنید. در غیر این صورت اندازه تمام صفحات یکسان خواهد بود.
- کلیک روی گزینه افزودن صفحه
تغییرنام صفحه
- کلیک روی دکمه صفحه در پایین سند
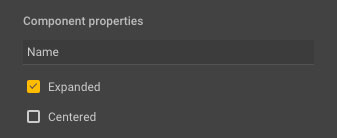
- تغییر نام از پنل properties و یا دبل کلیک کردن روی نام صفحه و تایپ نام جدید
- زدن کلید اینتر
کپی کردن یک صفحه در تبلیغات خود:
- روی دکمه صفحه در پایین سند کلیک کنید.
- صفحه ای را که قصد کپی کردن آن را دارید انتخاب کنید.
- در منوی بازشده روی دکمه Duplicate کلیک کنید. اینکار یک کپی از تمام محتویات صفحه شامل تگ ها ، متحرک ها و غیره ایجاد می کند.
- نام صفحه جدید را انتخاب کنید.
حذف صفحات:
- روی ایکون صفحه در پایین صفحه کلیک کنید.
- صفحه ای را که قصد حذف آن را دارید انتخاب کنید.
- در منوی بازشده روی گذینه delete کلیک کنید.
تنظیم یک صفحه به عنوان صفحه نخست
- روی دکمه Page در پایین سند کلیک کنید.
- در منوی باز شه روی صفحه ای که میخواهید اول باشد کلیک کنید.
- کلید سمت راست را زنده و از منوی باز شده گزینه Primary page را انتخاب کنید.
با انتخاب یک صفحه میتوانید از پنل Properties برای تعیین Expanded استفاده کنید. با تیک زدن این گزینه صفحه امکان گسترش از سمت پایین سمت چپ را خواهد داشت.

در هنگام کار با صفحه ها امکان استفاده از این رخداد ها وجود دارد توضیح بیشتر رخدادها در این مقاله نمی گنجد :
Page activated ، Page deactivated،Page loaded ، Ready to present the page ، Shake،Tilt،Rotate to Portrait،Rotate to Landscape،Attached deprecated،Detached deprecated.
برای چرخش کل صفحه بصورت سه بعدی می توانید روی ابزار  کلیک کنید. این ابزار به شما امکان چرخش کامل صفحه را میدهد روی هر کدام از محور ها کلیک کرده و صفحه را بچرخانید.
کلیک کنید. این ابزار به شما امکان چرخش کامل صفحه را میدهد روی هر کدام از محور ها کلیک کرده و صفحه را بچرخانید.
برای چرخش سه بعدی یک تگ از ابزار  و برای جابجایی یک تگ در سه بعد از ابزار
و برای جابجایی یک تگ در سه بعد از ابزار  استفاده کنید. این دو ابزار به شما محورهایی را برای جابجایی نشان میدهند.
استفاده کنید. این دو ابزار به شما محورهایی را برای جابجایی نشان میدهند.
براي بهره مندي از مشاوره تخصصي در زمینه طراحی سایت در کرج با شرکت سارگون تماس بگيريد